Overview
Summary:
Easily add your PageFly pages into your Shopify store’s menu navigation to enhance customer access directly from the live store. This guide outlines the steps to link PageFly pages to your Shopify Menu Navigation effectively.
Requirements
- Published Theme: Your selected theme must be published. Unpublished themes prevent PageFly pages from appearing in the Shopify menu. Publish your theme to ensure visibility.
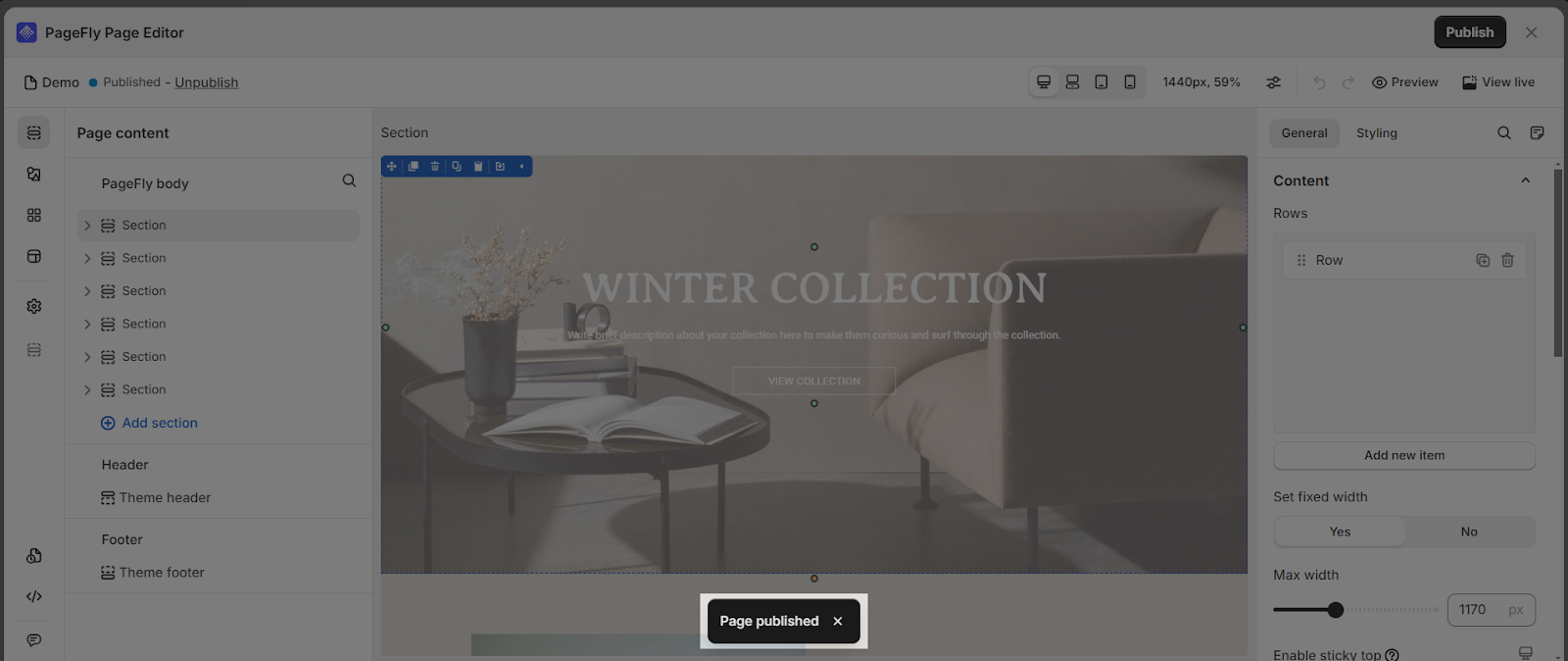
- Publish Your Page: Activate the Publish button on your PageFly page to save and synchronize it with your Shopify store. A confirmation message will verify successful publication.
