Overview
Learn how to create a new page from PageFly Templates, with more than 110+ templates in a huge variety, including homepages, landing pages, product pages, blog pages, and more that you can easily adapt to fit your needs.
By reading this article, you will learn about PageFly’s pre-designed templates. Install PageFly for Free here to use any templates.
You can check more details in the video tutorial below.
Six Supported Page Types
Regular page
A standalone page, landing page, or subpage for your store and campaign. You can use regular pages to create an About Us page, FAQ page, Contact Us page, or even a landing page.
Homepage
A brand-new efficient home page that visitors first see when they go to your store.
Collection page
An embedded page that adds more content to your existing collection page below the Shopify content.
Product page
An embedded page that adds more content to your existing product page below the Shopify content.
Password page
A customized page to notify or entertain visitors when the front-end password is enabled.
Blog post
A blog post to talk about your brand or product.
In the PageFly templates library, we provide all page types so you can choose.
How To Access PageFly Templates
There are 2 ways to access PageFly templates: From the Page Listing and From the Editor page.
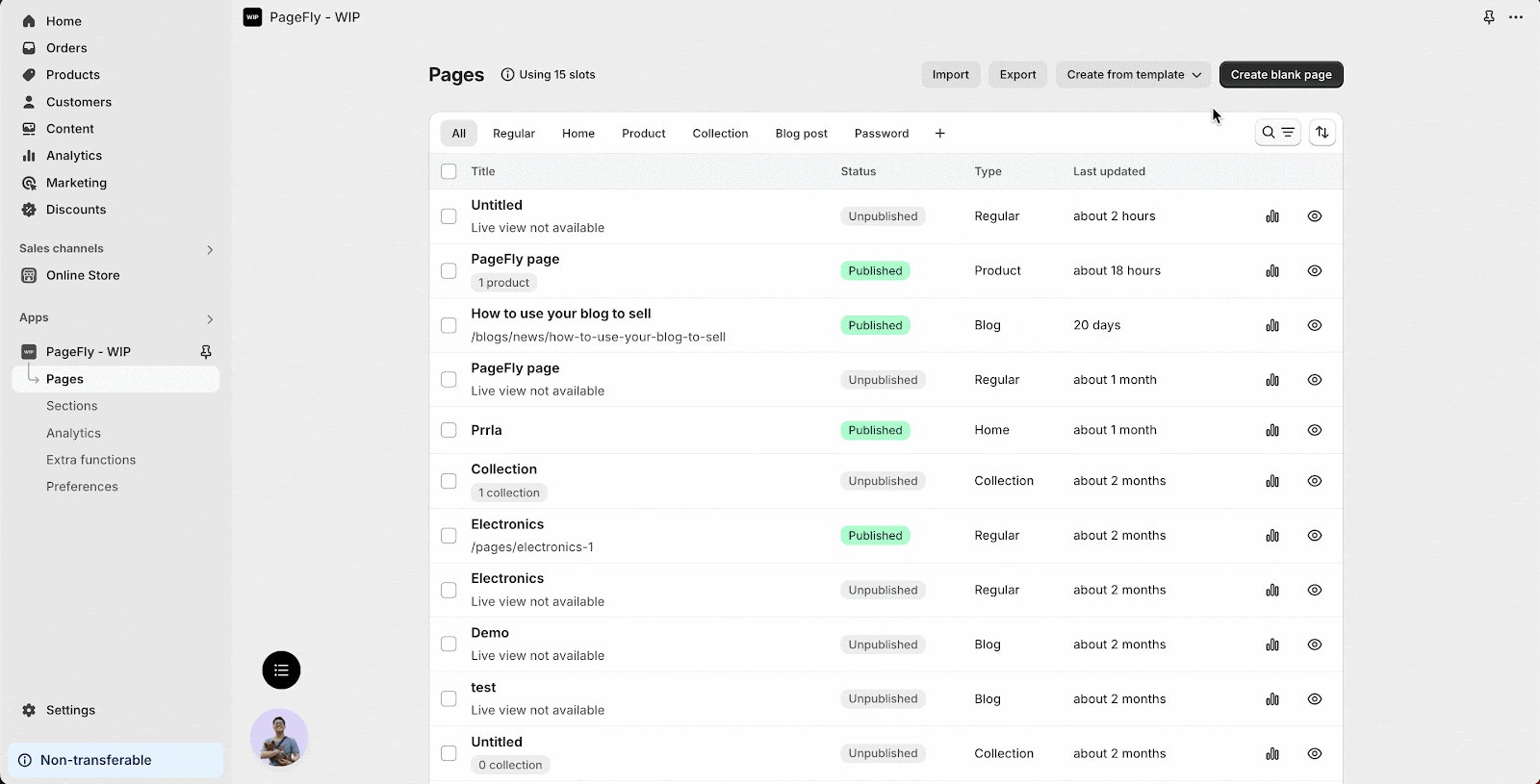
Access From Page Listing
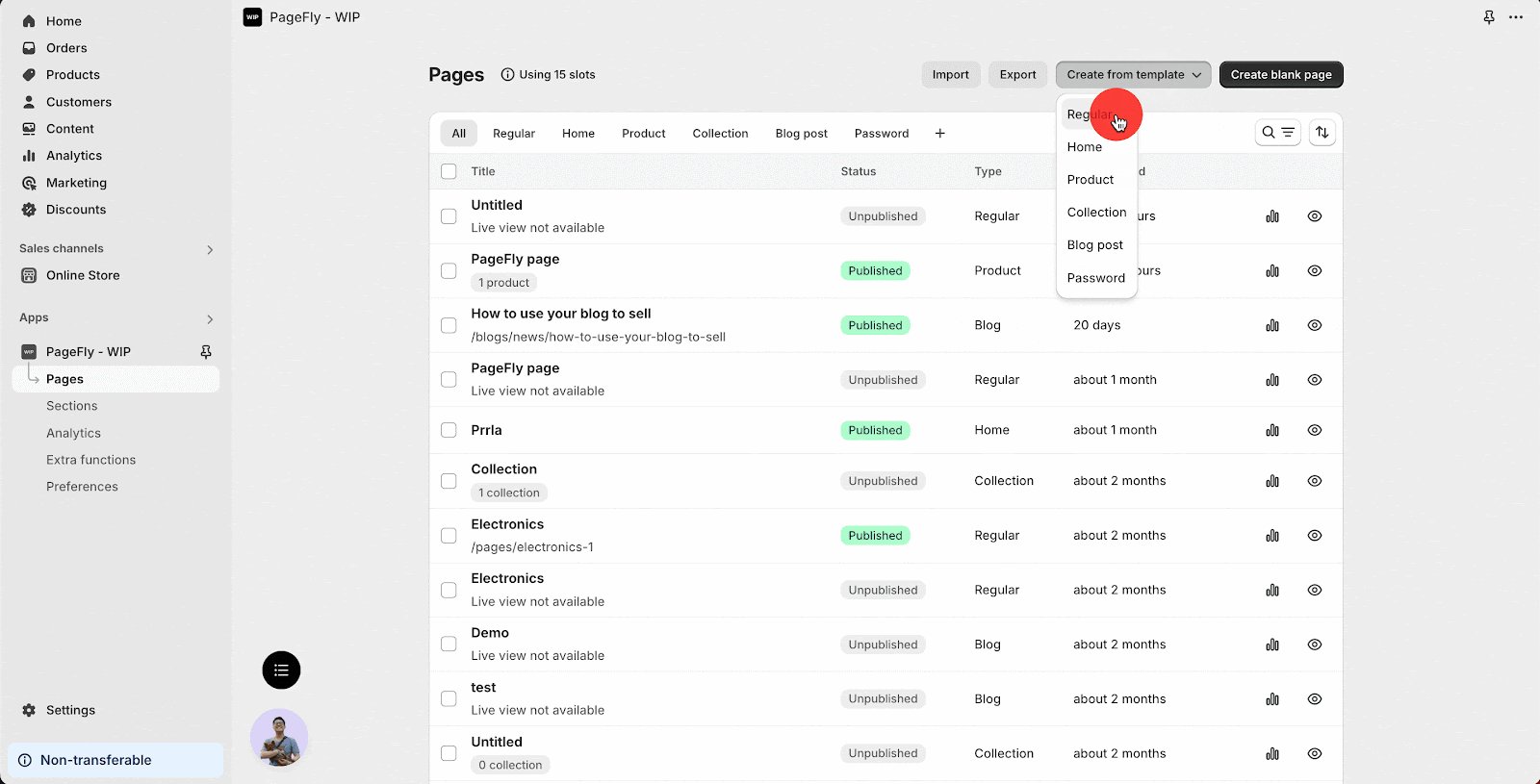
- Step 1: On Page Listing, click Create From Template button, then select the page type you want to create
- Step 2: Choose the template you want.
- Step 3: Click on “Select” button.
Your new page will be created with the template applied.
Access From Editor page
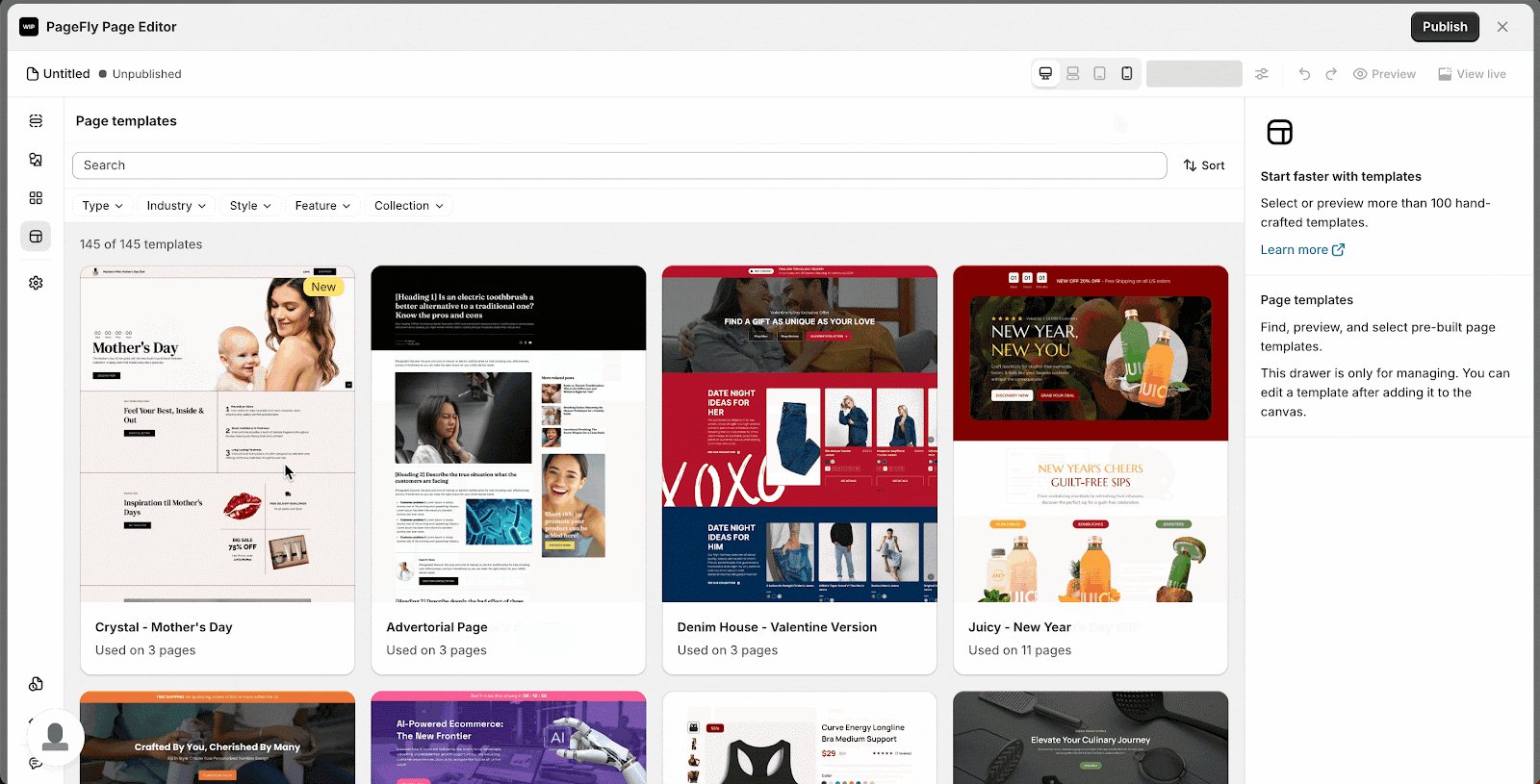
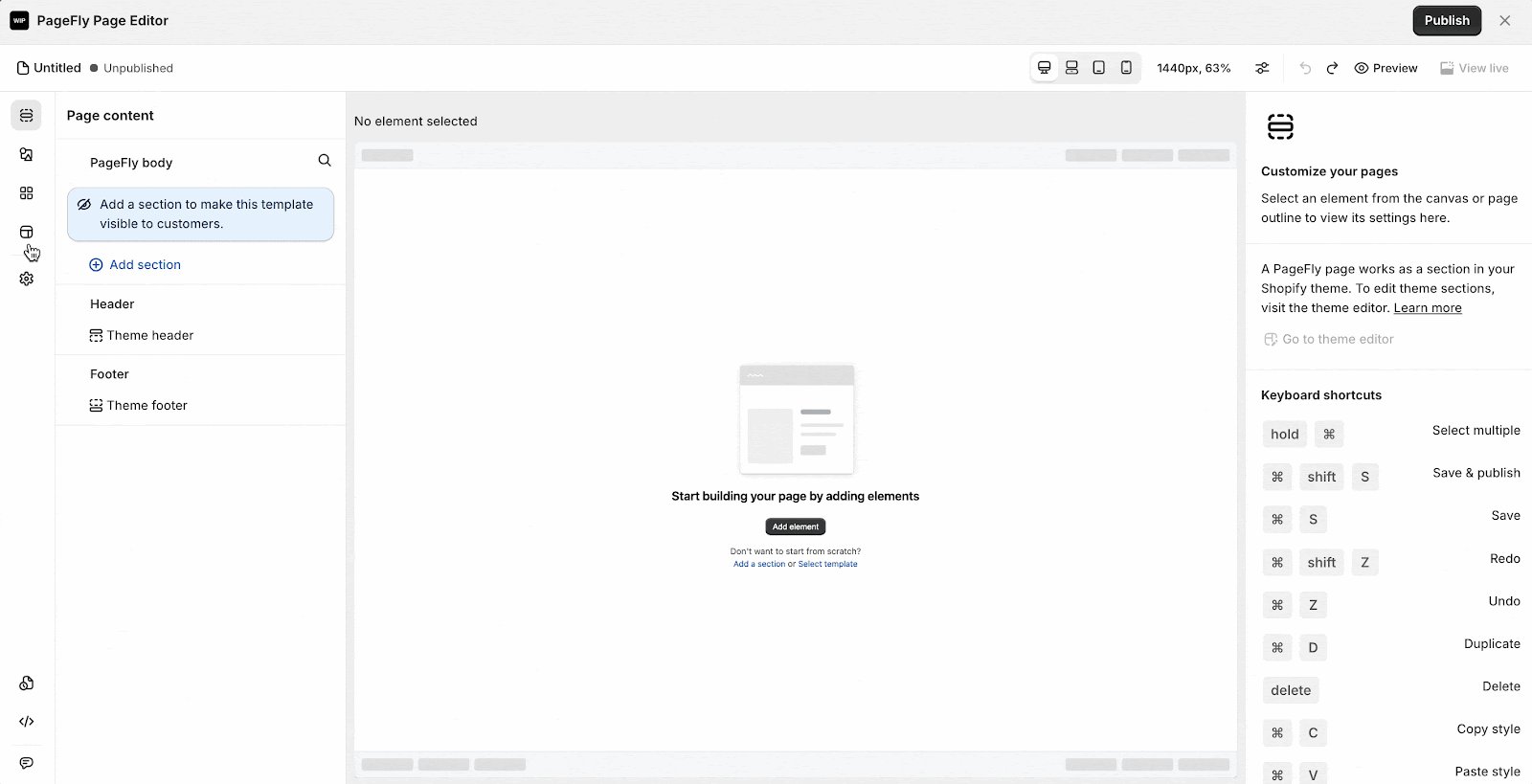
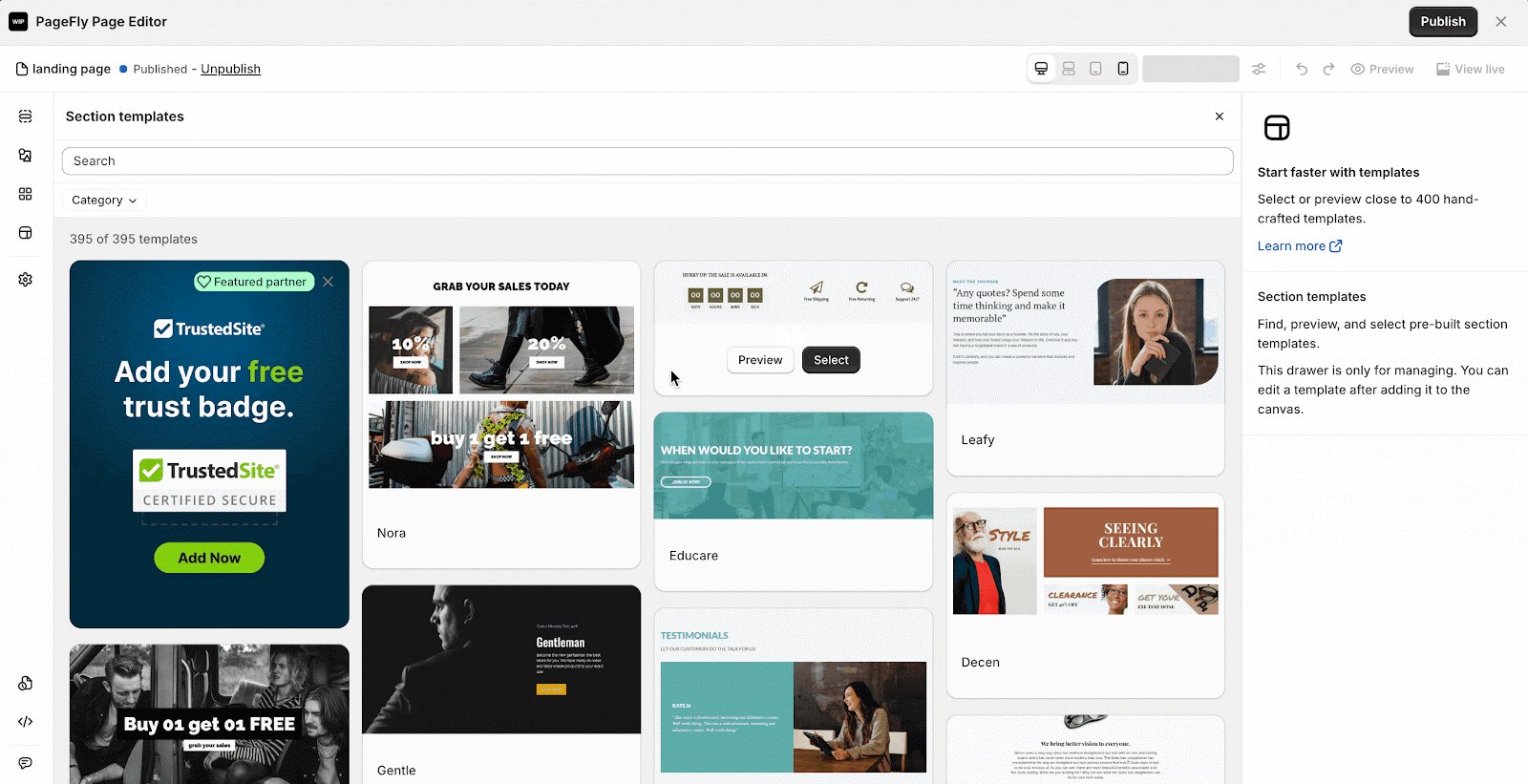
- Step 1: On PageFly editor page, click on the 4th icon on the left tool menu to open the Page Template modal.
