About Global Styles Feature
PageFly Global Styles Feature is designed to help you use predefined styling for elements across your store. These predefined styling can be customized based on your store design and brand guideline.
This feature allows you to build pages with speed and uniformity all across your online store. All values that have been set up in Global Styles will become Computed values on the Editor page.
You can check more details in the video tutorial below:
How To Access Global Styles Feature
From PageFly Dashboard
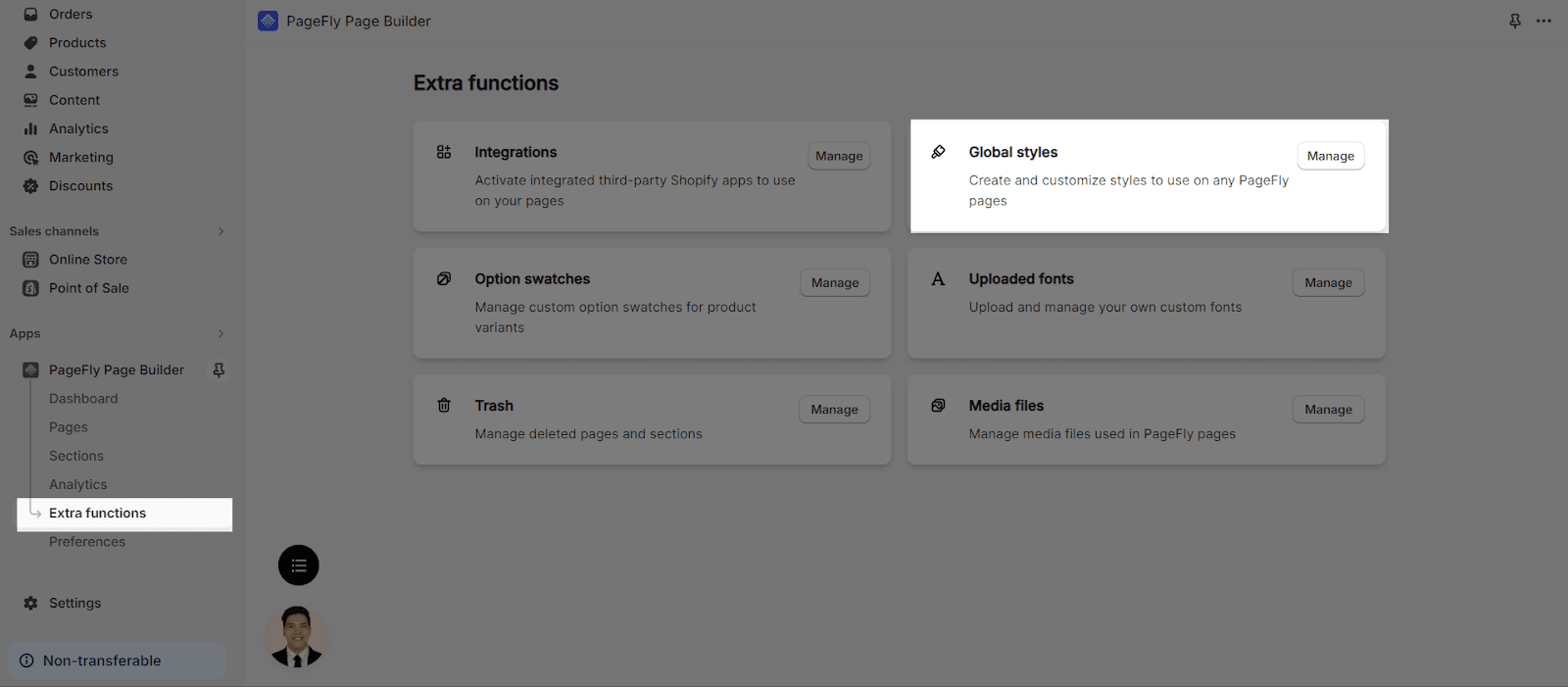
- Step 1: Inside the PageFly app, select “Extra functions” on the bottom left of the navigation bar.
- Step 2: In Extra functions, click on Global Styles.