Quickly link your PageFly page to the Shopify menu by following these steps:
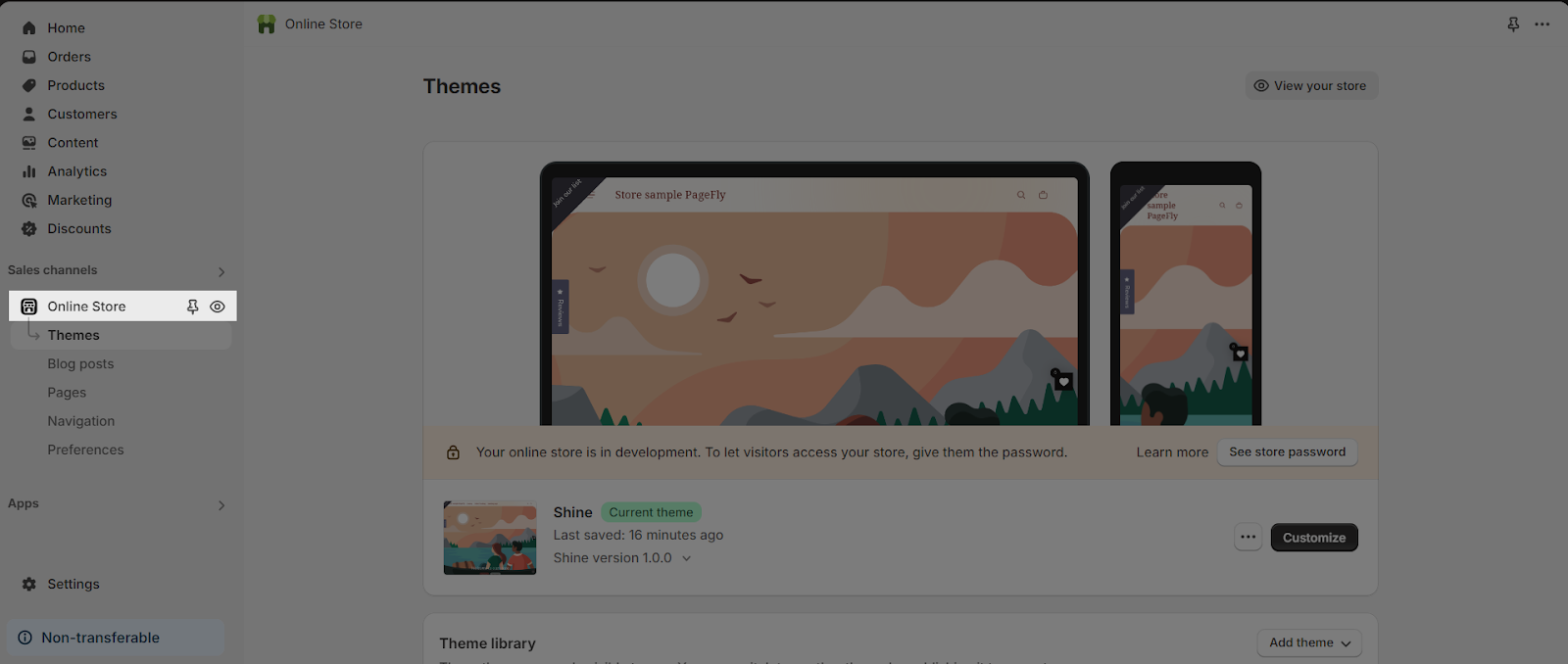
From the Shopify Admin, go to Sales channels > Online Stores
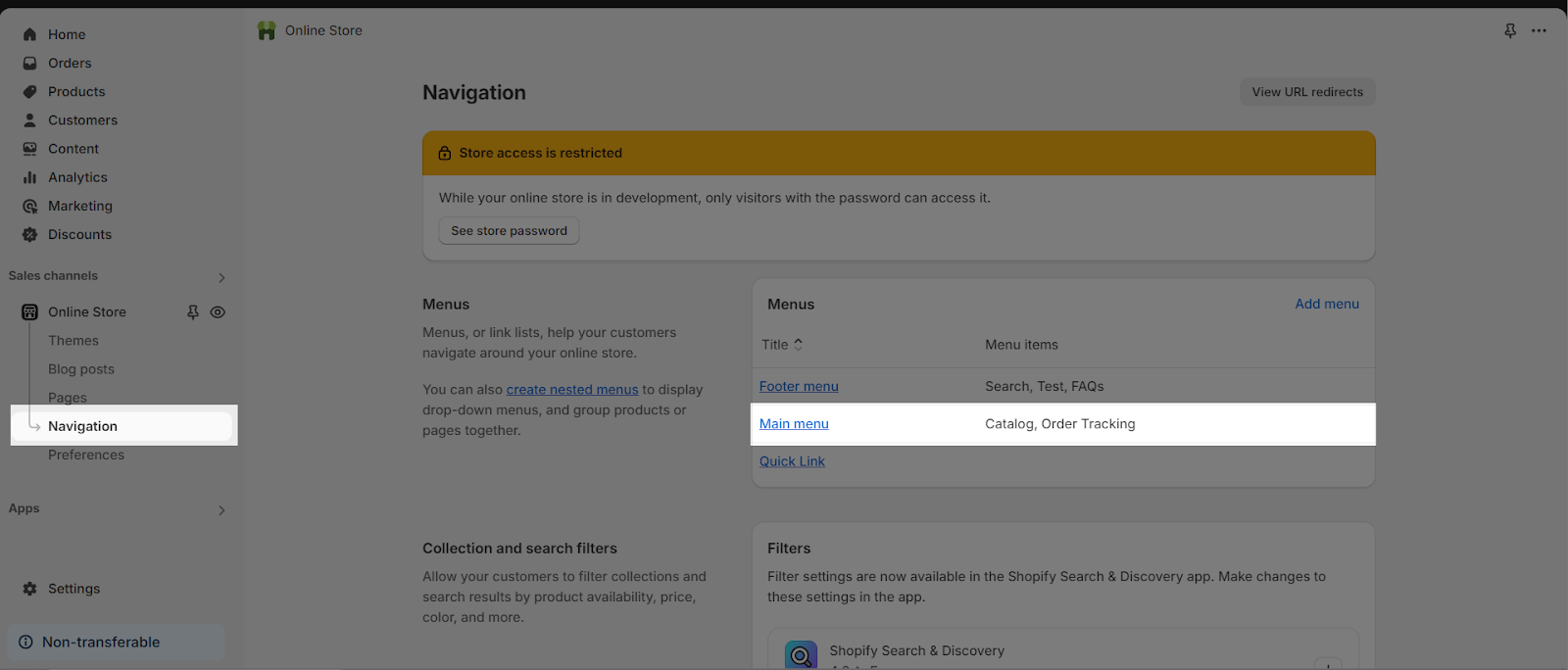
Click on Navigation > Menus > Select the menu you want to add a link to for your