What is Zakeke Shopify?
With Zakeke Shopify – The Product Customiser 2D 3D, customers can personalize any product in your store – from T-shirts, mugs, and hoodies to art, jewellery and phone cases, then to see how it looks before making a purchase.
Accessing Zakeke Shopify
Important: To use this element, you must first install the Zakeke Shopify app in your Shopify store and configure all of its options. Once you have done that, you can return to PageFly and use the element on any of your PageFly pages.
But before you dive in, make sure to first install the app on Shopify App Store and configure its settings to perfectly match your brand.
- Install Zakeke Product Customiser 2D 3D
- Install PageFly
Before going into details, let’s check out the video tutorial below:
Then, please follow the below steps:
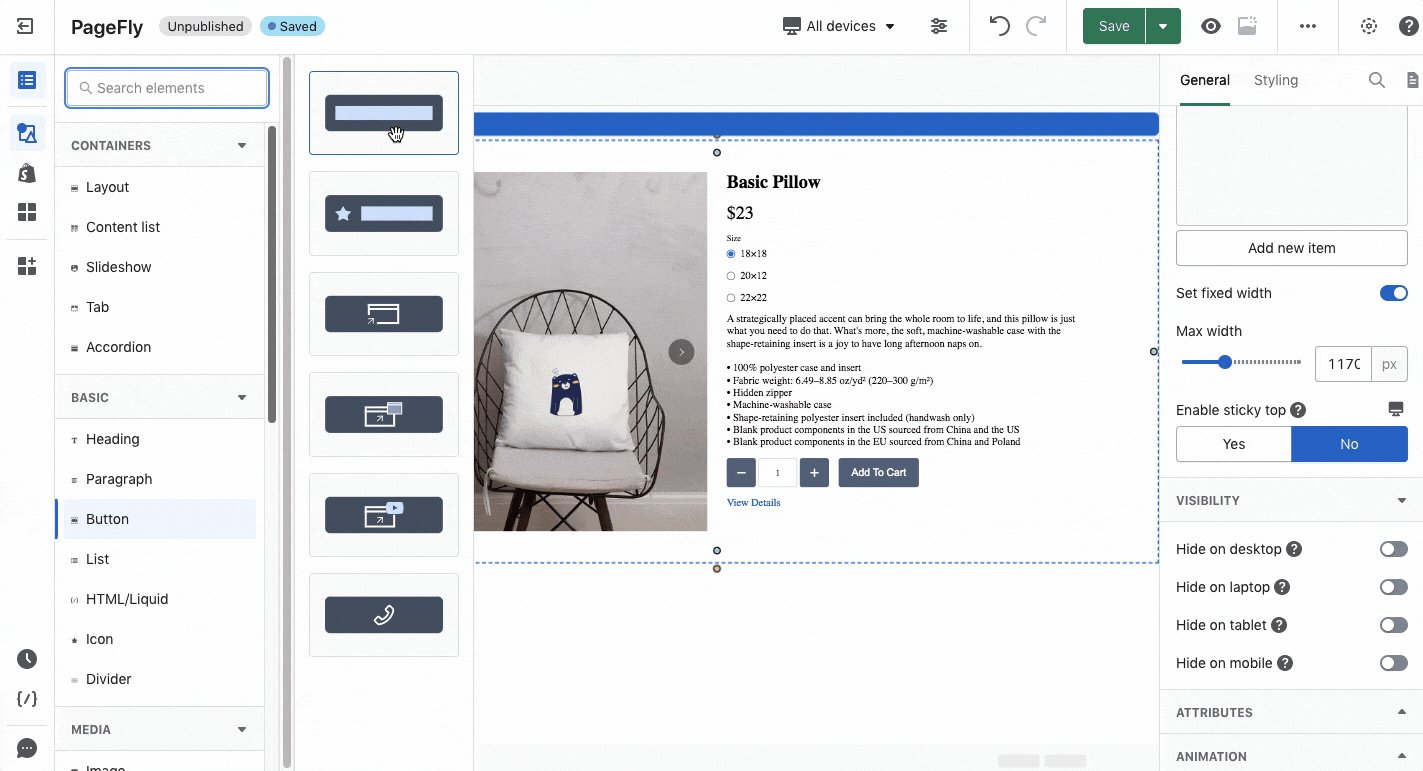
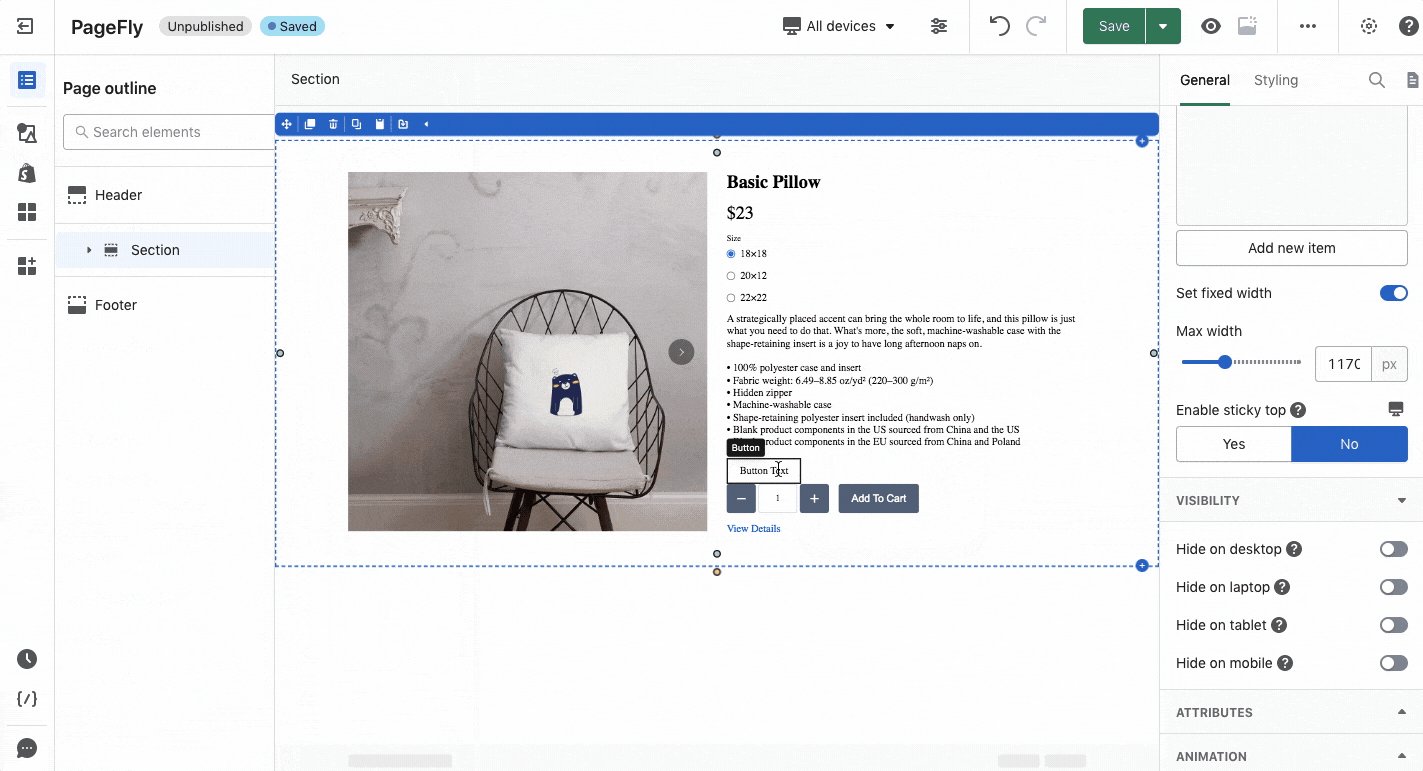
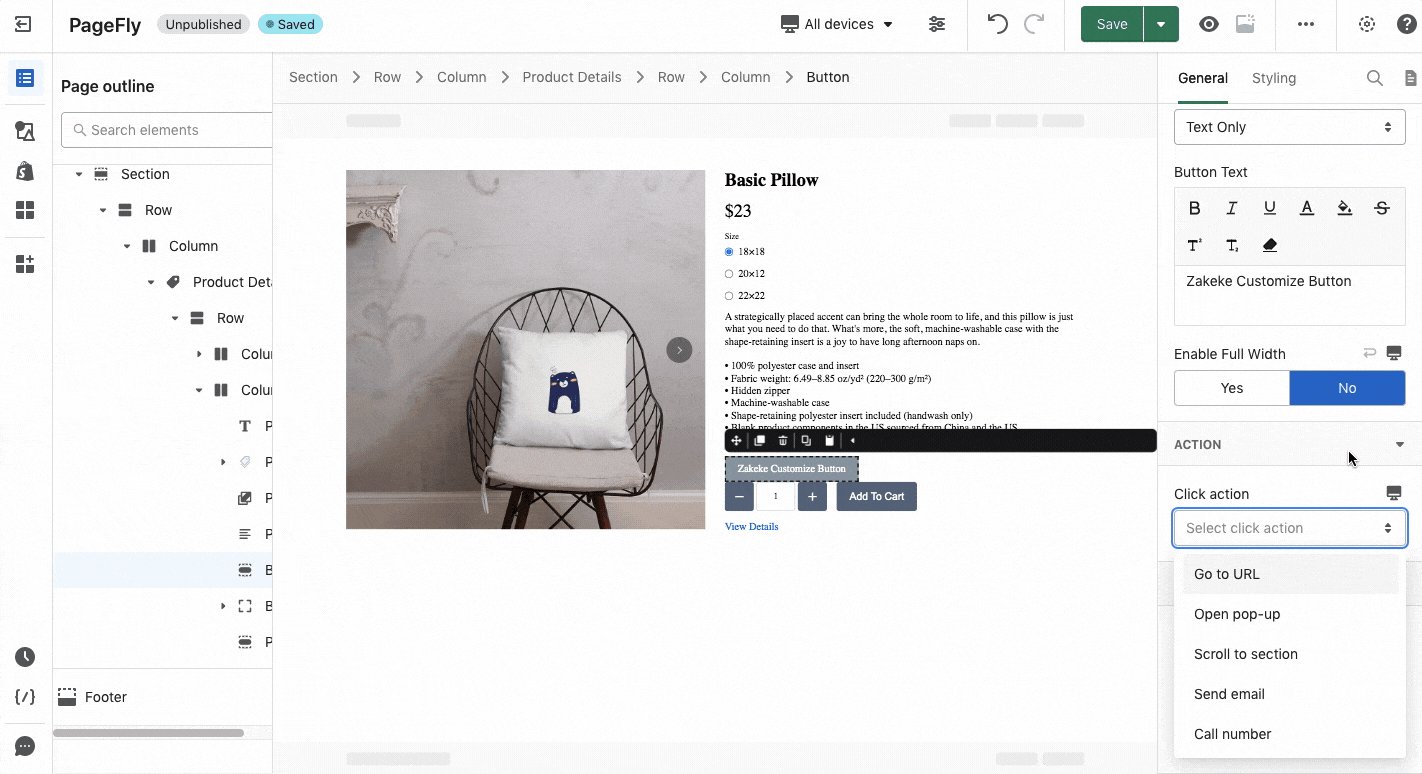
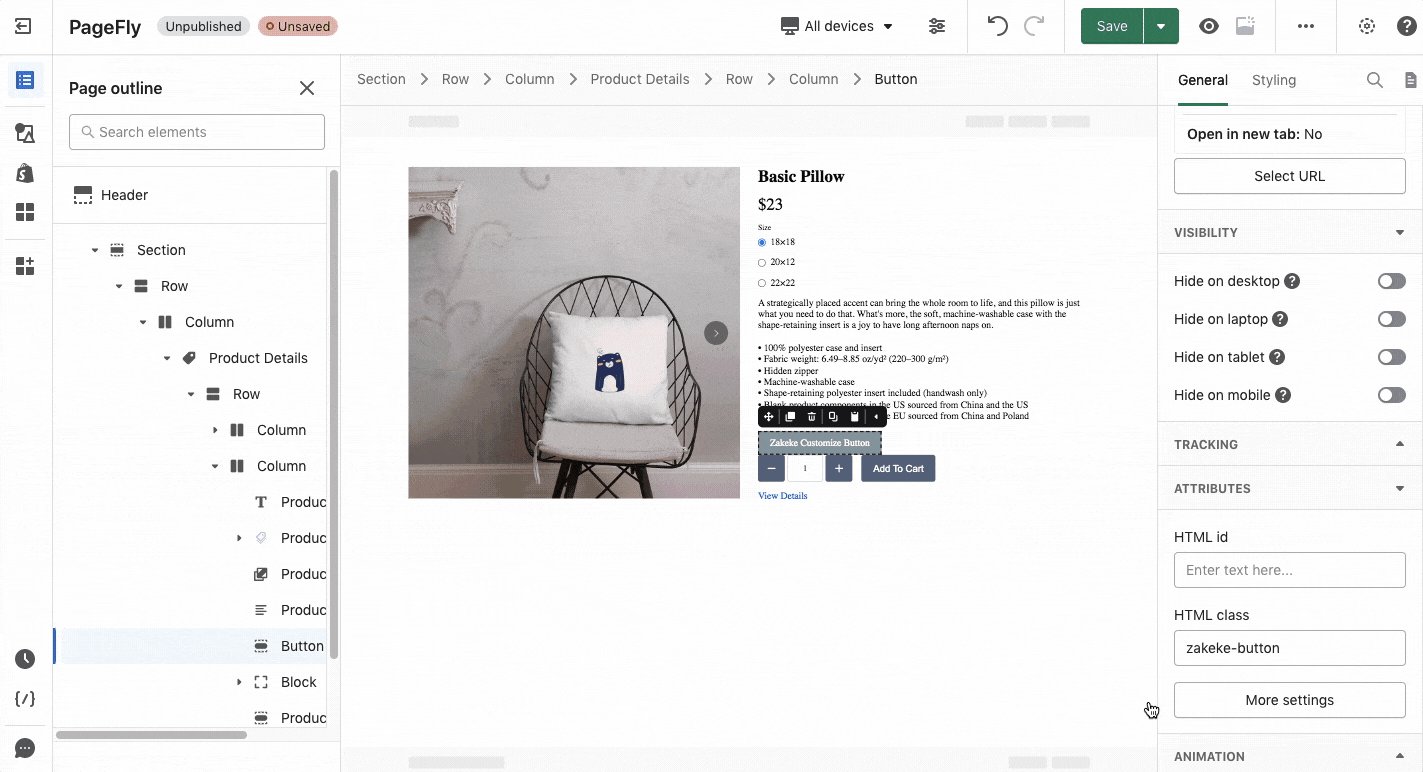
Before setting up the Button element, ensure you have the Product Details section on your Editor. Once that’s done, drag and drop the Button element in the Product Details section.