From PageFly Editor
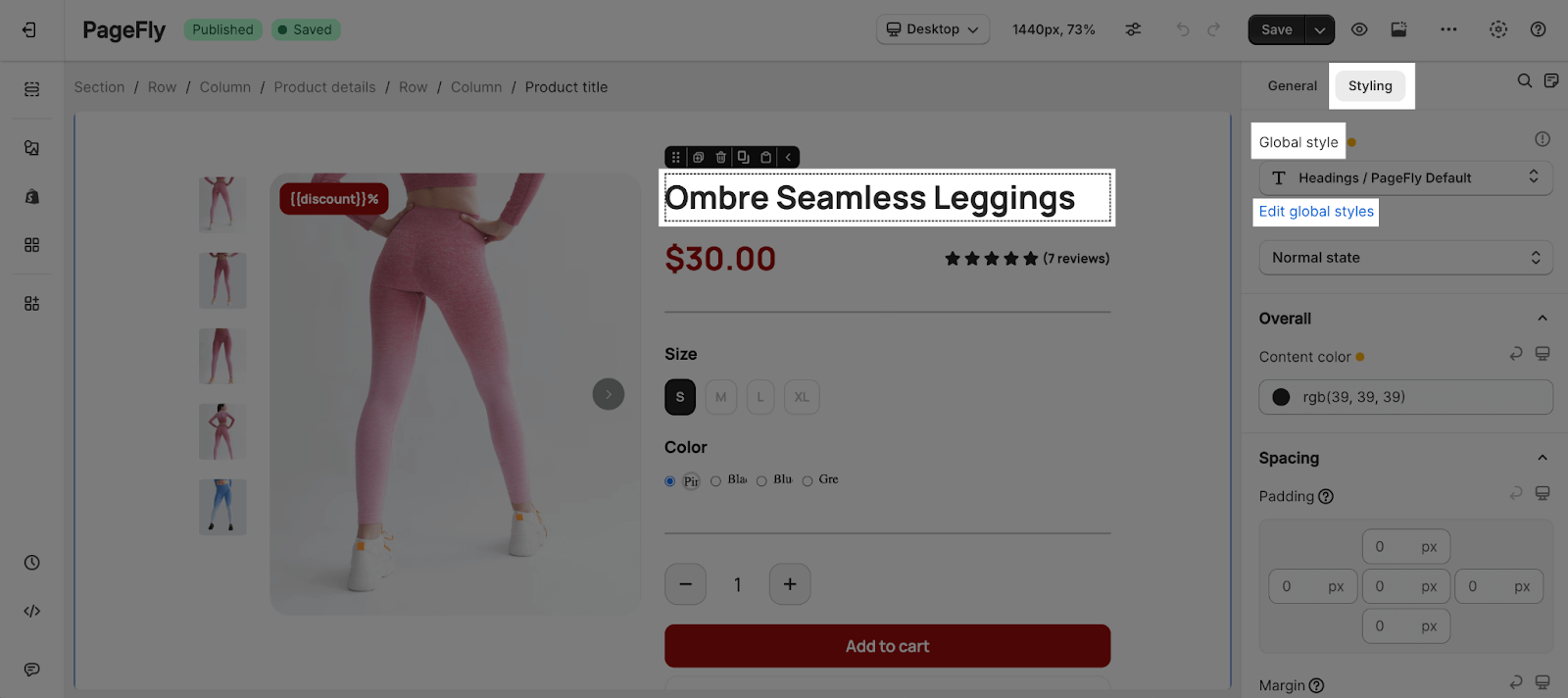
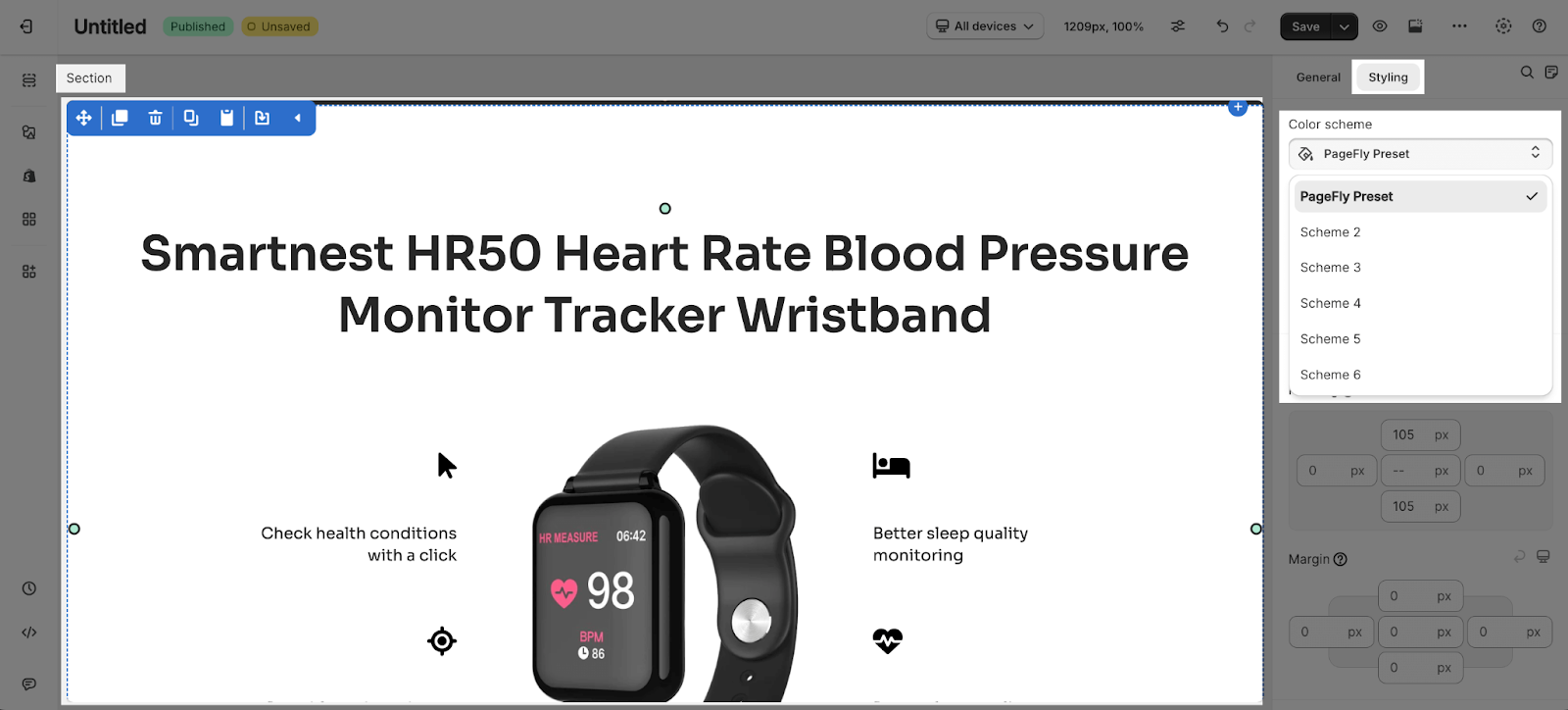
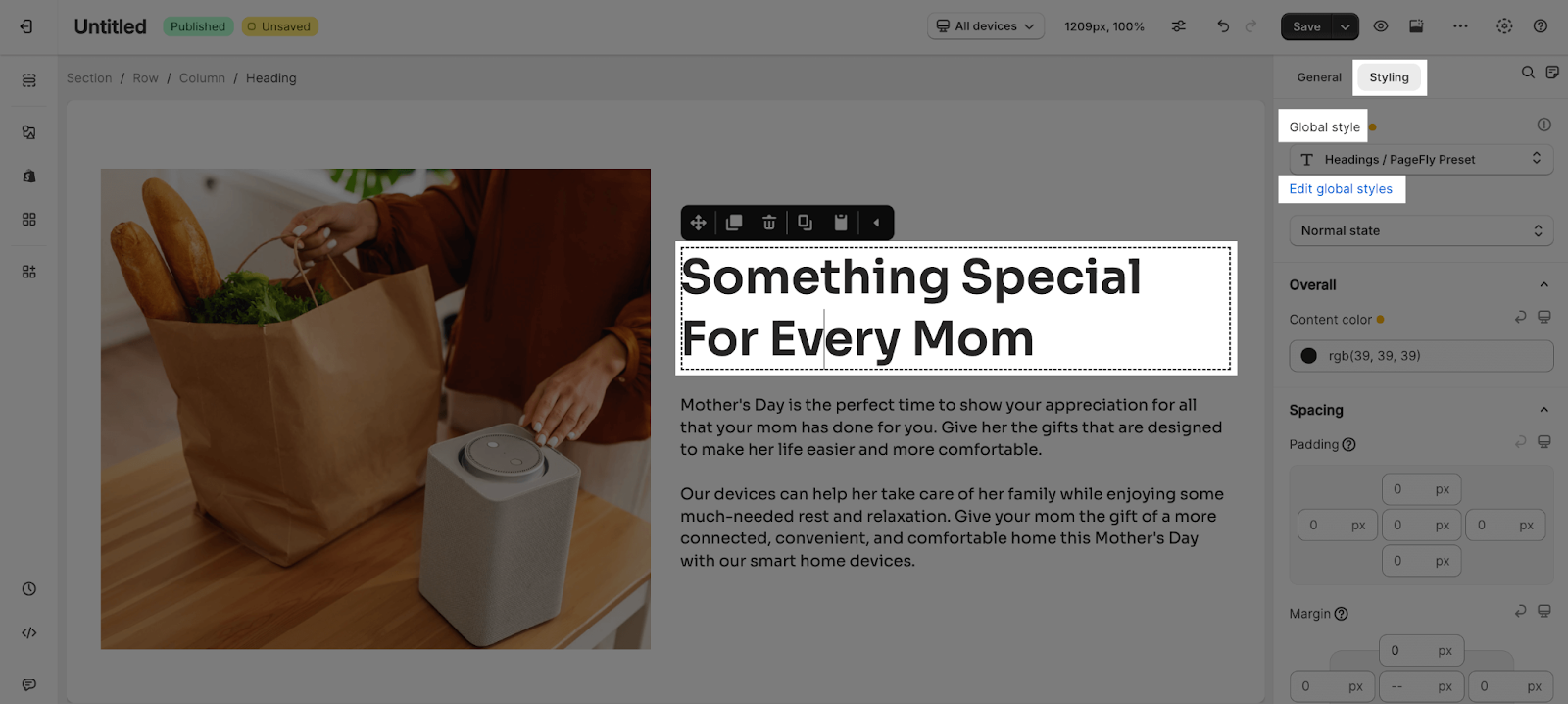
Step 1: Click on an element that Global Styles supports (Heading, body text, button, image, icon and divider) then go to Styling tab