PageFly page (we’ve used Main menu as an example)
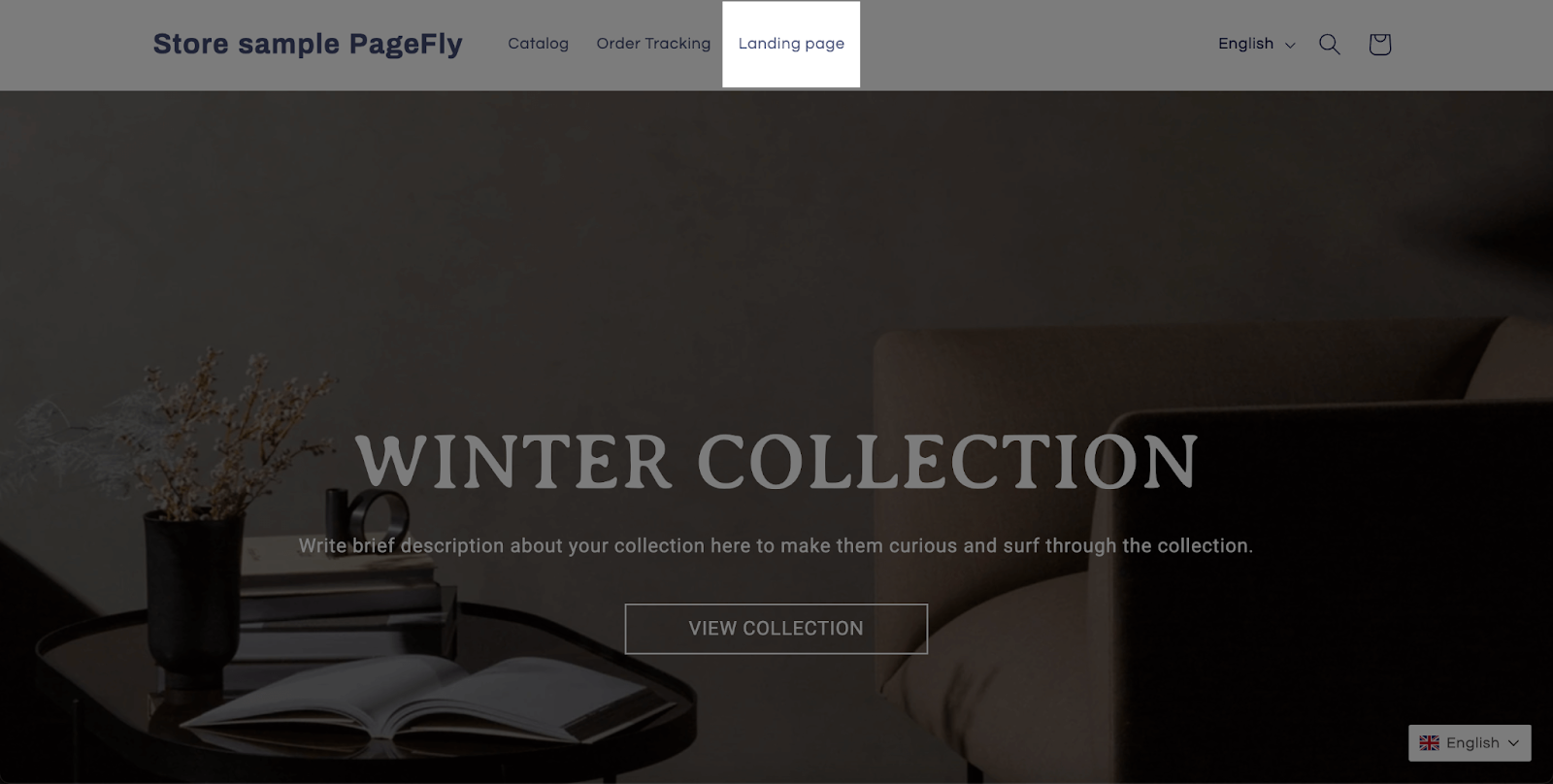
On the Main menu, click on “Add menu item”. You need to enter a name for the page, like “Landing page”. Then, search for your PageFly page by typing or pasting its URL in the search field. After you finish, click “Add” to add the page to the menu, and click Save menu to save your work.
You can check the GIF below to know how to add the menu item.
Your PageFly page is now linked to your Shopify Menu Navigation.
Use Cases
- Promotional Landing Pages: Ideal for adding promotional landing pages to your menu.