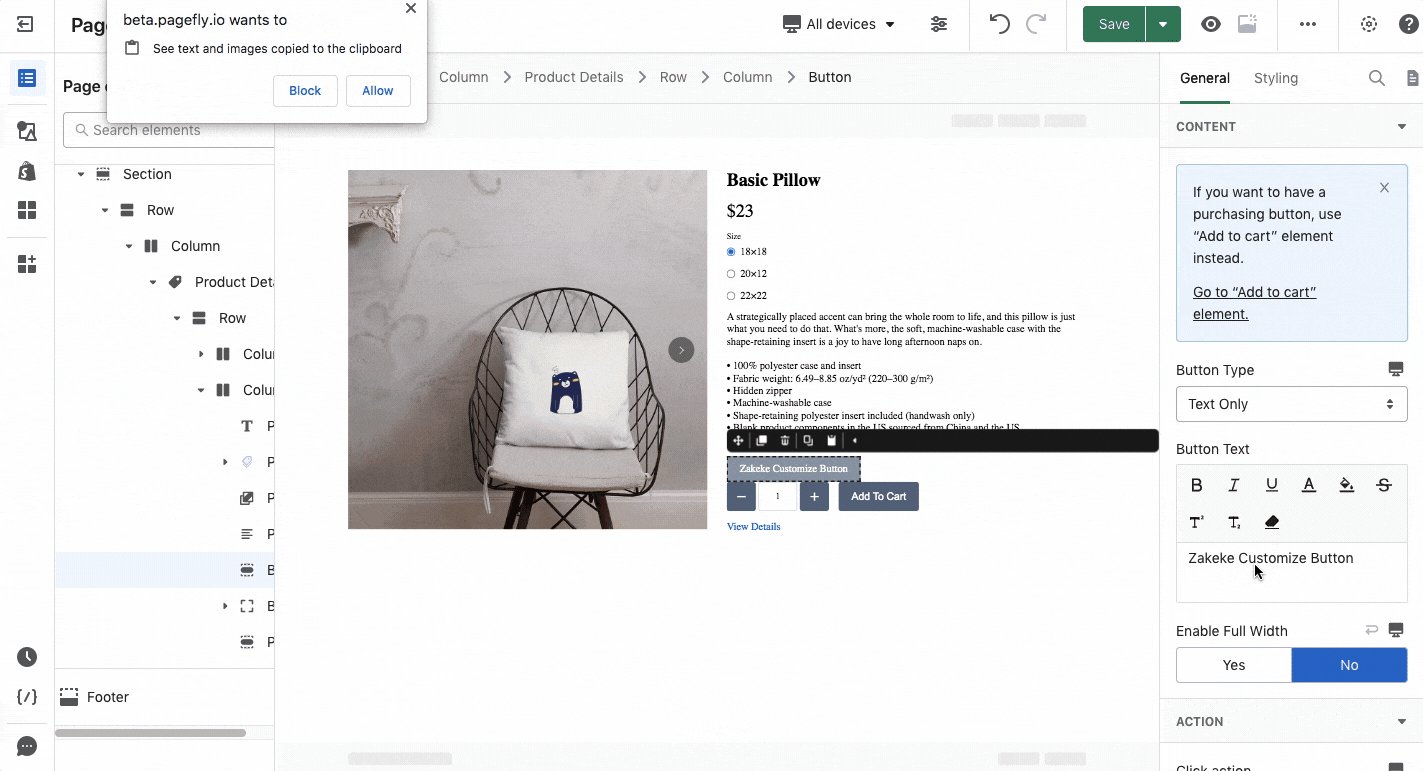
Add the button text as Zakeke Customize Button.
For more details on the Button element configuration, check out this article.
- Head to the General tab > Scroll down to the ACTION parameter.