Step 2: Click on “Edit Global Styles” under Global Styles parameter
Global Styles Configuration
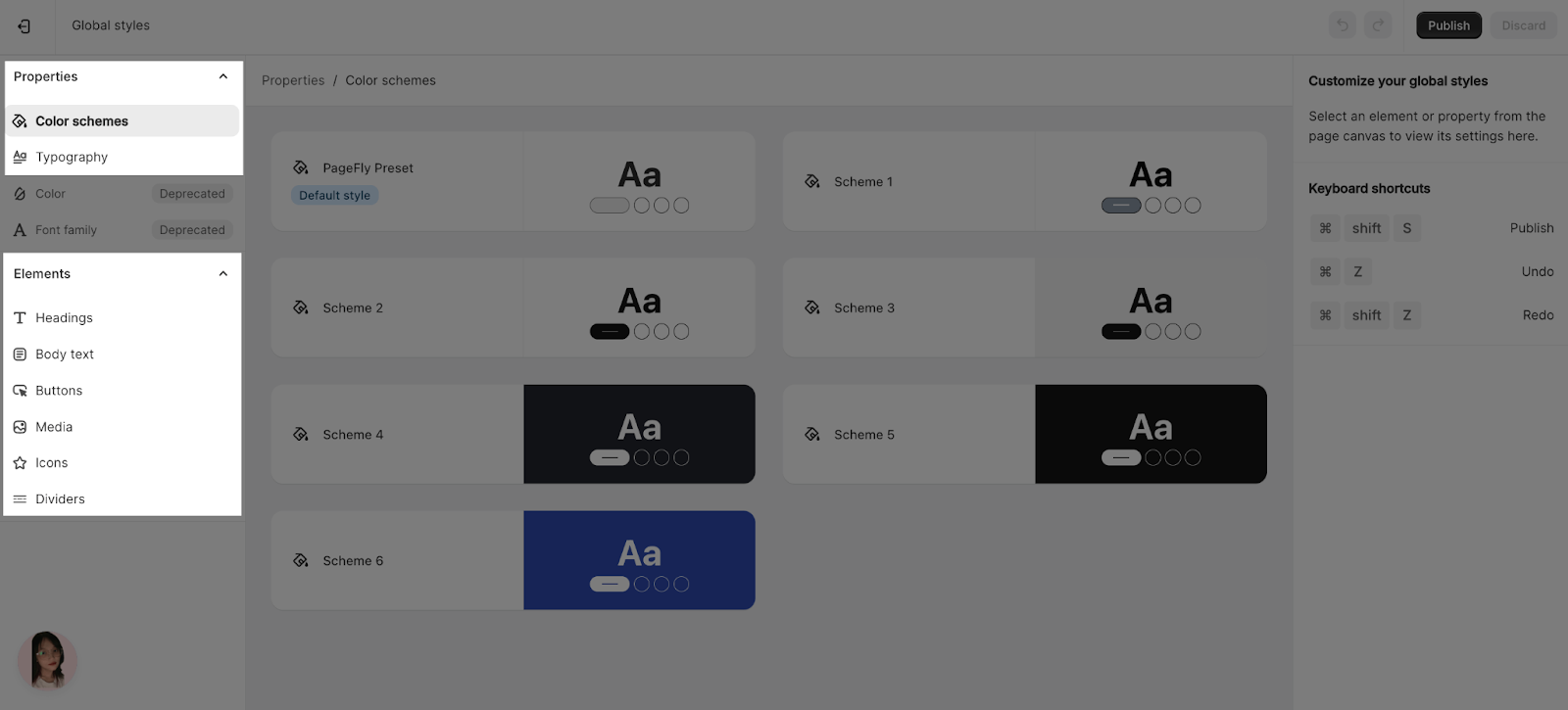
In Global Styles setting, we have two main parts:
- Properties: Color scheme and Typography.
- Elements: Heading, Body text, Icon, Media, Button, and Divider.
You can change the name of these element’s styling. This name will show in the dropdown menu when choosing styling of Global Styles in the editor page.
