Overview
Summary:
This guide will show you how to align elements on your PageFly page, achieving a visually balanced and organized layout.
As a result, you’ll enhance the professionalism and user experience of your PageFly creations. It also improves readability and user experience by guiding the user’s eye through your content. Consistent alignment strengthens your brand identity.
How To Align Elements On A PageFly Page
Before going to the specific steps, you can watch the video below:
Step 1: Select Element’s Container
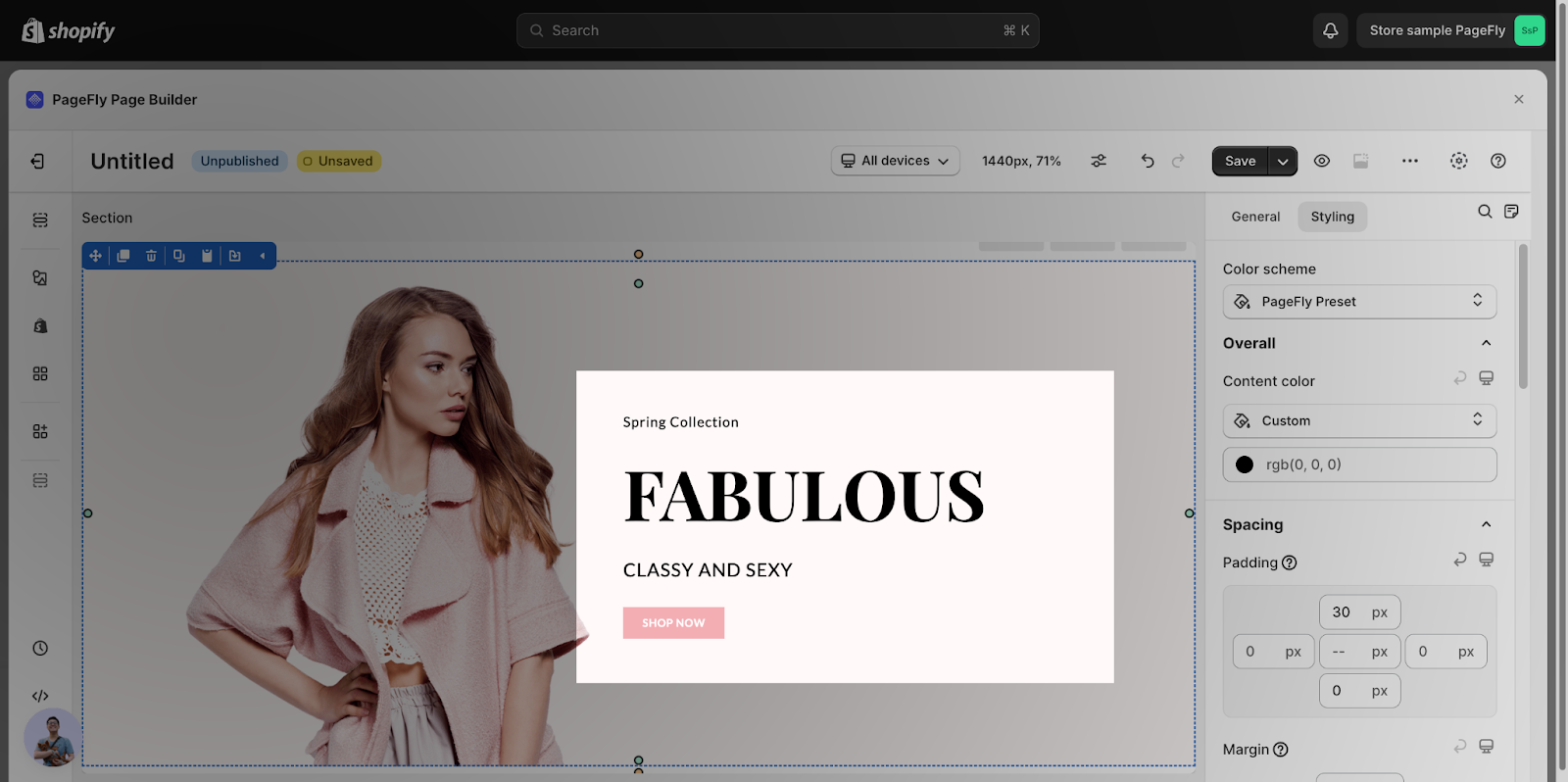
In our example, we have a Heading, a Paragraph and a Button element. And now you want to align these elements to be centered.
To do this, you need to choose the elements’ container.
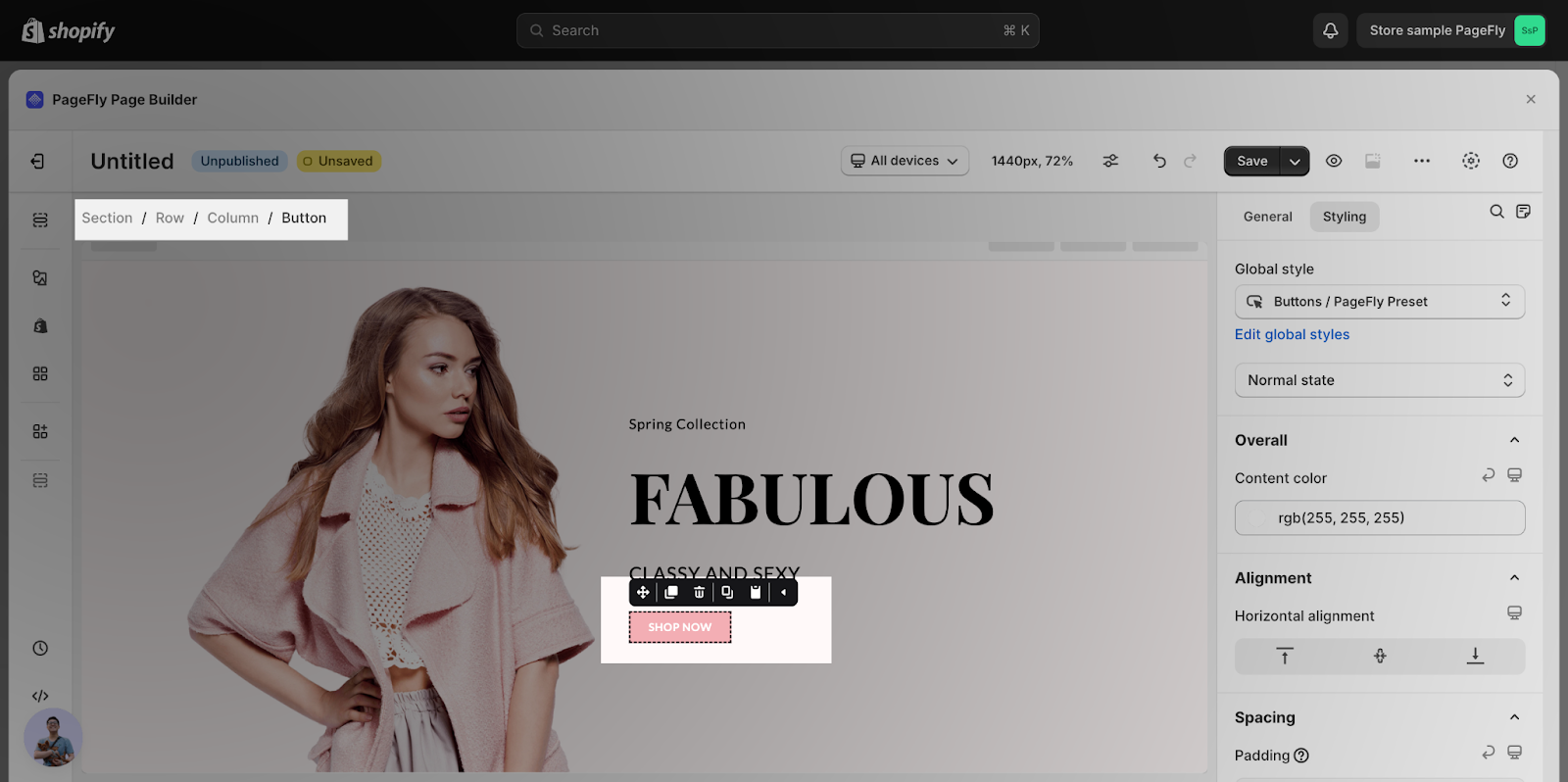
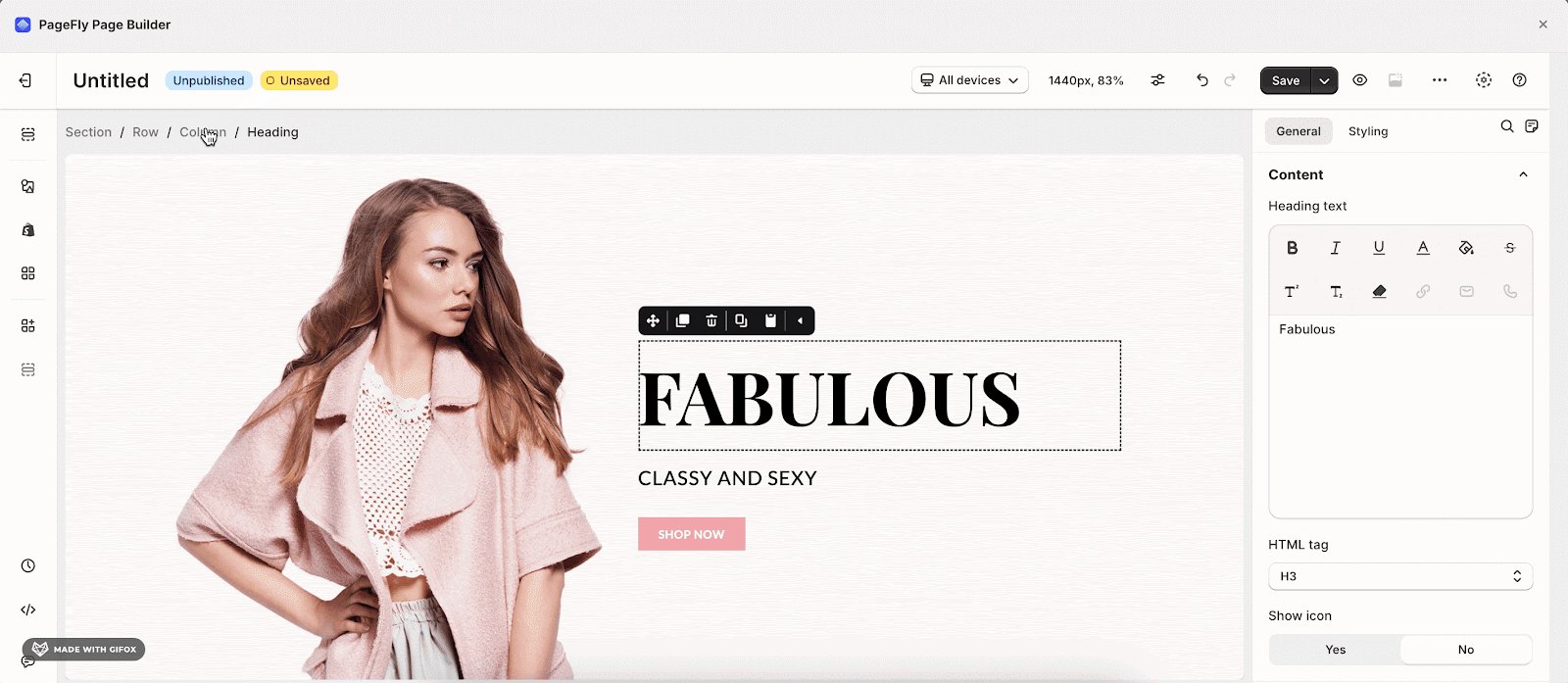
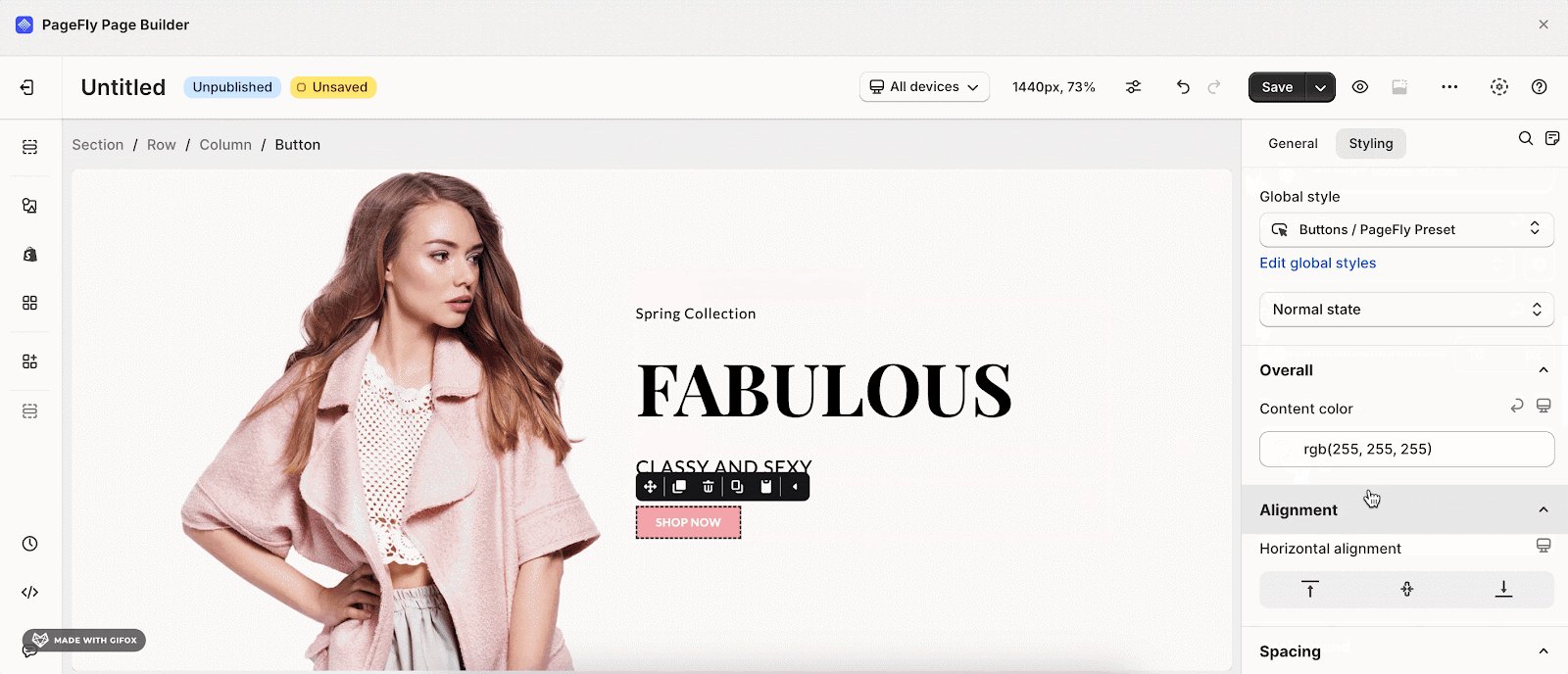
First of all, we need to understand how elements are contained on the page. For example, we select the Button element and the breadcrumbs show its containers: Section – Row – Column – Button.