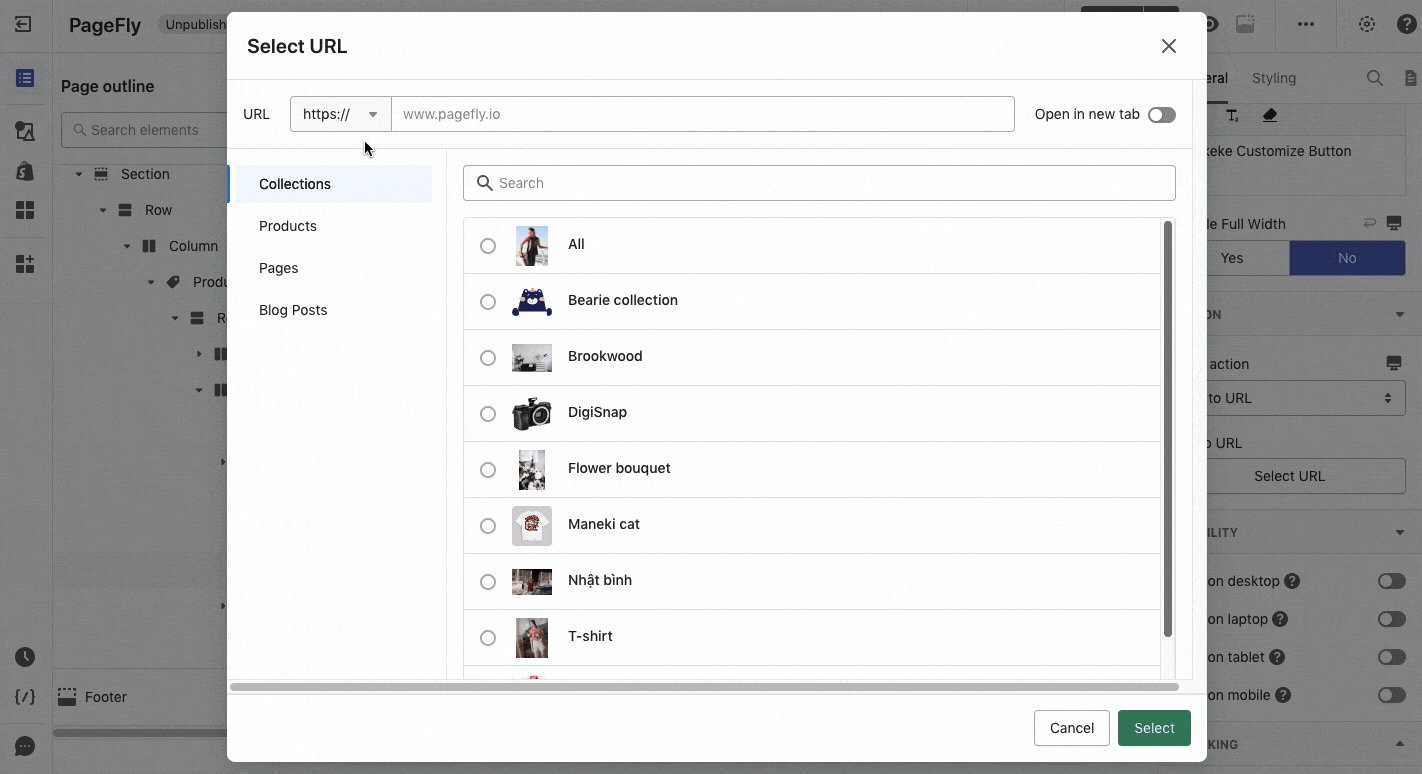
- In the Click action option, choose Go to URL > Hit the Select URL button
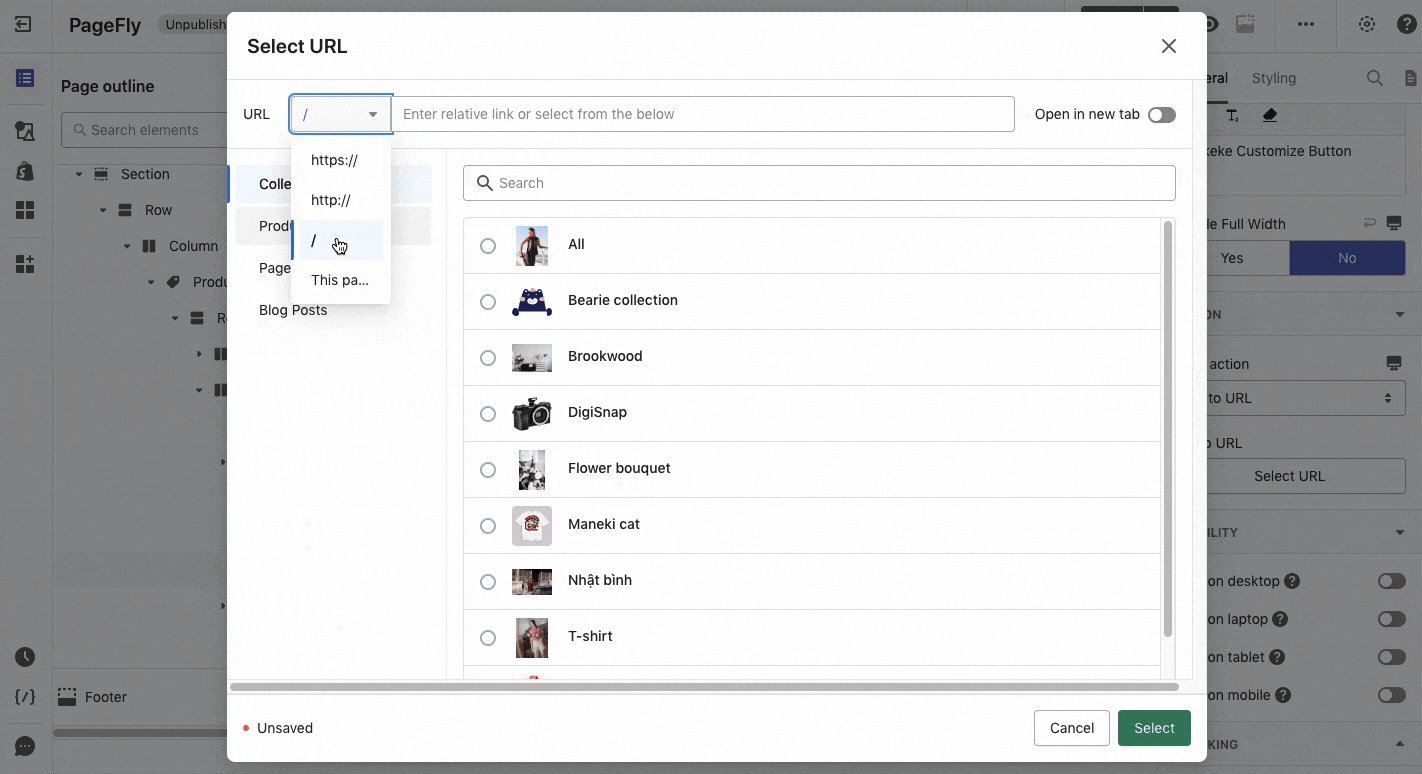
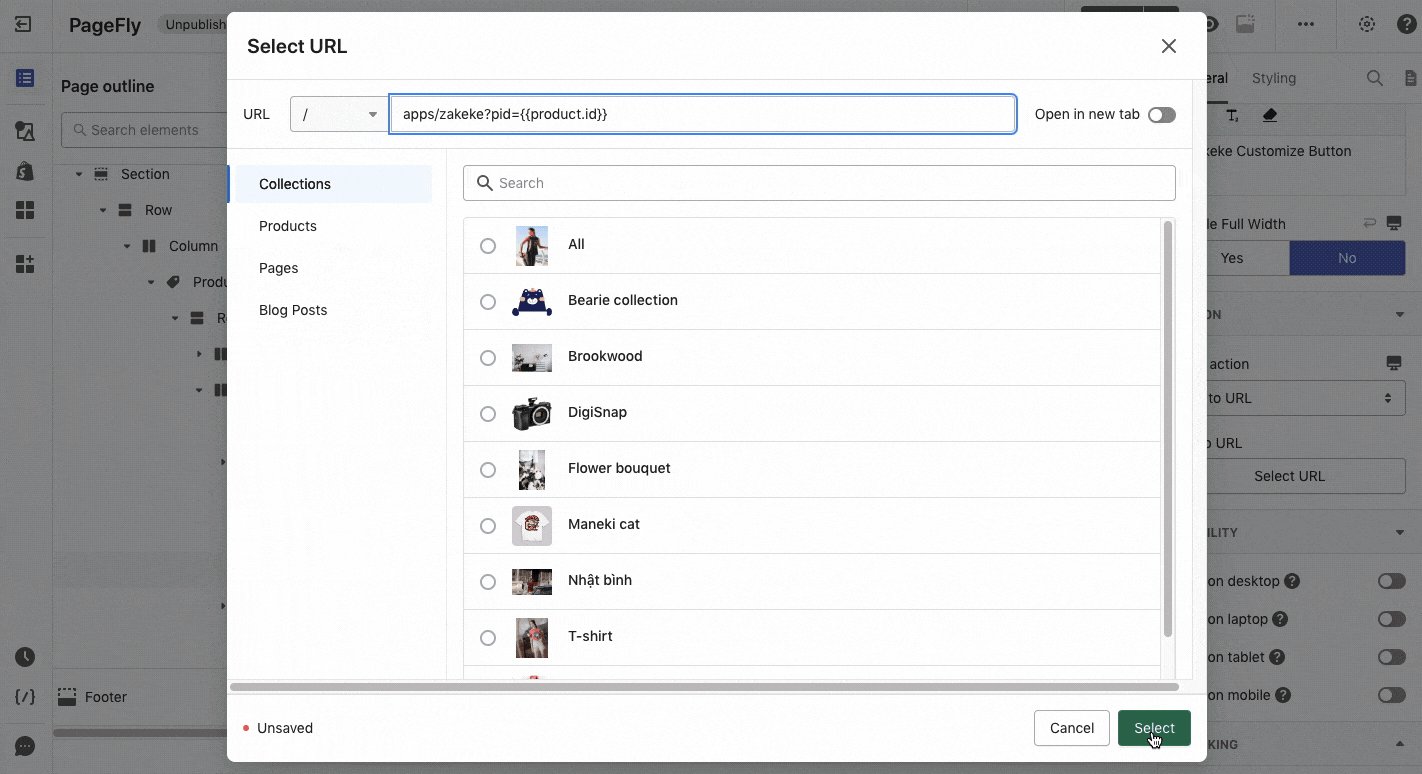
