In this article, you will learn how to hide header and footer on PageFly Pages in bulk.
1. About Page Layout
Excluding the password page; you can hide the footer and header on the regular, home, collection, product, and blog post pages created with PageFly.
Don’t have PageFly App installed to your Shopify account yet? You can install PageFly Page Builder for Free.
By default, the header and footer come with the Shopify theme that you could use. You can hide them by opening the Page Settings modal.
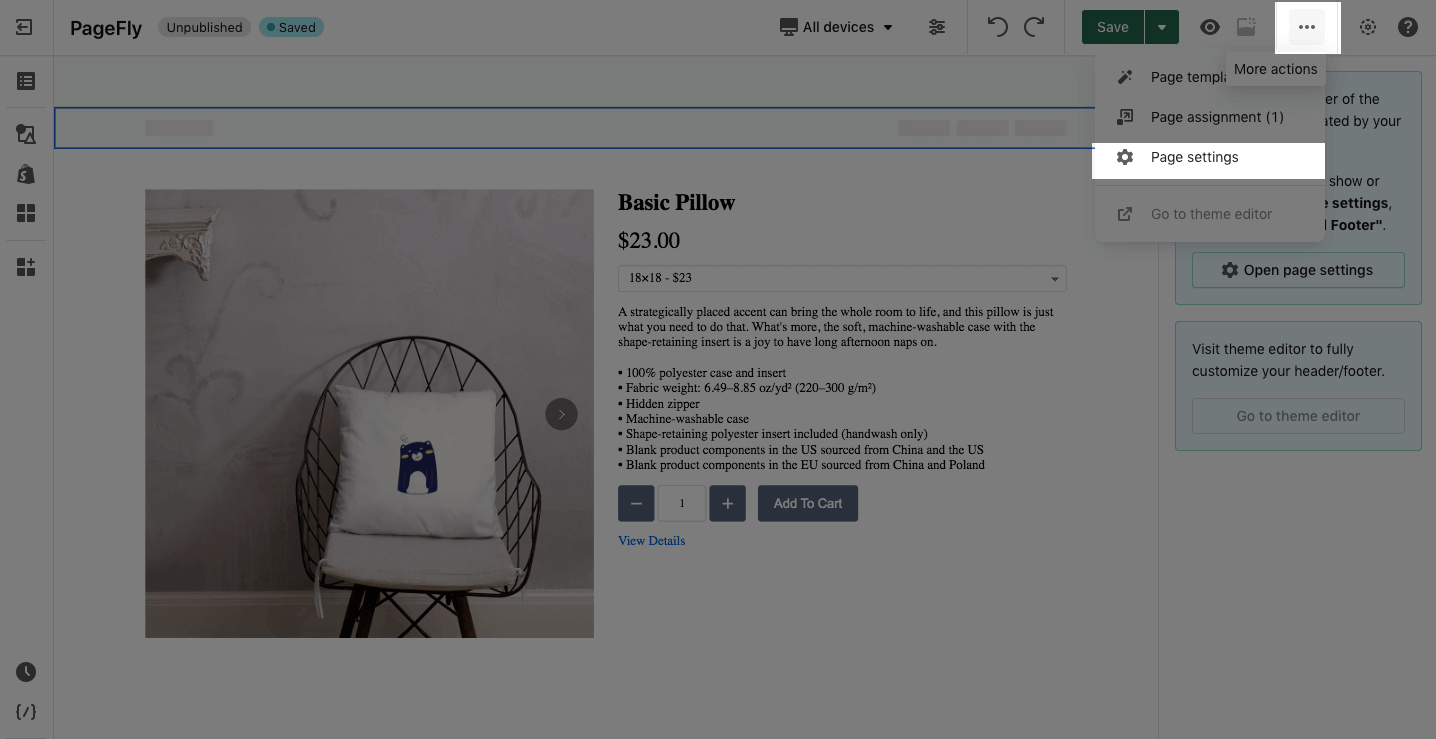
In the PageFly editor, open the Page Settings modal (Check out the image below).