Since we want to align this button, we need to select its container which is the Column in the breadcrumbs.
Step 2: Align All Elements Within Selected Container
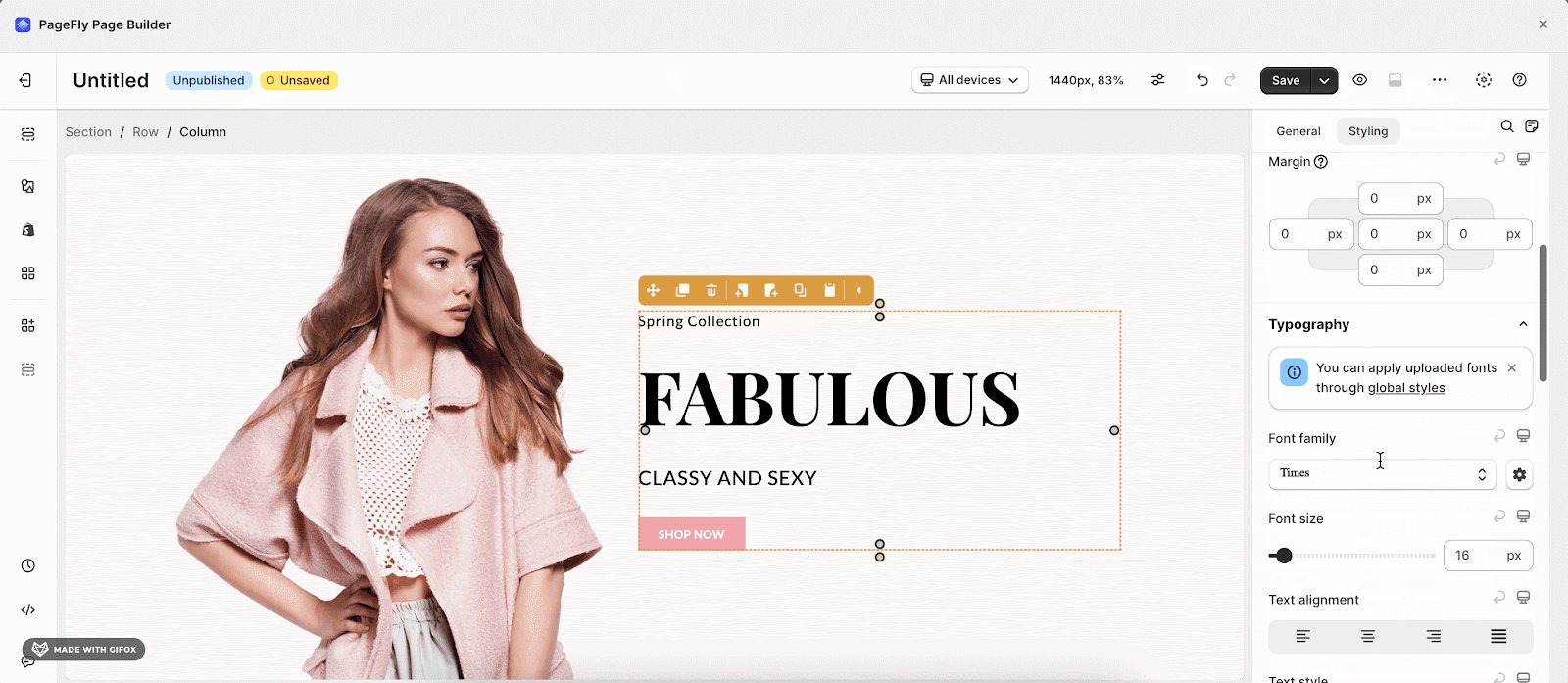
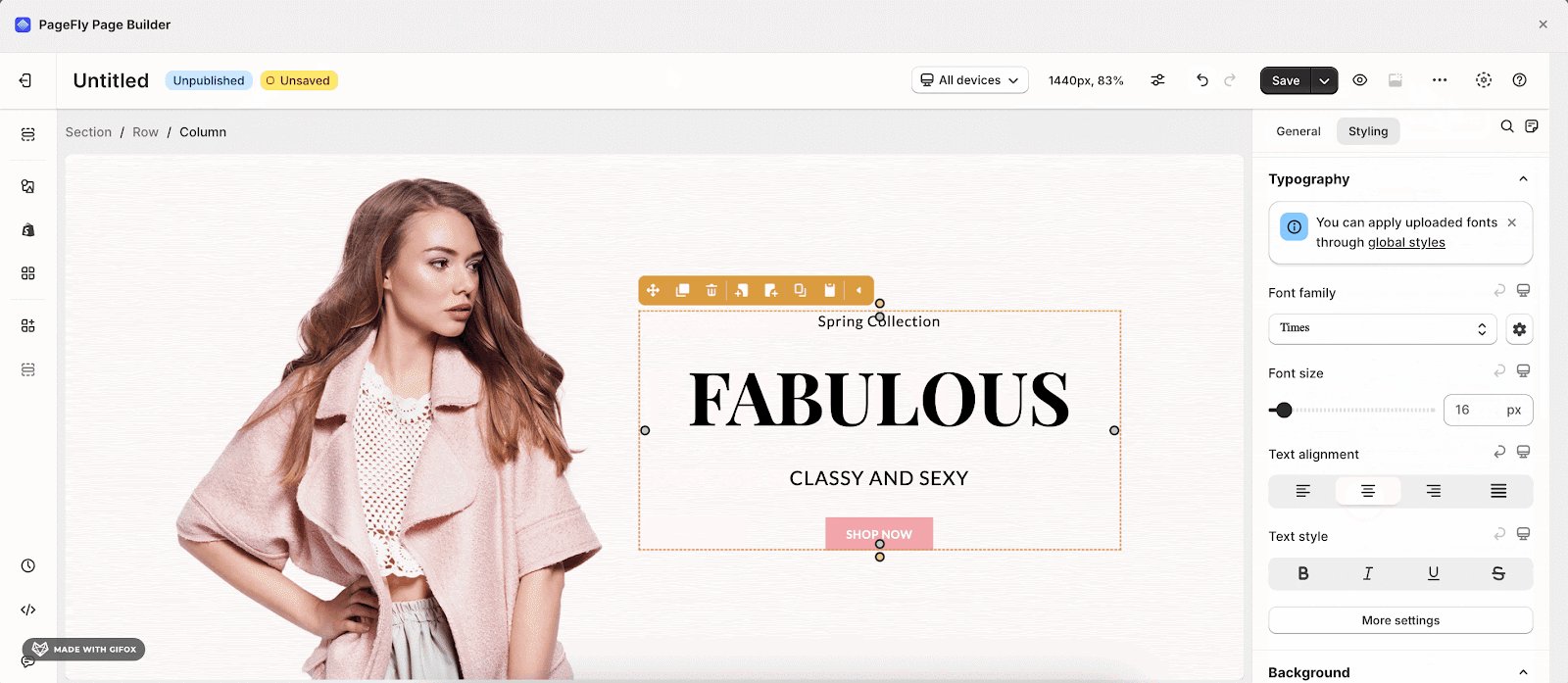
