Overview
PageFly has had the biggest improvement which is compatible with Online Store 2.0. Let’s dive deep into the significant changes and how to utilize these powers.
How PageFly Is Compatible With Online Store 2.0?
Great Fit With All Themes Including Dawn
Dawn is the most powerful theme released with Online Store 2.0.
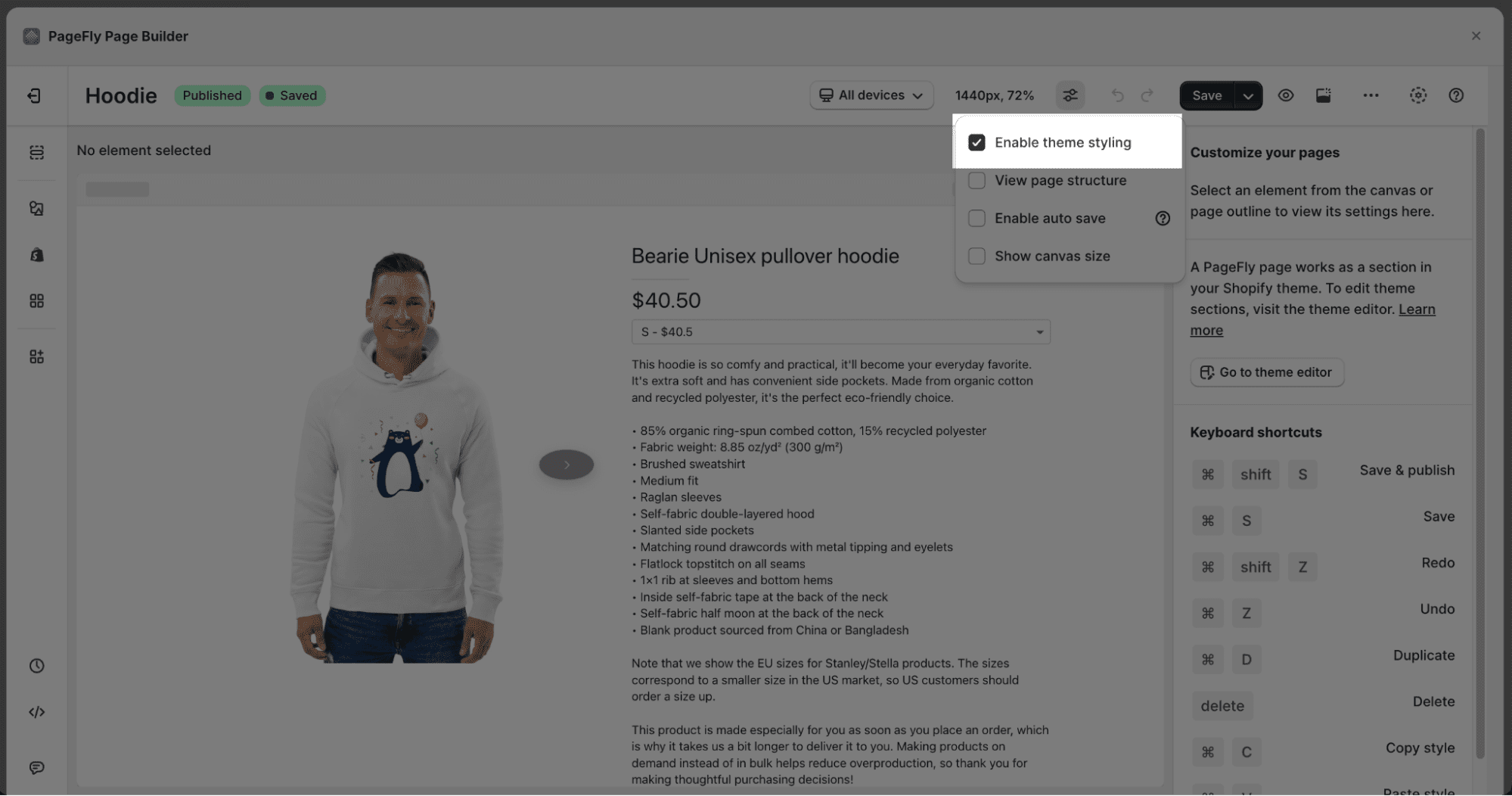
With PageFly, you will find it easy to customize the layout and the look of your pages regardless of worrying about the theme conflict. To do this, it’s highly recommended that you should turn on the Theme Styling and then, make any modifications you want.
PageFly can detect the theme you are using and accurately display its look. This allows you to leverage the power of the most robust page builder and seamlessly integrate it with your preferred theme, ensuring your store has a superior interface and optimal functionality.
