About The Blog Post Meta Element
Summary: Shopify Blog Post Meta Element helps you customize and show main information about your blog post on Google. In the PageFly admin, the content is defaulted to show author name and published date. However, you can flexibly change the contents of this section (max of 160 characters).
Remember that you cannot change the time the blog post is created. But if you want to change the author, you can do it in Shopify.
How To Access Blog Post Meta Element
Simply follow these steps to access the Blog Post Meta element:
- Step 1: Click on the 2nd icon in the Elements Catalog and select tab Shopify
- Step 2: Under Blog Posts dropdown menu, click on the Blog Post Meta element
- Step 3: Drag and drop the element into the page editor and then start using it.
How To Configure For Blog Post Meta Element
In this article, we will show the parameters of the General and Styling tabs for the Blog Posts element.
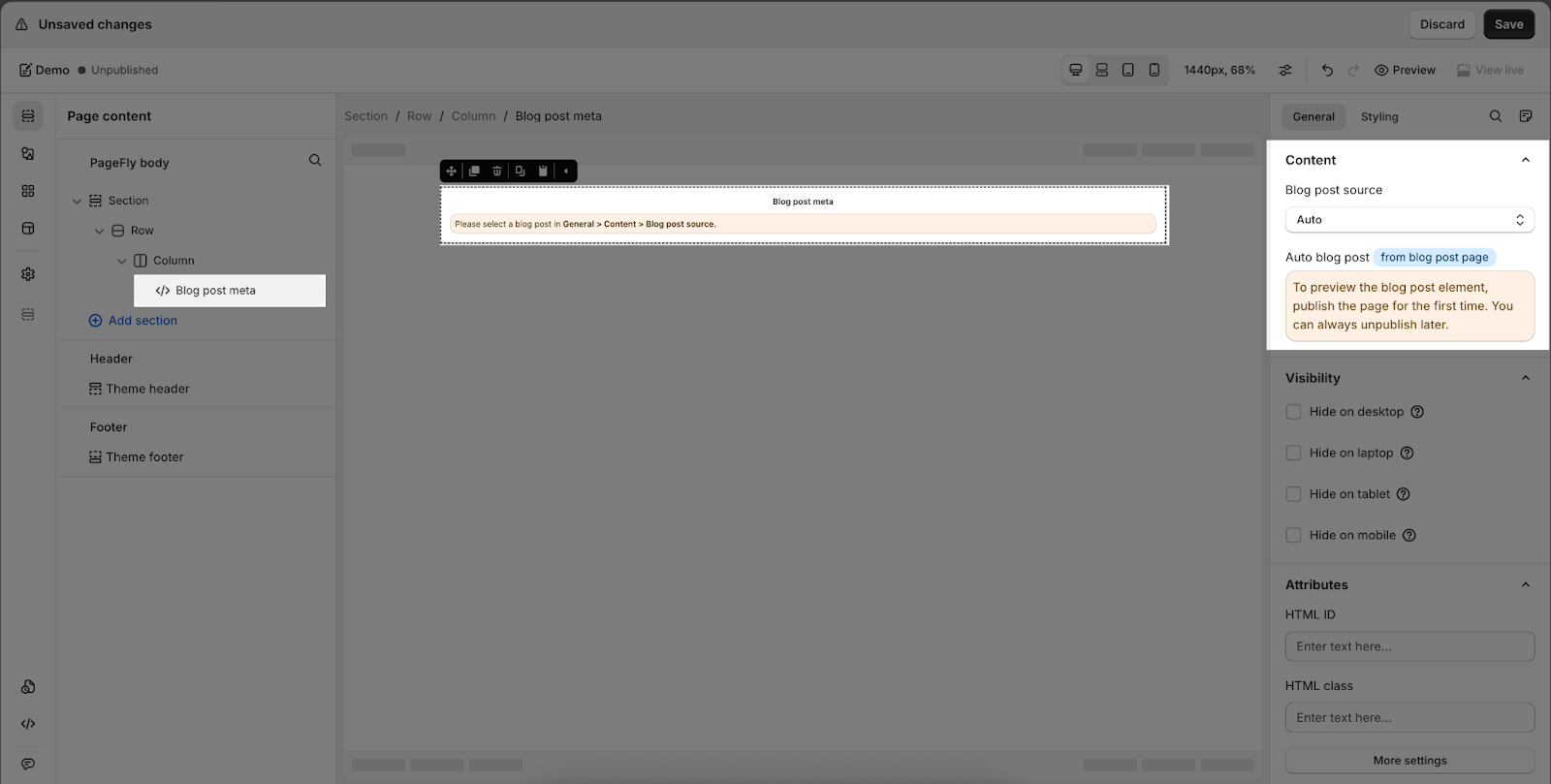
Blog post source
Blog Post Meta has two different sources that you can set for this element: Auto and Custom blog post.
