Summary:
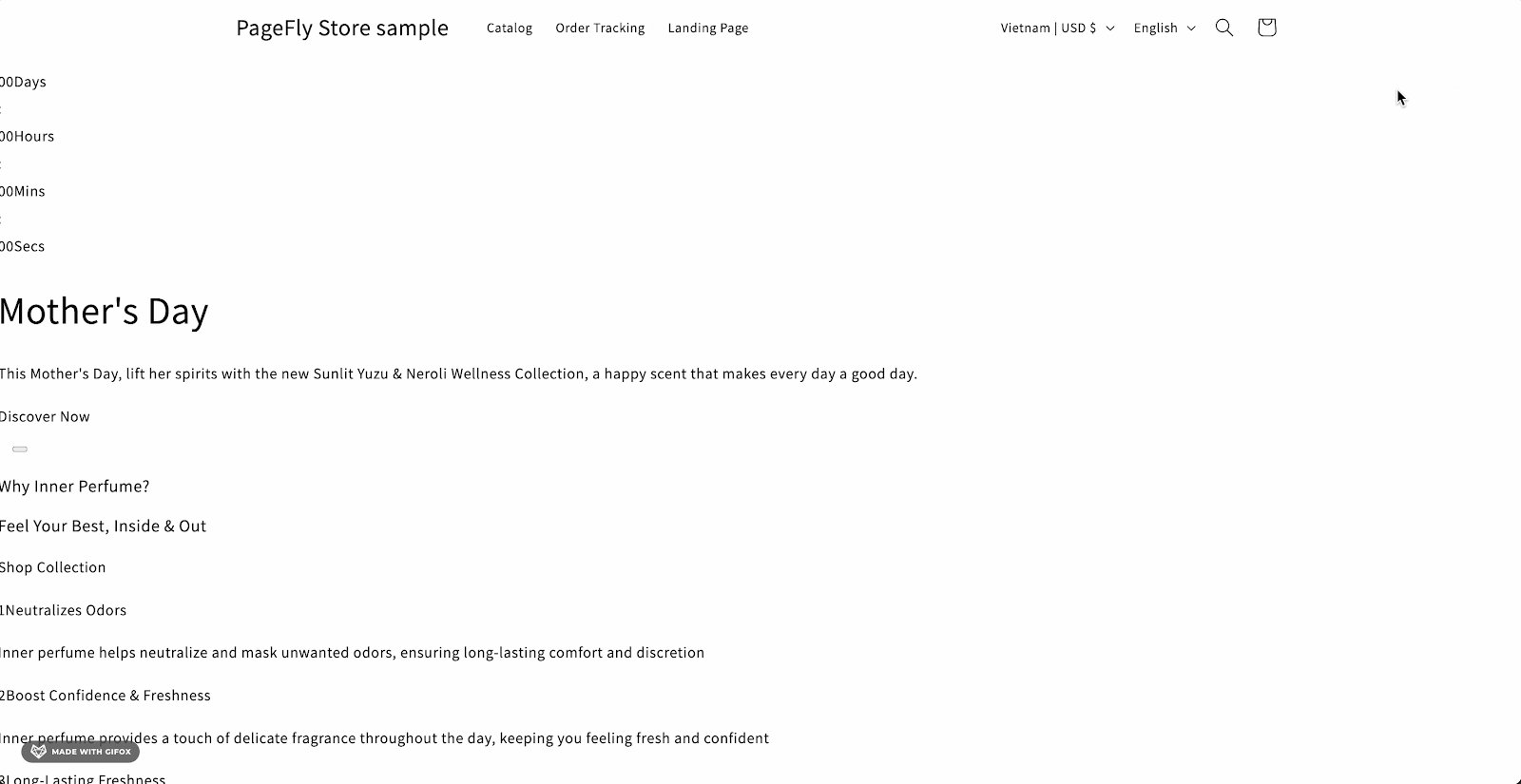
This article explains what it means when a PageFly page’s style is “broken” and how to fix it. A broken style means the page’s layout (such as margins, padding, size, or fonts) appears chaotic in live view compared to how it looks in the editor.