Properties
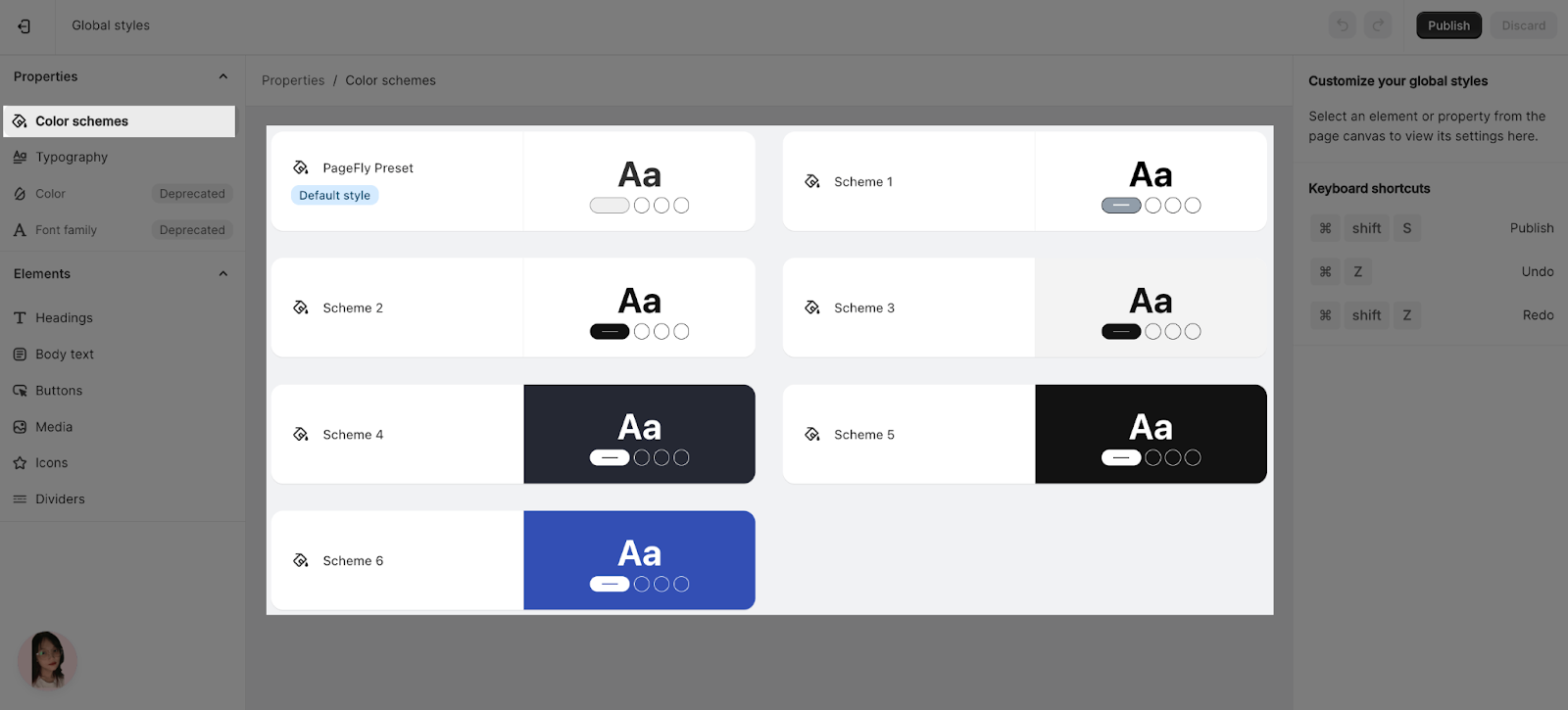
Color Scheme
A color scheme is a collection of harmonizing colors for your section’s text, background, buttons, borders, and more. Apply these color schemes to various sections of your store to achieve a cohesive and visually appealing look.