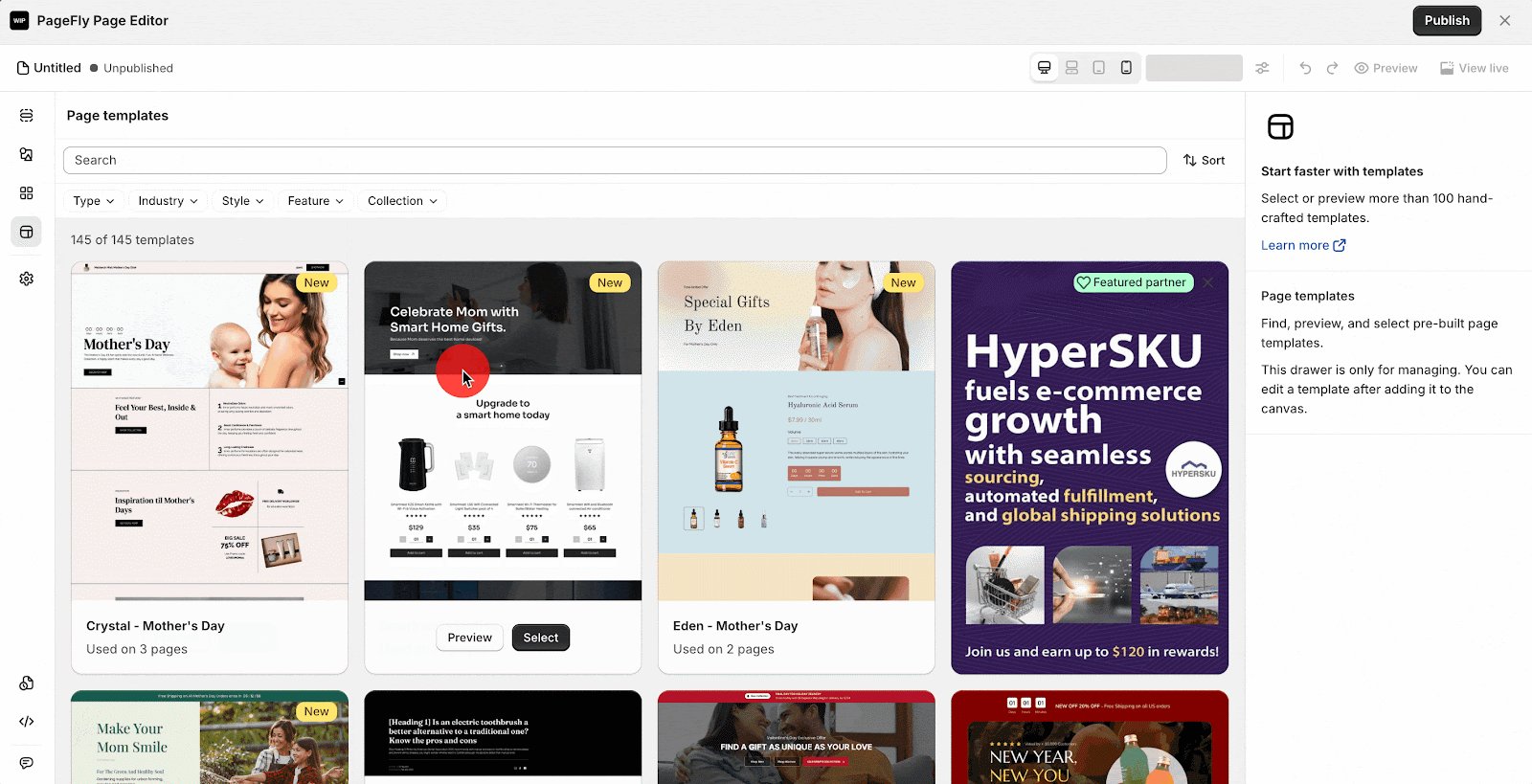
- Step 2: Choose the template you want.
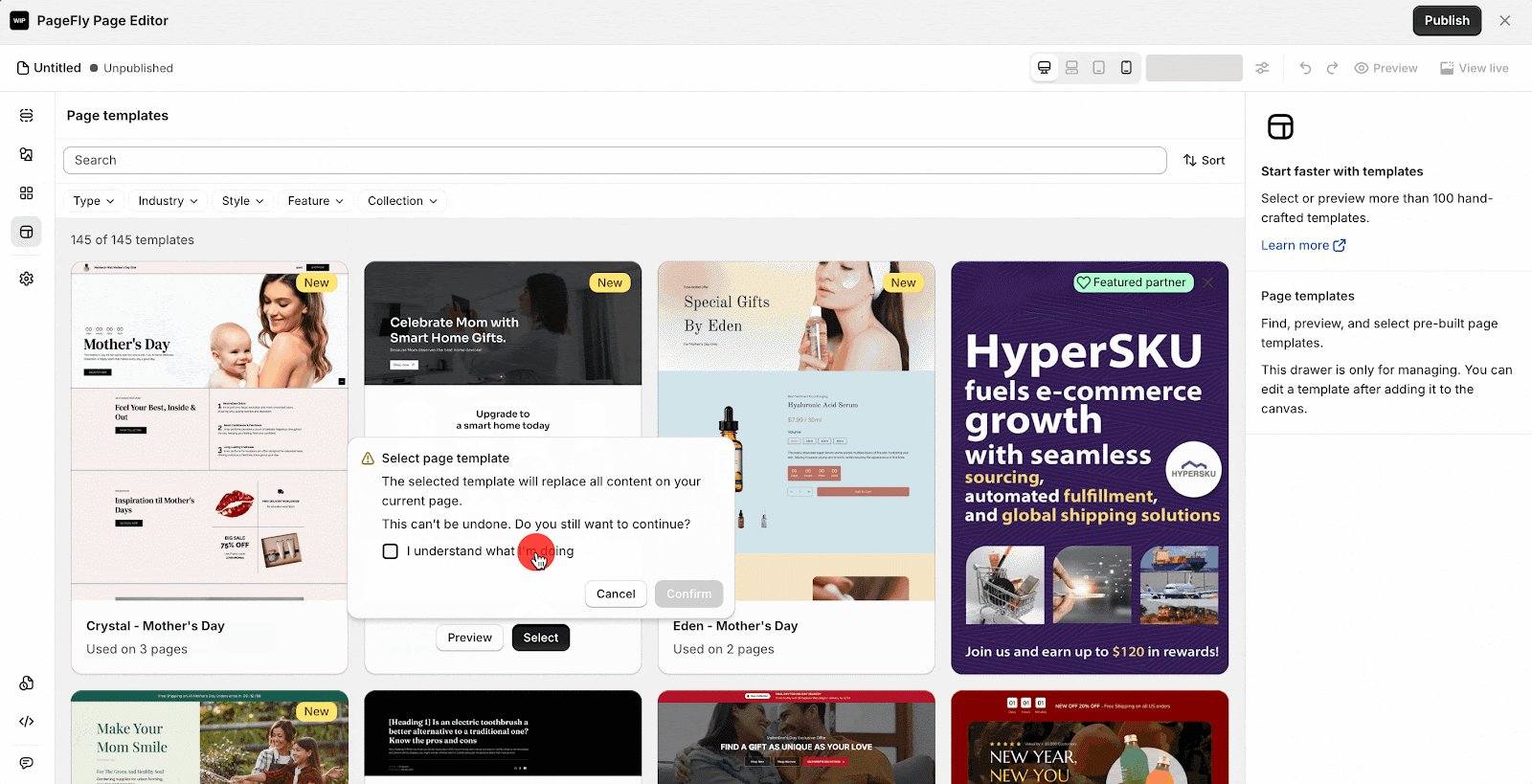
- Step 3: Click on “Select” button.
- Step 4: Click on the checkbox “I understand what I’m doing”.
- Step 5: Click on “Select template” button.
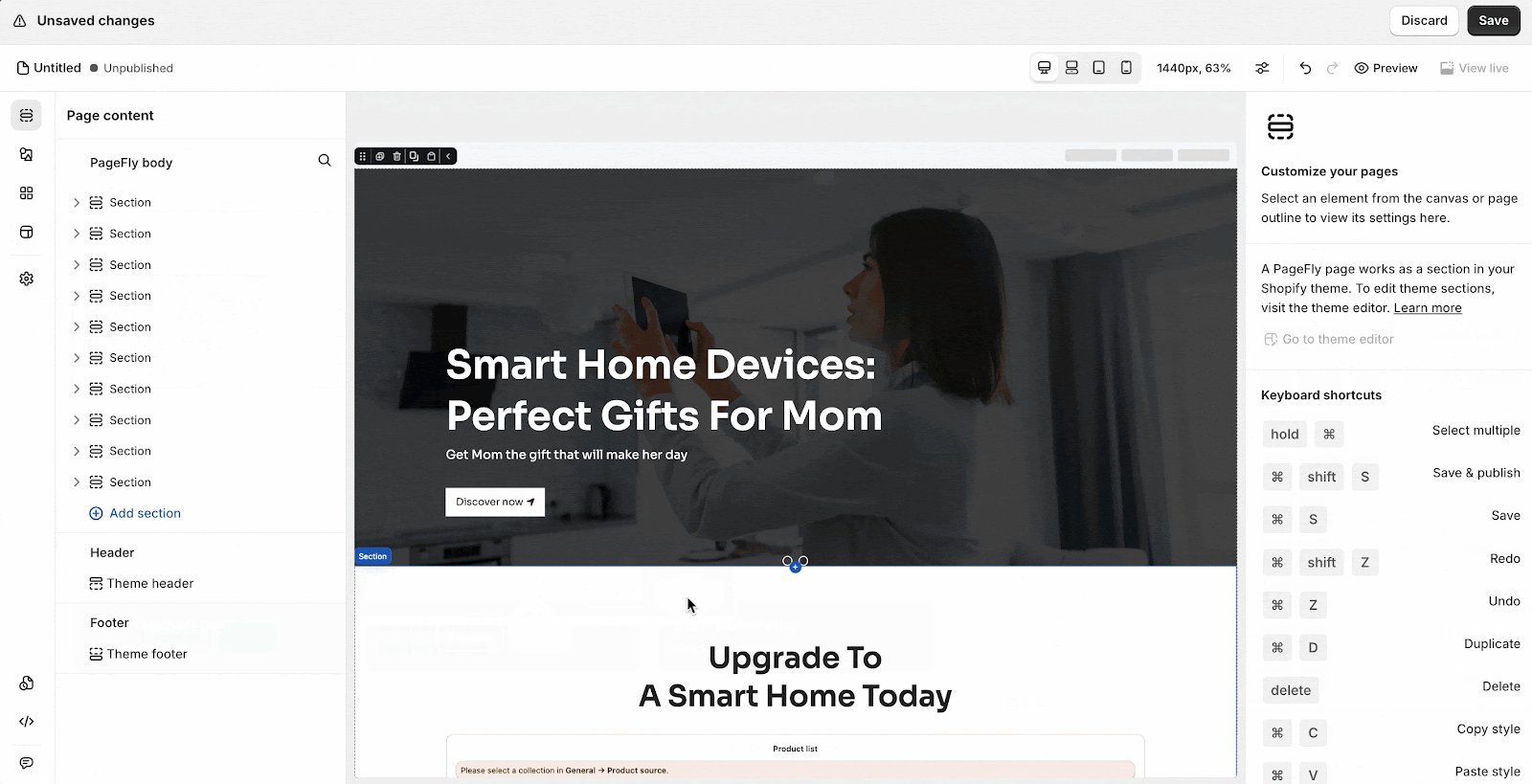
The template will be applied to your current editor page for customization.
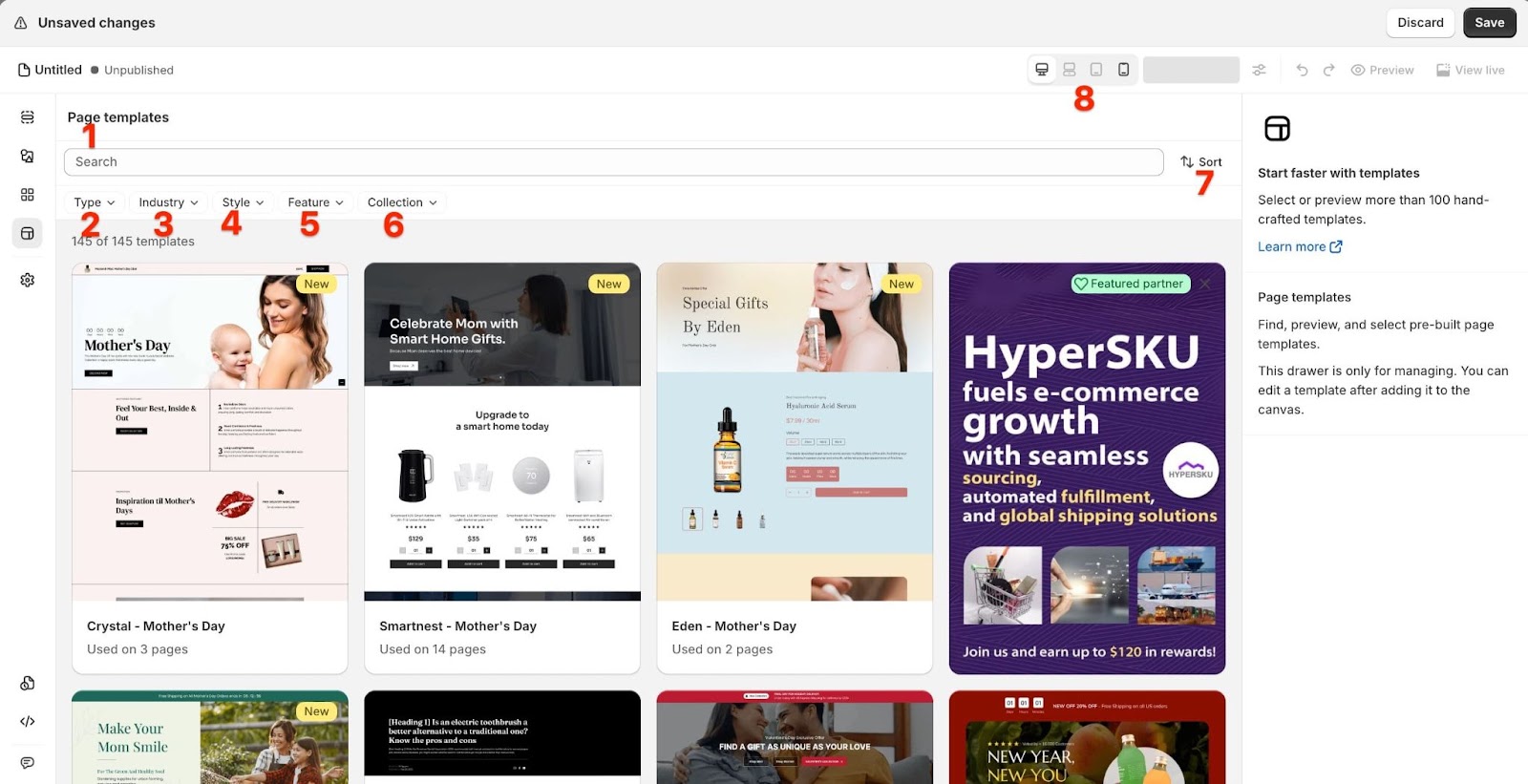
Find Templates On PageFly Template Modal
On the Page Template modal, you can find templates using 8 functions:
- Search for templates: Find templates by template name.