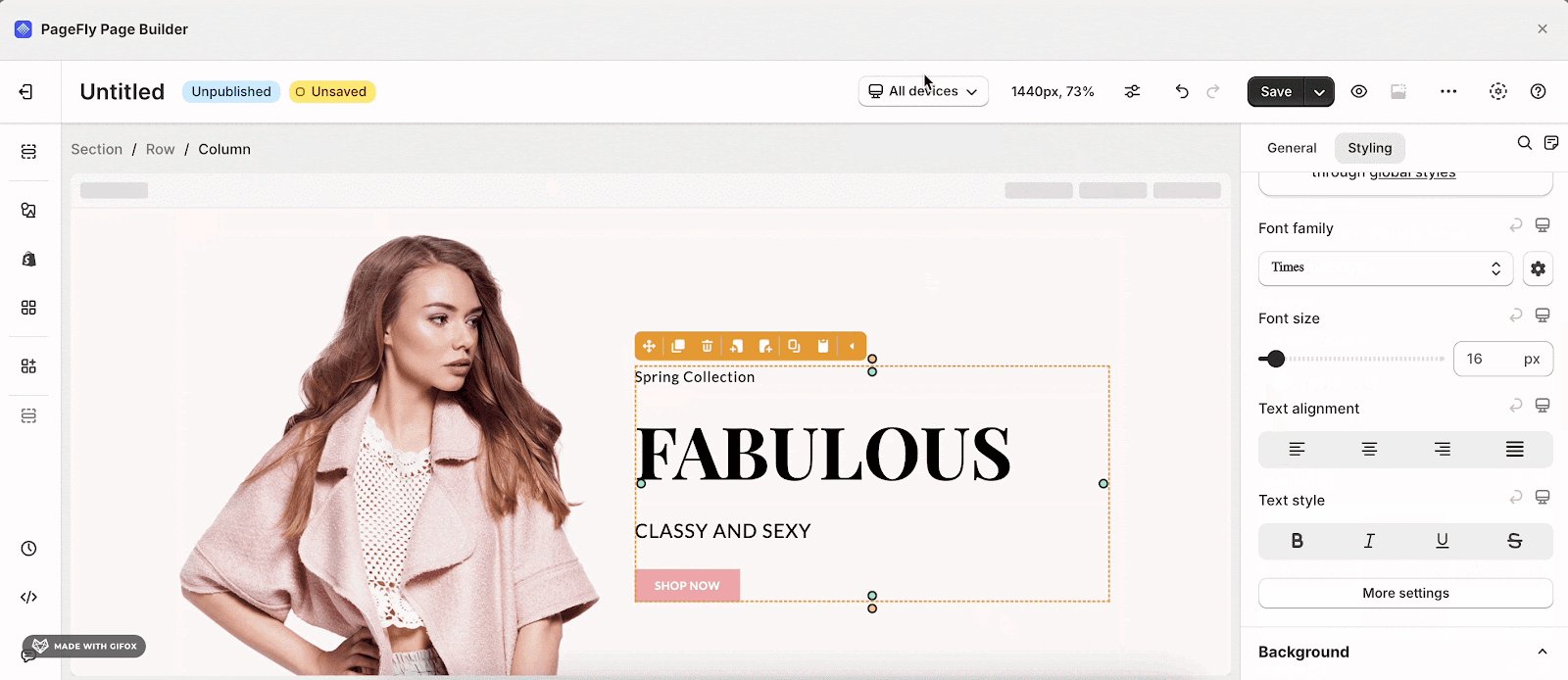
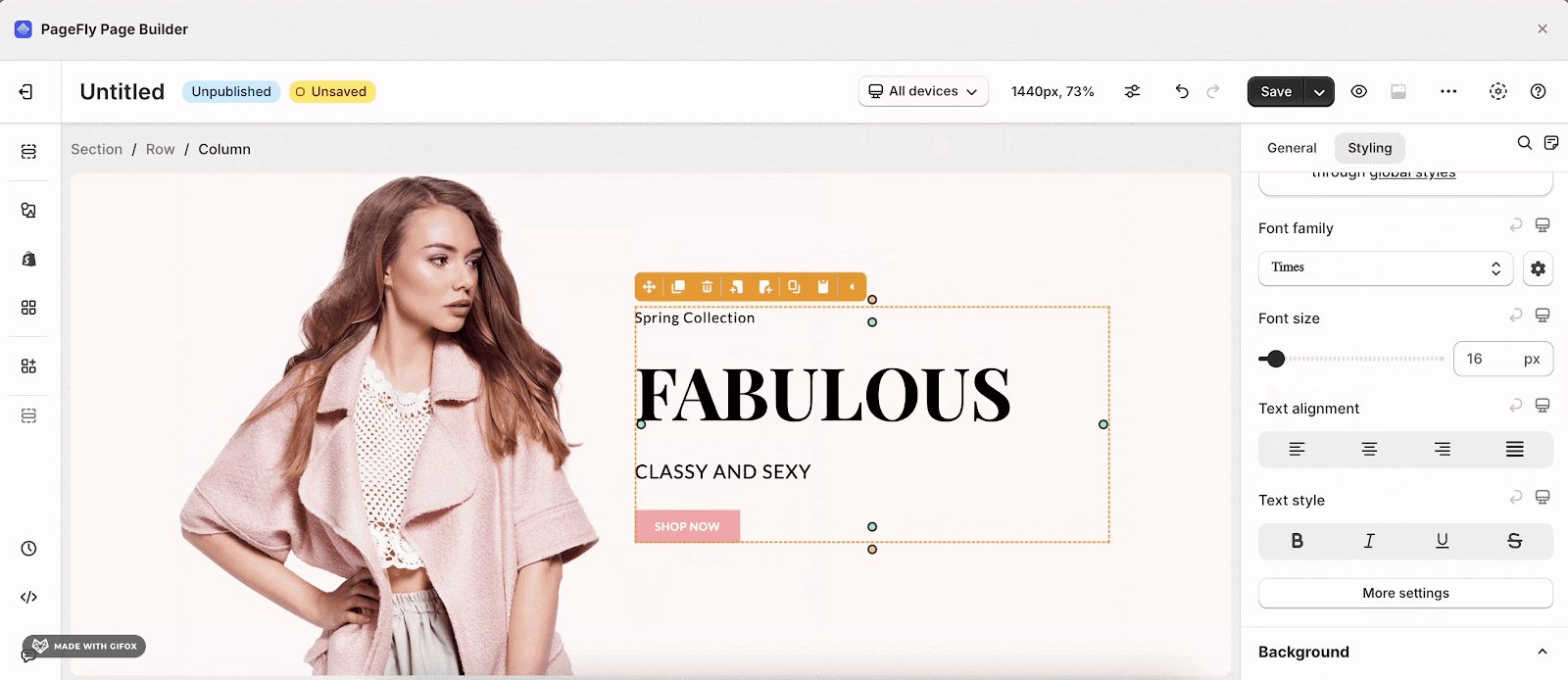
Now we want to center-align all elements above. After selecting the container which is the Column here, head over to the Styling tab > Typography section > click Center icon under Text Alignment.