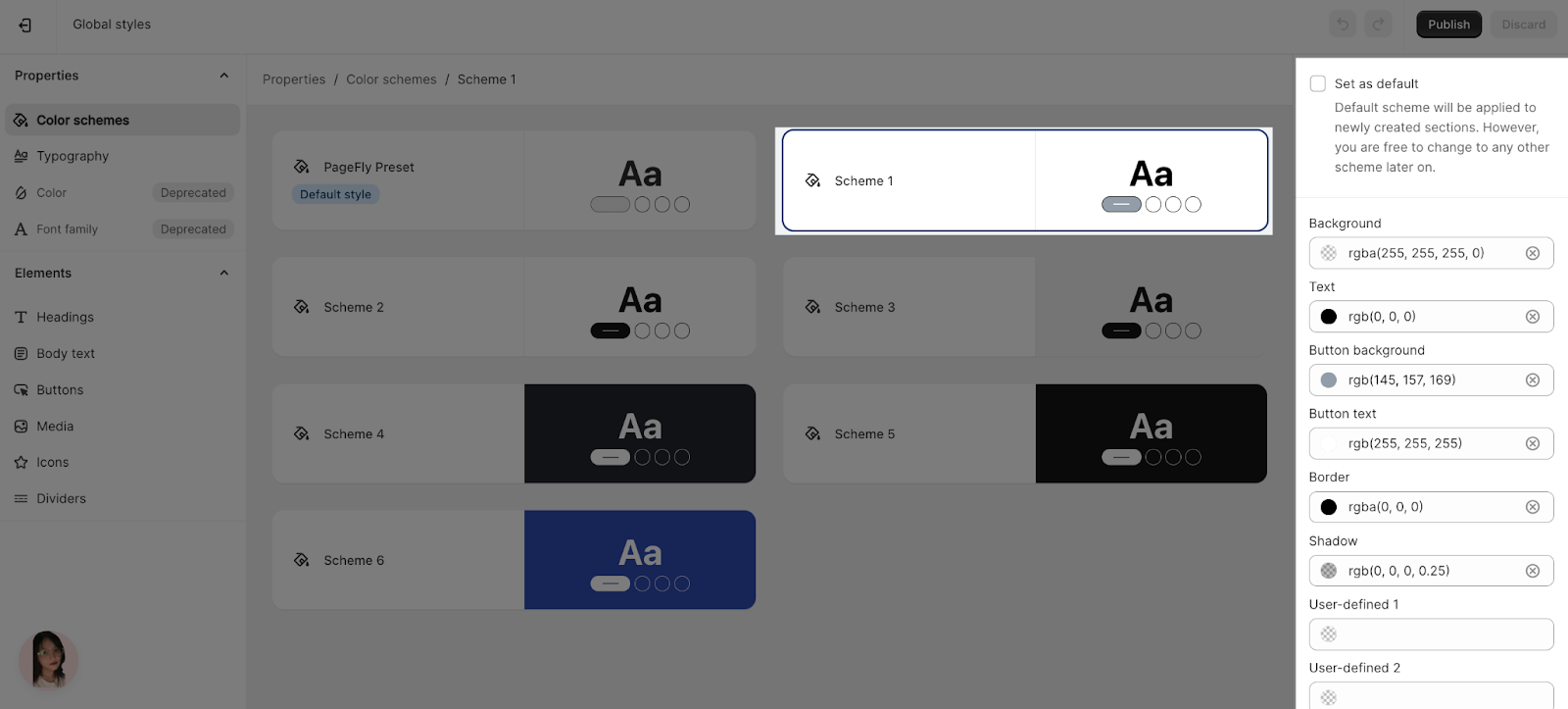
In Global Styles Color Scheme Setting, you can customize 6 predefined scheme colors for elements.
To customize the color, please select each type and select the color you want for each element in the right hand side. You can settings for:
- Background
- Text
- Button background