- Page type: Find templates by page types: Landing, home, collection, product, about, contact, password, FAQ & Policy pages.
- Industry: Find templates by 10+ different industries.
- Style: Find templates by 7 different style
- Feature: Find templates by 20+ features
- Collection: Find templates by 2 collection: holiday theme or with app integration
- Sort: Sort template by Update Date or Popularity.
- Device preview: See how templates look on 2 viewmode: desktop and mobile.
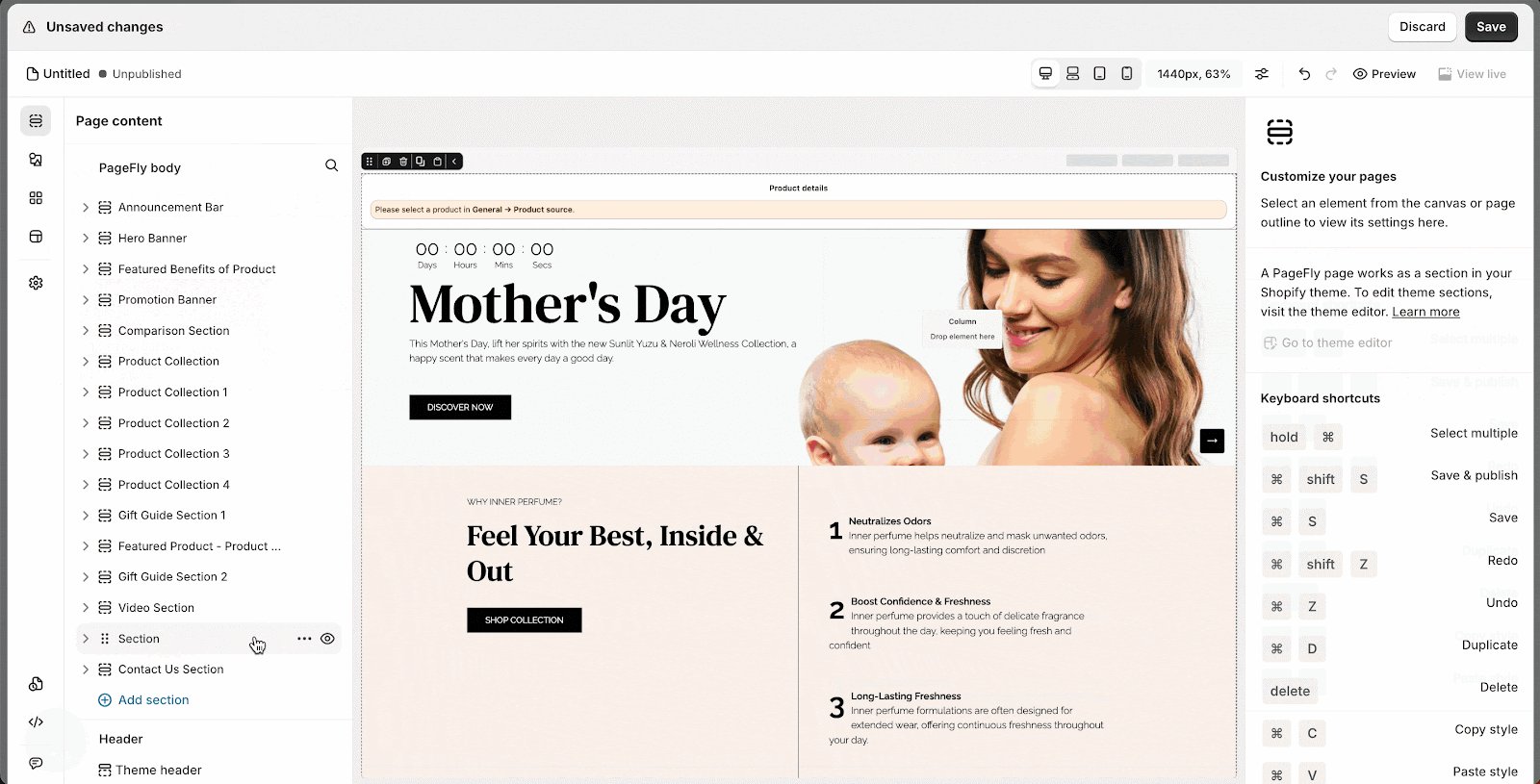
Customize PageFly Template
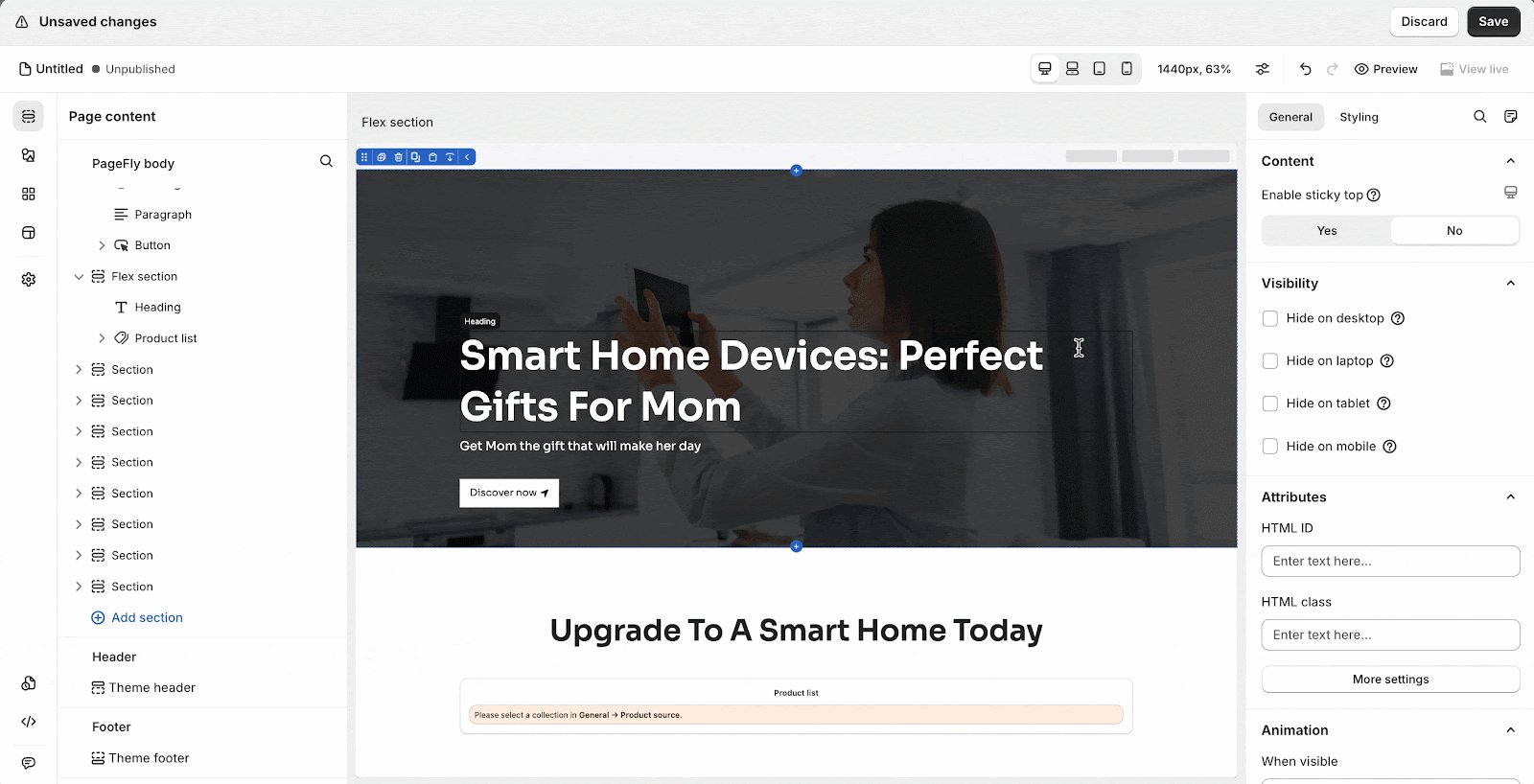
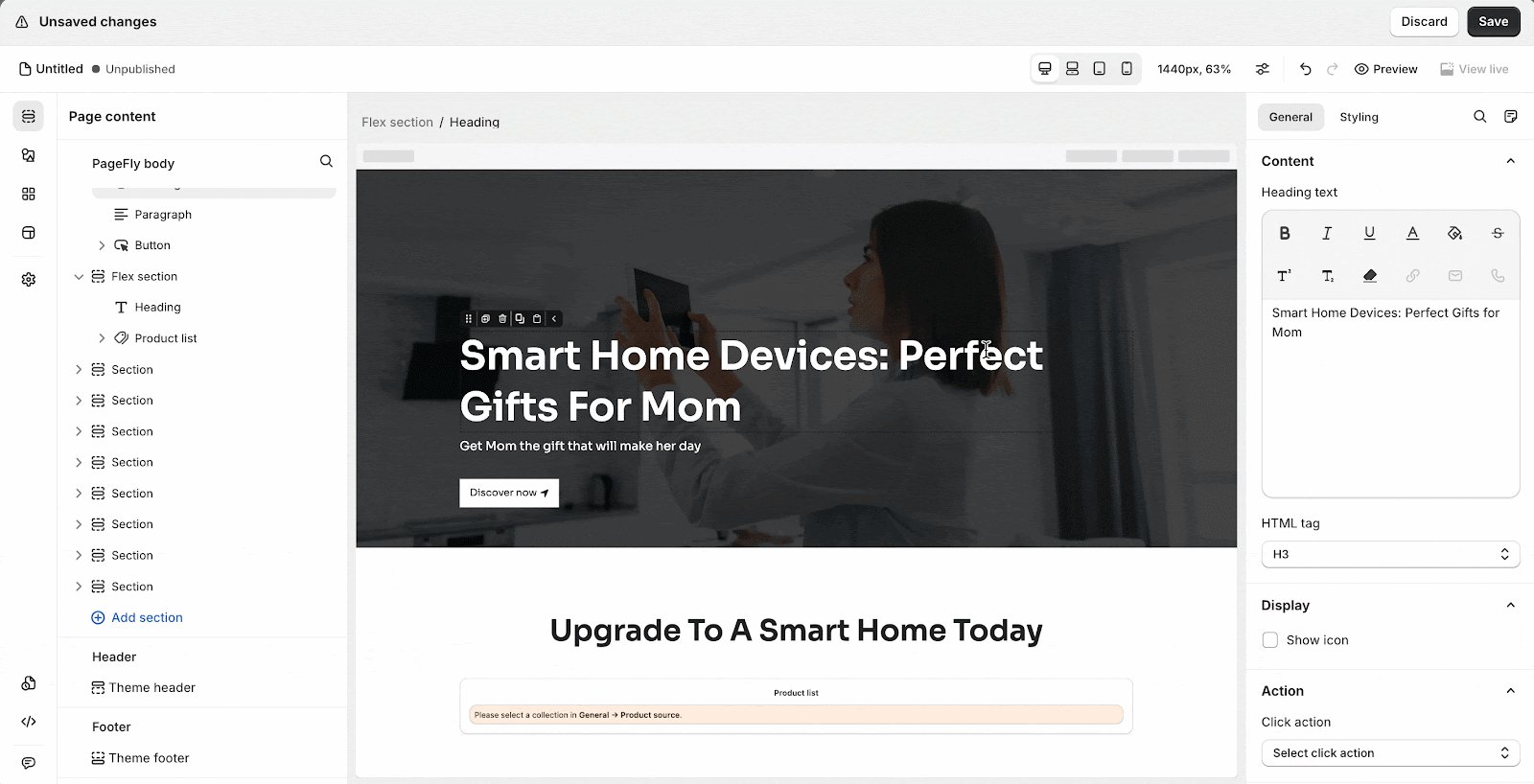
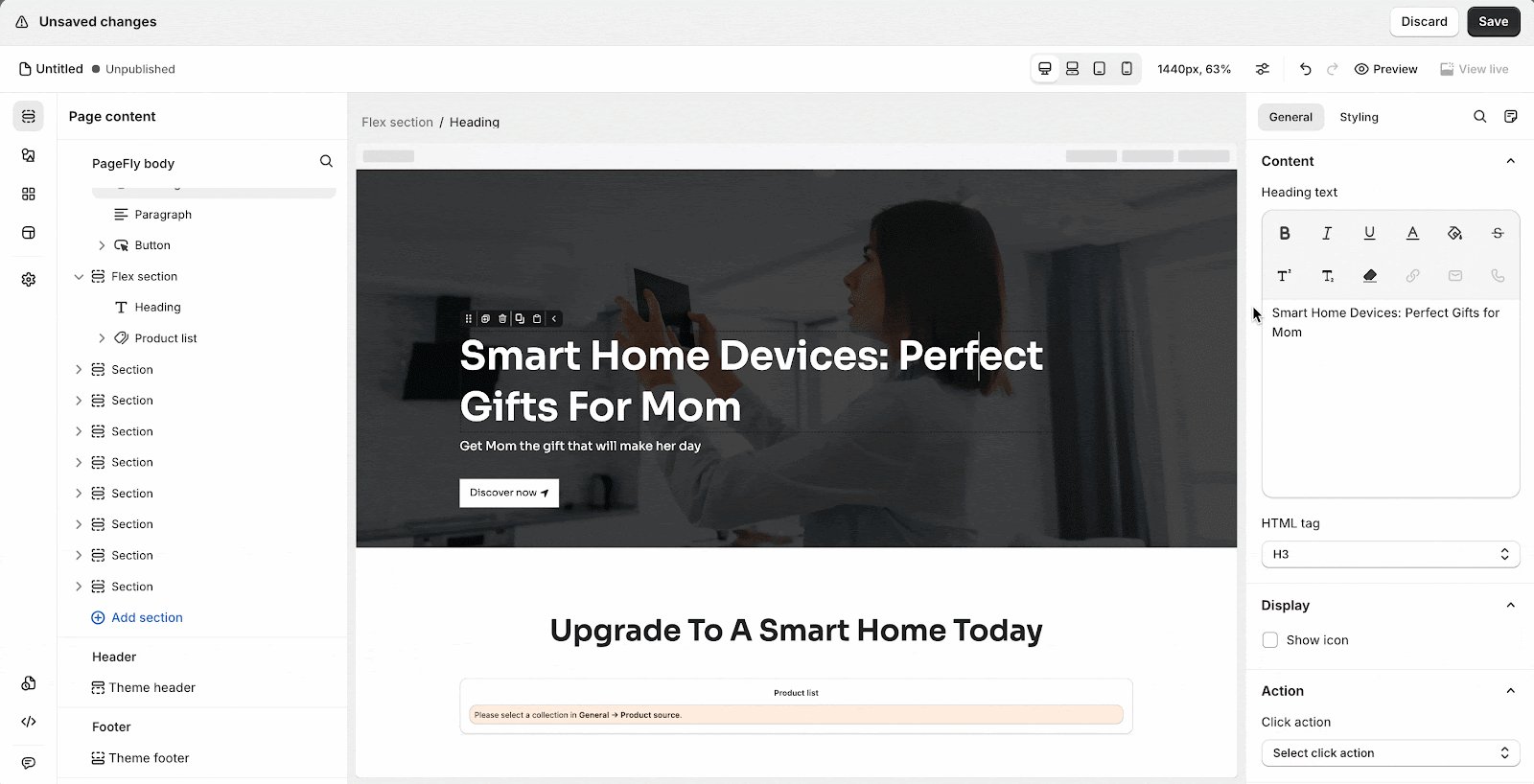
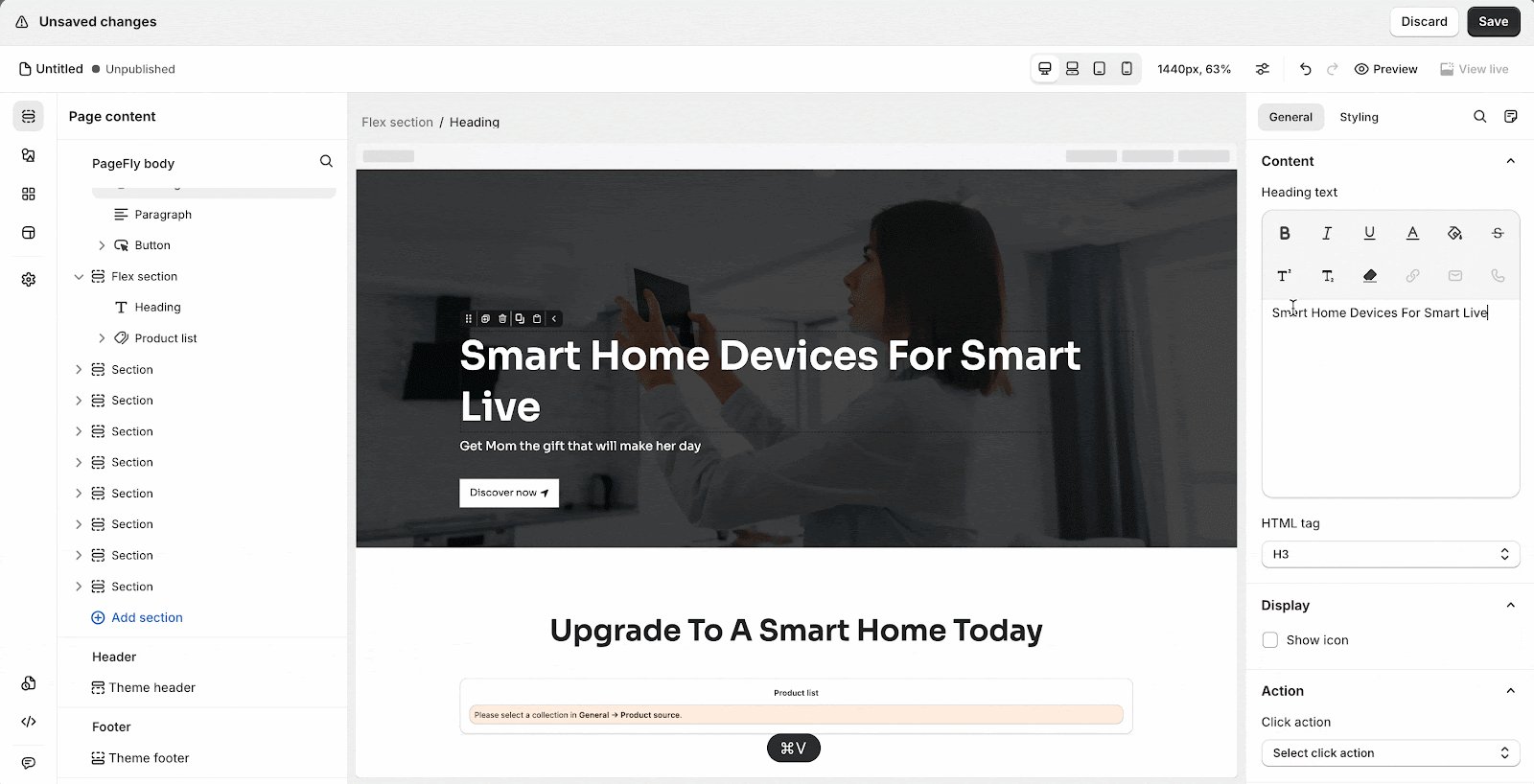
Change Element Content
- Step 1: Click on the element you want to change the content.