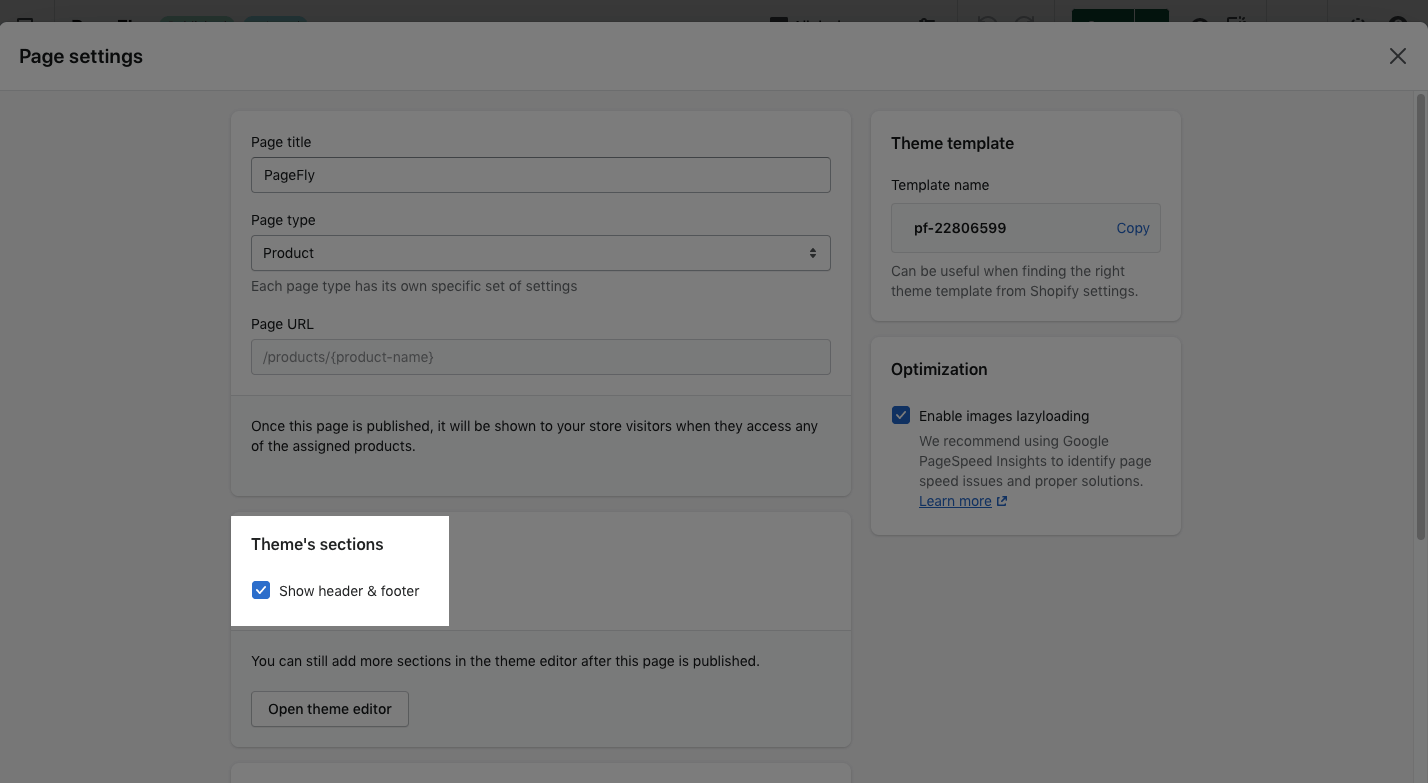
When the Page Settings modal appears:
- Choose General > Theme’s Sections
- Unselect the Header / footer
- Then click the Save button
Image Caption: How to Hide Header and Footer on PageFly Pages?
Then this setting is automatically saved. Click the Publish page to see the result.
You can contact the PageFly Support Team via the Live chat for better understanding.
3. Frequently Asked Questions
You cannot edit the header/ footer with PageFly. This must be customized in the Shopify admin: Shopify admin > Online Store > Themes > Customize.
Regular, home, collection, product, and blog post pages.