Step 3: Align Specific Element Inside Container
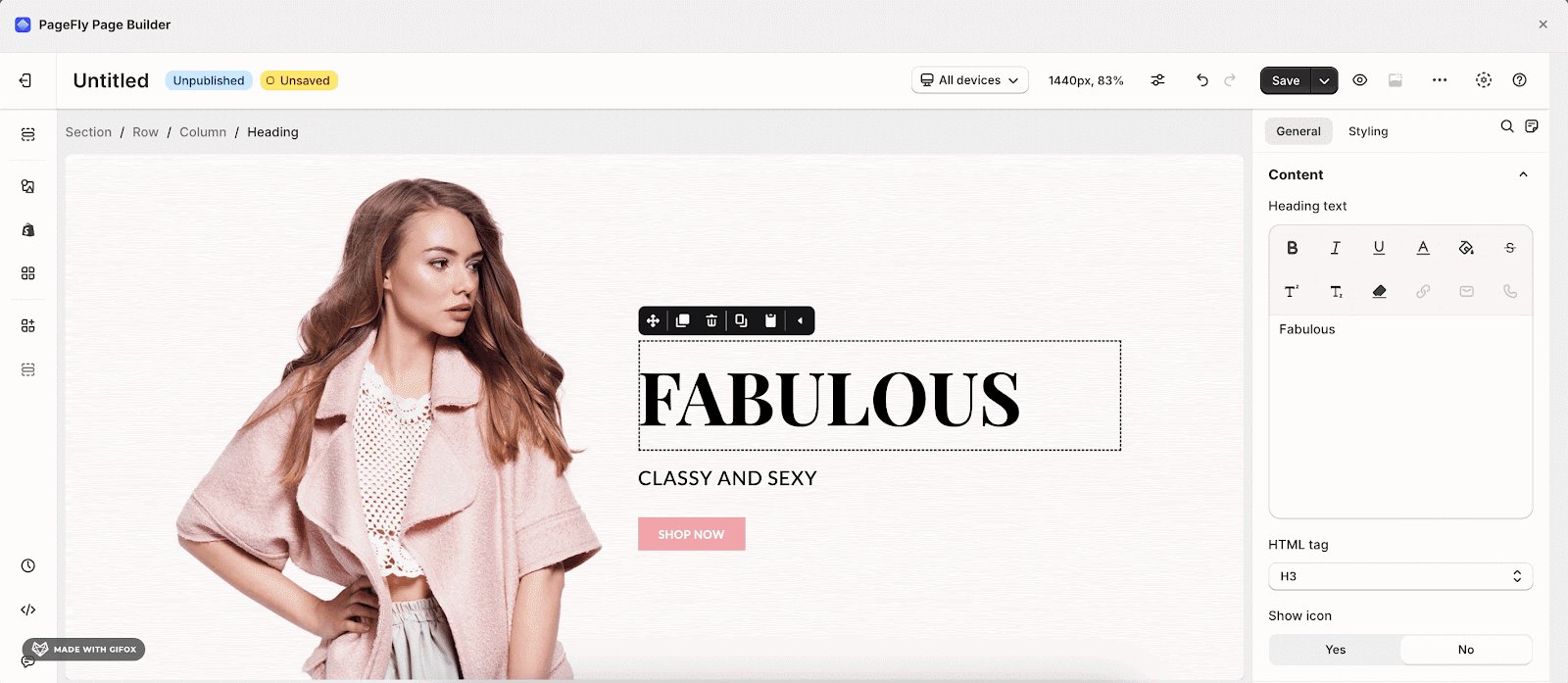
In the case you only want the button to be center-aligned, the heading and paragraph to be still left-aligned, so do the following:
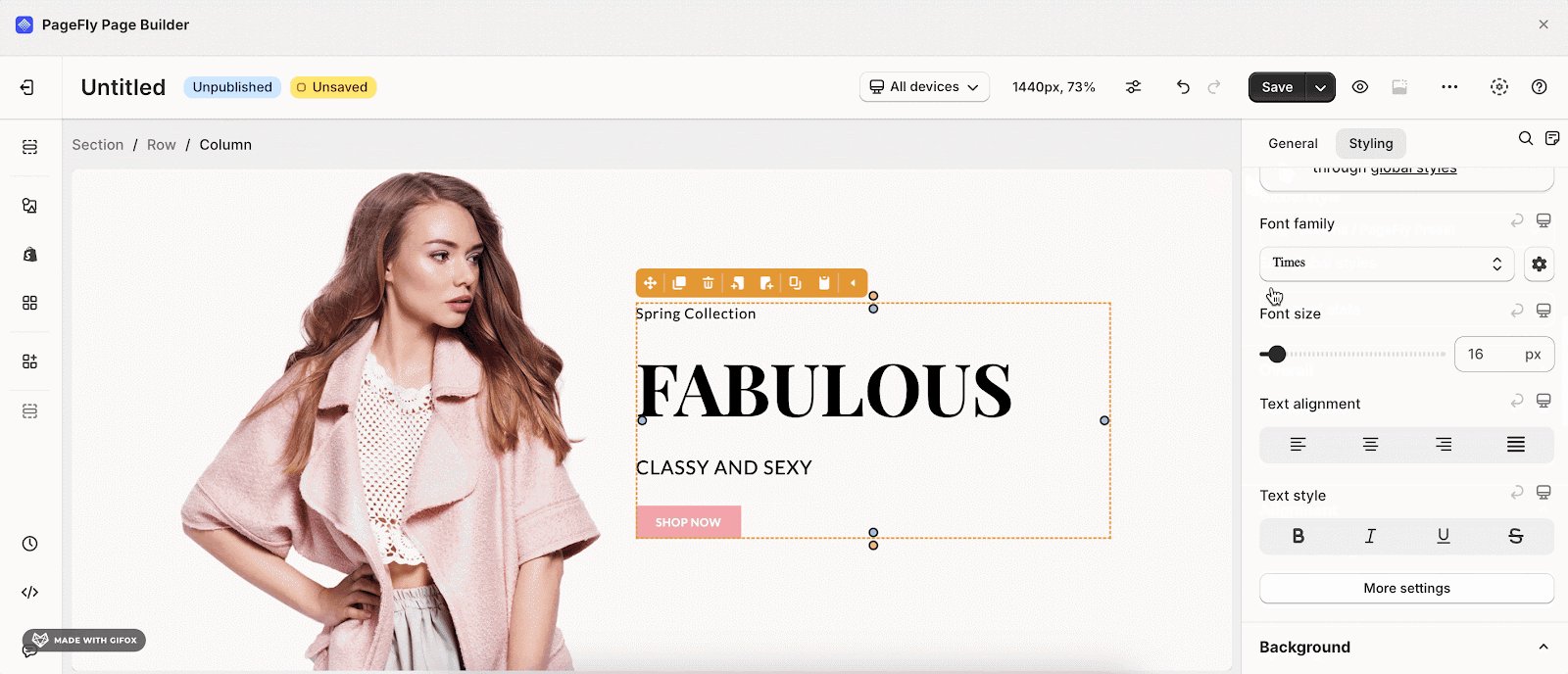
- Check if the Column, which contains the heading, paragraph and button is left-aligned (they are in left by default)