Auto: The data of blog post meta will automatically get from the blog post page
Custom blog post: The data of blog post meta will automatically get from the blog post page that you can select in blog post modal.
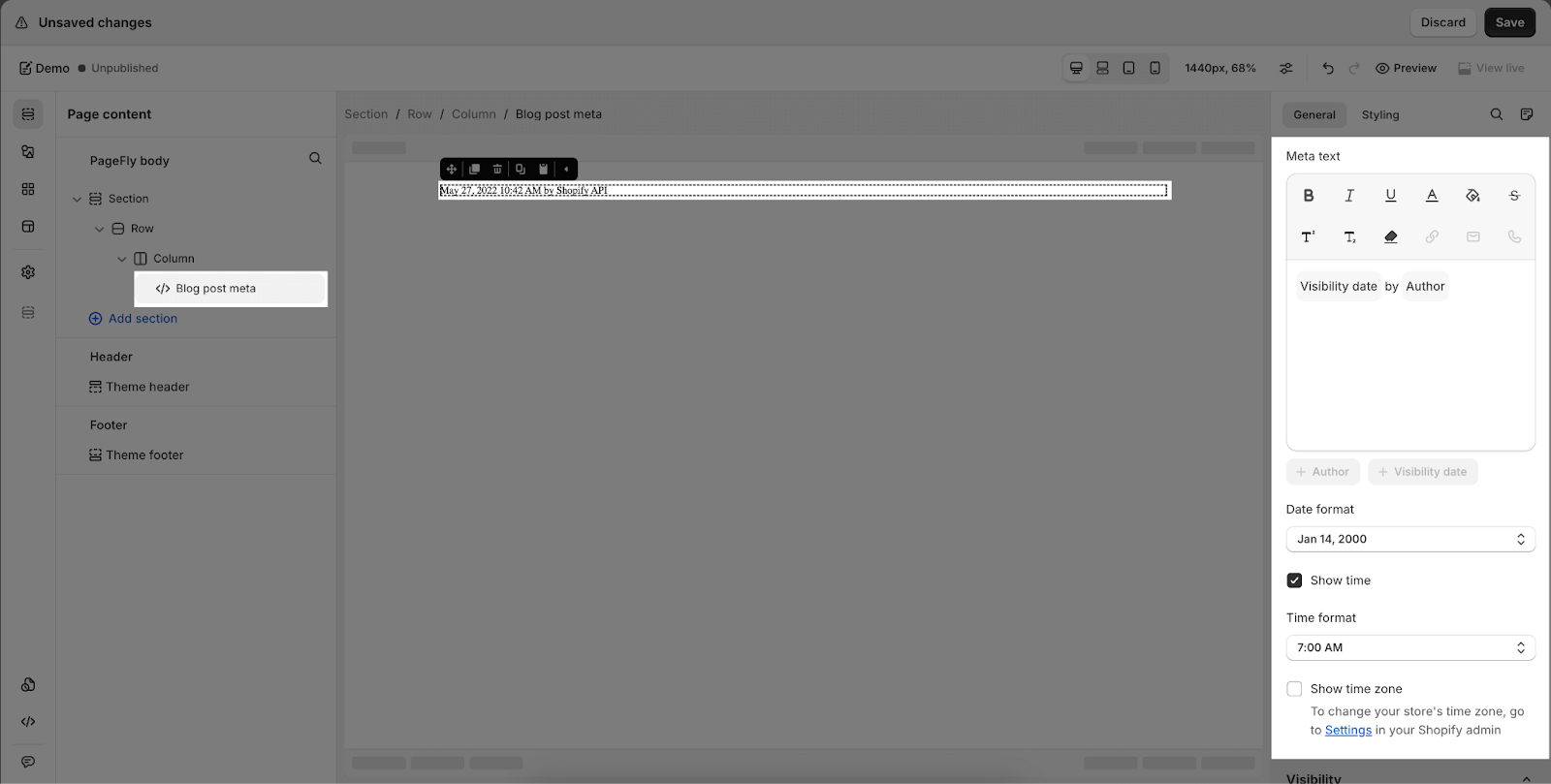
General Settings
- Meta text
- Date format
- Show time
-
- Time format
- Show time zone
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
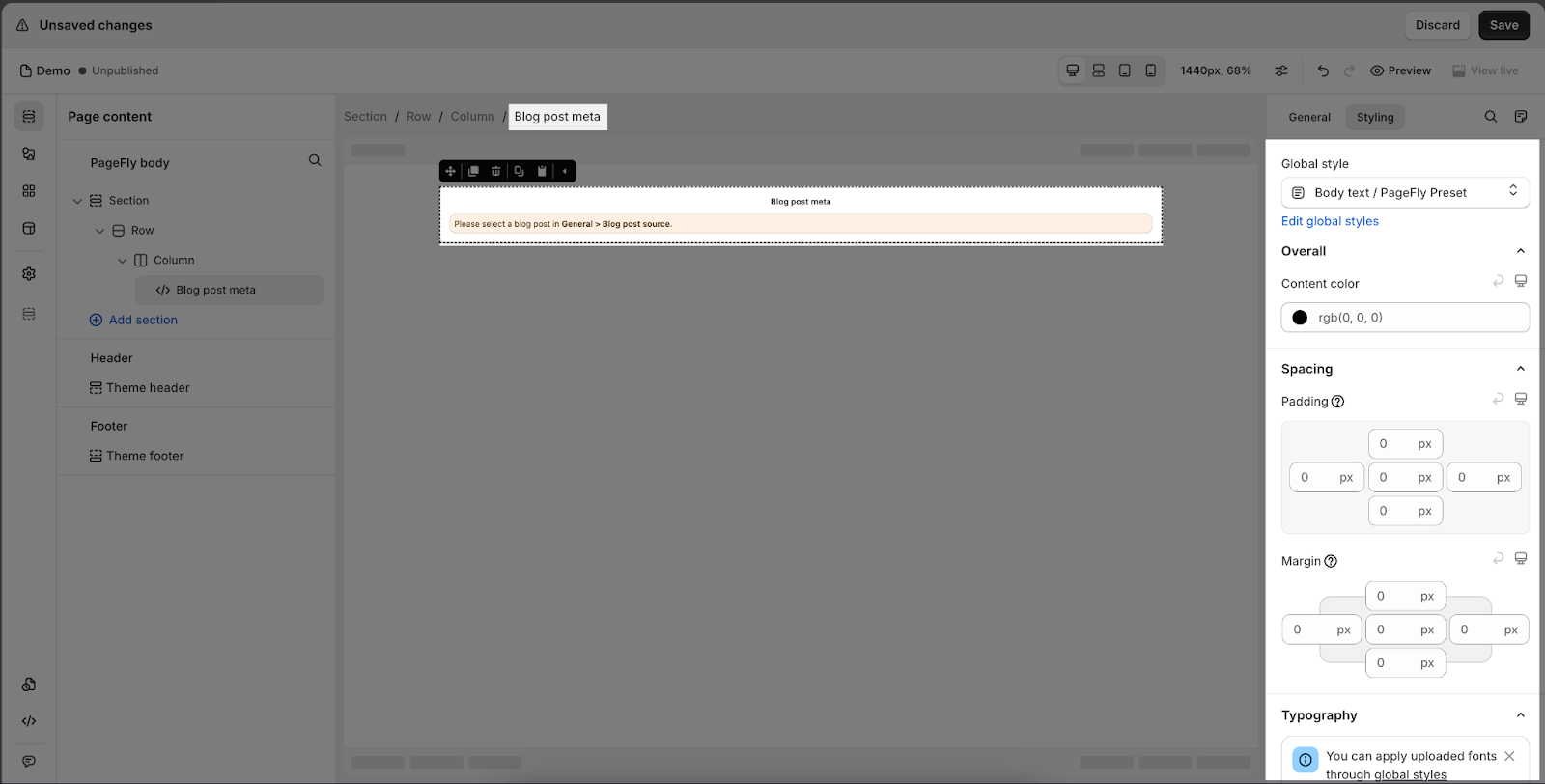
Styling Settings
Legacy Editor
The Styling tab offers a range of options to tailor the look of your Blog post meta element, ensuring it matches your brand’s aesthetic. This feature allows you to fine-tune various visual elements including typography, color schemes, dimensions, and spacing, among others. These adjustments help create a polished and eye-catching appearance for your blog post information.
