Overview
In this article, you will learn about the Custom code editor and how to use it.
The Custom code editor allows you to insert custom CSS and Javascript code into your page. If you are looking to customize an element or create a new effect on the page, the Custom code editor can help you insert custom code and level up your page design, increasing the conversion rate of your store.
You can even prevent some issues on your page by adding custom code such as sticky sections not working, avoiding blank spaces on top of the pages, etc.
Note: Please note that you should contact us via Live chat if you need to ask any custom code questions.
Requirements
This is an advanced feature that requires knowledge of web design languages such as HTML, CSS, and Javascript. If you do not understand this feature, please avoid using it as it could seriously harm your page.
How To Access PageFly Custom Code Editor
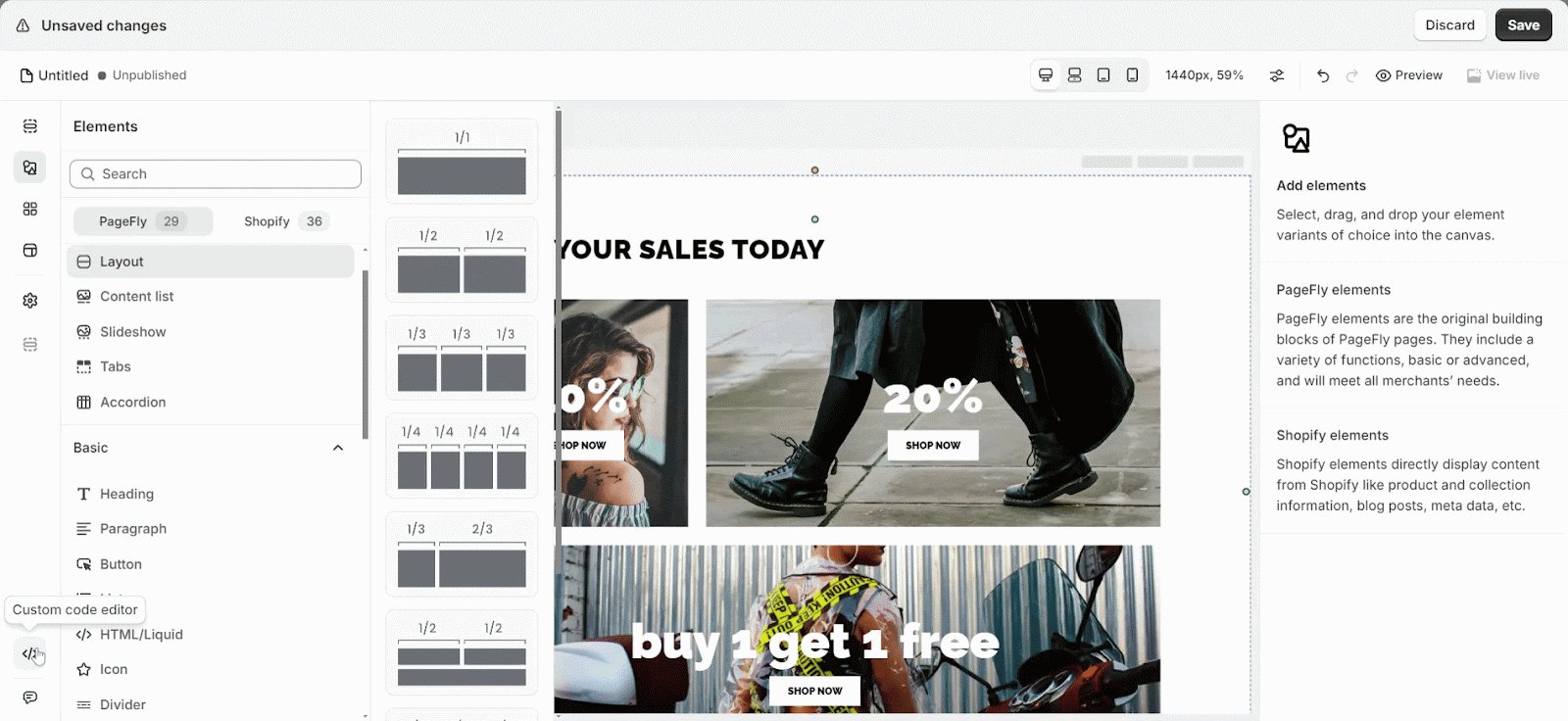
To access PageFly Custom code editor, navigate to the 8th icon on the left toolbar. Click on it to access the Custom code editor.
How To Work With PageFly Custom Code Editor
Learn how to easily add custom code to modify text content and style on your pages.