- Step 2: On the General tab, change the content in the Text box.
You can see this article to understand all settings on the General tab.
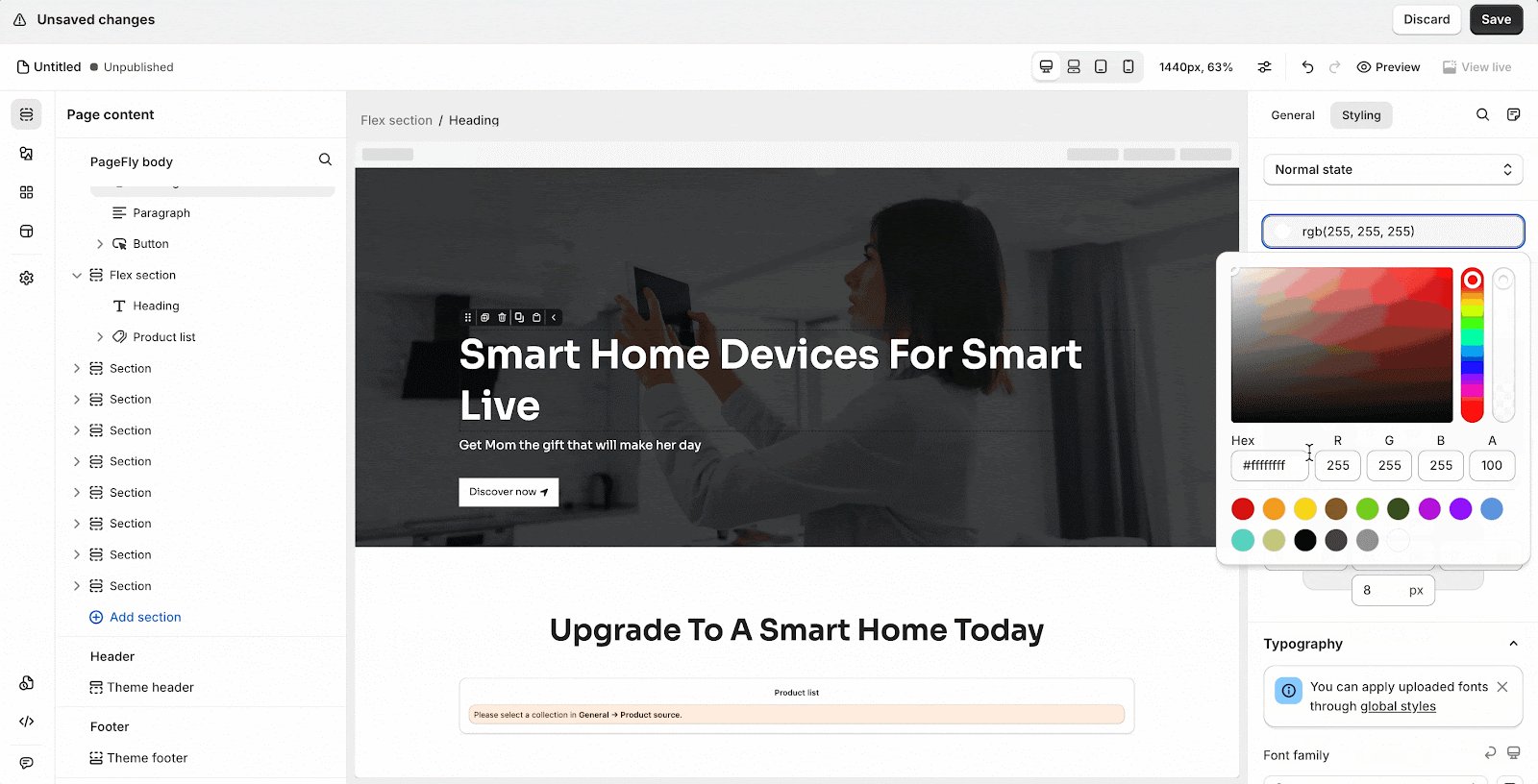
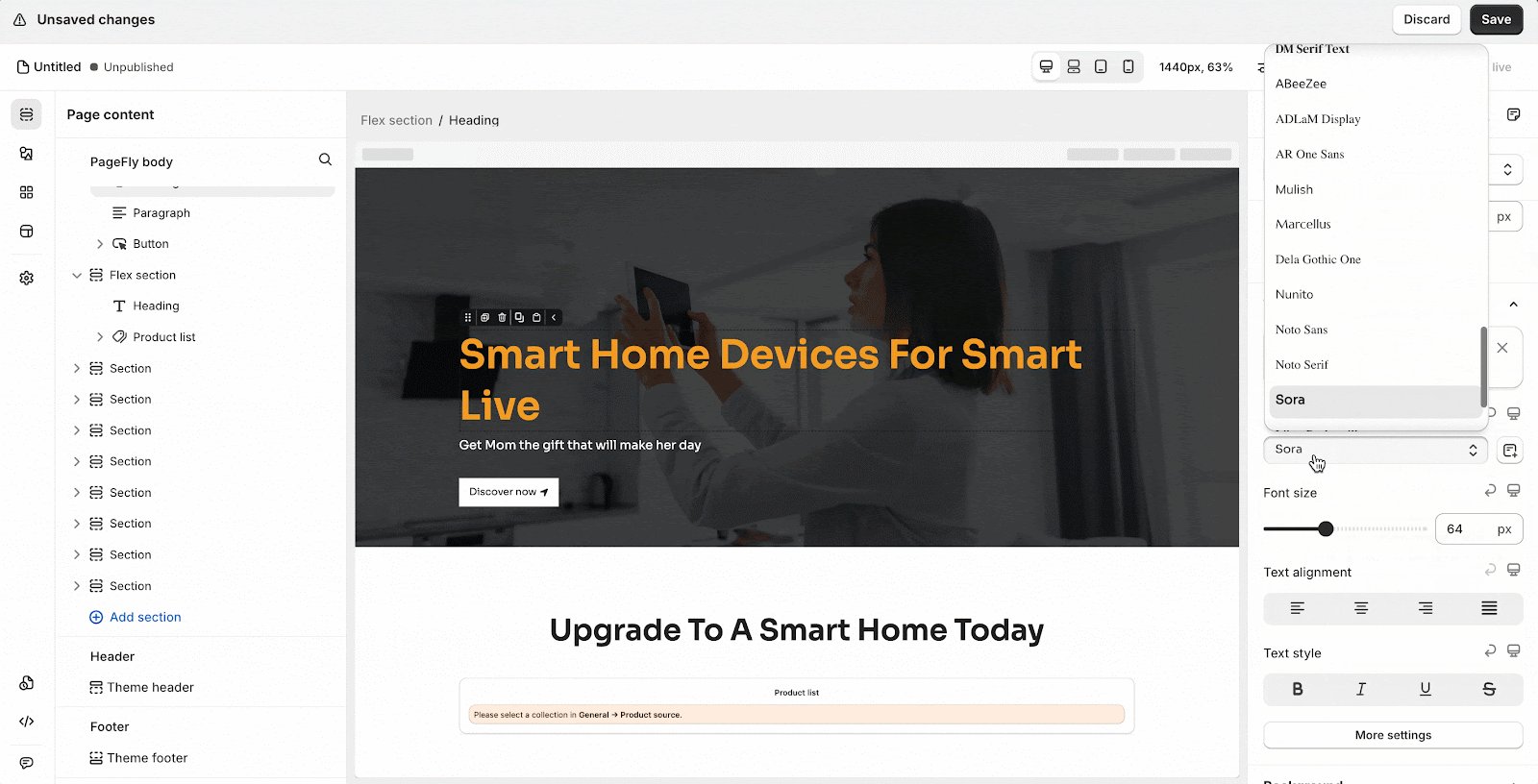
Change Element Styling
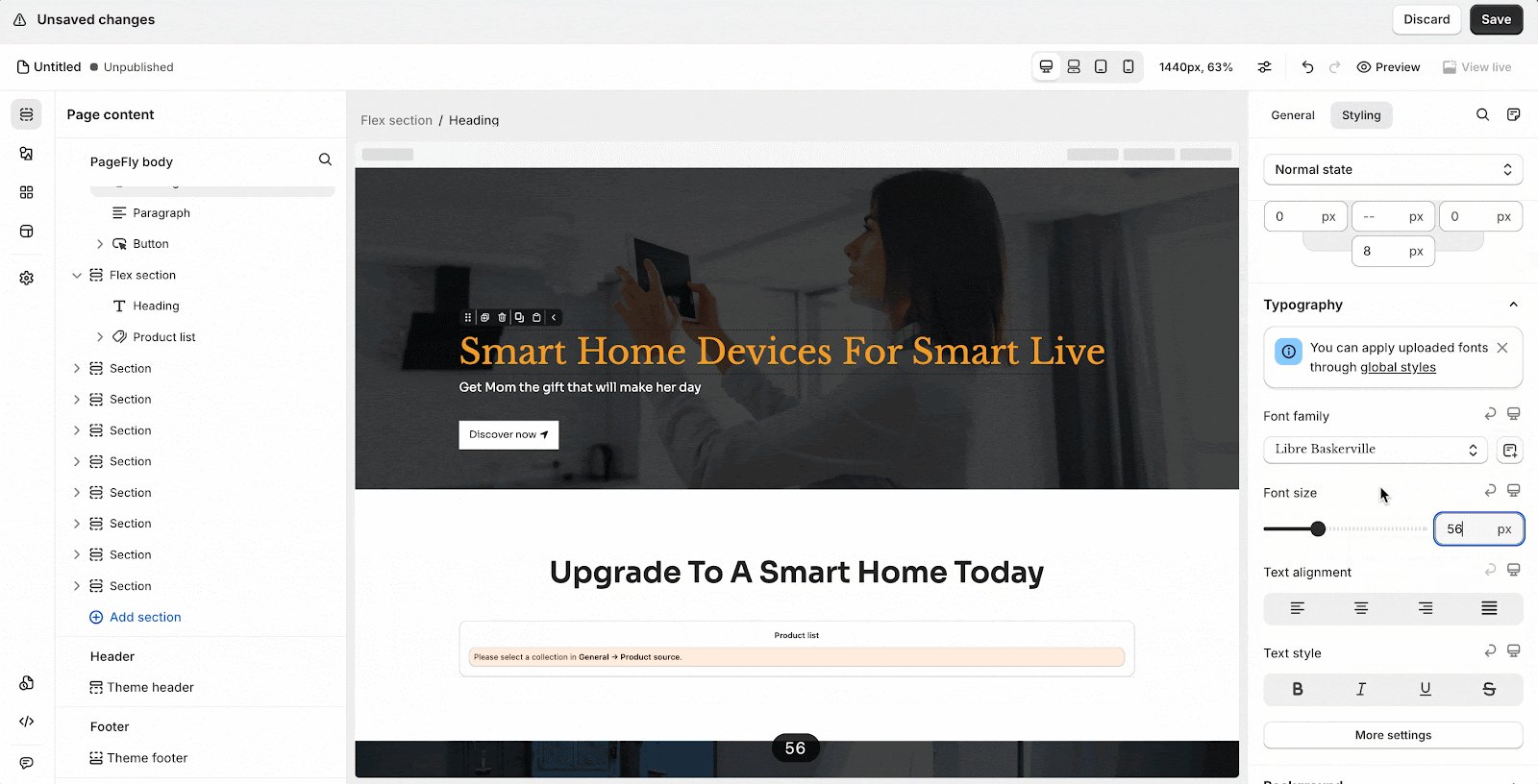
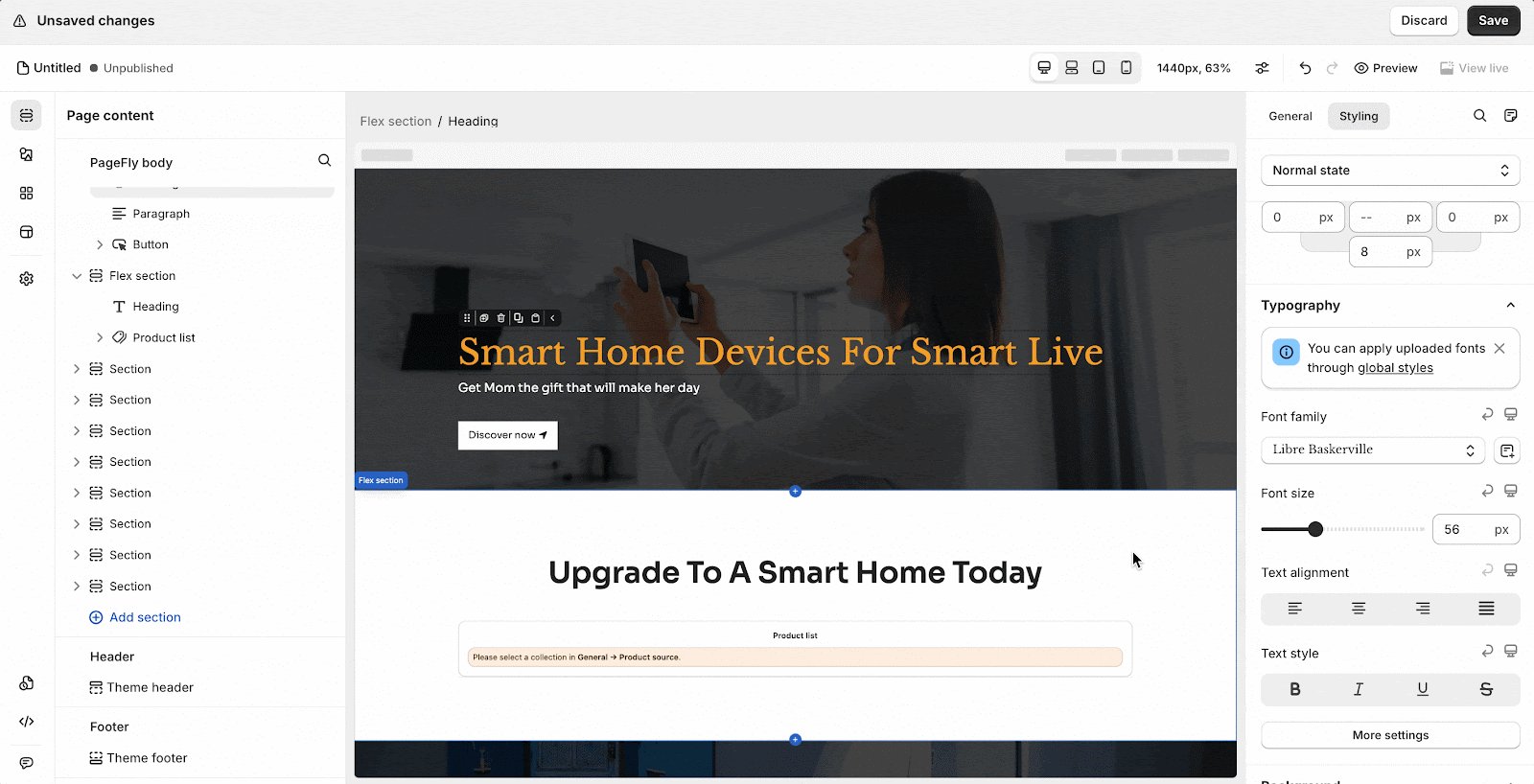
- Step 1: Click on the element you want to change the styling.
- Step 2: On the Styling tab, change the styling as you wanted, including color, spacing, typography, background, and so on.
You can see this article to understand all settings on the Styling tab.