- If not, go to the Styling tab and click the Left icon under Text Alignment of the Typography section
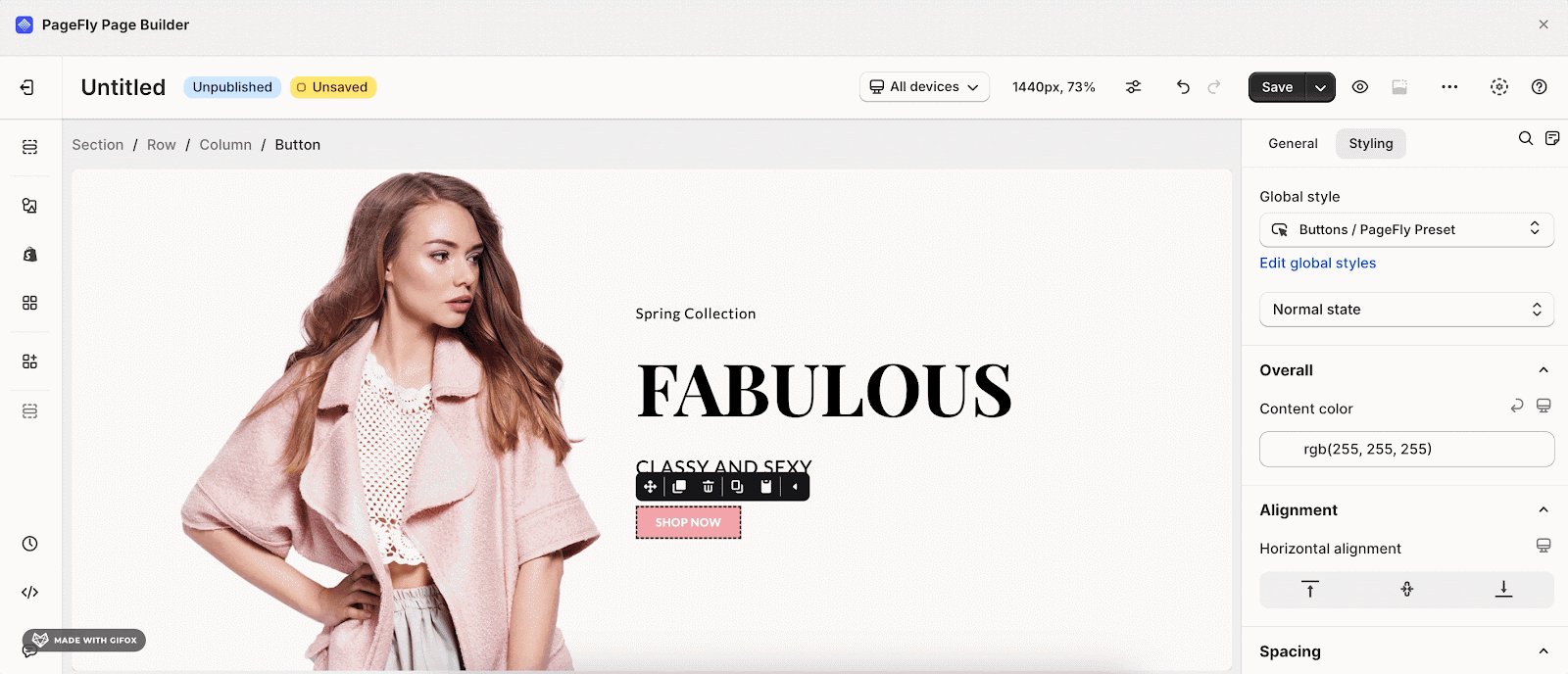
- Choose the Button element that you want to be center
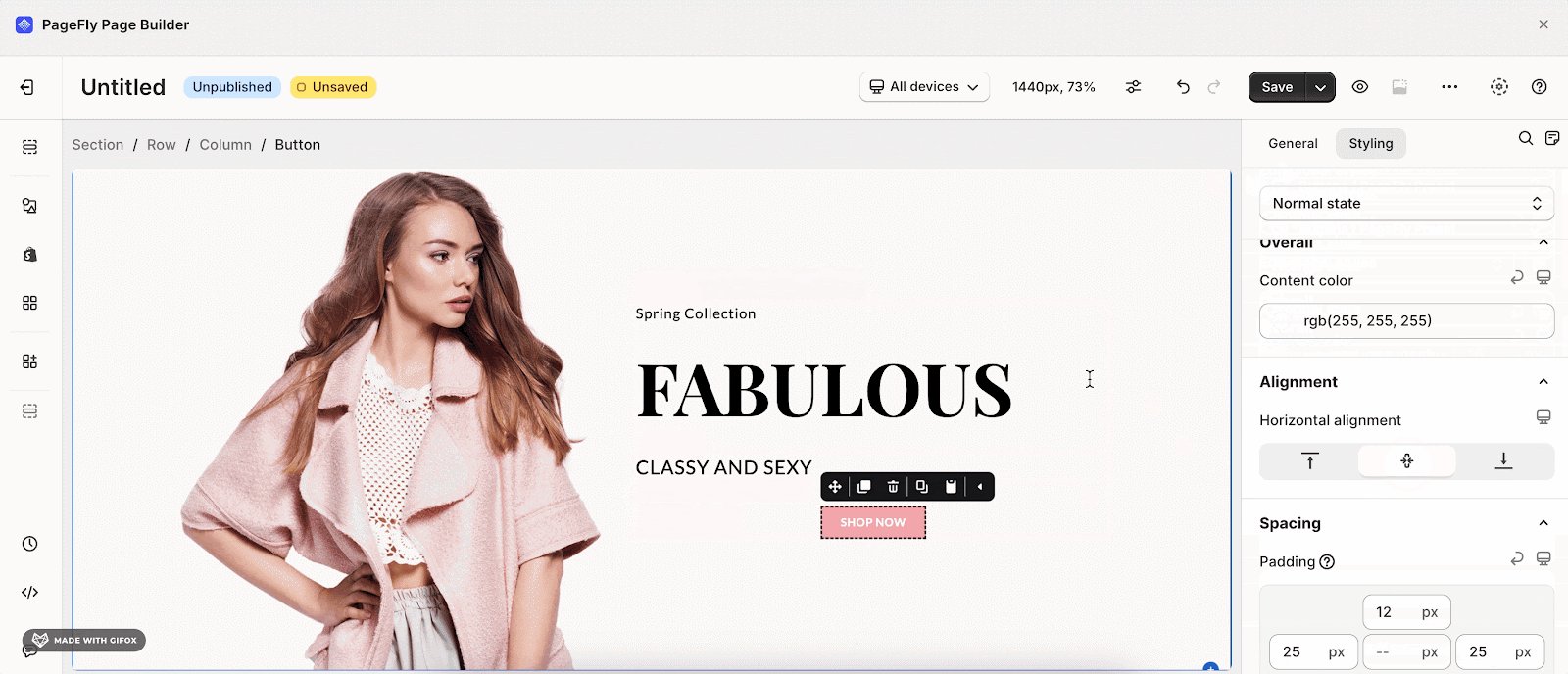
- Go to the Styling tab and click the Center icon under Horizontal alignment of the Alignment section
As a result, you’ll see something like the image below.