Requirement
- Published Theme: Ensure that your Shopify store’s theme is published. Unpublished themes can prevent PageFly’s code from executing properly.
How to publish PageFly page to fix Page’s Style Broken?
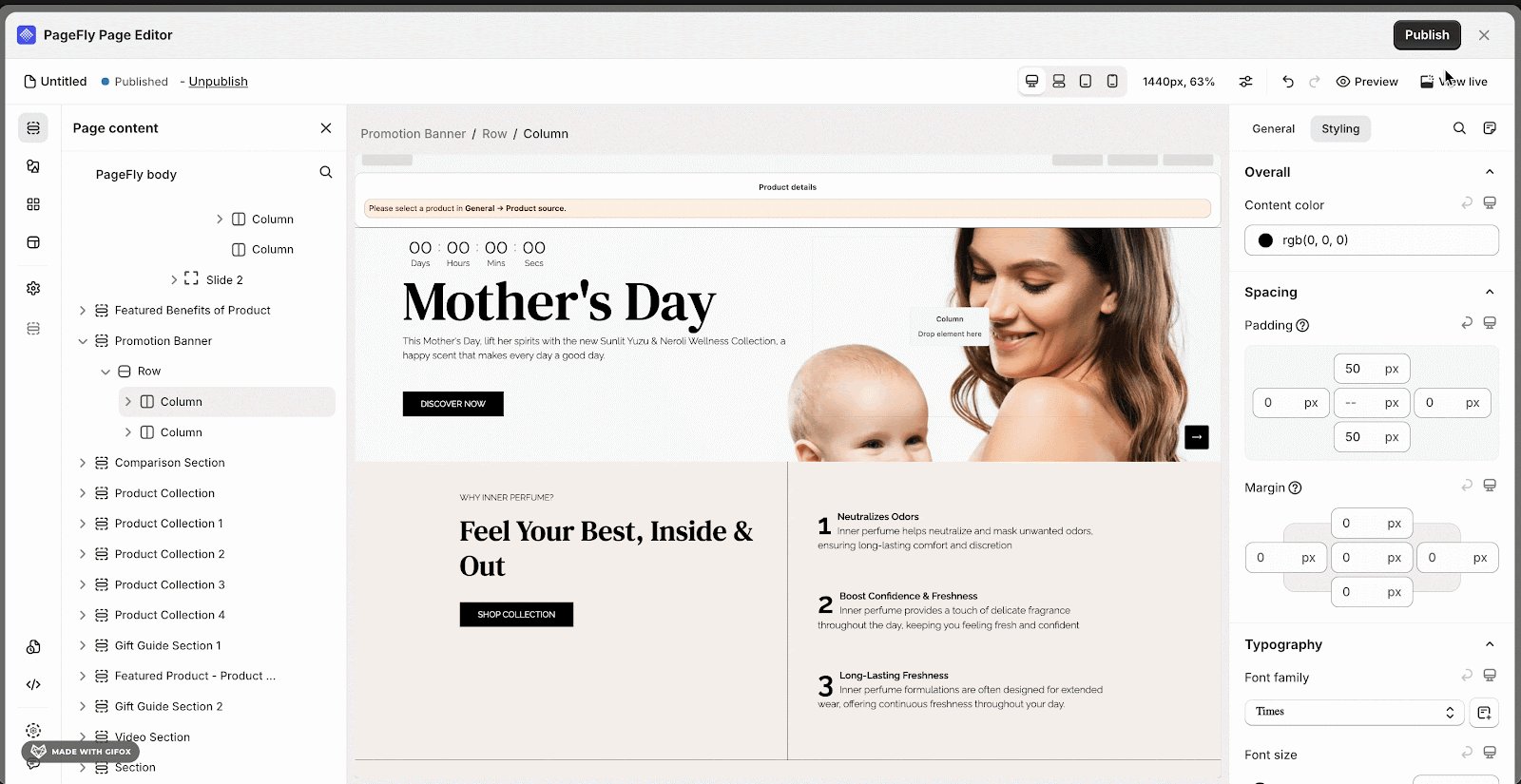