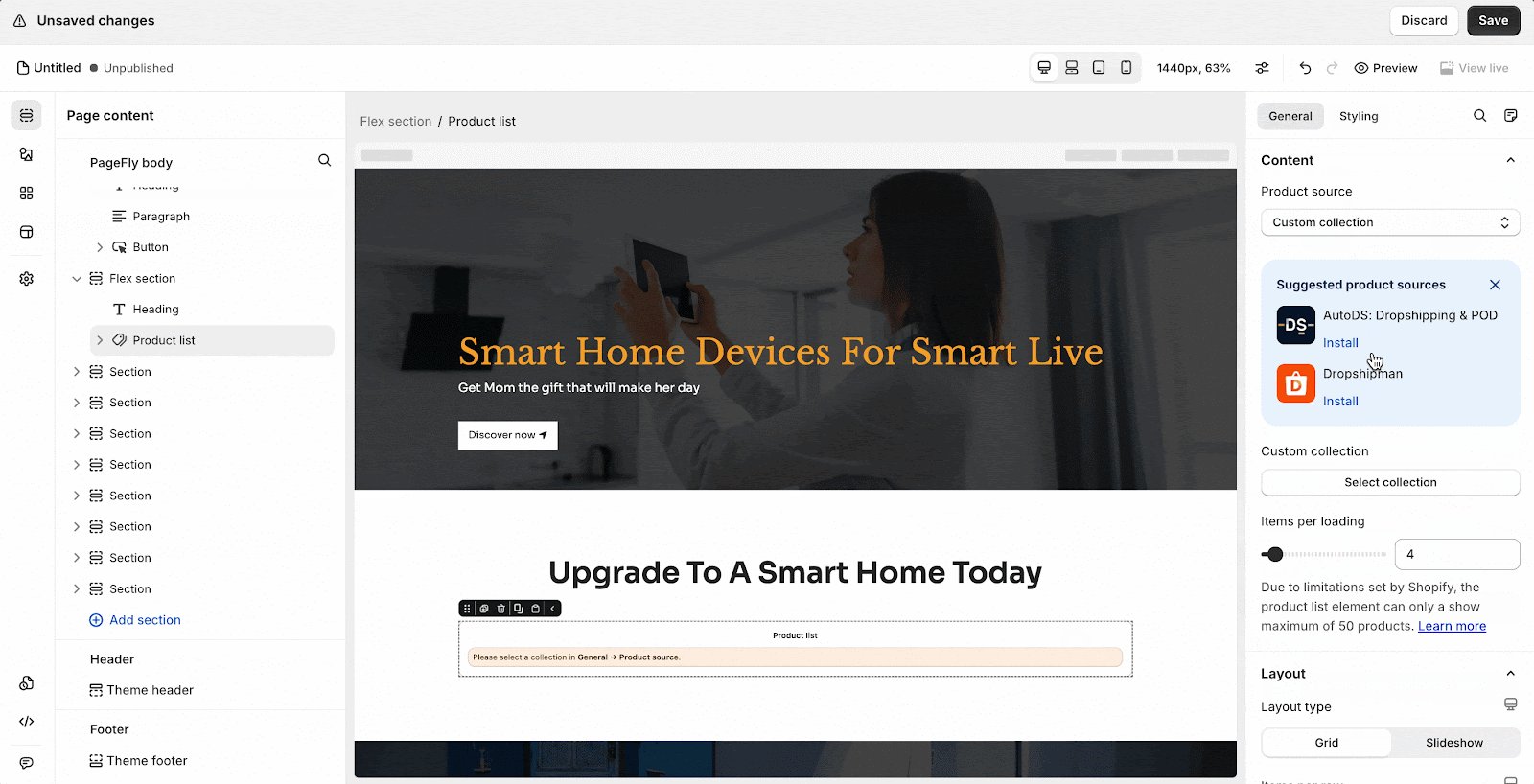
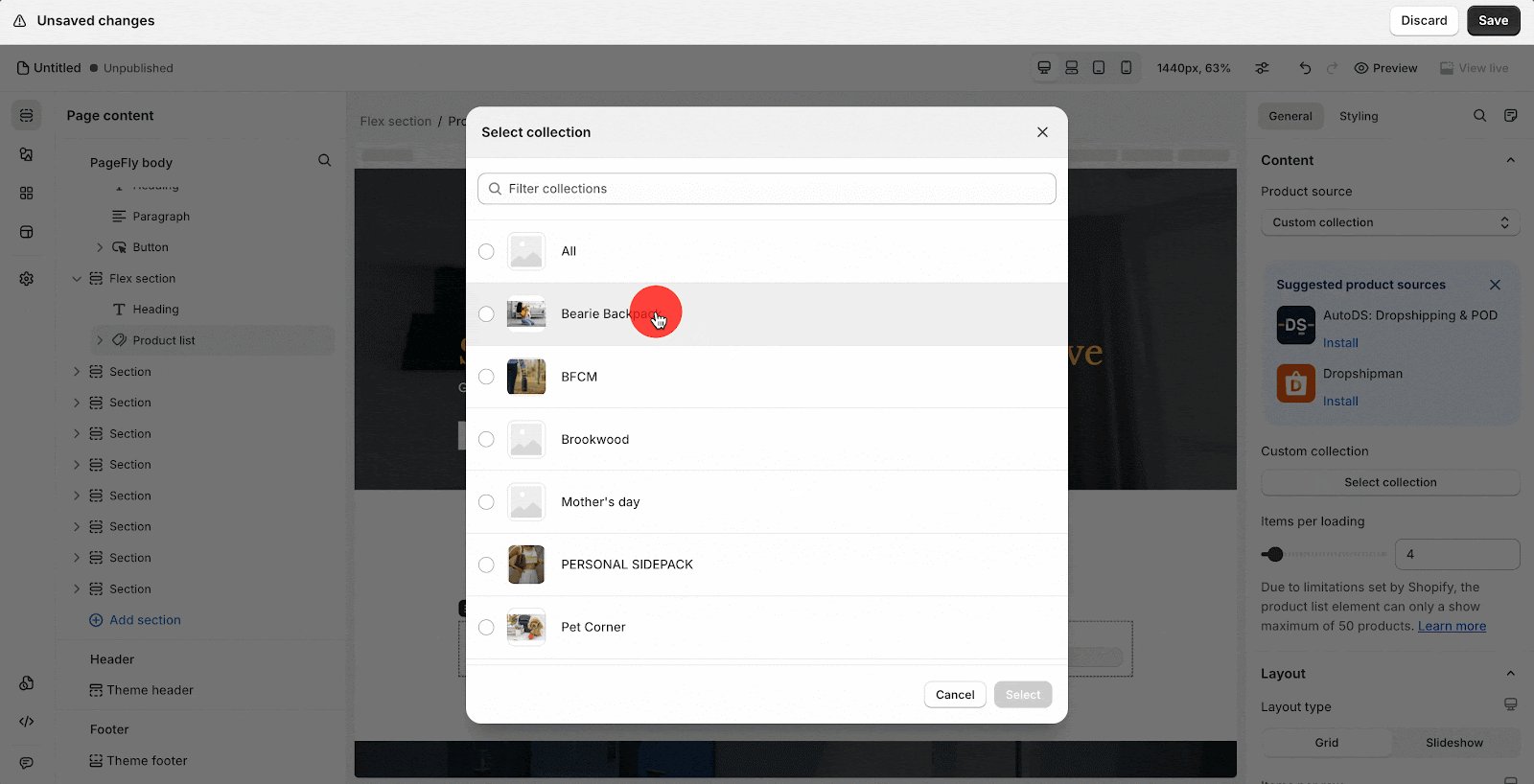
Choose A Product/ Collection
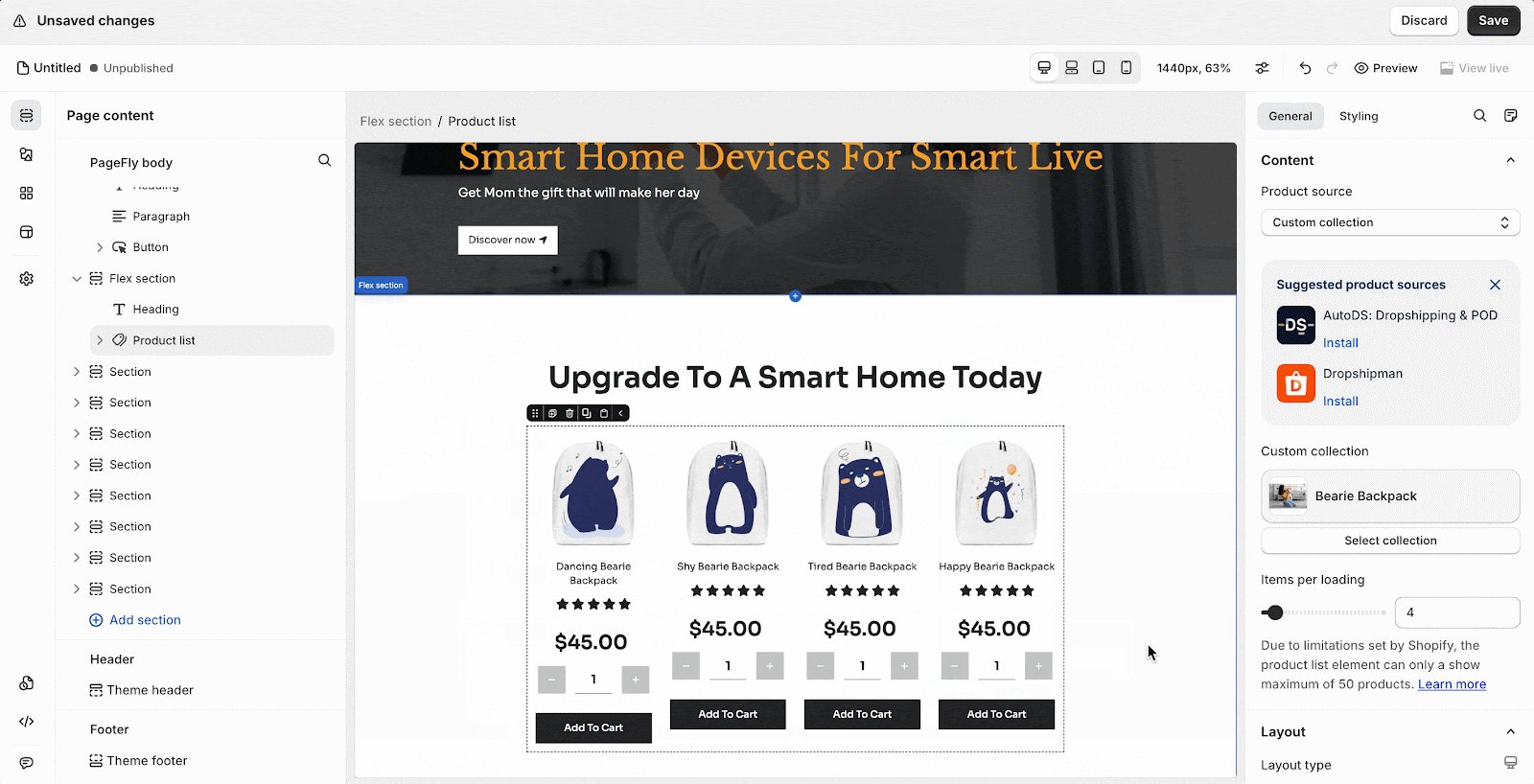
To choose a product for your page
- Step 1: Click on the placeholder of the product element on your page.
- Step 2: On the General tab, select a product in the Custom Product option.
The same can be applied to Collection elements.
Change Image And Background Image
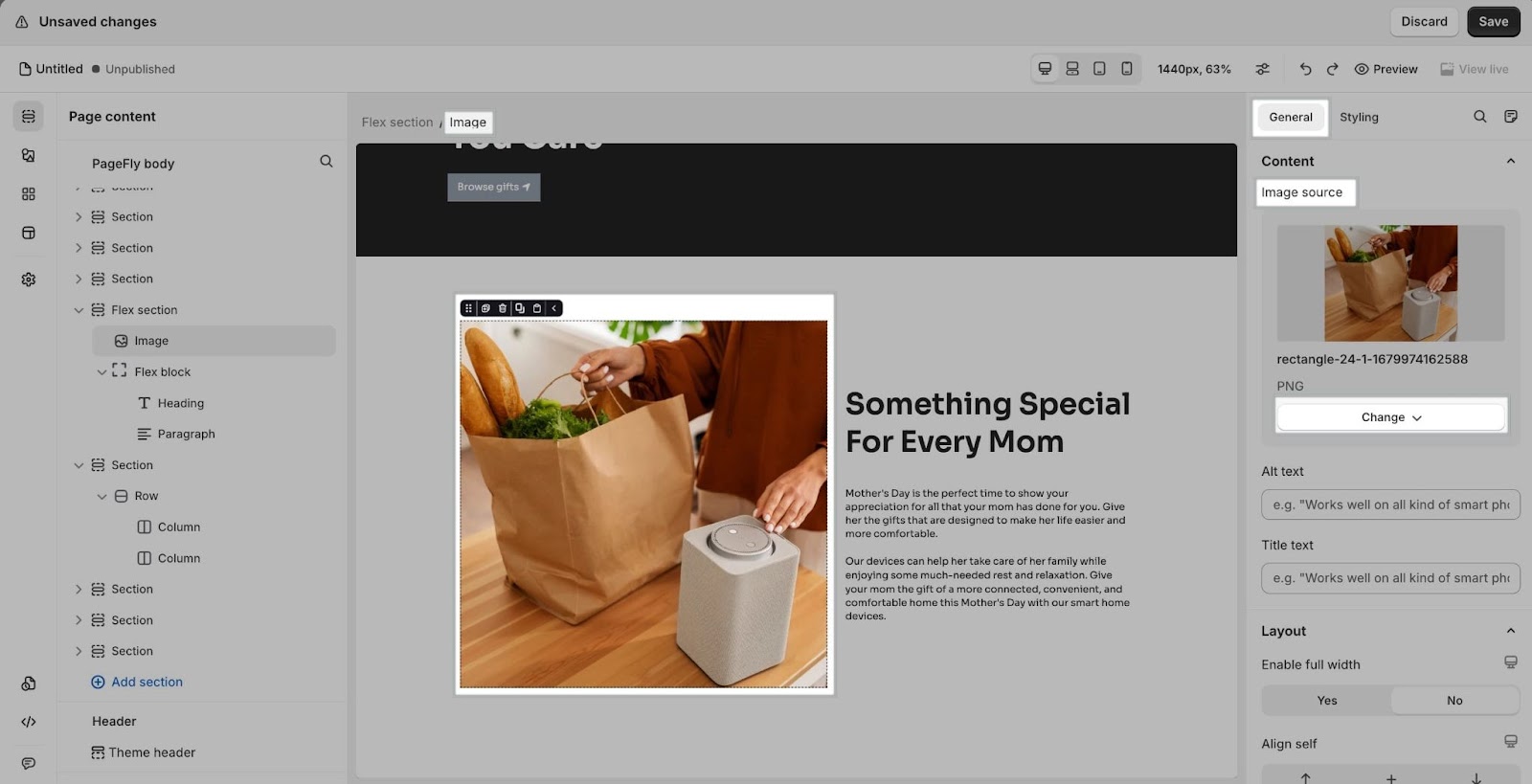
1. Image Element:
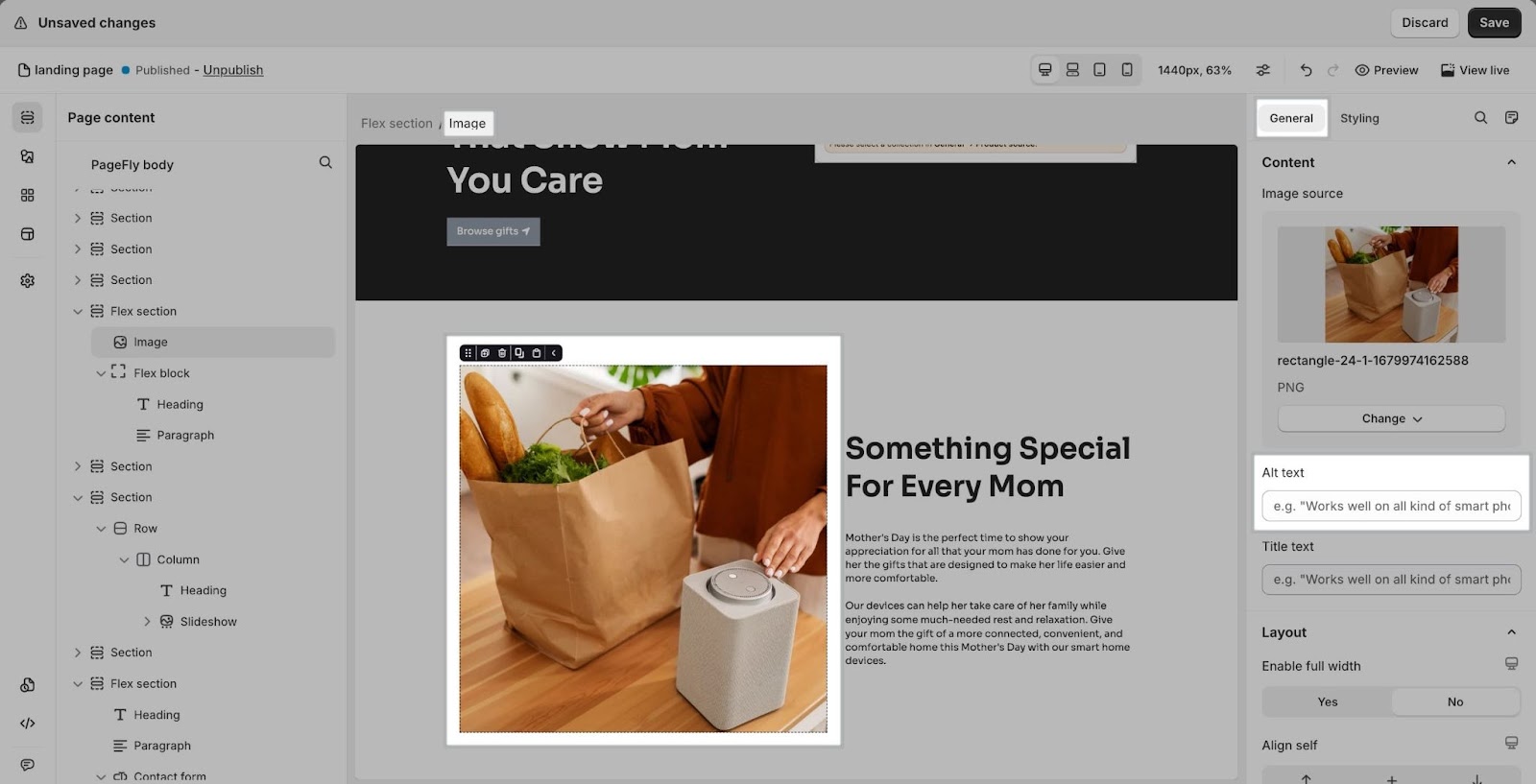
- Step 1: In the PageFly editor, select the Image element you want to change. Then, go to the General tab.