Use Case
Priority Of Styling Settings
Just keep in mind that settings of nested elements have higher priority than those of their containers. For example, if you set the column alignment as “center”, but the paragraph element in that column is set to “left”, that paragraph will be left-aligned.
Devices Styling Settings
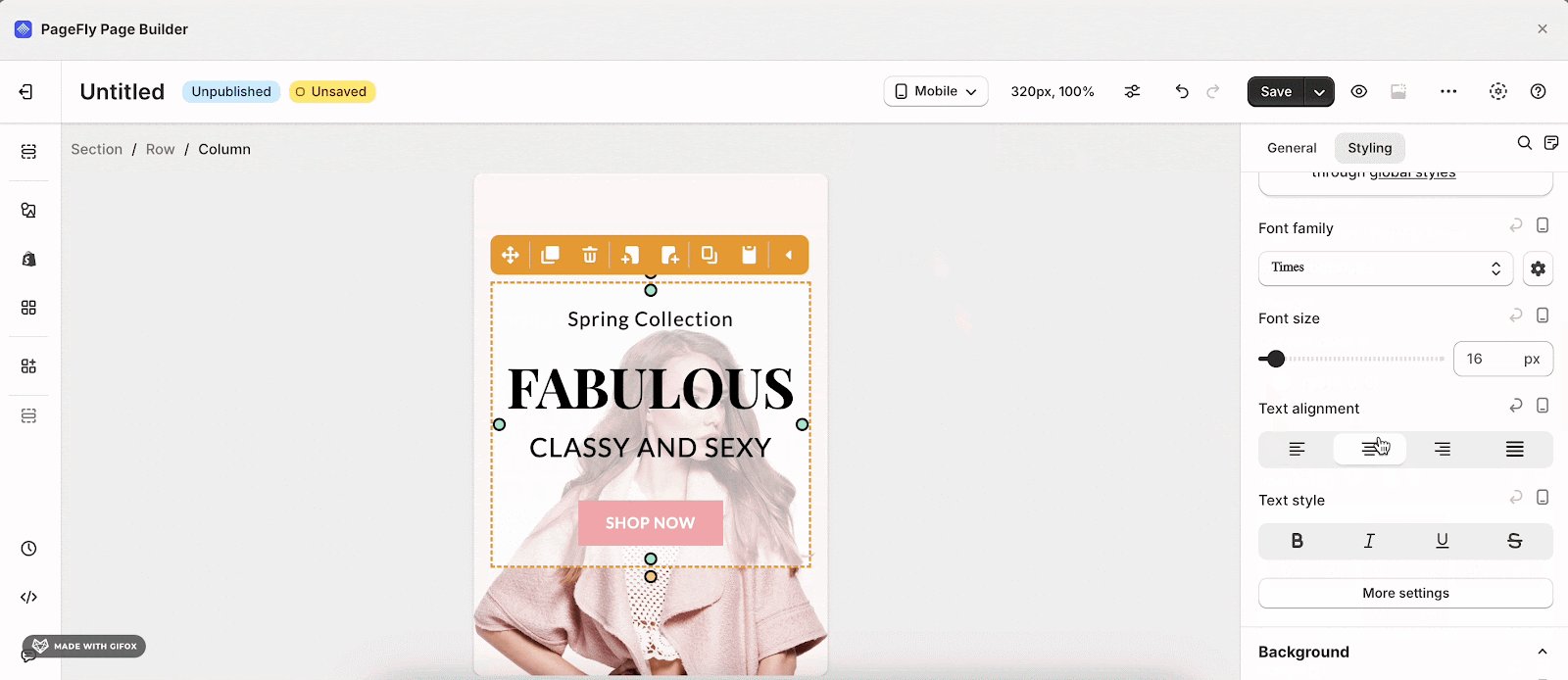
PageFly supports fine-tune text alignment for different devices. This means you can have your text left-aligned on desktops for a clean, professional look, while switching to center alignment on mobile devices to optimize readability on smaller screens.
Frequently Asked Questions
How Do I Vertically Align Element?