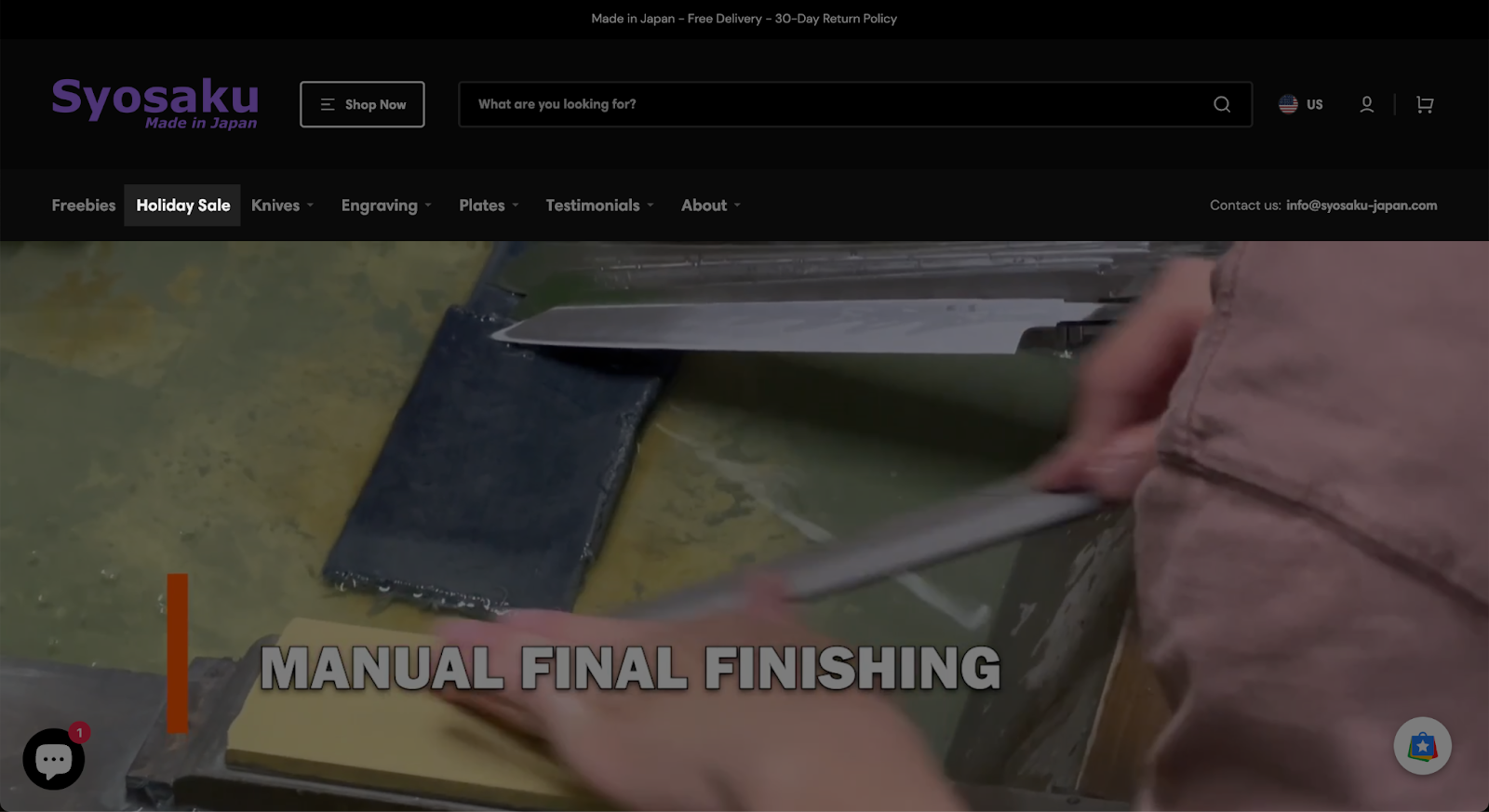
- Example: Adding a promotional menu item: Holiday Sale Collection Page
- Benefits:
- Increased visibility: helps customers quickly find holiday deals.
- Higher conversion rates: simplifies access to promotions.
- Better user experience: improves navigation for shoppers.
- Targeted engagement: attracts holiday-focused buyers.
- Seasonal appeal: creates urgency and festive excitement.