- Button text
- Border
- Shadow
- 3 user-define colors:
After all configurations are done, select “Publish.”
Typography
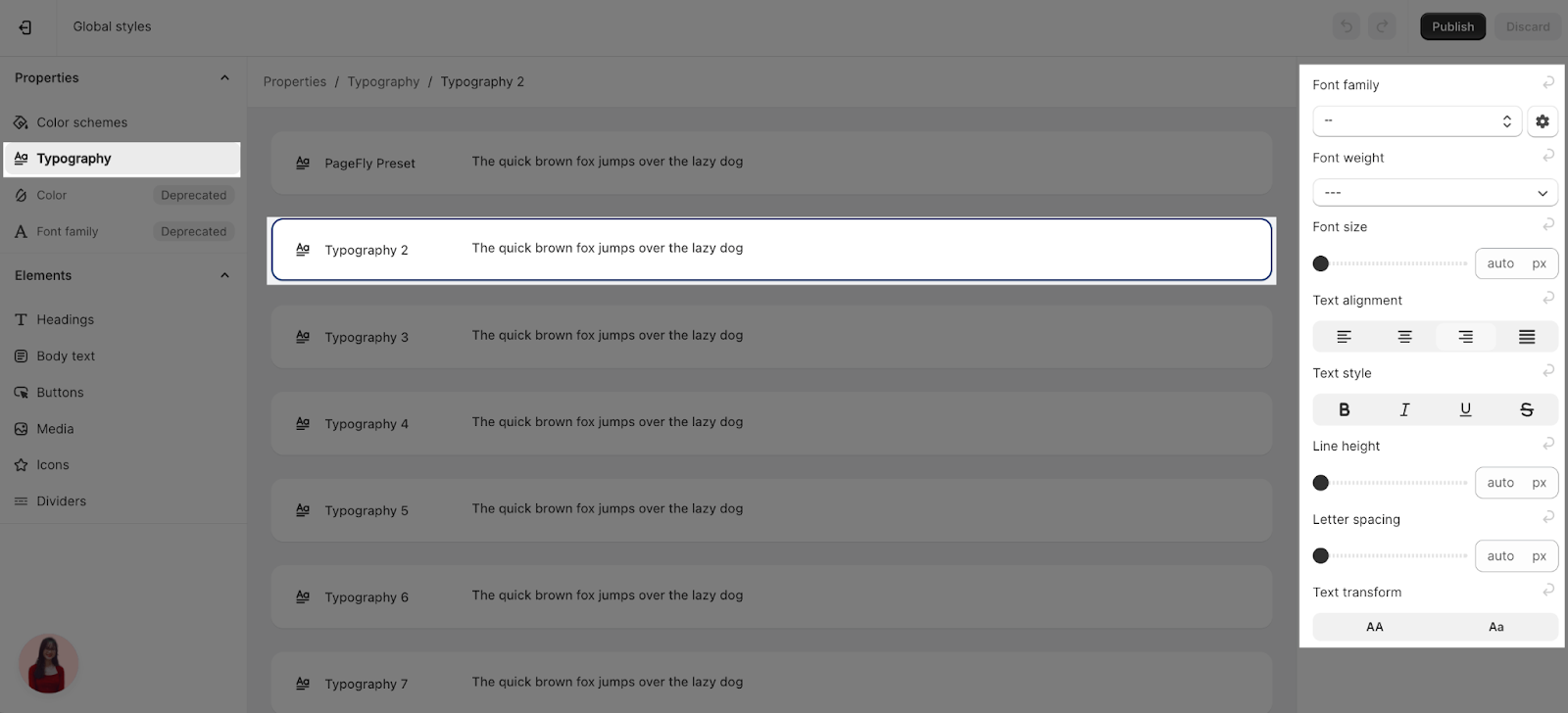
In the Global Styles > Typography Settings, you can customize 6 predefined fonts and styling (except for color), then use these predefined settings when building your pages later.