For a more comprehensive guide on element styling, you can refer to the PageFly Element Styling article.
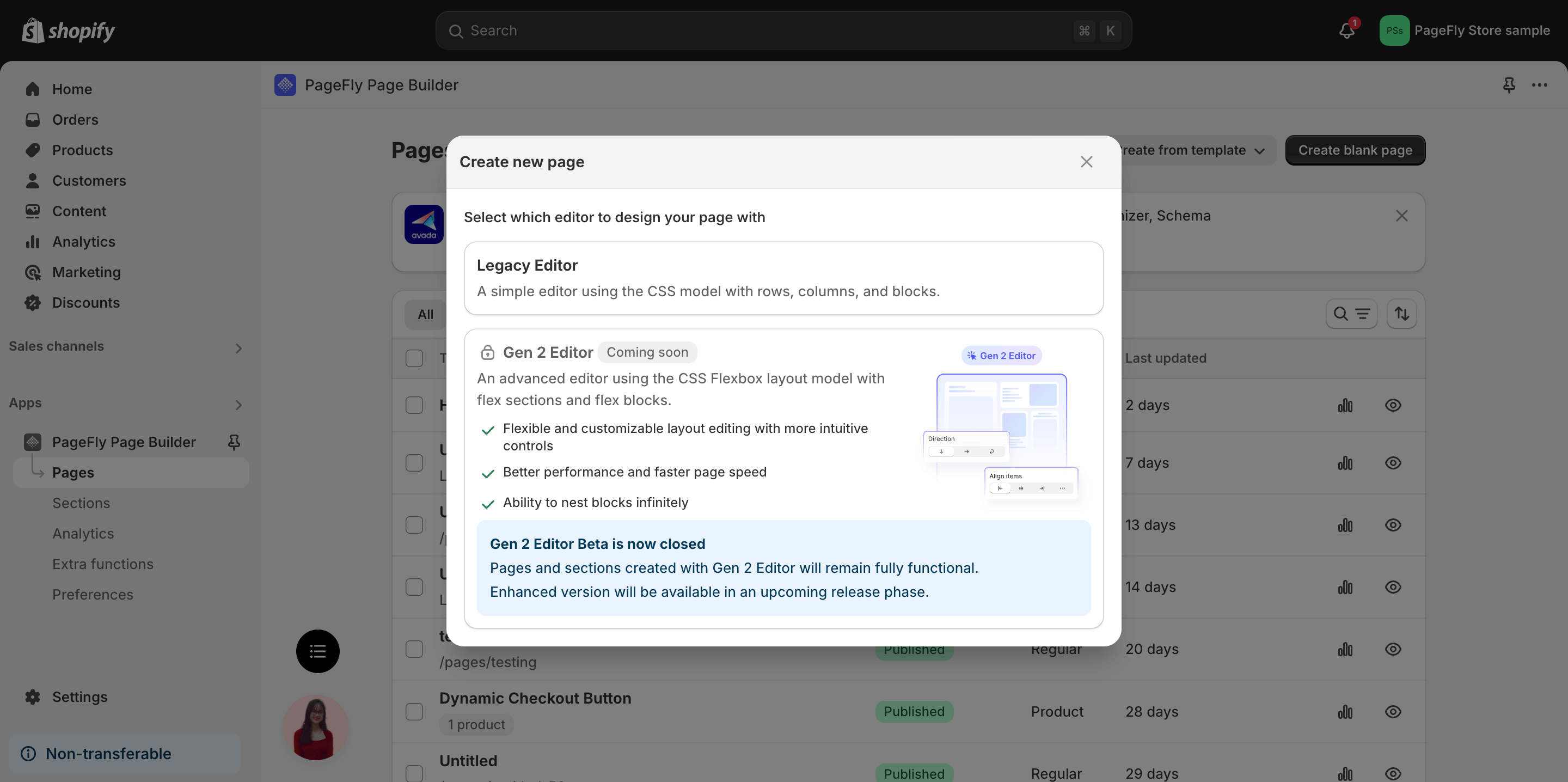
Gen 2 Editor
- Gen 2 Editor Beta is now closed. Pages and sections created with Gen 2 Editor will remain fully functional. Enhanced version will be coming soon.