- On the URL drop-down menu, choose / > Paste the code in the URL bar:
/apps/zakeke?pid={{product.id}}
- Hit the Select button
Step 3: Update Class and add Javascript code
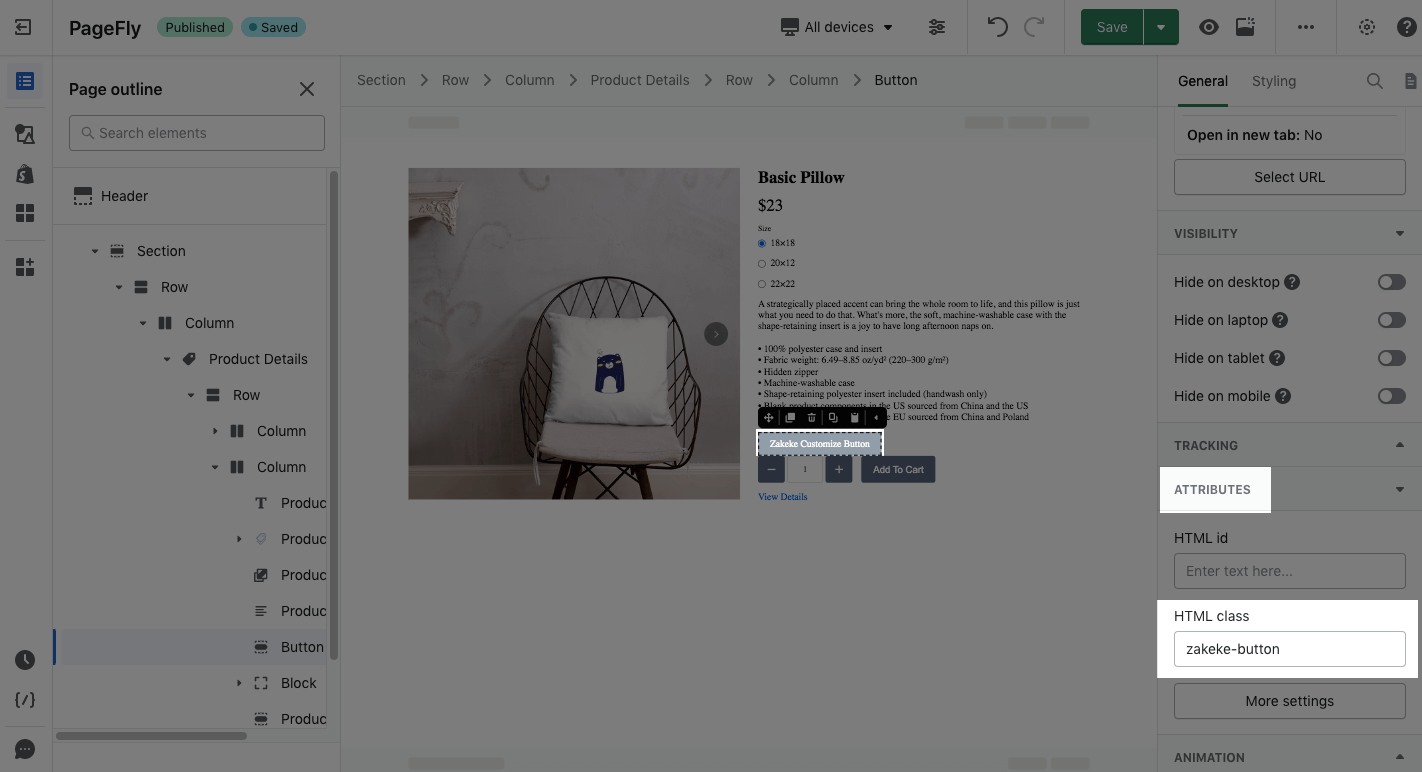