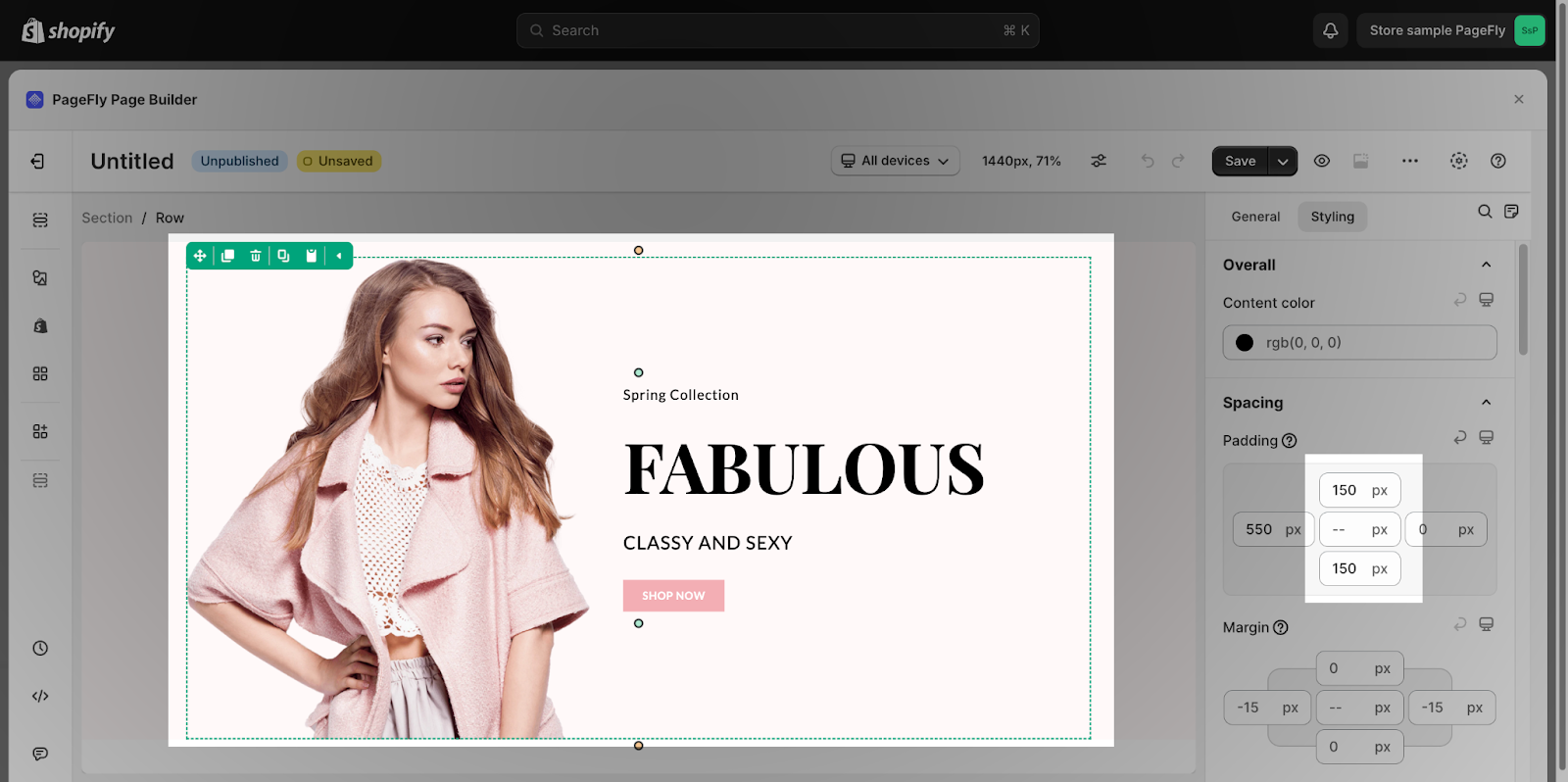
- Best practice is setting the same values for the padding-top and padding-bottom of the containers. For example, you can choose the Row which contains the elements you want to vertically align > Then, set the same value 150 px for the padding-top and padding-bottom of the Row.
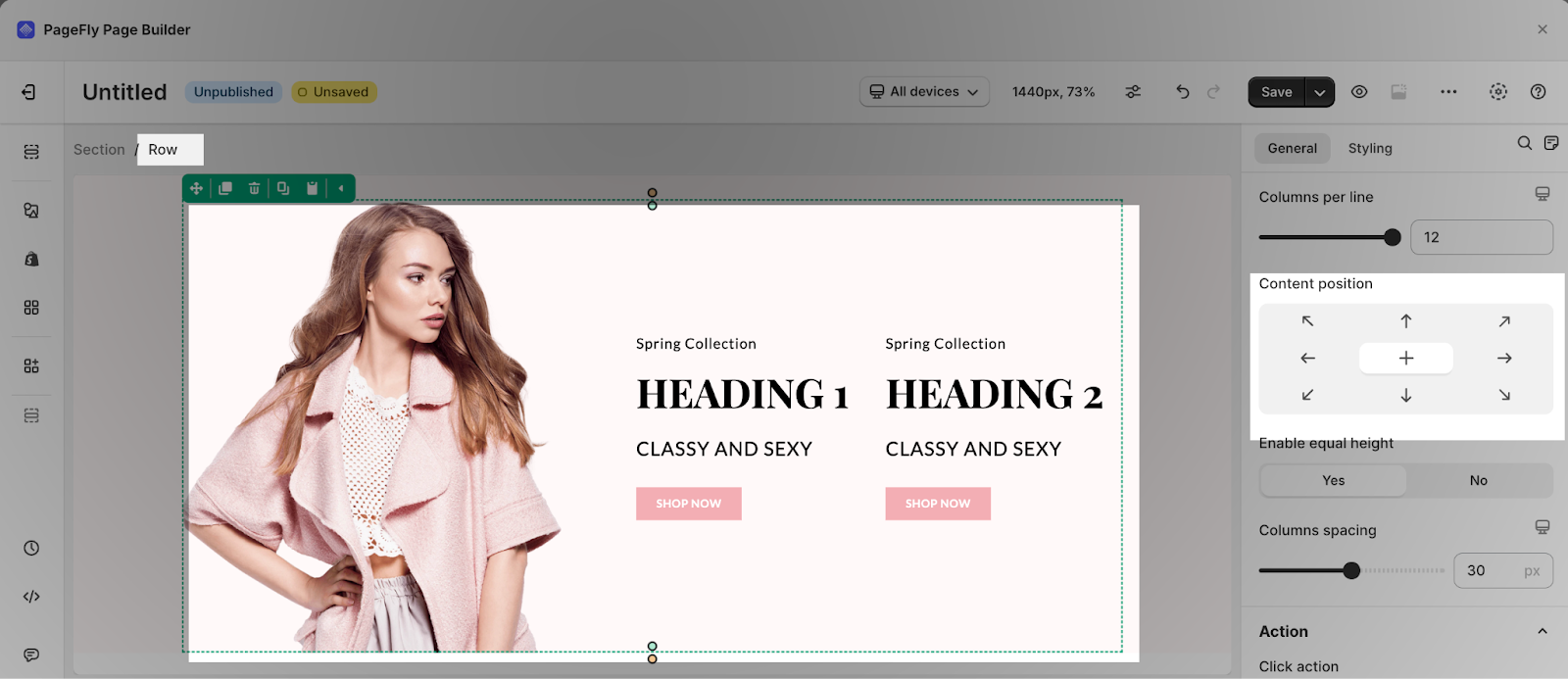
- While you have more than one column in a row and you want to have a better solution to align your content, PageFly also offers options for vertical alignment within a Row using the “Content position” options in the “General” tab.
Can I Align Separately Each Element Within a Column?
You can do it with some elements, such as Heading, Paragraph,… However, you can do it with a button. A column itself is a container for other elements like headings, text, buttons, etc. The key is to adjust the alignment of the container, to achieve the desired effect for all elements within that container. Then, you can adjust the text alignment inside.