- Step 2: In the “Image” parameter, click the “Change” button to open the Image manager modal. Browse and select an image that fits your design.
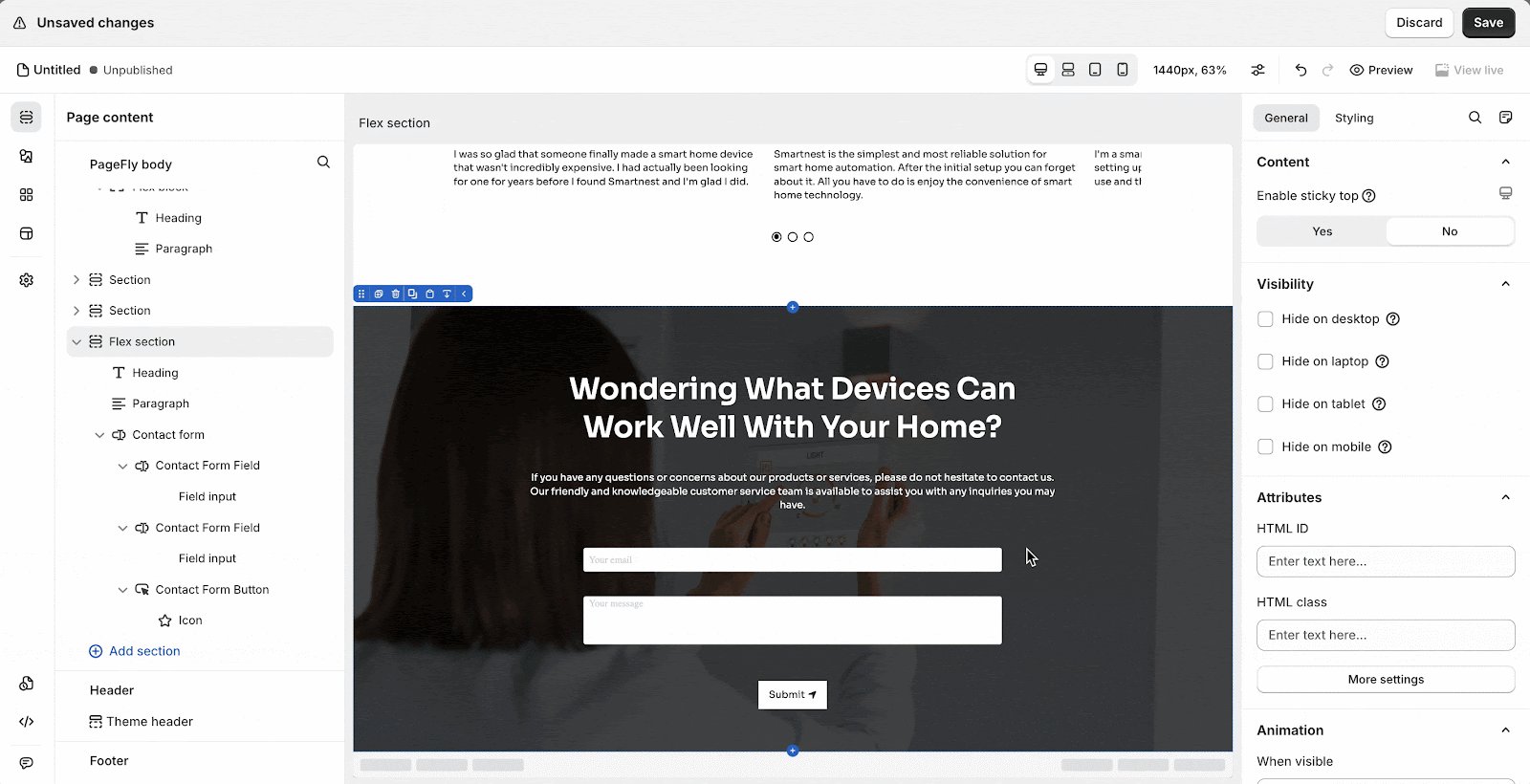
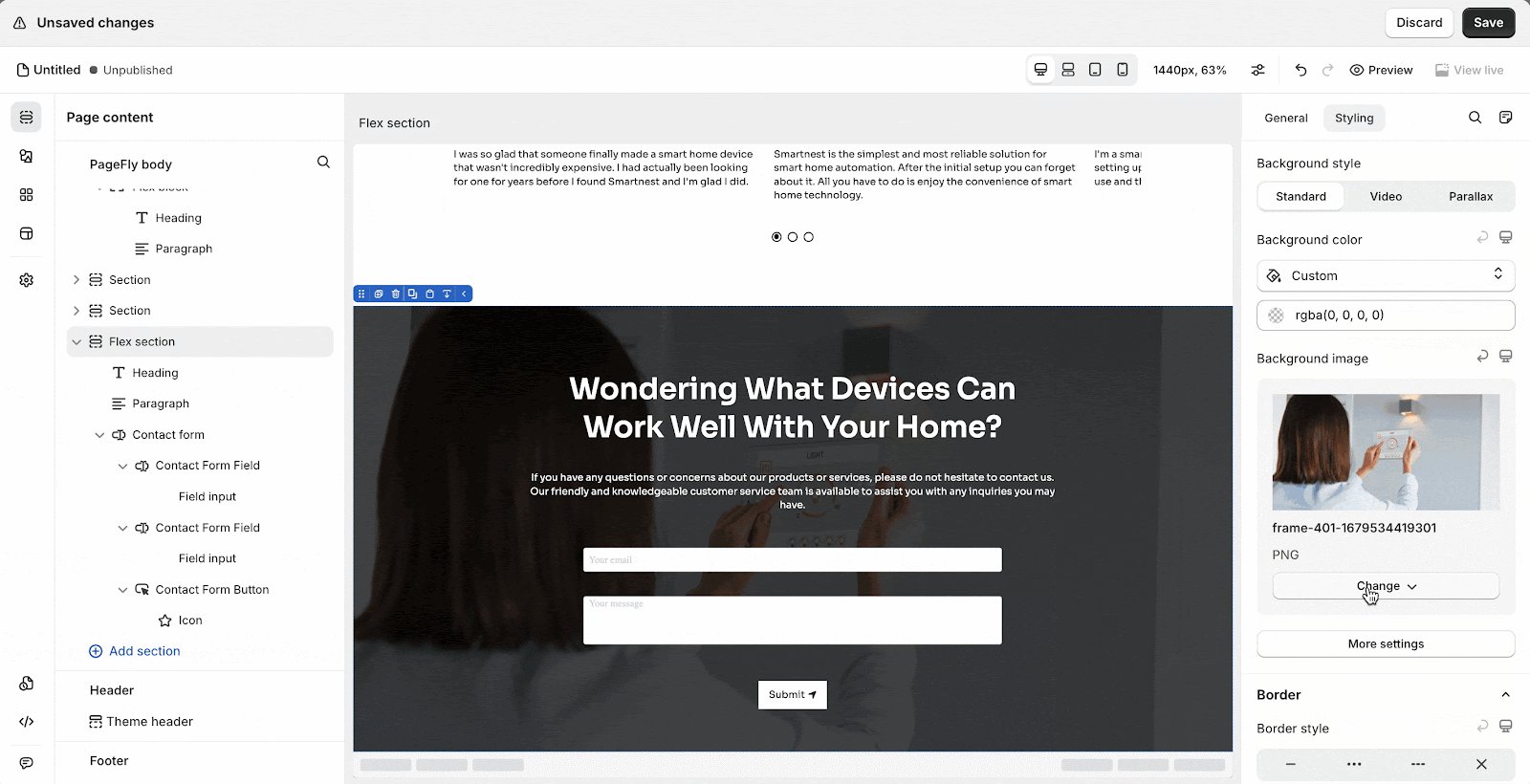
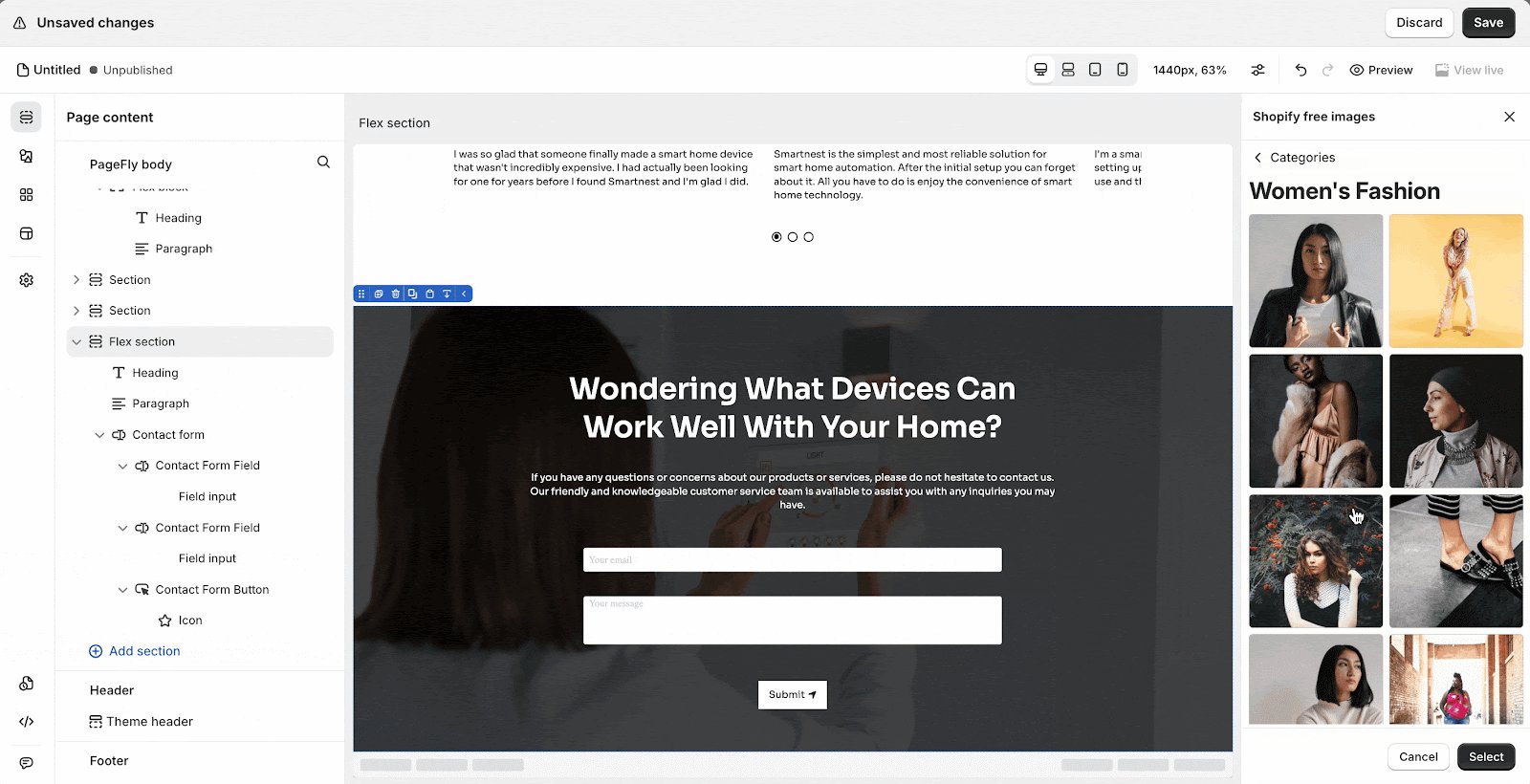
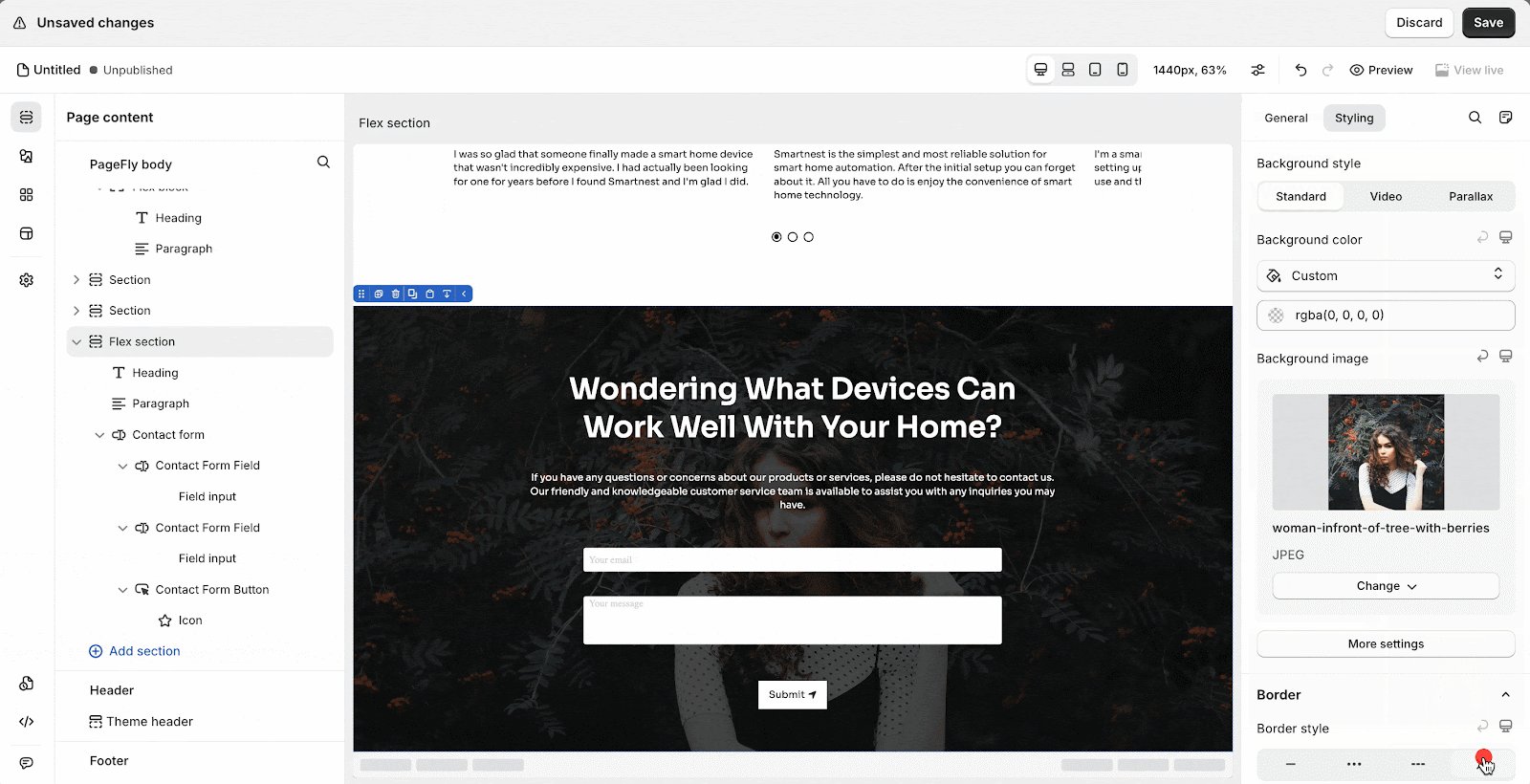
2. Background Image:
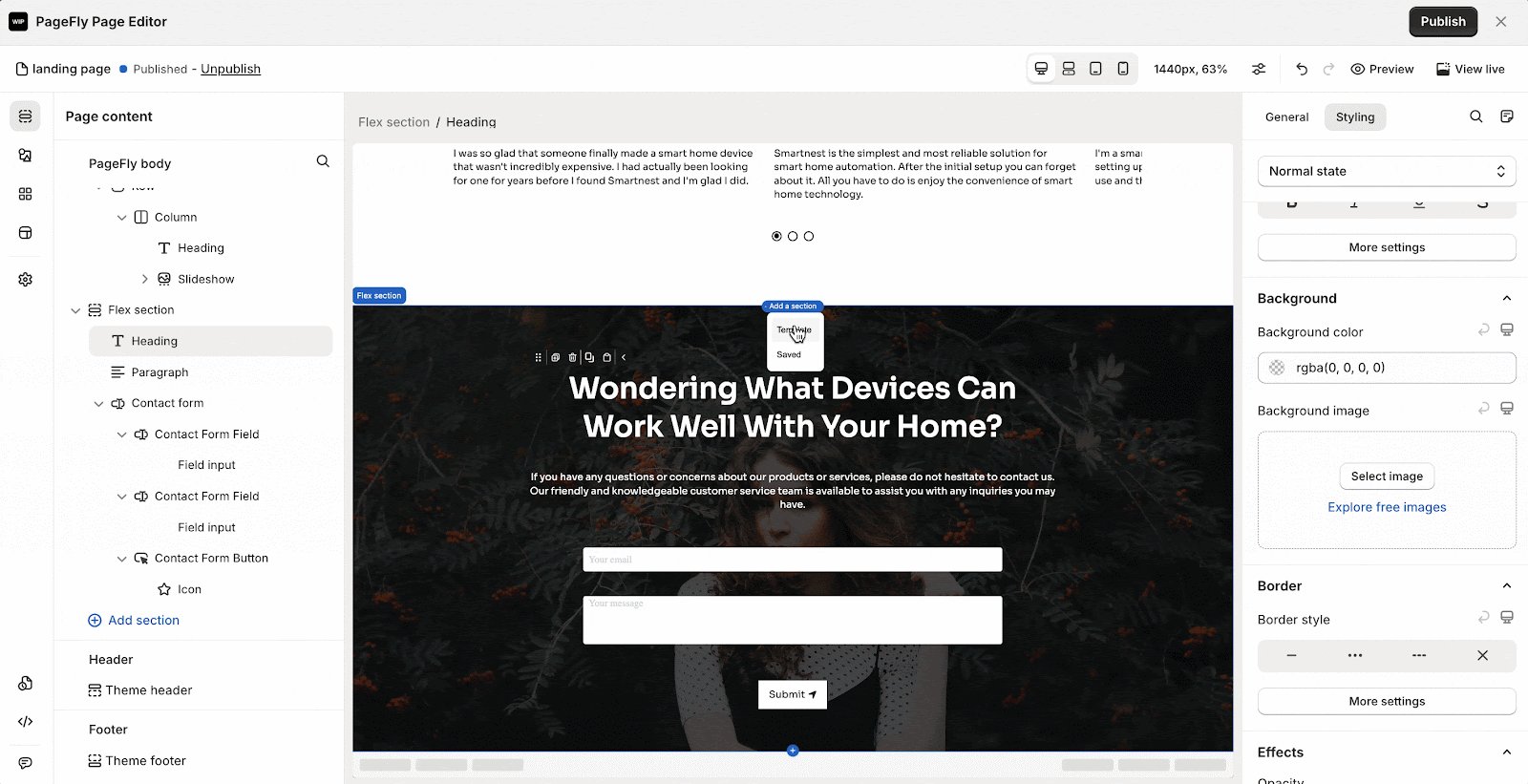
- Step 1: In the PageFly editor, click on the container element (column, row, section, slide,…) that you want to change the background for. Then, go to the Styling tab.