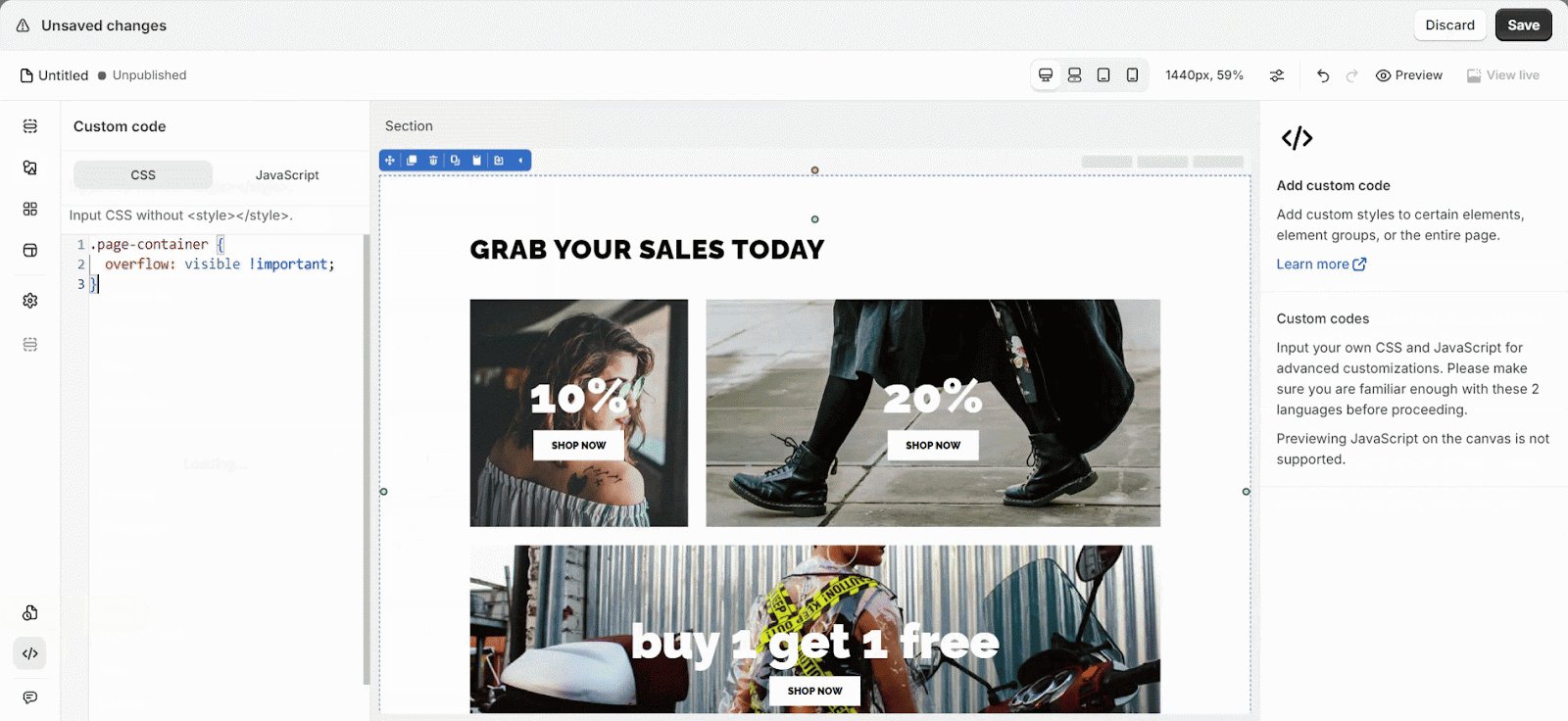
- Step 1: View the Custom CSS and Custom Javascript boxes. In the example below, we will add a code to fix the error: Sometimes when you see your pages on the mobile, the page ends up with an undesired extra space to the right. (It slides from the left to the right).