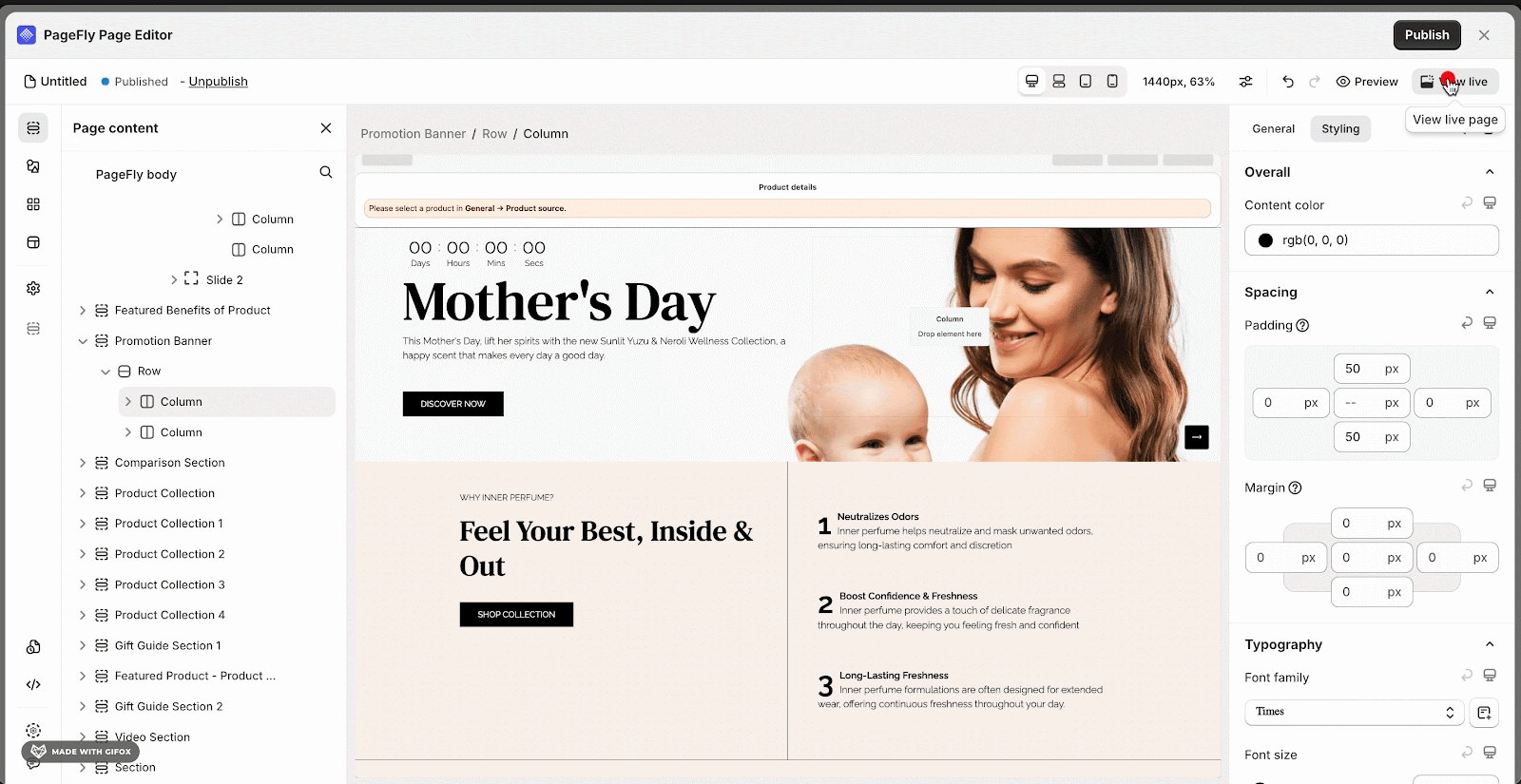
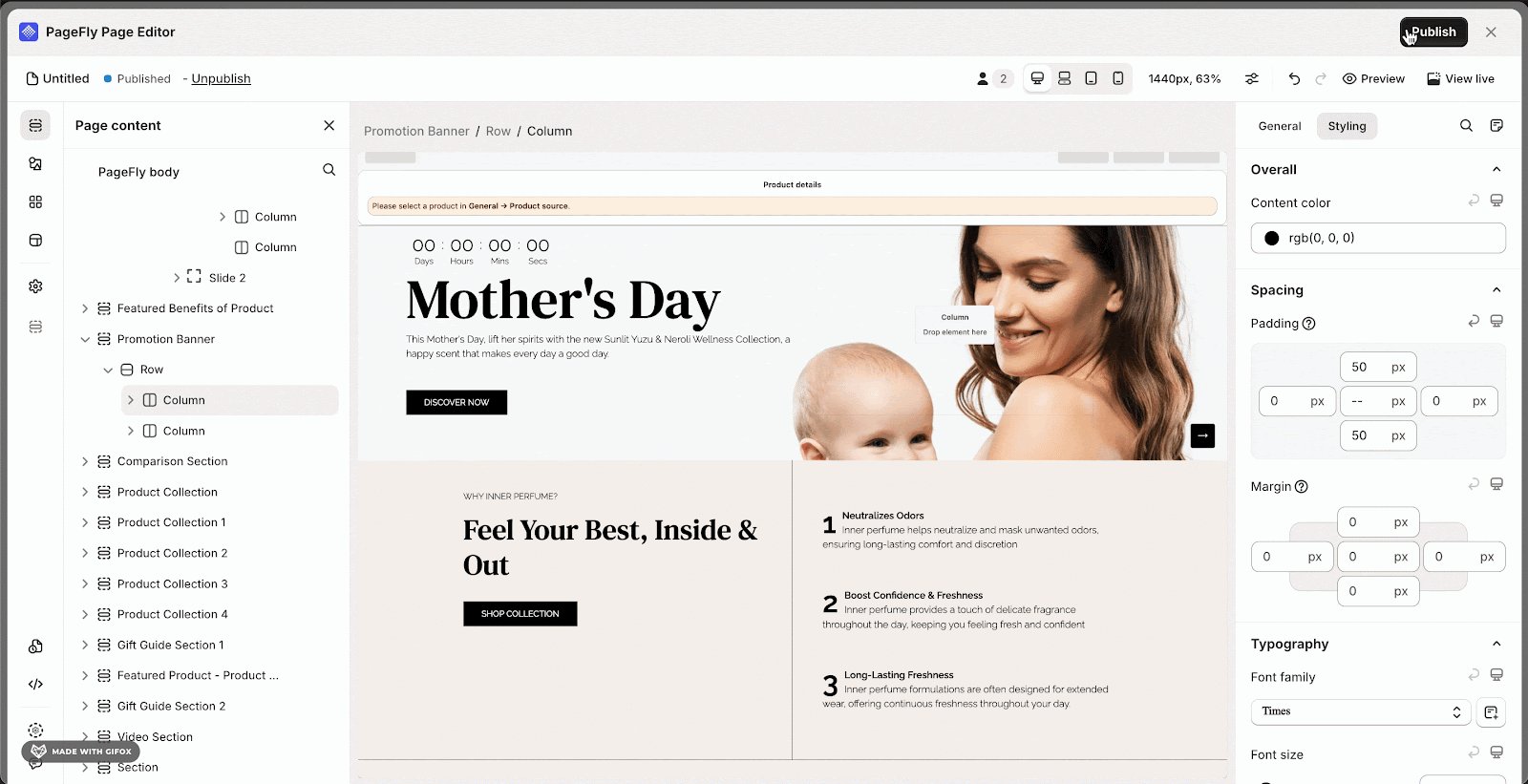
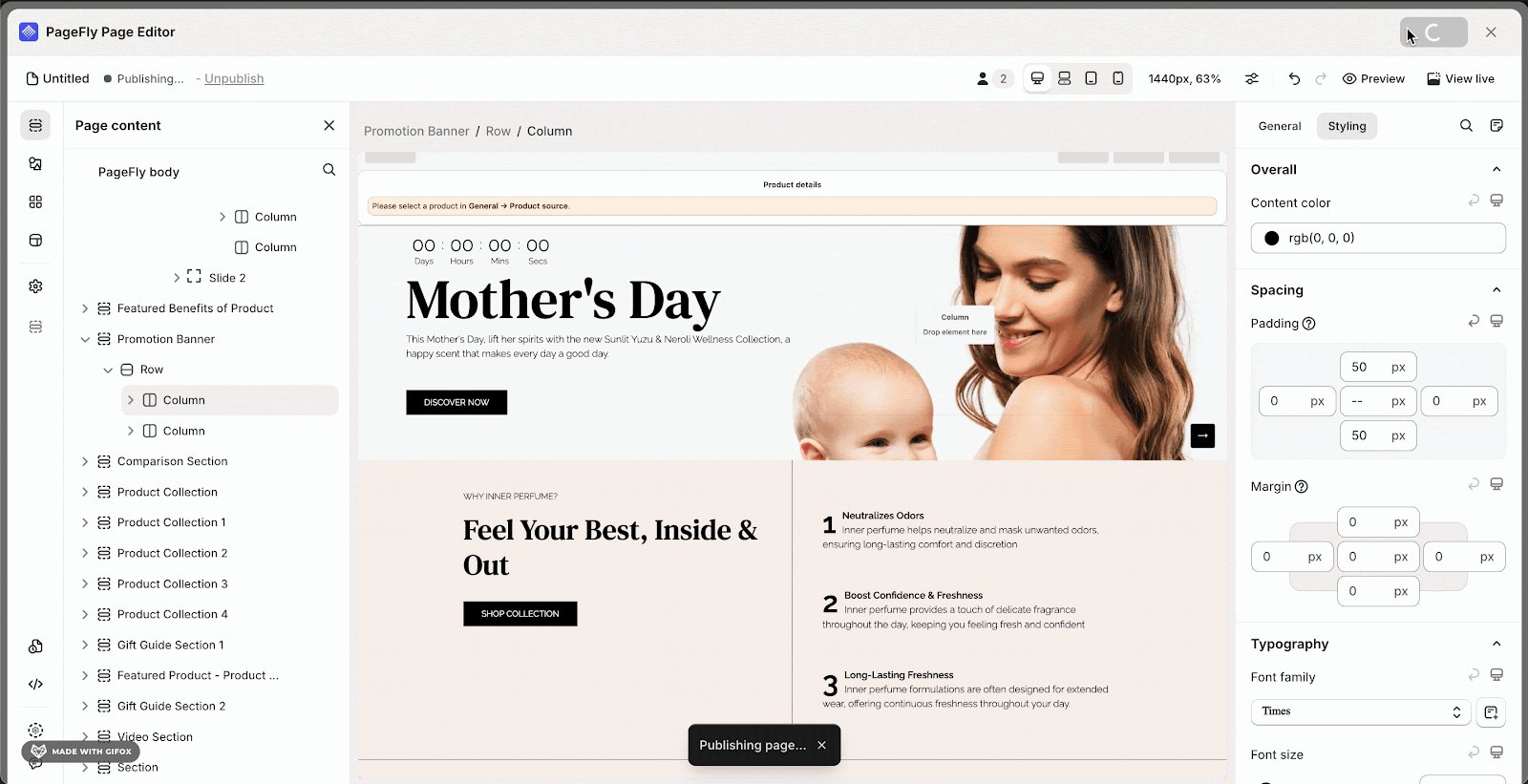
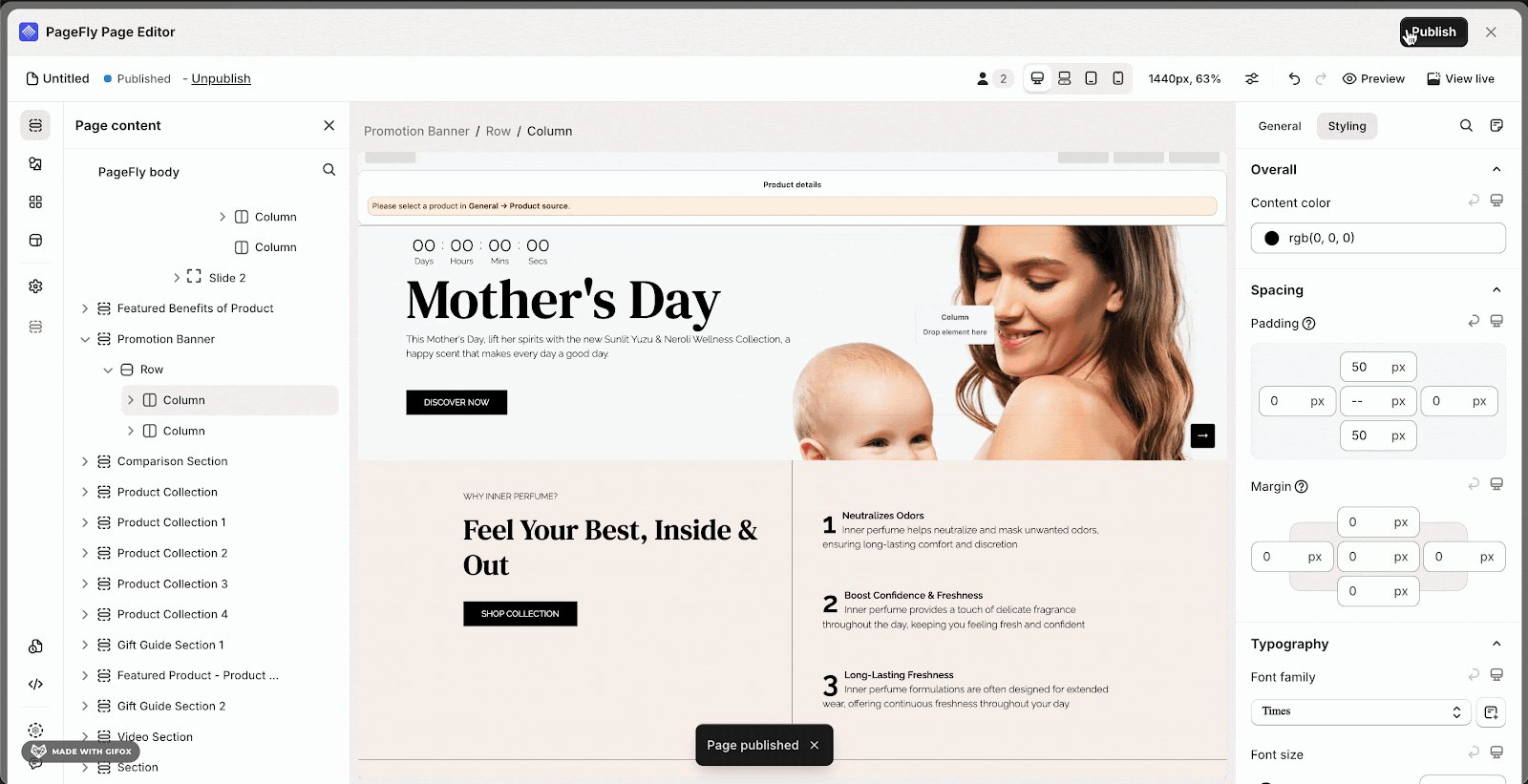
Quickly fix your Page Style’s Broken by publishing your page:
Use Cases
- New Installation:
If you’ve just installed PageFly, created a page, and noticed the layout looks messy or disorganized in the live view, it’s likely because the necessary code hasn’t fully loaded into the store’s theme yet. - Theme Switching:
If you’ve recently changed your Shopify store’s theme, PageFly pages might lose their proper styling. This happens because the new theme hasn’t fully integrated PageFly’s code, leading to layout issues. You can check for PageFly compatible status with your theme here.
Frequently Asked Questions
1. What if publishing the page doesn’t fix the issue?
If re-publishing the page doesn’t resolve the styling issue, contact PageFly support by clicking here for further assistance. They can help ensure the necessary code is executed correctly within your store’s theme.