- Step 2: In the Background image parameter, click the “Select” button. This will open the Image manager modal where you can browse and select an image to use as the background.
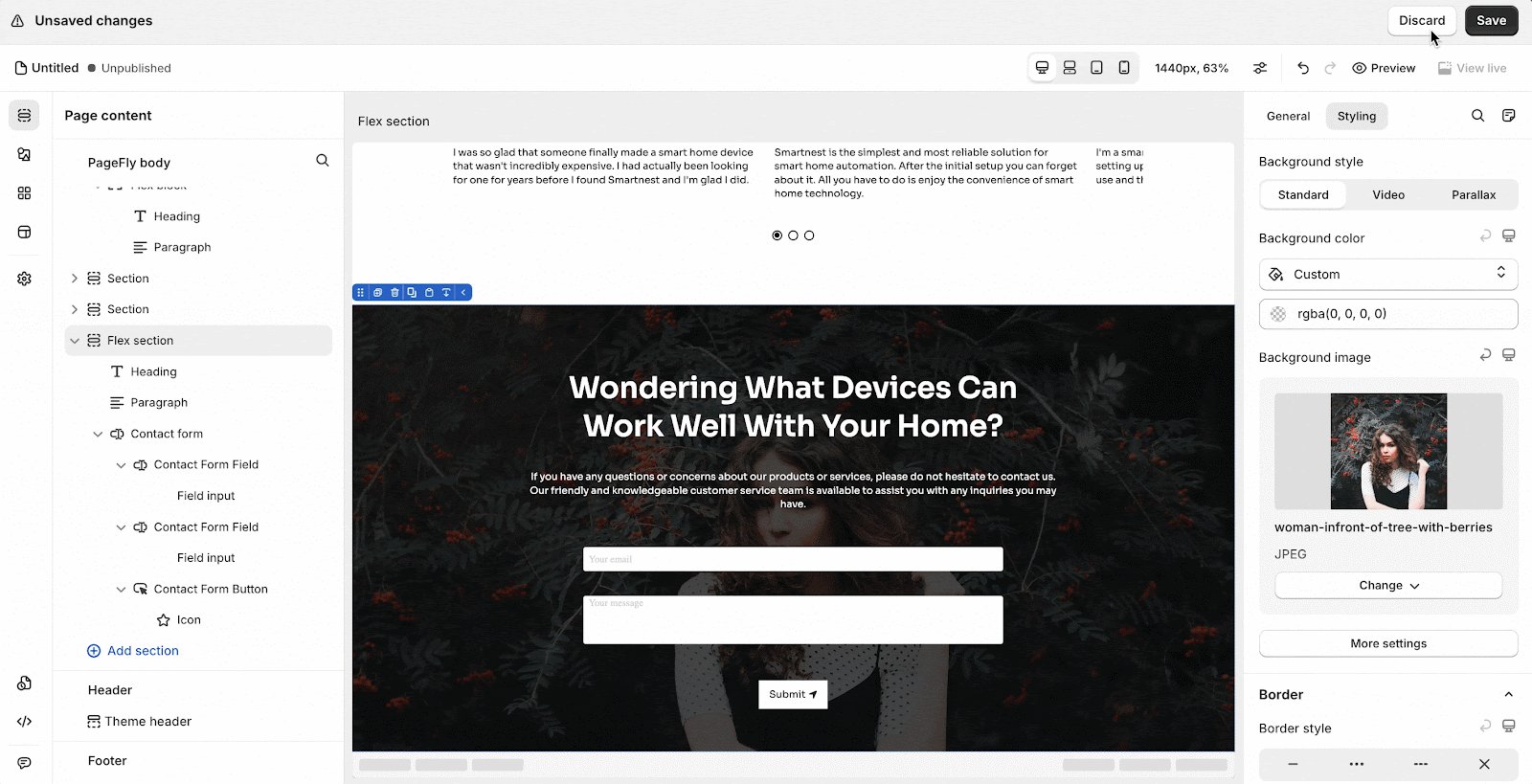
After selecting the image, it will be applied as the background for the container element.
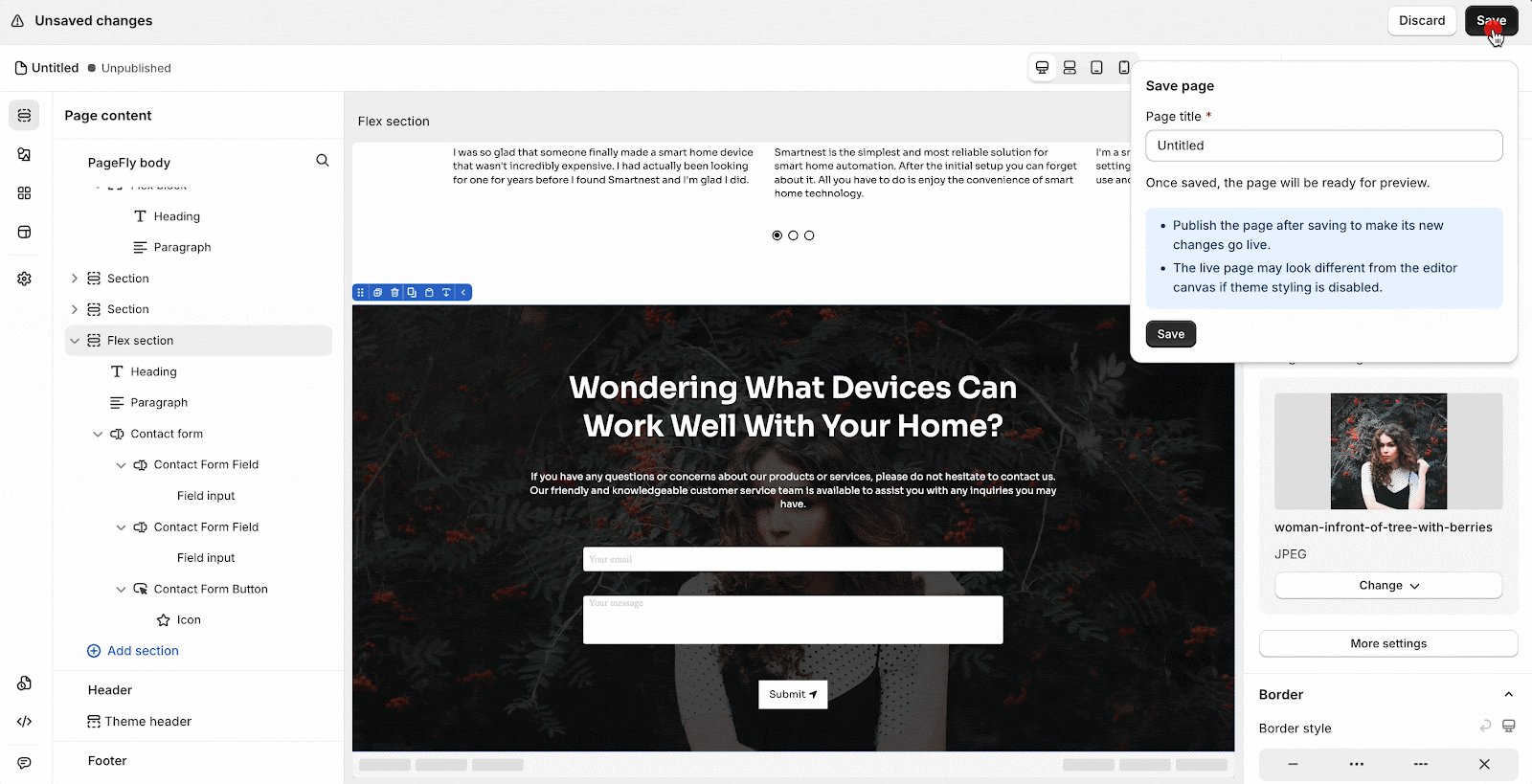
Save and Publish
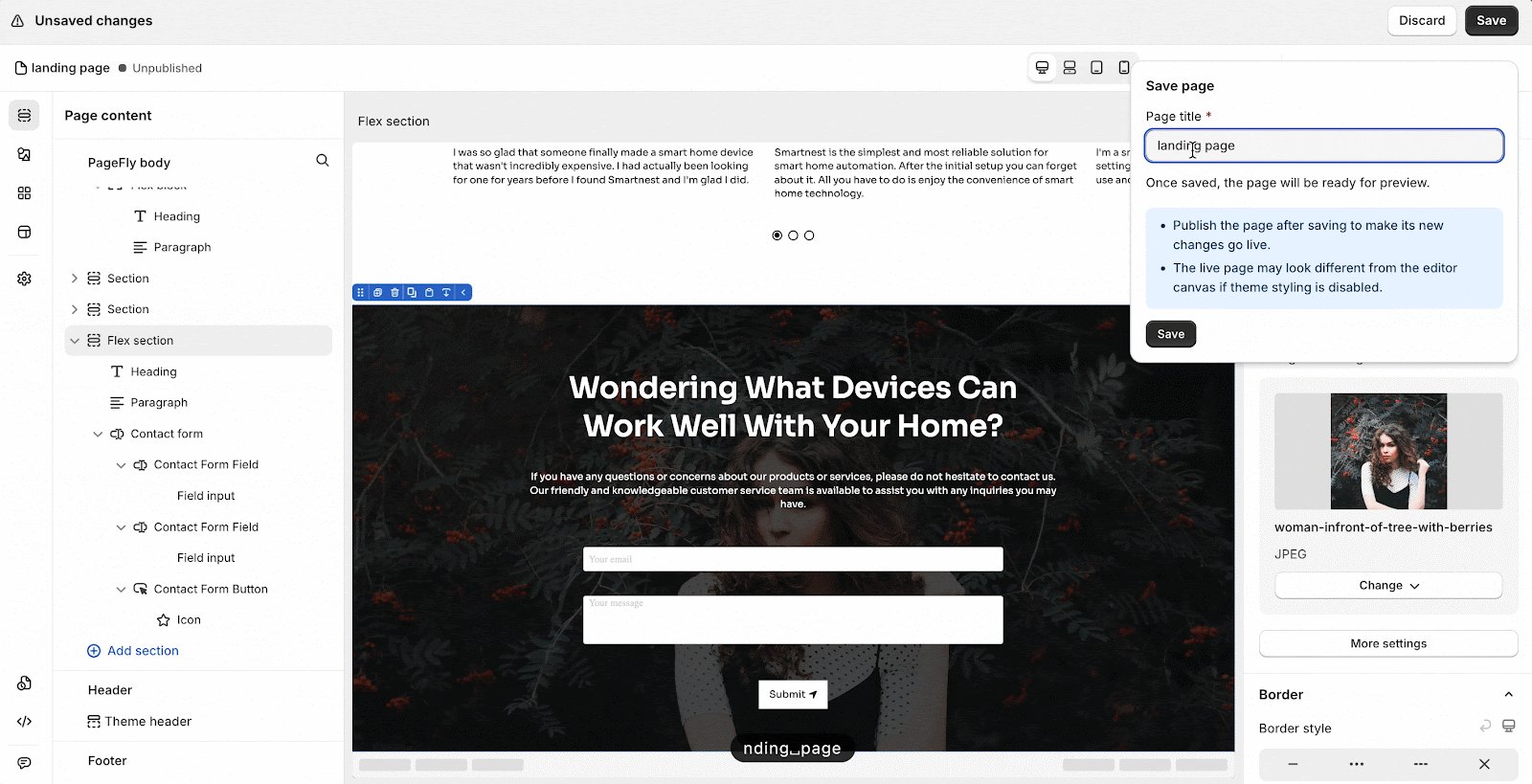
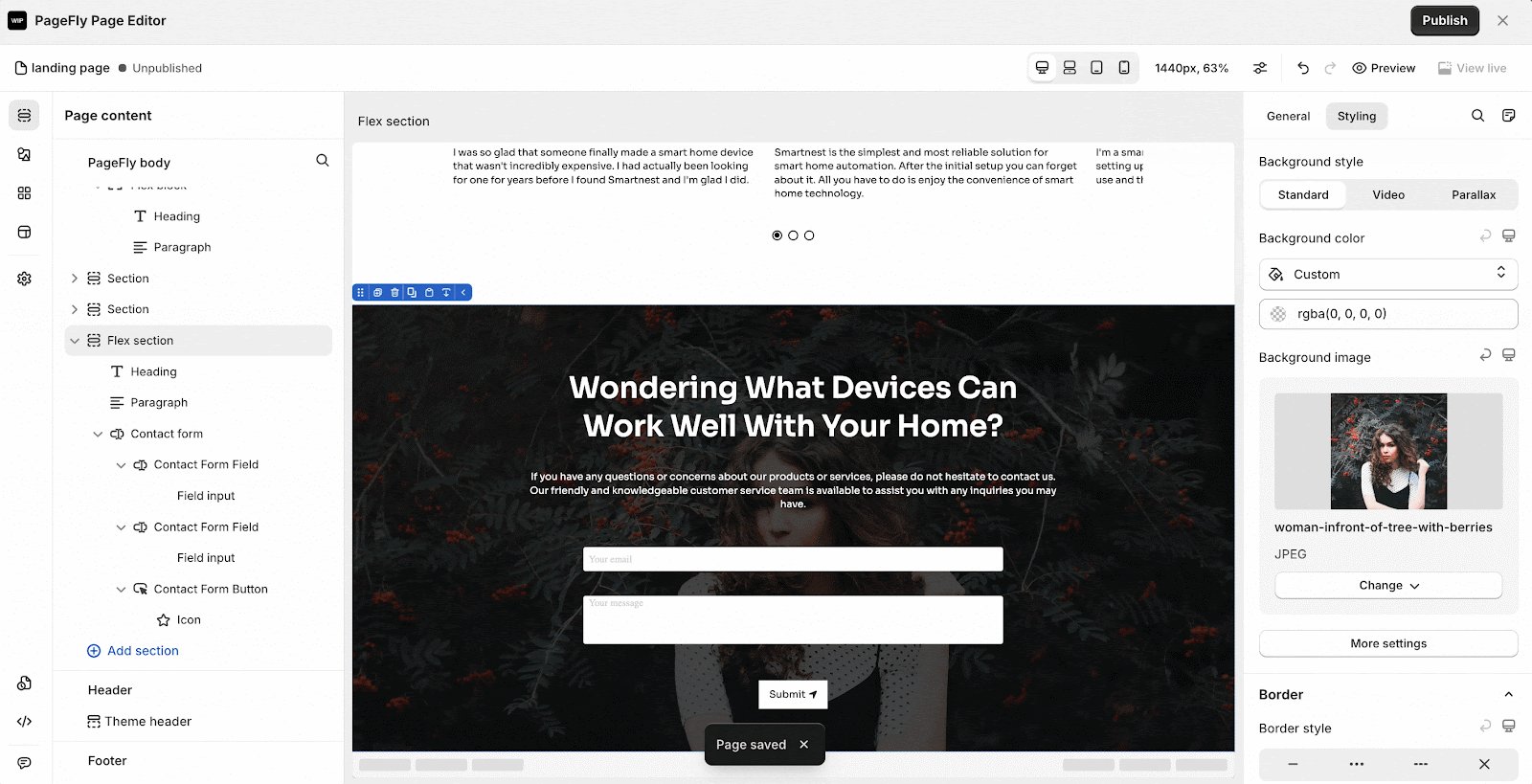
After finishing customizing your page, you can preview your page before making the page live by clicking on the Save button, and click Preview to see the preview mode.