Store: syosaku-japan.com
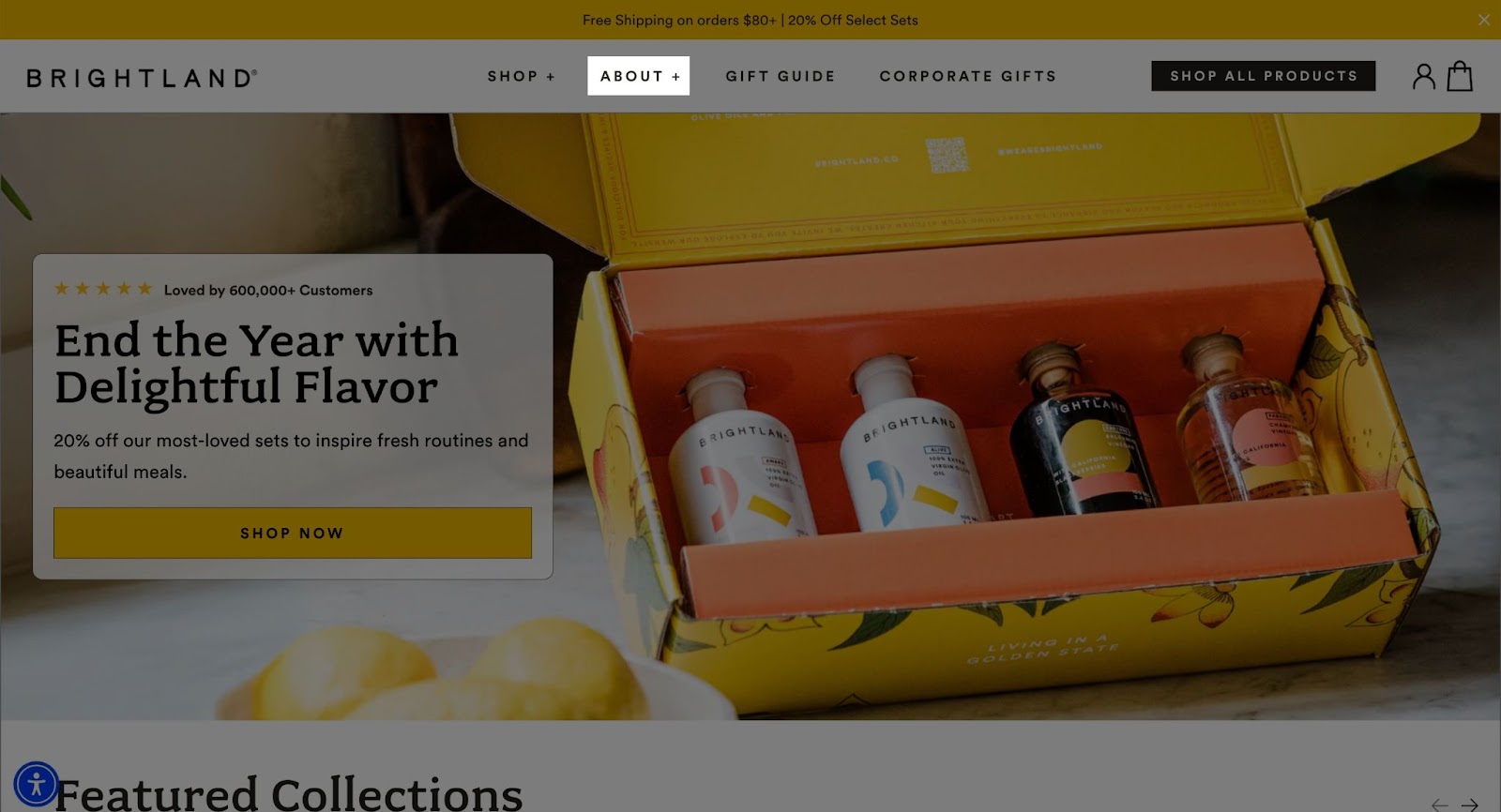
- Navigation Inclusion: Perfect for including essential pages like “Contact Us” in your navigation.
- Example: Adding a “Contact Us” page link in the main menu to allow customers to easily reach out for inquiries, feedback, or support.
- Benefit:
- Improved customer trust: Easy access to the “Contact Us” page builds credibility and ensures customers know how to contact your store.
- Enhanced user experience: Simplifies the process for customers needing assistance, leading to higher satisfaction rates.
- Reduced cart abandonment: Providing an easily accessible way to resolve issues can prevent potential drop-offs during checkout.
Store example: brightland.co
Frequently Asked Questions
1. What Is Shopify Menu Navigation?
Shopify Menu Navigation is the way to help customers find online stores faster also to search for important pages
2. What Is Mega Menu Shopify?
A mega menu lets sellers show several menus from one dropdown in the main store’s navigation.