For more details, please check the video tutorial below:
Allows Users To Customize Default Product Details
When you are using a Theme for your online store 2.0, on the Product page, you don’t hide the Default product details in the Page Settings. Instead, you can hide it in the Theme editor in Shopify.
The new Theme customizer 2.0 allows you not only to hide the product details but also to change the product details’ position to anywhere you want such as above or below Page Fly’s page. That’s why PageFly won’t support this in our editor. You can do it directly in the Theme Customizer to make a change to your default product details as you expect.
Refer to the following steps on how to customize default product details
Step 1: Go To Shopify Theme Editor
To go to the Theme editor in Shopify, you can choose to do one of three ways below:
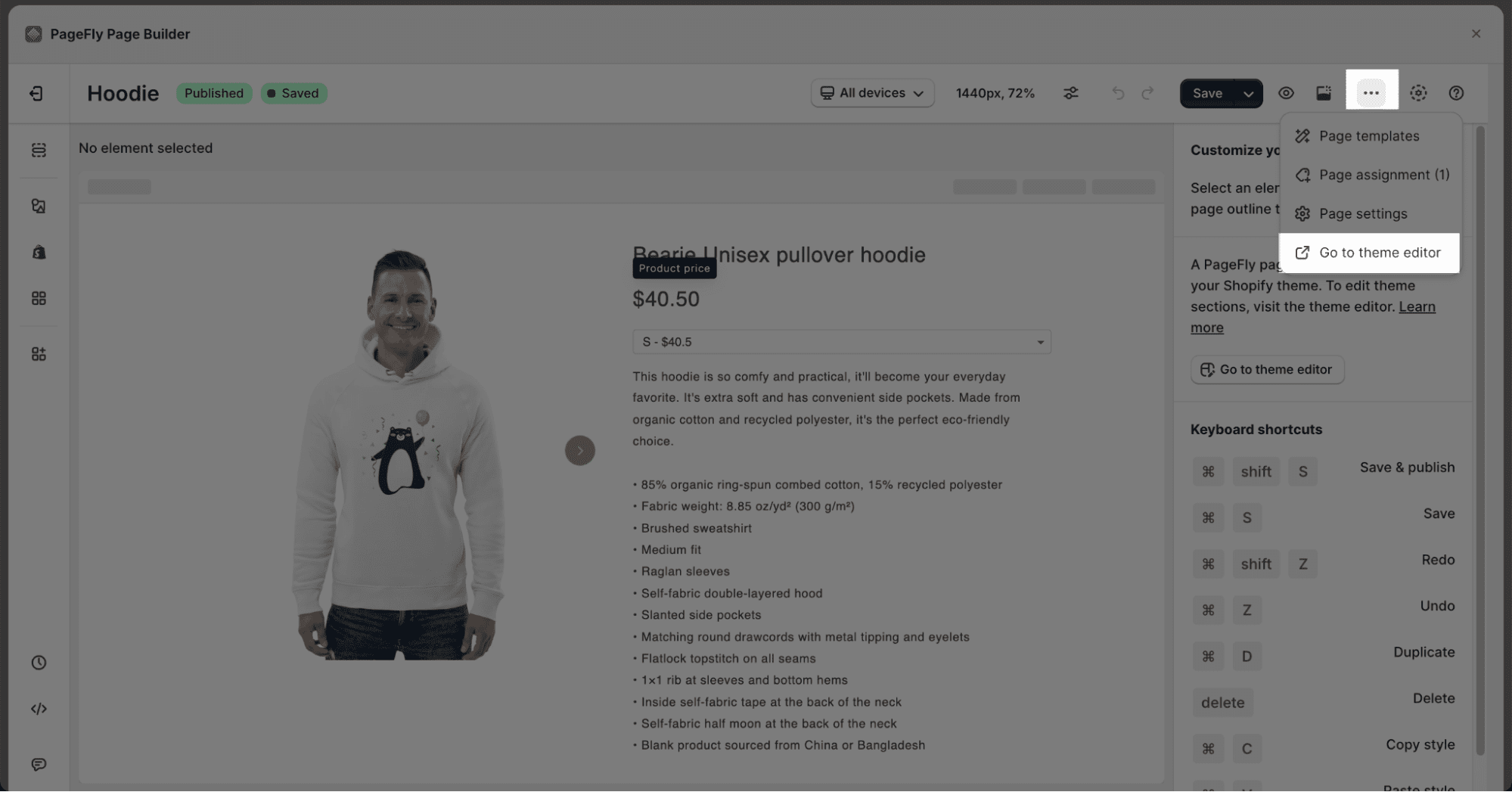
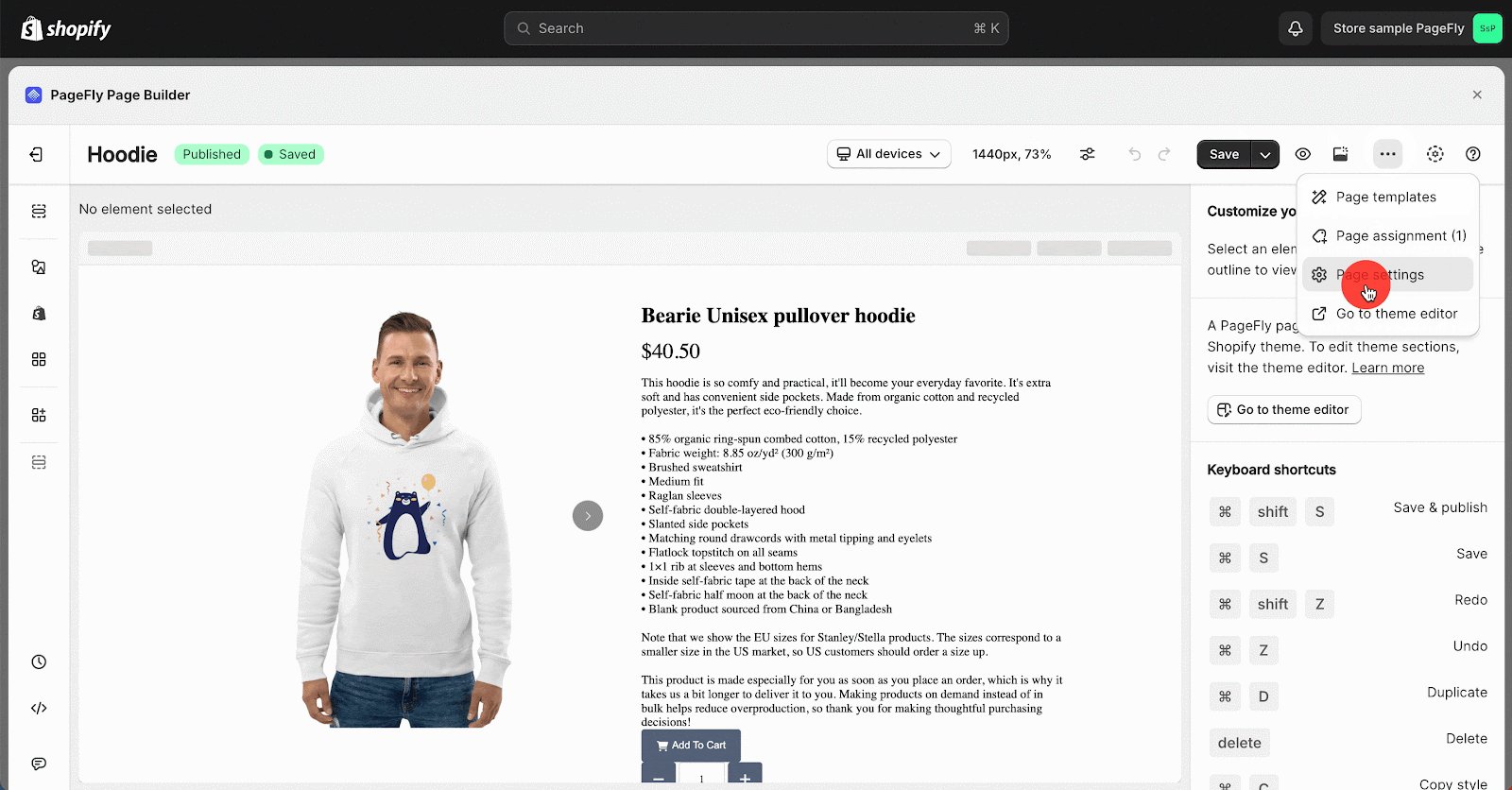
- Option 1: Go to the three dots on the top right corner of PageFly page editor, select Go to theme editor
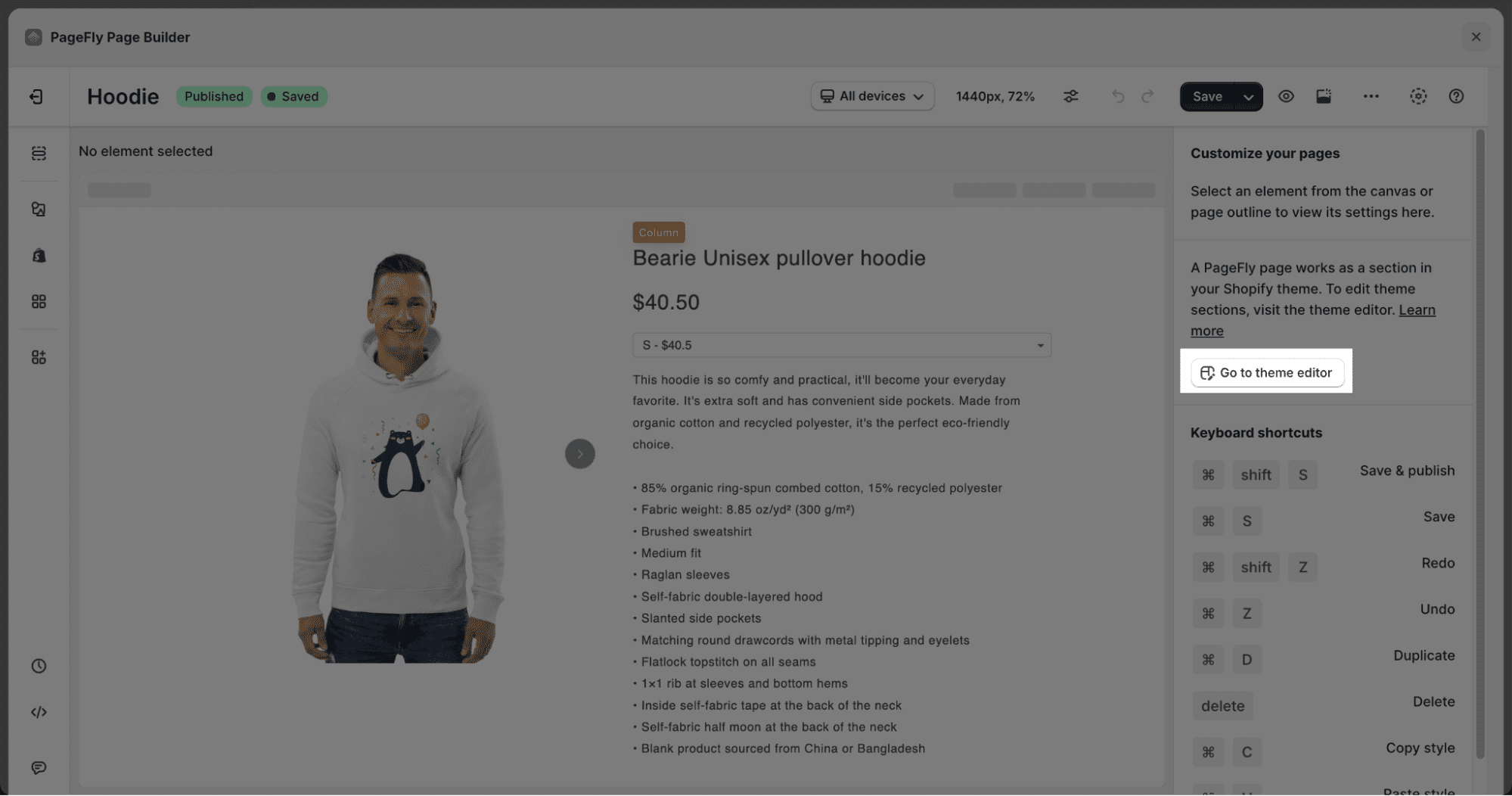
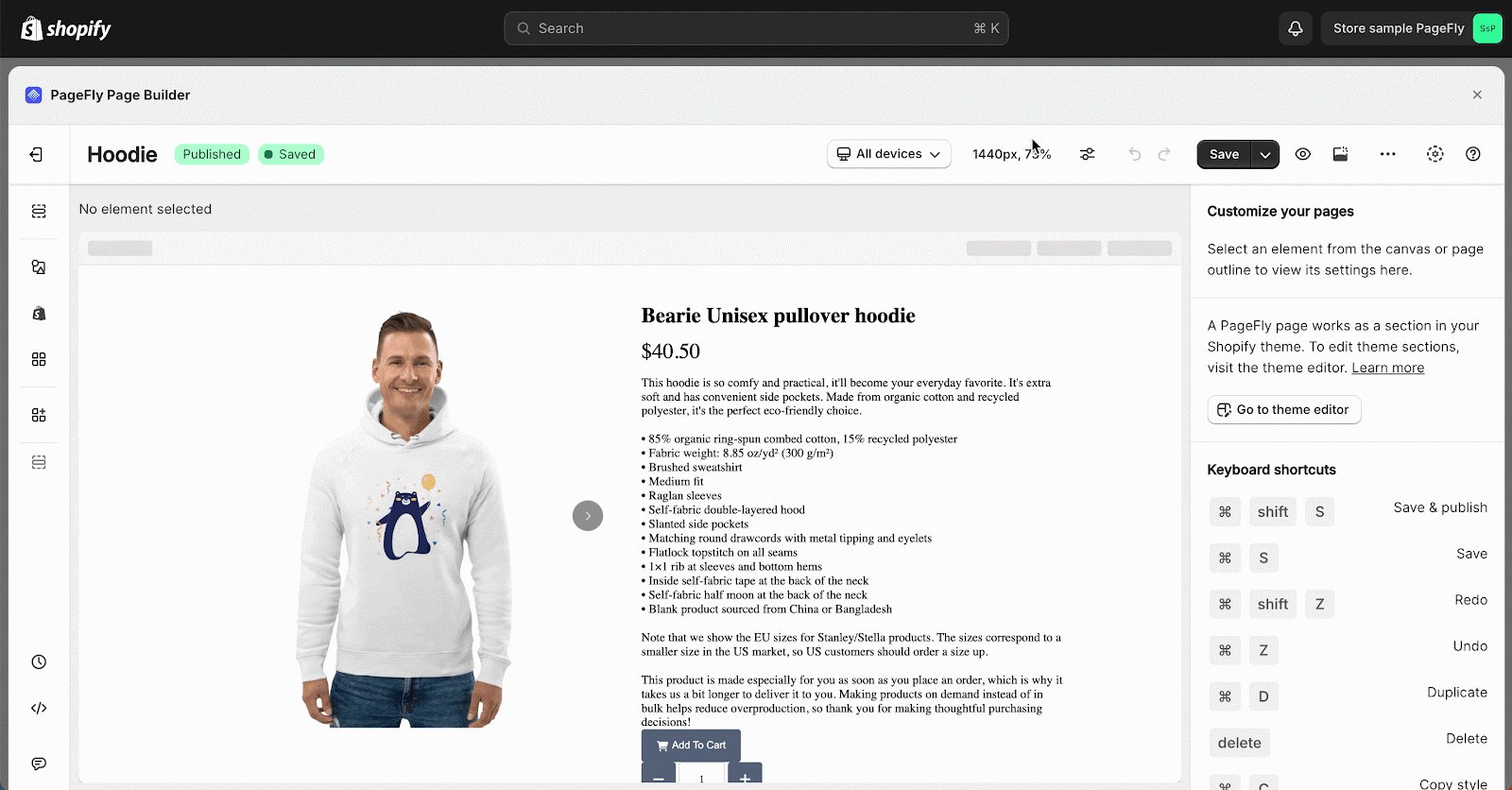