- Gen 2 Layout will be available exclusively for Pay-as-you-go pricing model (slot plans).
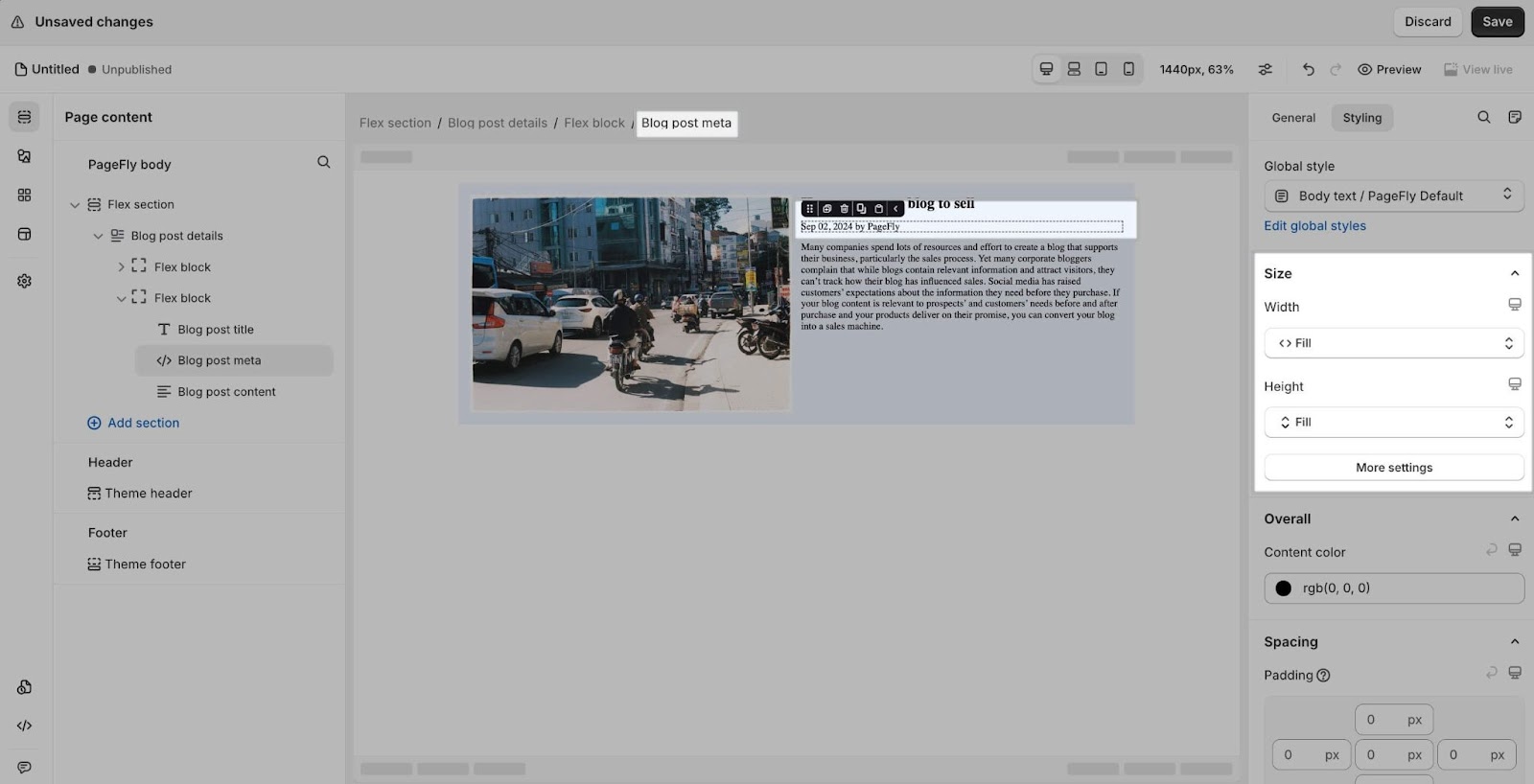
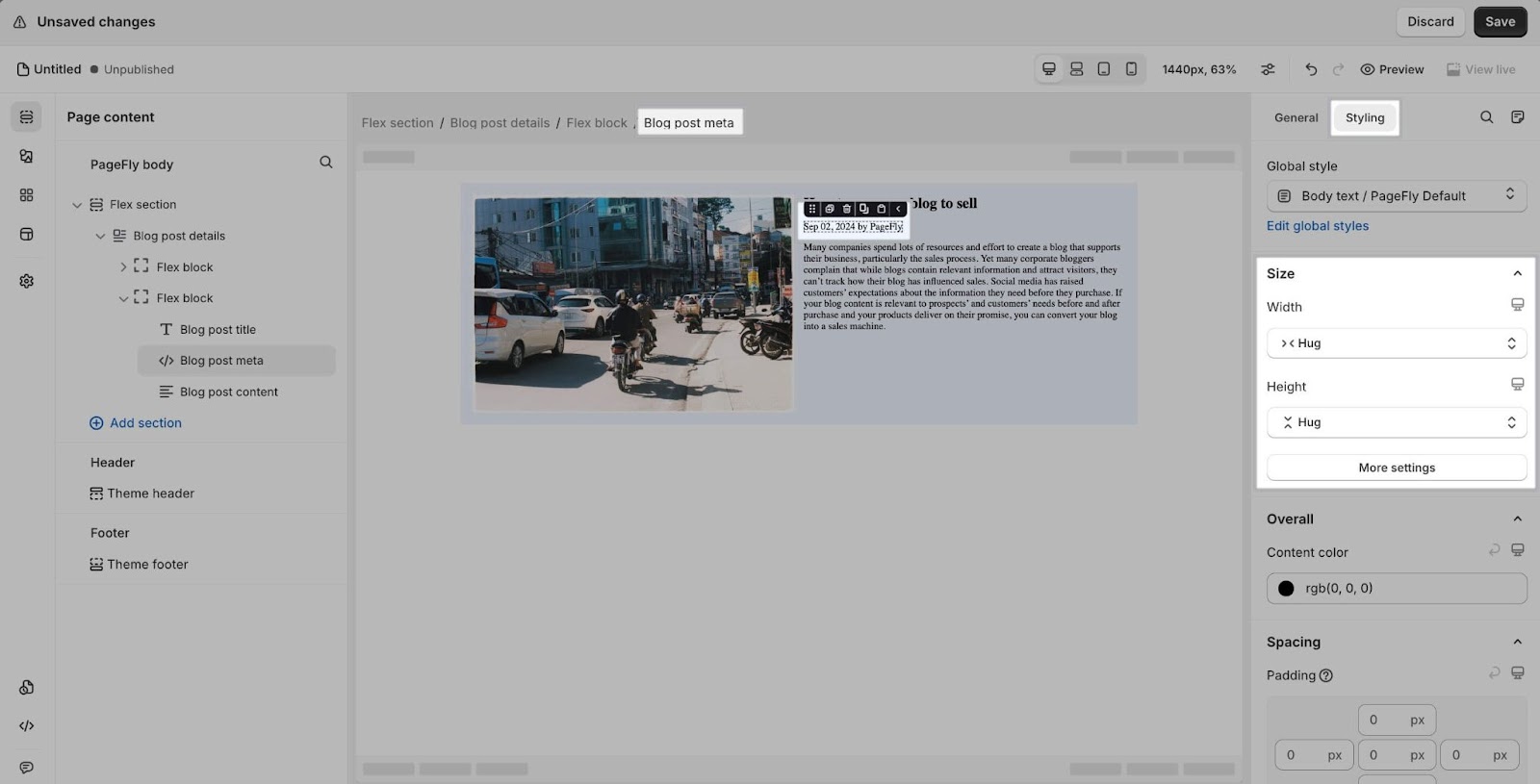
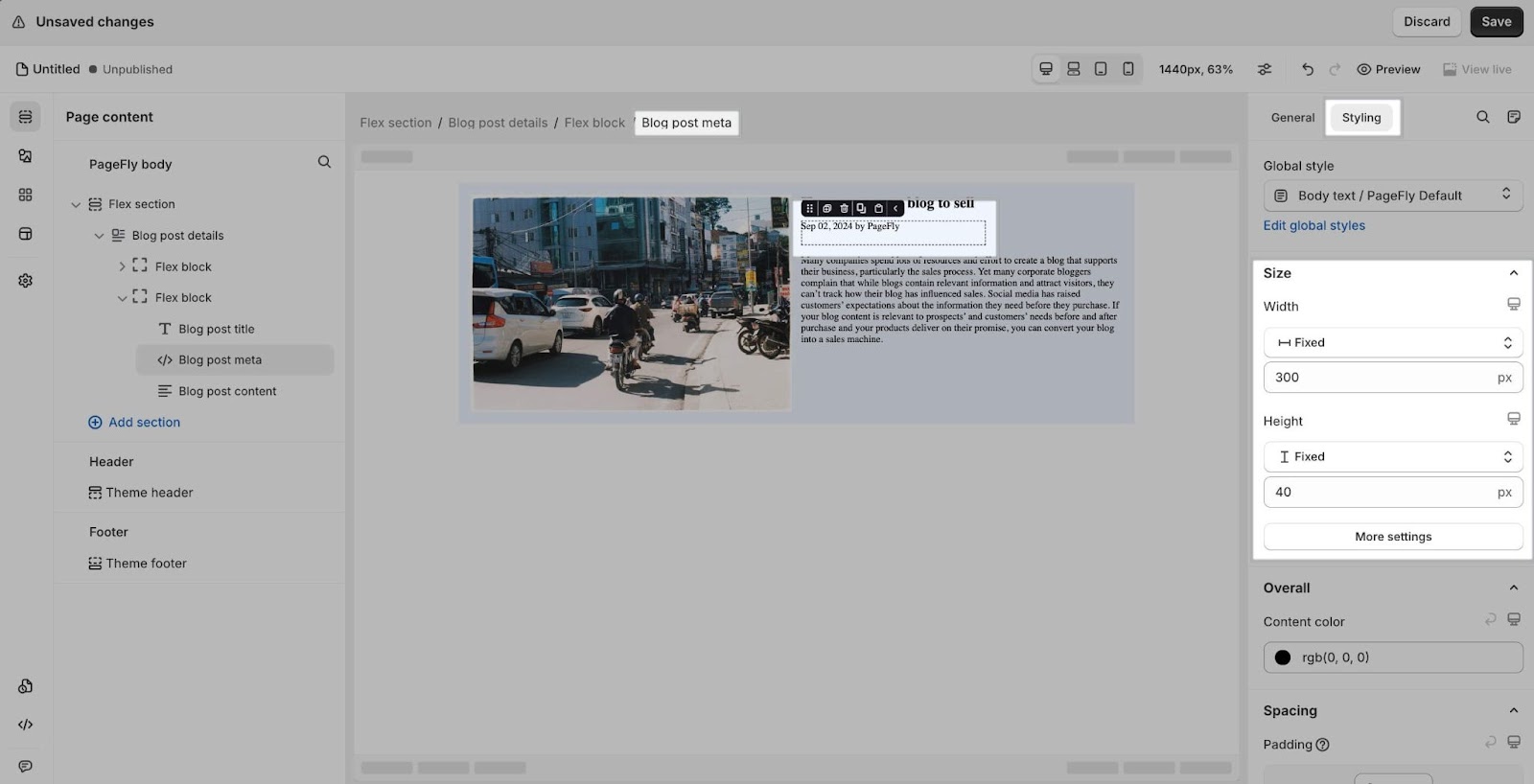
When using the Blog Post Meta element in a Flex section, you can control its width and height in the Styling tab with these three options:
- Fill Container: The Blog Post Meta will expand to fill the entire space of its parent container.
- Hug Content: The Blog Post Meta will resize to fit the content inside it.
- Fixed Width / Fixed Height: Set a specific width and/or height for the Blog Post Meta. You can define the exact dimensions below this option.