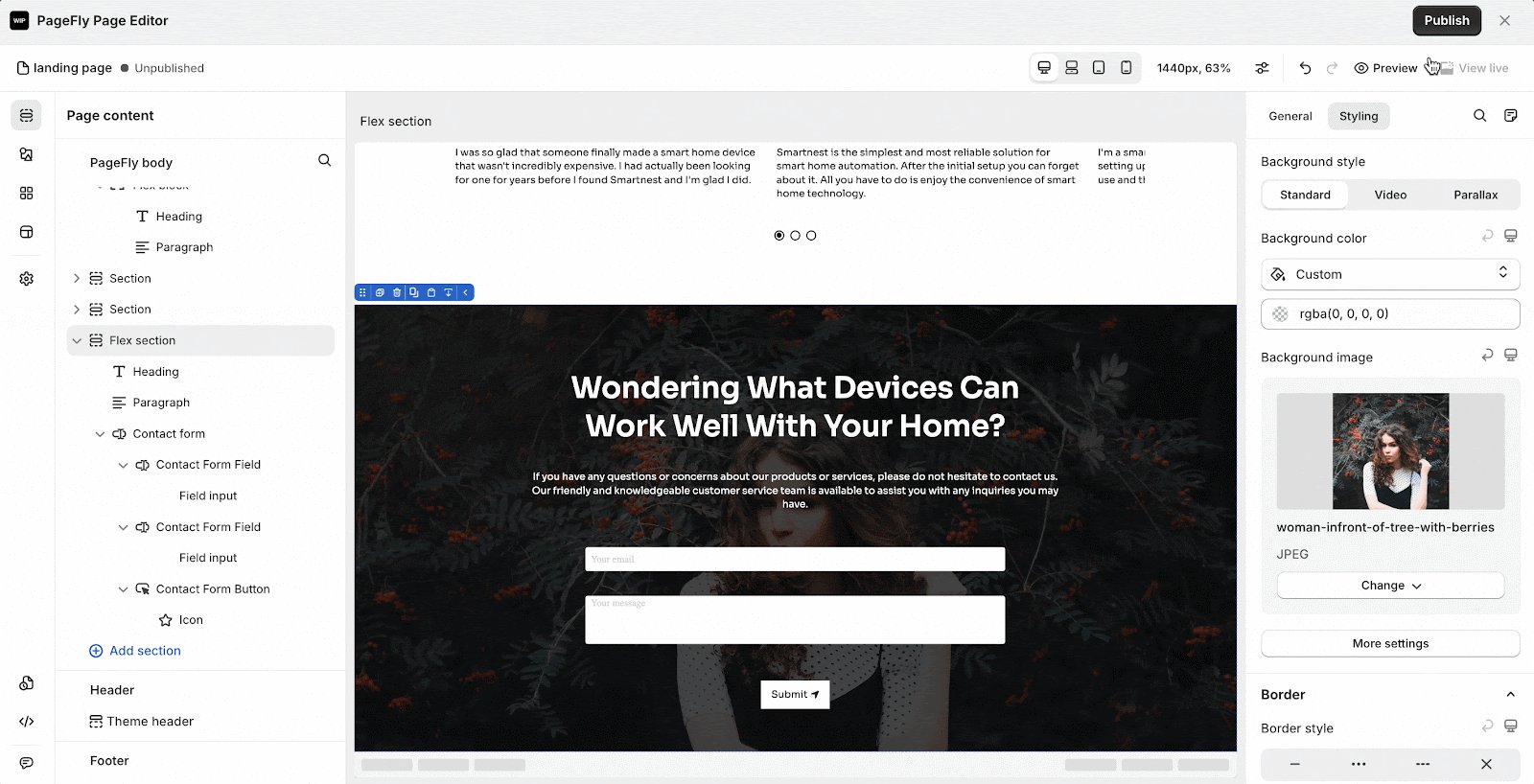
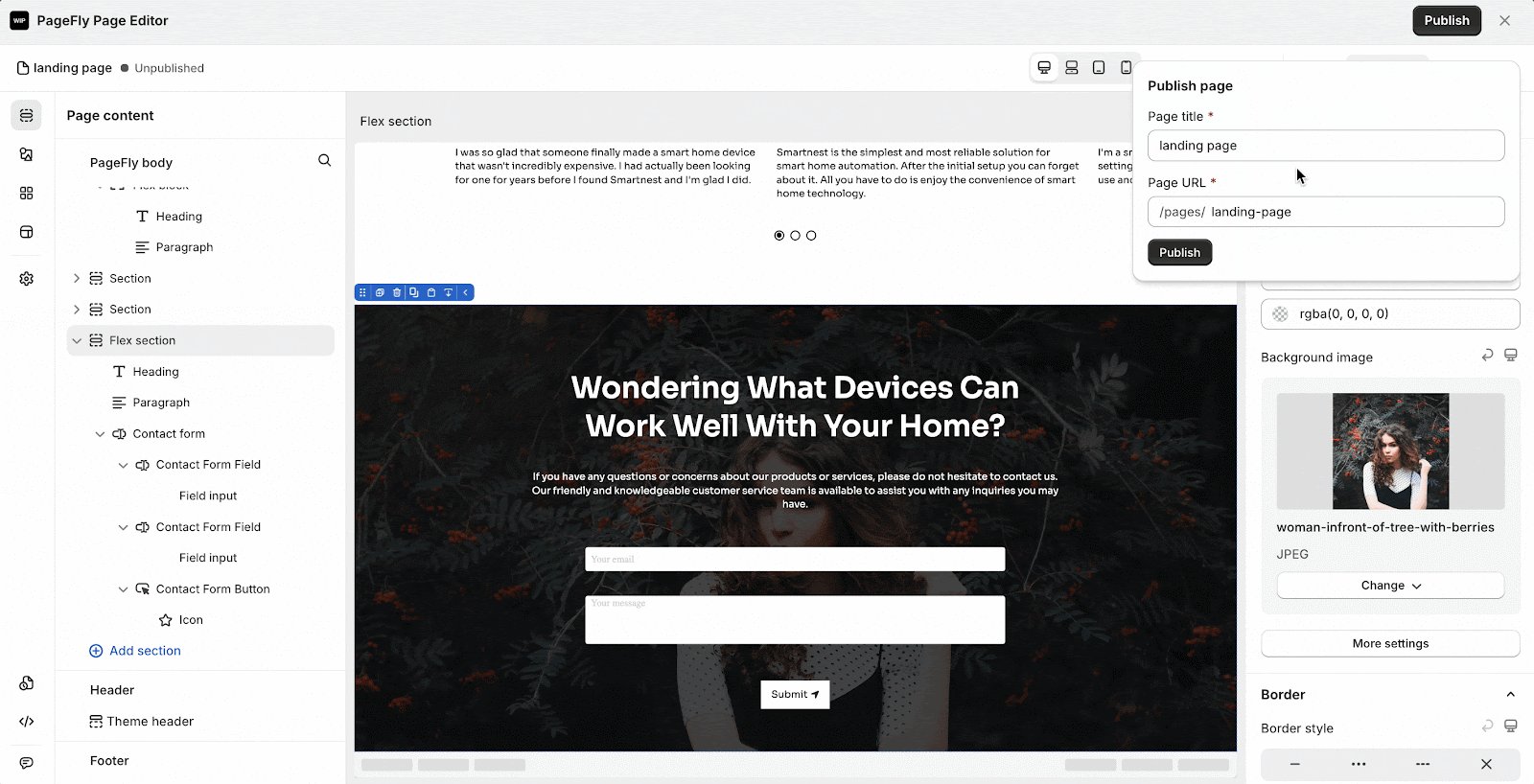
After saving your page, if the page is ready to go live, you can publish it by clicking on the “Publish” button to make the page show in the Live view.
Then, click on the “View Live” button to see the page on live view.
Build Page Using Premade Sections
Aside from templates, PageFly offers premade sections, which were originally parts of templates. These sections can be instantly added to new or existing pages. You can also save a premade section and use it later in the Theme editor for consistent design across pages. Refer to the Saved Sections article for using Premade sections and creating your own Saved sections effectively.
In order to add a Premade sections:
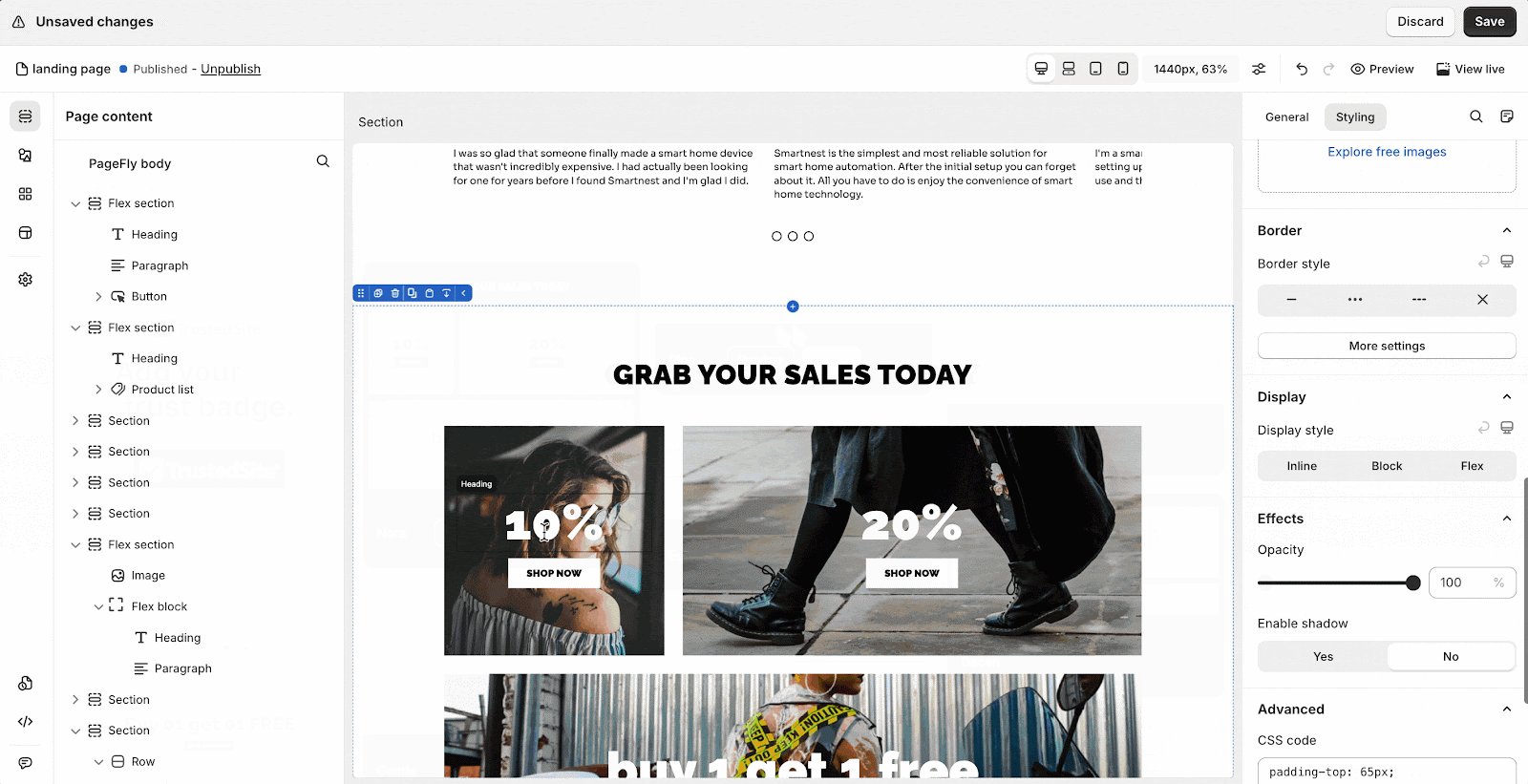
- Step 1: On PageFly editor page, click or hover on a section, then click on the “+” icon on the right side
- Step 2: In pop up Section, select a Premade section or your Saved section
- Step 3: Click on Select Section to add it on the page
Tips And Best Practices
1. Consider Image Aspect Ratios
When selecting or creating images, consider their aspect ratios and how they will fit within the layout of your page or template. Aspect ratios that differ significantly from the intended layout may result in distortion or cropping.
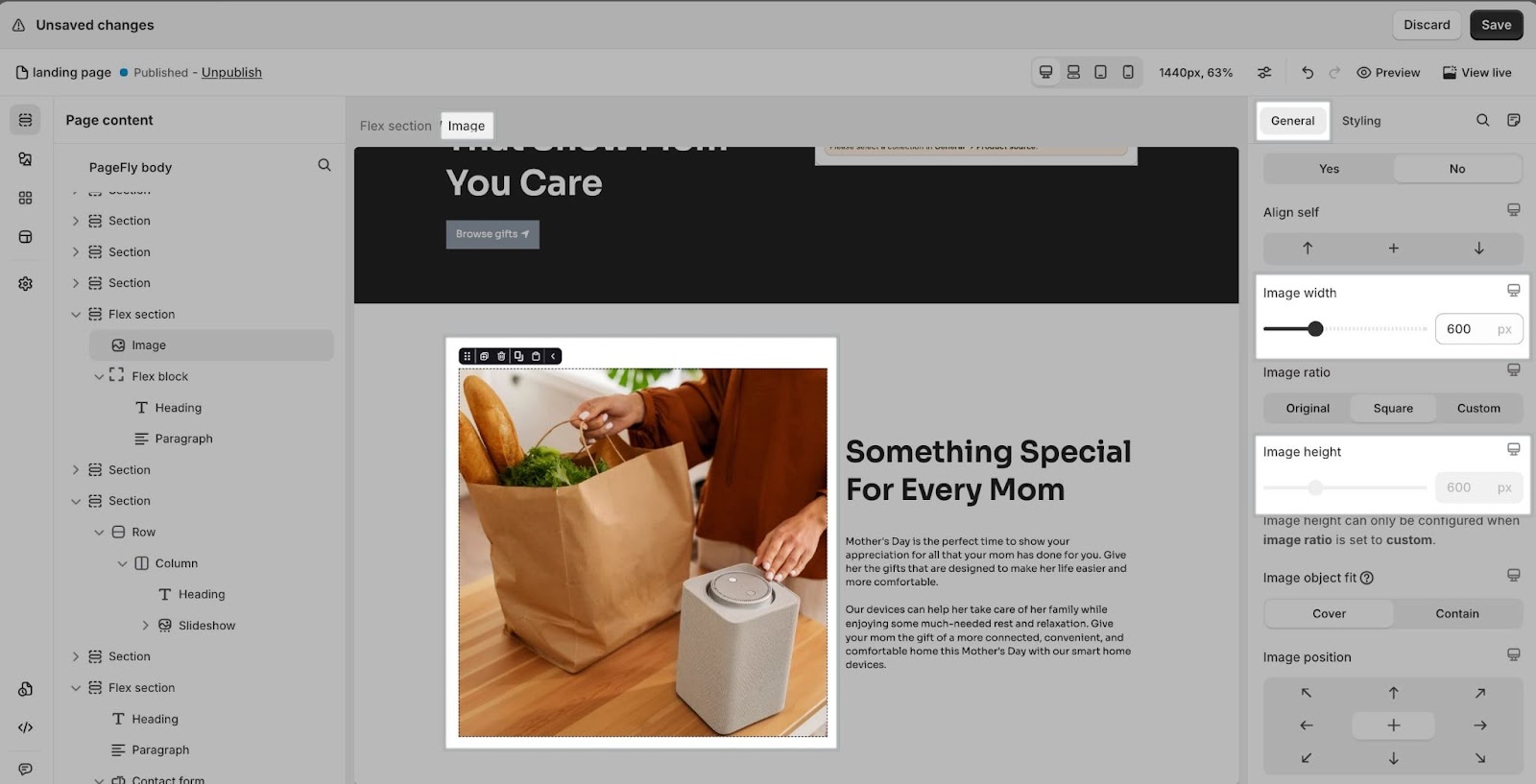
You can click on the Image element > General tab, then, scroll to Image width and Image height to find the correct aspect ratio for it.
2. Resolution For Background Image
For background images, the height depends on how you want to display it in your design. As for the width, here are the recommended widths for different devices:
- Mobile = 767px and smaller
- Tablet = 768px – 1024px
- Laptop = 1025px – 1199px
- Desktop = 1200px and larger
3. Optimize Images For Page
Before uploading images, ensure they are optimized for page use. Compress the images to reduce file size without significantly sacrificing quality. This will improve page load times and overall performance.
4. Maintain Consistent Style
If using multiple images on a page or throughout your site, maintain a consistent style and theme. This could involve using similar color palettes, layouts, or graphic elements to create a cohesive and professional look.
5. Use Descriptive ALT Text
Provide descriptive and relevant ALT text for your images. This improves accessibility and helps with search engine optimization (SEO) by describing the image content.
Frequently Asked Questions
1. What are PageFly templates?
PageFly Templates describe pre-designed layouts or structures offered by PageFly. These templates are designed to help users quickly create and customize their online store pages without needing to start from scratch.
2. How many PageFly templates are there?
For Legacy Editor, there are 110+ options and for the new Gen 2 Editor, there are 40+ options. They are in a huge variety, including homepages, landing pages, product pages and blog pages…
Enhanced version will be coming soon.