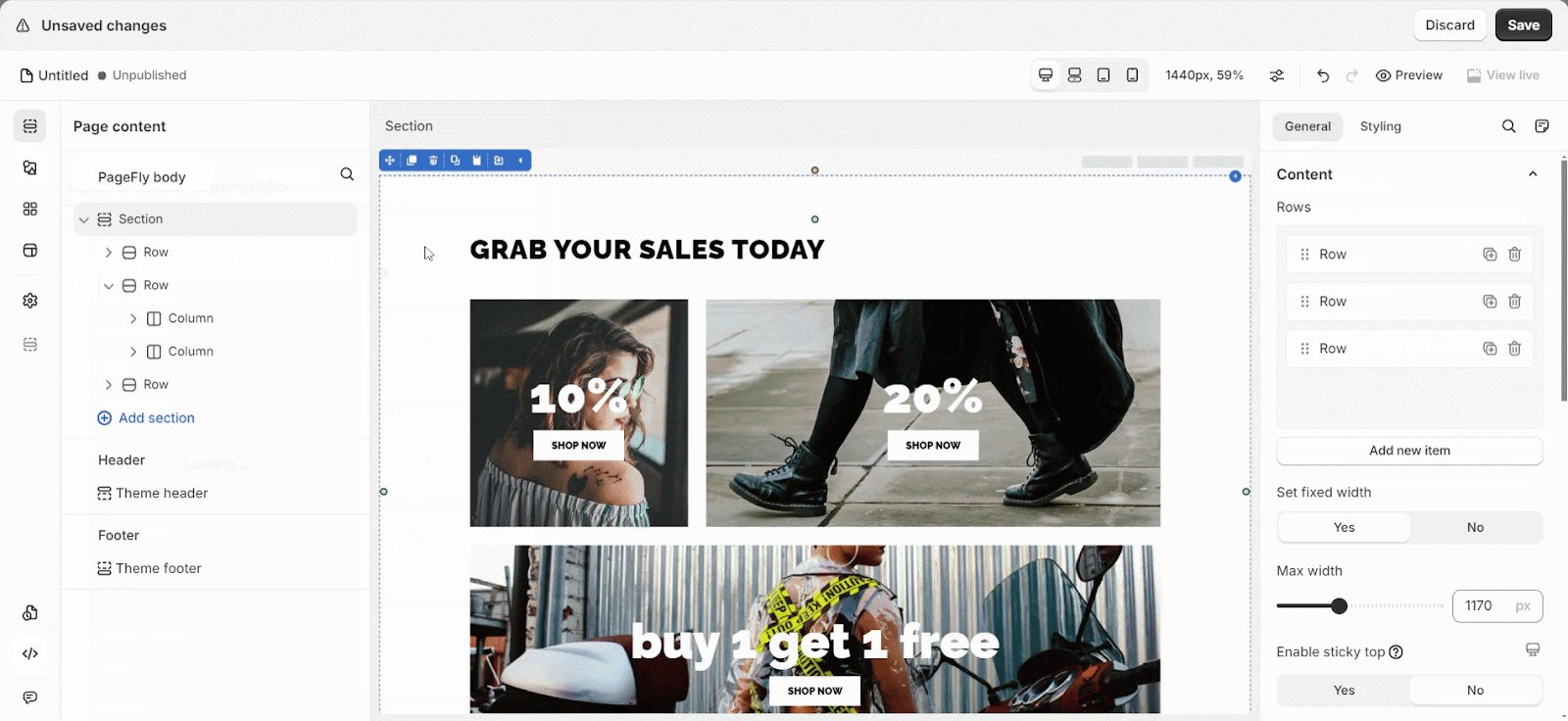
- Step 2: Click anywhere on the page, it will automatically save the code in the editor
- The save progress now will run automatically when you add or remove the code
Important:
- CUSTOM CSS code: You don’t have to place any <style> tags in this area as they’re already added for your convenience.
- CUSTOM JAVASCRIPT code: You don’t have to place any <script> tags in this area as they’re already added for your convenience.
- The Custom code editor only supports JavaScript/ CSS code, so it doesn’t allow you to add HTML code.
Use Cases
Fix Sticky Section Doesn’t Work
You can use this feature to fix the issue of the sticky section in PageFly not working. Please check our guide here.
Remove Blank Space On Top Of The Page
You can also use this feature to remove the blank space on top of the page (the space between the header and the first section) when you integrate a Shopify free theme, like Debut or Narrative with PageFly. You can check this article for more details.
Scroll to Default Product Preview
If you’d like to add a button that lets users quickly scroll to the product preview section on your product page, improving the user experience and navigation, you can do so with the custom code editor. Here’s how:
- Add one id for the Button. Example: pf-custom-scroll
- Add this custom code to the Custom Javascript
window.onload = function(){
document.querySelector(‘#pf-custom-scroll’).addEventListener(‘click’, () => {
var pfDefault = document.querySelector(‘[data-pf-type=”ProductPreview”]’);
pfDefault.scrollIntoView();
})
}
- Add one CSS code to make a smooth scroll
html {
scroll-behavior: smooth;
}
Make the background image show fully
To ensure your background image displays fully, follow these steps:
- Check the width and height of the image.
- Calculate this formula: (height/width) * 100. (Example result is: 45)
- Add the following CSS: height: 45vw;
Frequently Asked Questions
1. Can I use custom Code if I don’t have coding knowledge?
This advanced feature requires knowledge of web design languages such as HTML, CSS, and Javascript. If you don’t have coding knowledge, please refrain from using it yourself. You can reach out to us to get assistance from our technical support team.
2. Are there any limitations or restrictions on the type of custom code I can use?
PageFly supports custom code using CSS, Liquid, and JavaScript. If you need to add advanced features, knowledge of these web design languages is essential. Direct HTML code insertion is not supported, and server-side languages are not usable. If you’re not familiar with coding, it’s best to avoid making custom code changes yourself. Instead, reach out to our technical support team for assistance.