- Option 2: Choose the Visit theme editor button:
When you access your page editor, if you haven’t used any element, there will be a section that lets you visit the theme editor.
You can click on it to access it directly.
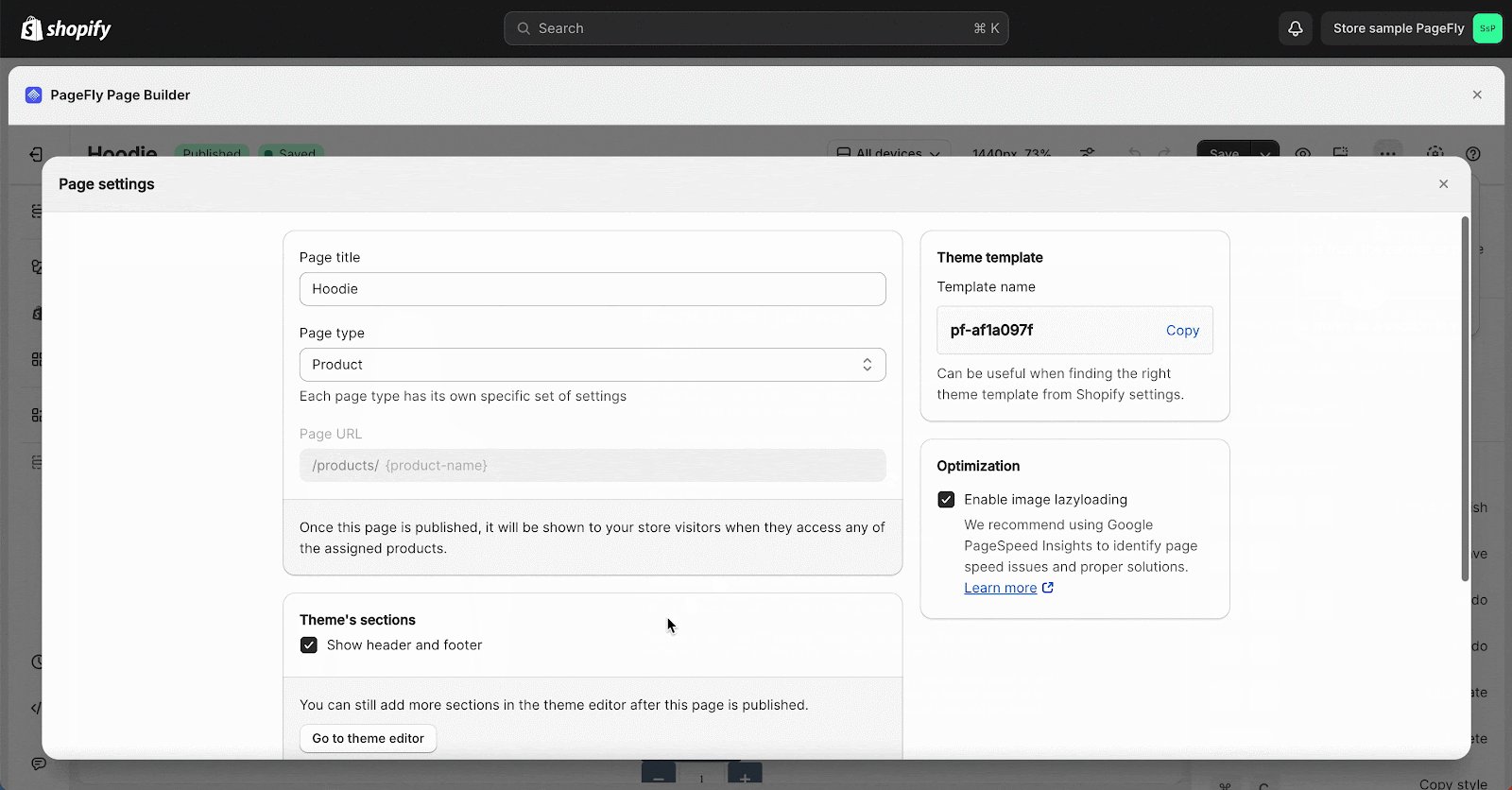
- Option 3: Go to Page settings > Click Open theme editor in Theme’s sections
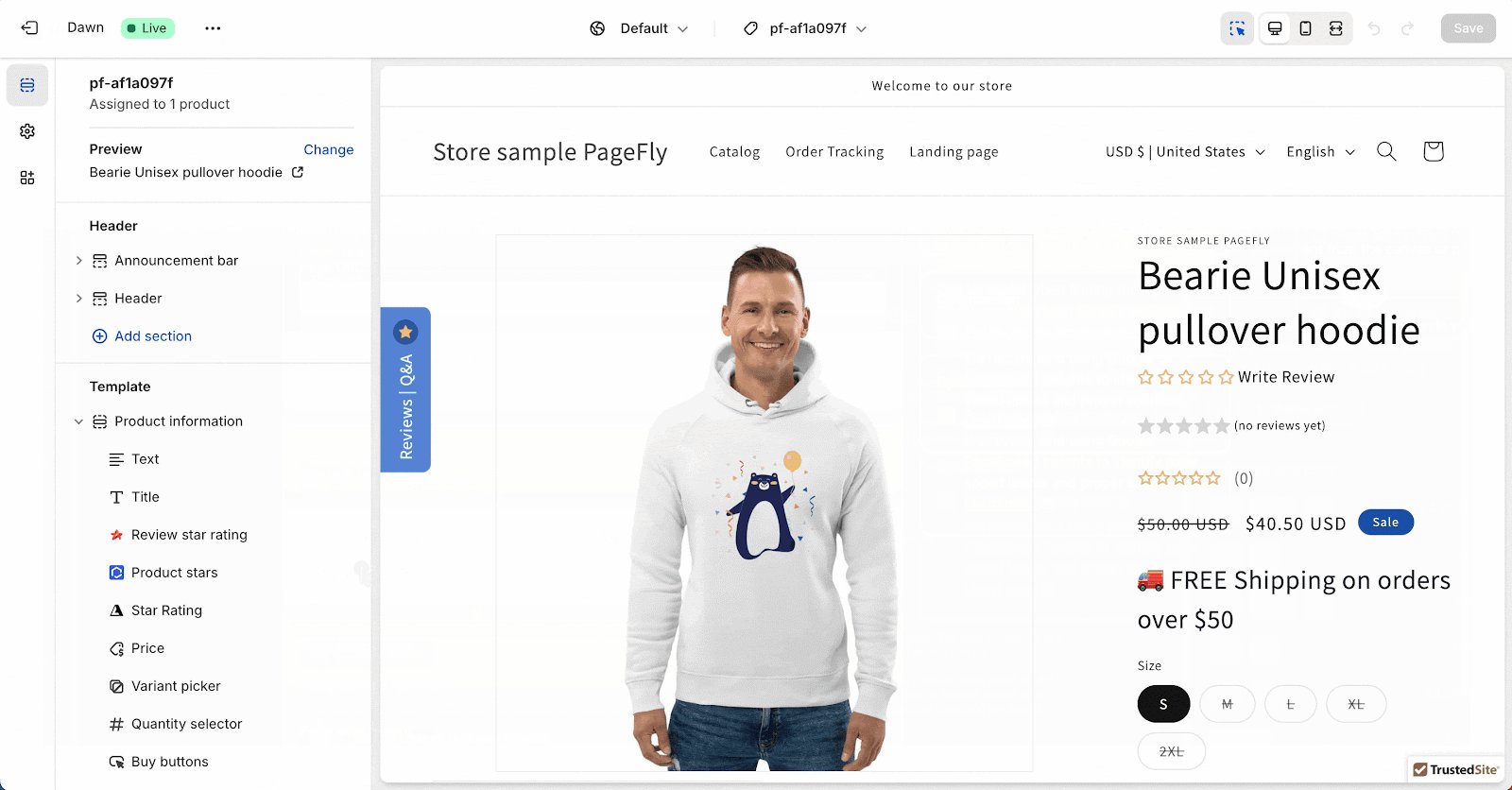