- On the General tab, head to the ATTRIBUTES parameter > Head to HTML class > Add zakeke-button
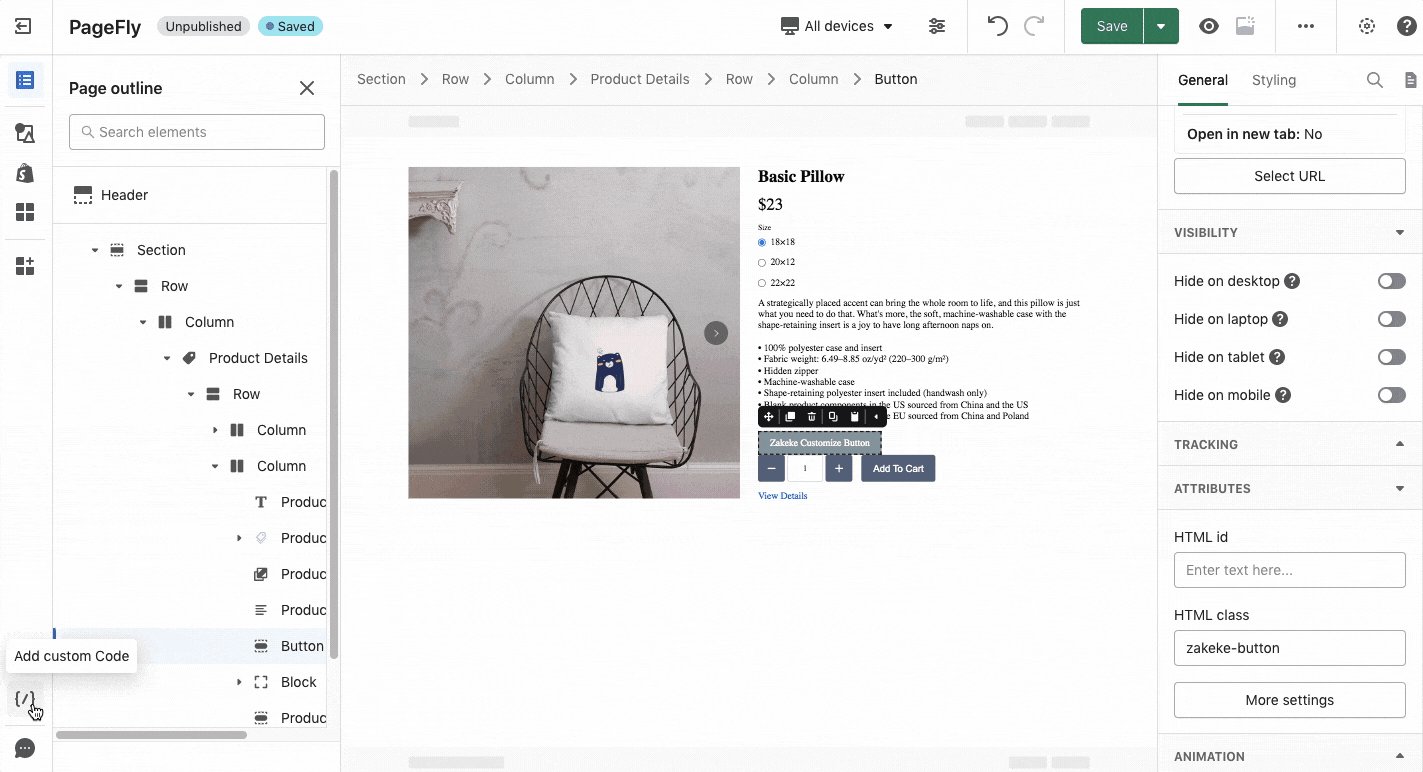
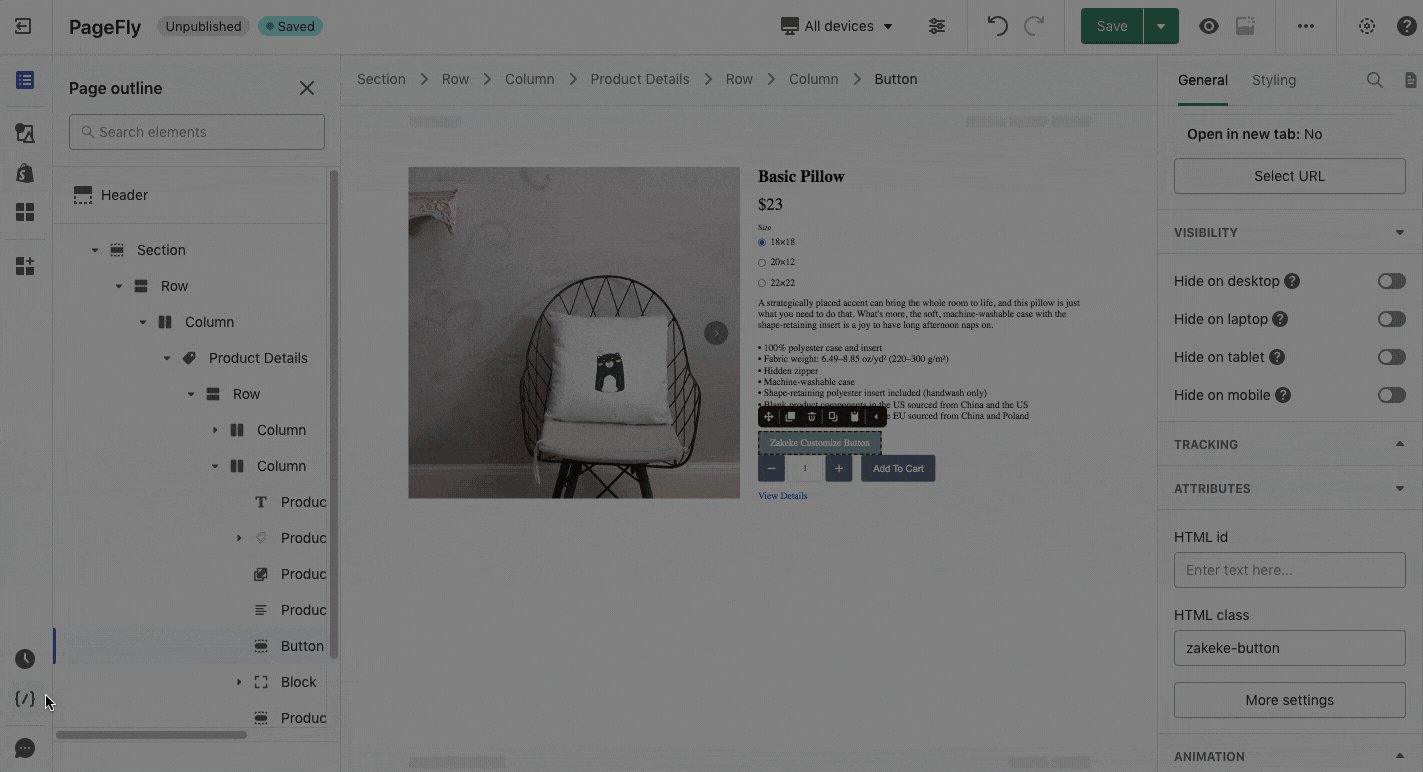
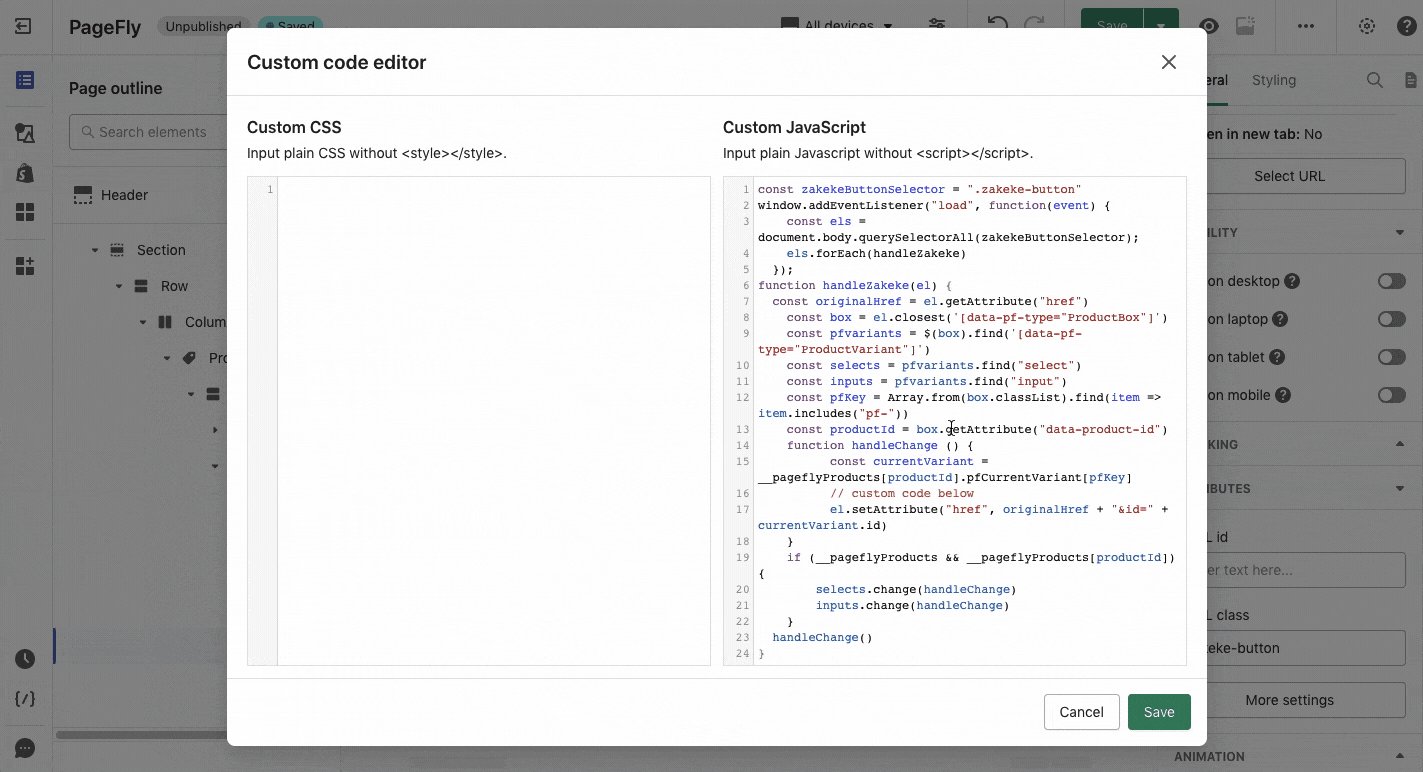