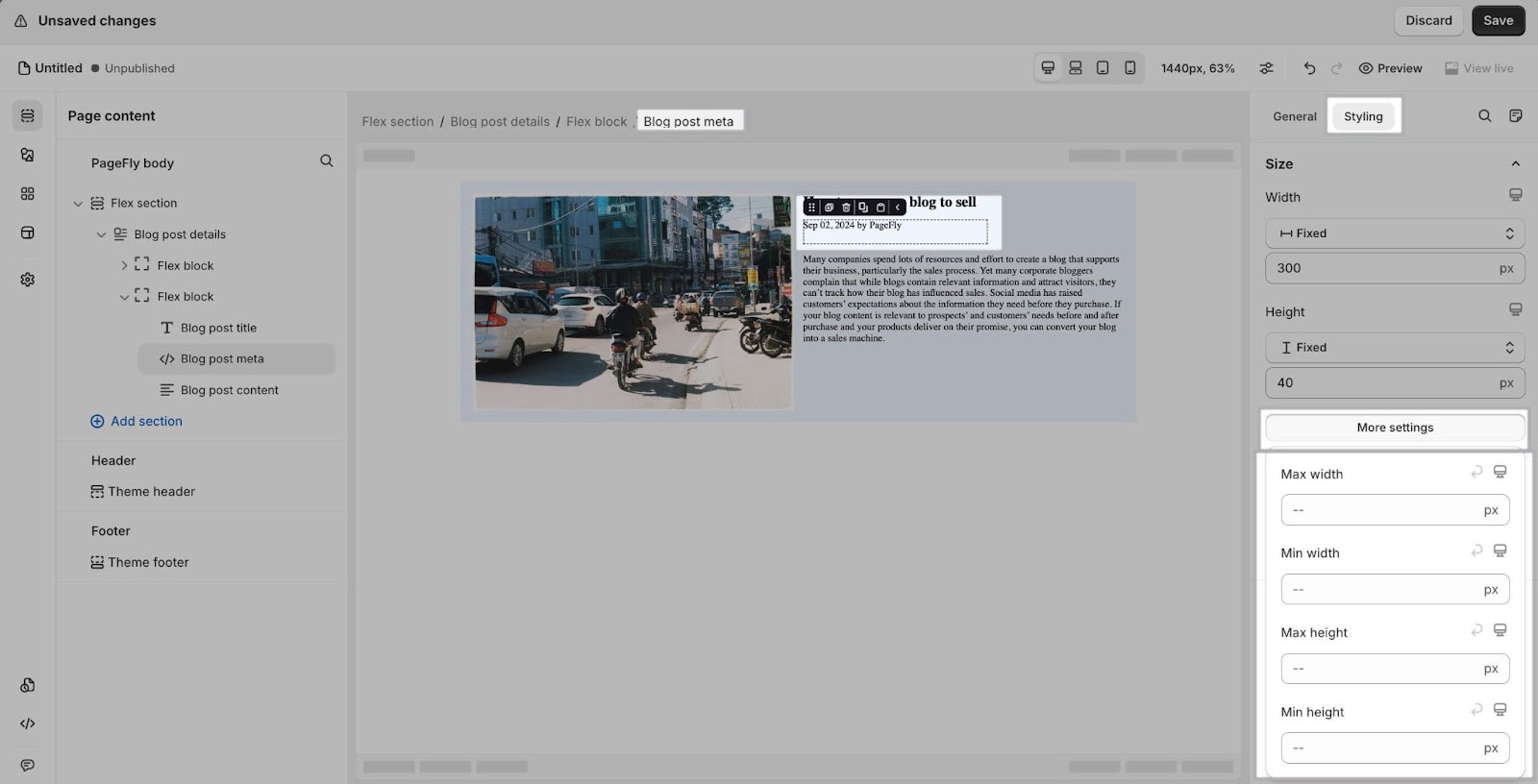
Click on “More settings” to set the minimum and maximum width and height for the Blog Post Meta.
Tips & Best Practices
- The recommended length for a meta description is approximately 155 to 160 characters, which translates to about two concise and well-formed sentences. Going beyond this limit may result in Google cutting off any surplus text beyond the specified character count.
- You should keep your meta titles simple and straightforward. They need to quickly convey what your store offers, enabling customers to understand your offerings at a glance.
Frequently Asked Questions
What is meta data in Google?
The meta tag contains information about the blog post, documents or a webpage. Meta tag normally comes with Title tag, to show the overview idea or topic of that webpage in general.
What should be included in a meta Tag?
Main keyword, words (No more than 60 characters) and numbers.
Is Blog Post Meta important?
Yes, they are extremely important for SEO purposes. This short paragraph will be converted to search engine’s language; it tells searchers why they should click on that blog post.