Step 2: Customize Default Product Details
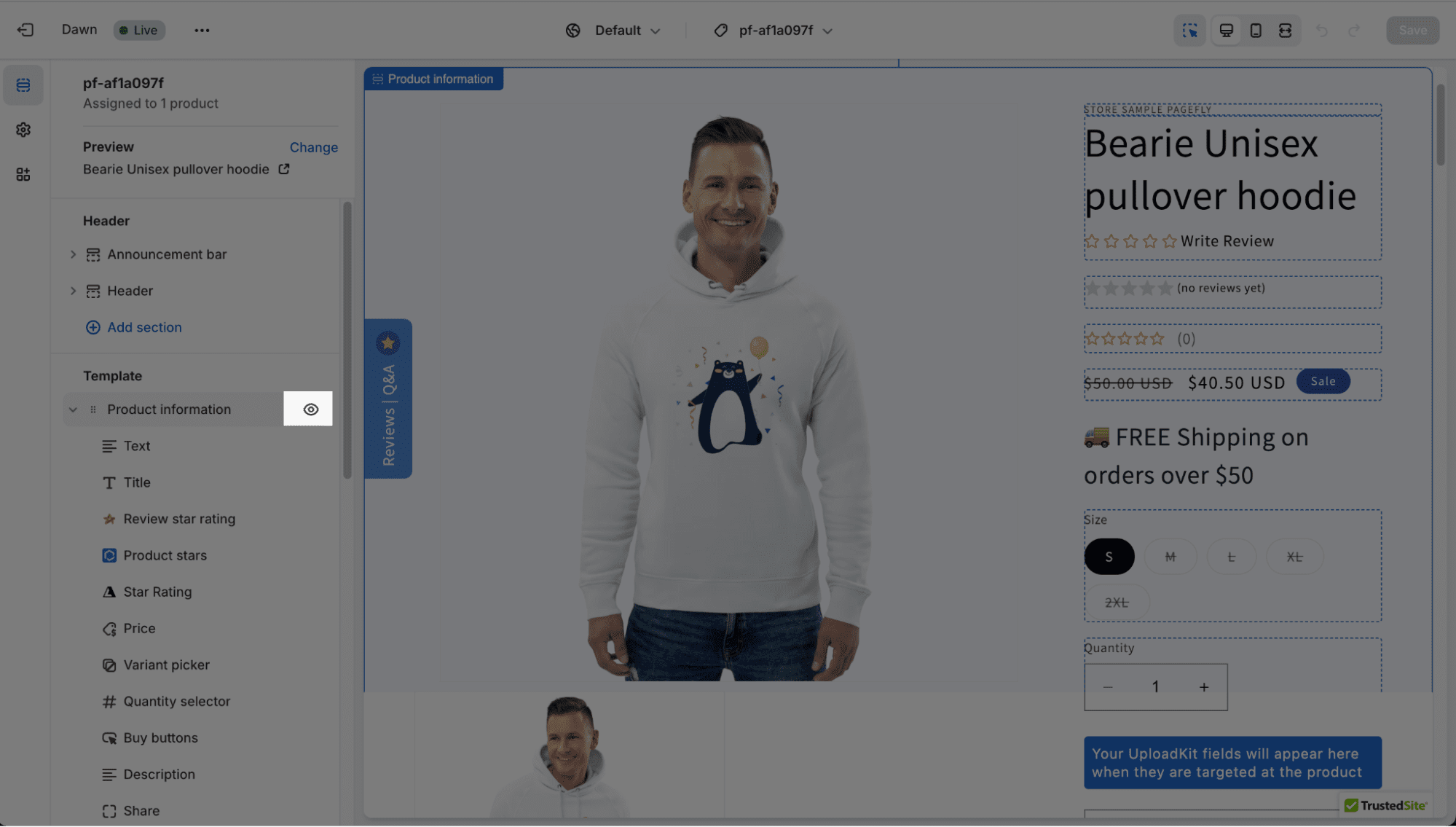
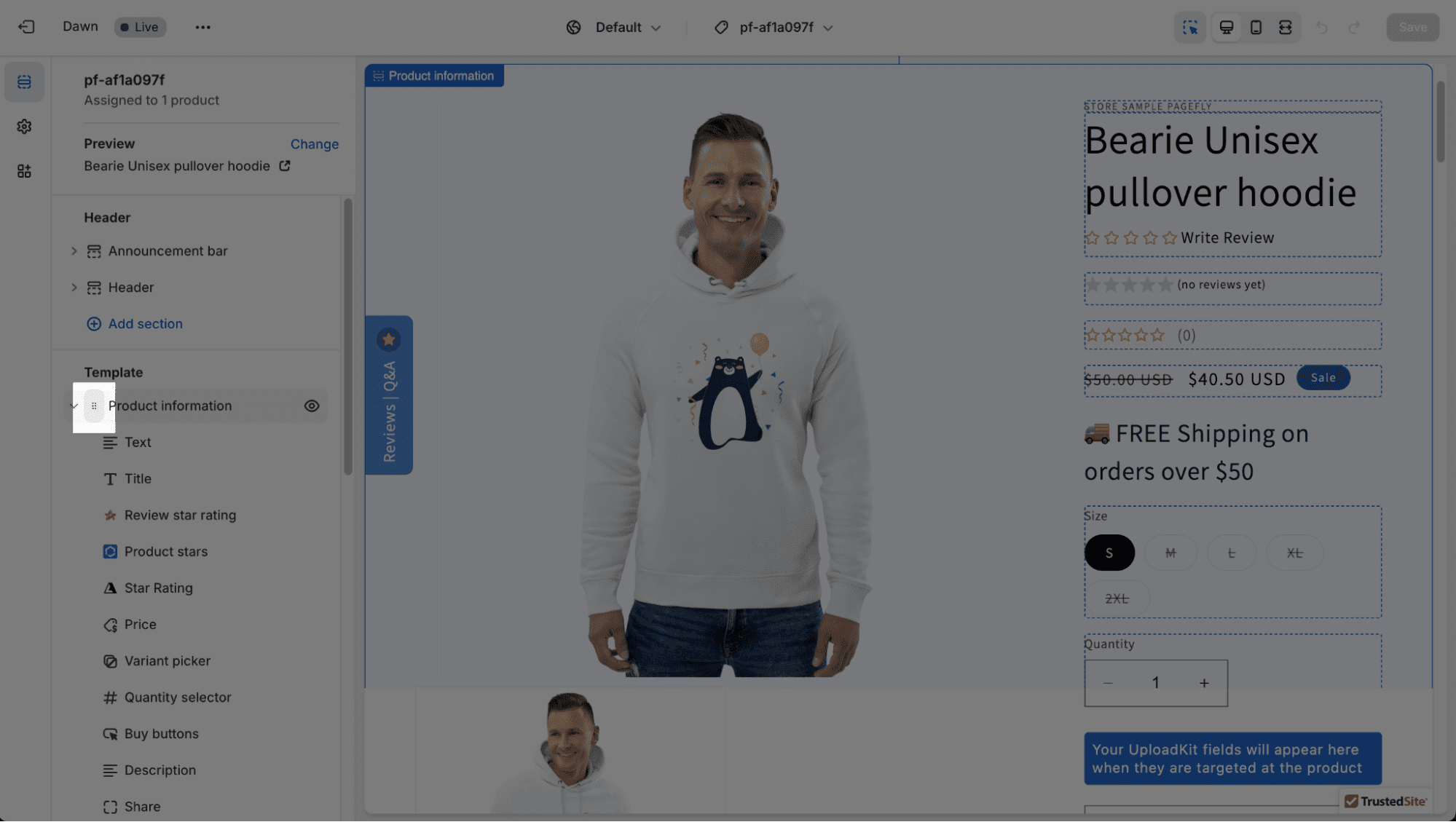
Afterwards, you will direct to the Theme editor, and tap on the eye icon to hide or unhide any part of your Product page.
Next to the eye icon, there will be a button that you can drag and drop to move the section to the position you want. Especially, you can do something similar to make a change to the positions of elements inside the section.
Frequently Asked Questions
What Is Online Store 2.0?
Online Store 2.0 is an advanced Shopify theme framework that offers greater customization capabilities and performance improvements for online stores. For more information, please visit this article.
Can I Use PageFly With Any Theme?
Yes, PageFly works well with all themes, including premium themes like Blum and Electro, ensuring a seamless design experience.
How Do I Customize Product Details With PageFly And Online Store 2.0?
You can customize default product details directly in the Shopify Theme Editor, where you can hide, show, or reposition elements on your product page.