- Move to the bottom left sidebar of the Editor > Add custom Code > Paste the Javascript code in the Custom JavaScript tab
- Hit Save
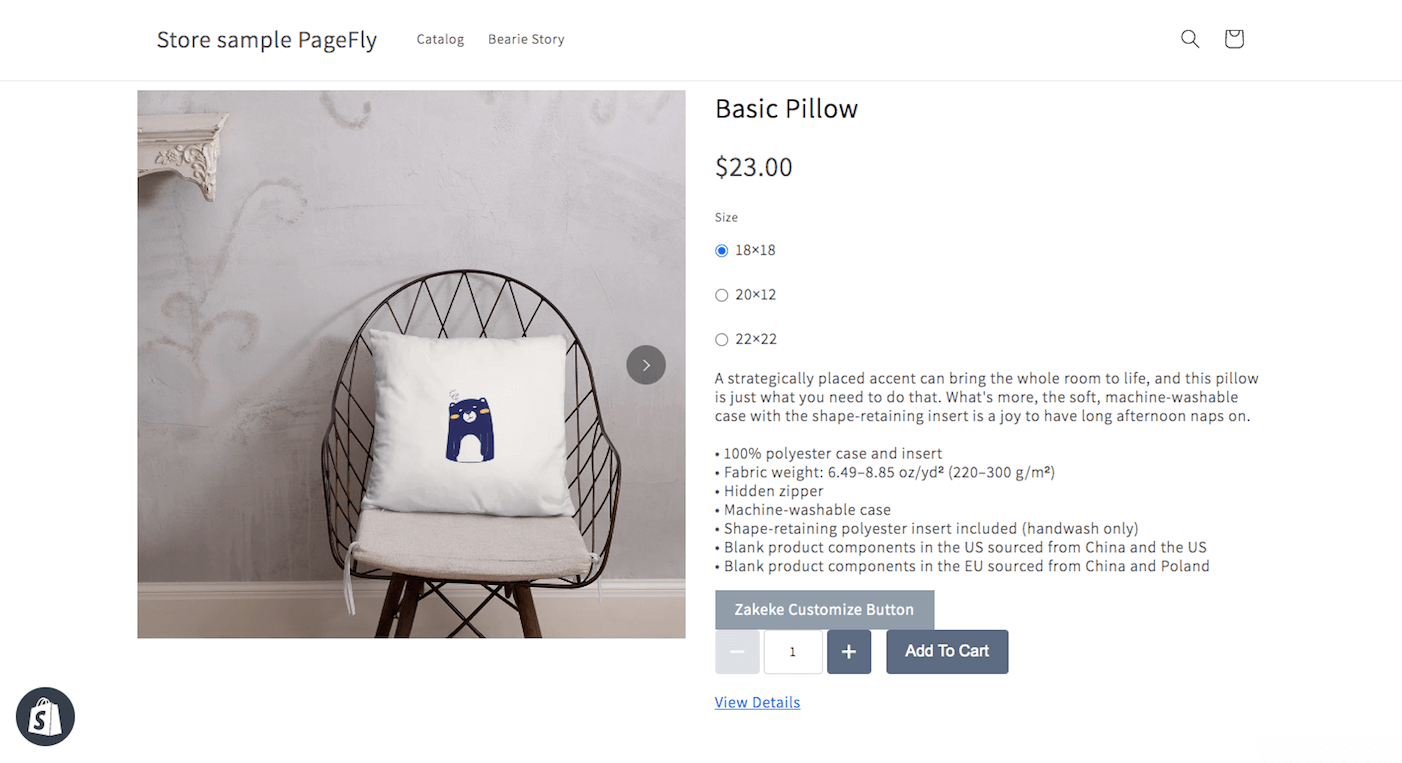
Once it’s all set, select Save & publish and check it on the live view.
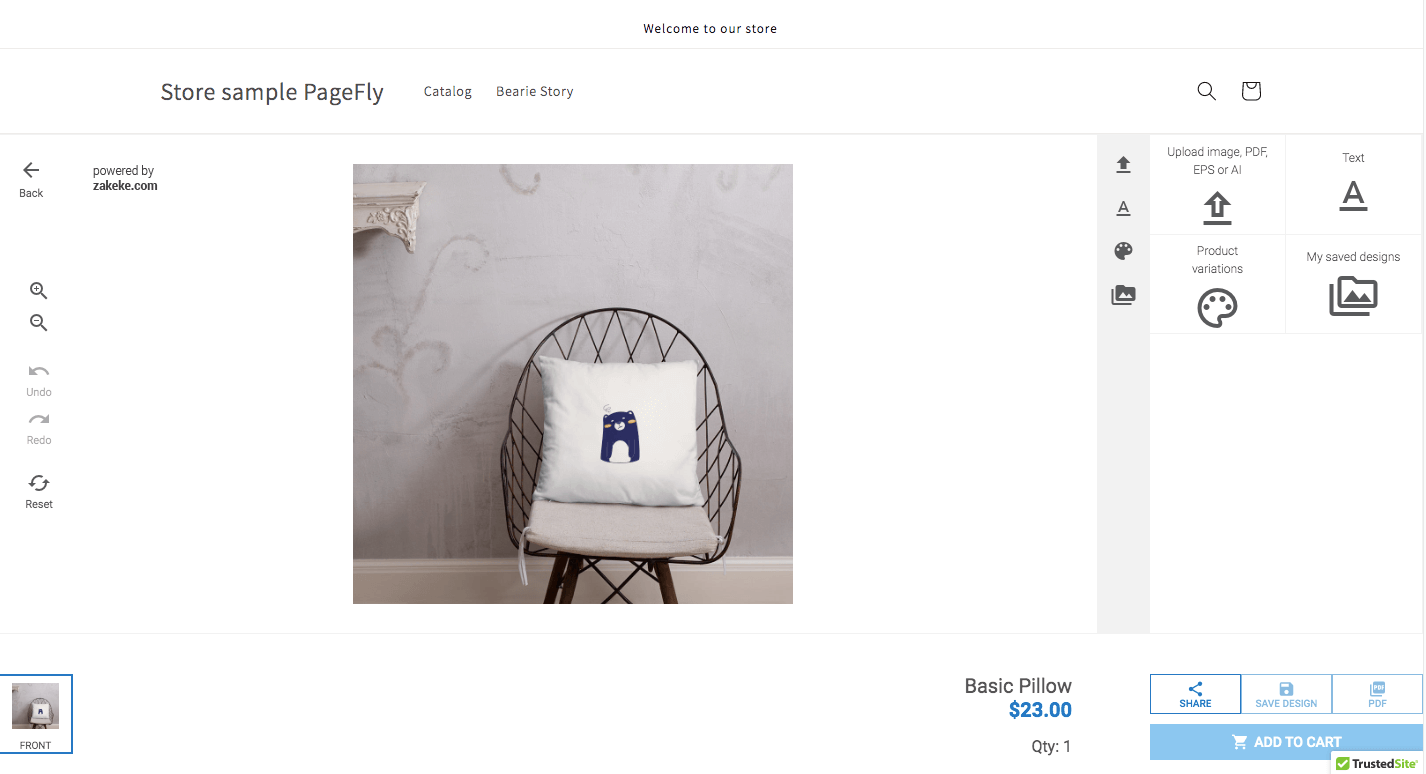
When your visitors click on the Zakeke Customize Button, it will take them to Zakeke’s customize page.
Zakeke Shopify Configuration
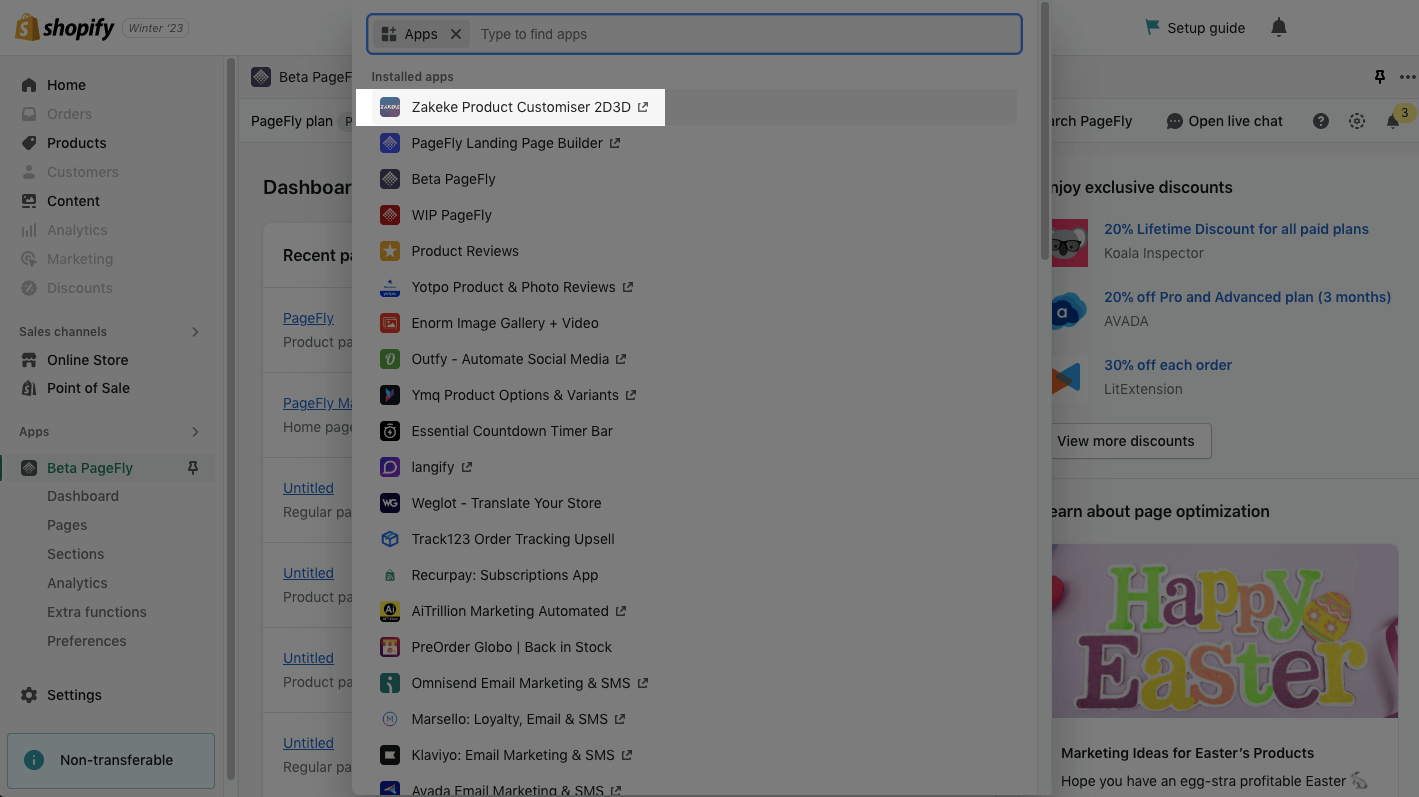
From the Shopify admin, click on Apps > Choose Zakeke Product Customiser 2D 3D
For more details on creating a customizable Zakeke Product Customiser 2D 3D product, check out this guideline.
Key Takeaways
Zakeke Shopify supports tools to boost sales and increase customer retention by offering a visual customizer and 3D product configurator. Zakeke Shopify app allows customers to design unique custom products and preview them in 3D and AR. Furthermore, sellers can integrate with their preferred print-on-demand (POD) platform and offer in-store design options with Zakeke Shopify.
Frequently Asked Questions
Overview
| When was Zakeke Shopify created? | 2017 |
| How much is Zakeke Shopify? | $19.90/ month |
| Can I use Zakeke Shopify in PageFly Editor? | Yes |
What is Zakeke Shopify App?
Zakeke Shopify supports tools to boost sales and increase customer retention by offering a visual customizer and 3D product configurator. Sellers can integrate with their preferred print-on-demand (POD) platform and provide in-store design options with Zakeke Shopify.
What Are Included in Zakeke Shopify Plans?
A Starter Plan from Zakeke Shopify includes Up to 25 published products, 2D Visual Customizer, 3D Configurator, 3D/AR Viewer, Virtual Try-On, and Unlimited view, produced with “Powered by Zakeke” label.
Who are the Zakeke Shopify Partners?
Printful, CustomCat, Zapier, Order Desk, Shopney, Printeers