To customize the font family, please select each type, go to the Styling tab, and select the font family and other styling settings you need.
After all configurations are done, select “Publish.”
Elements
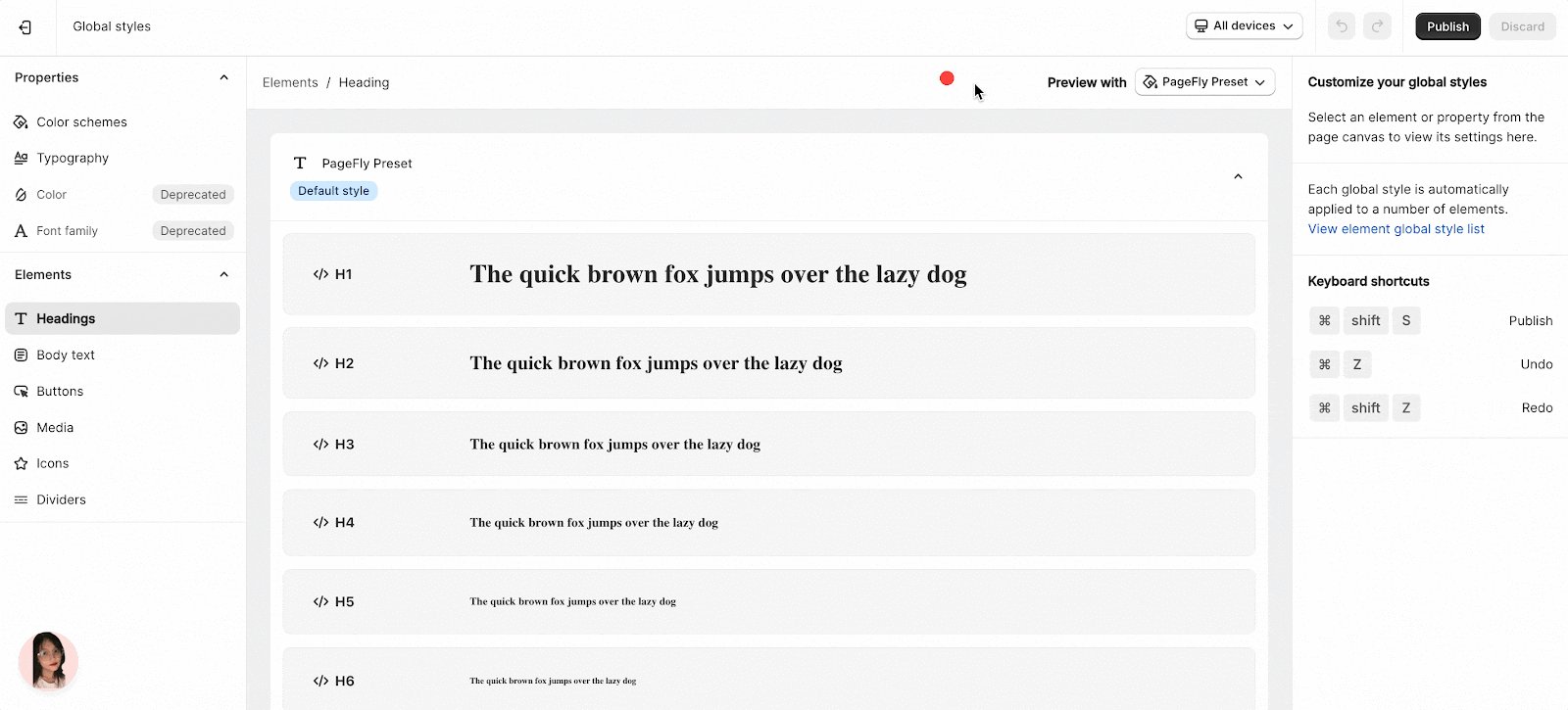
Heading
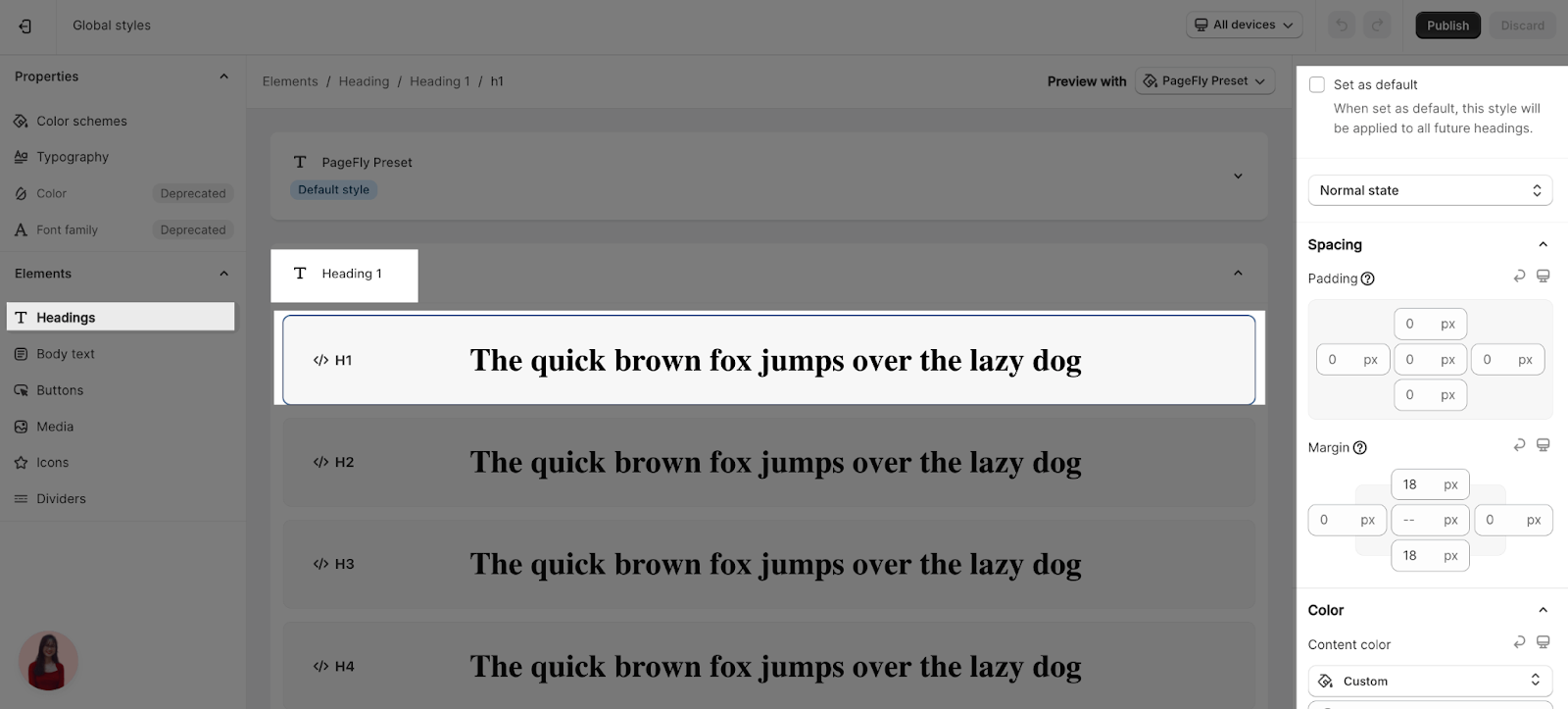
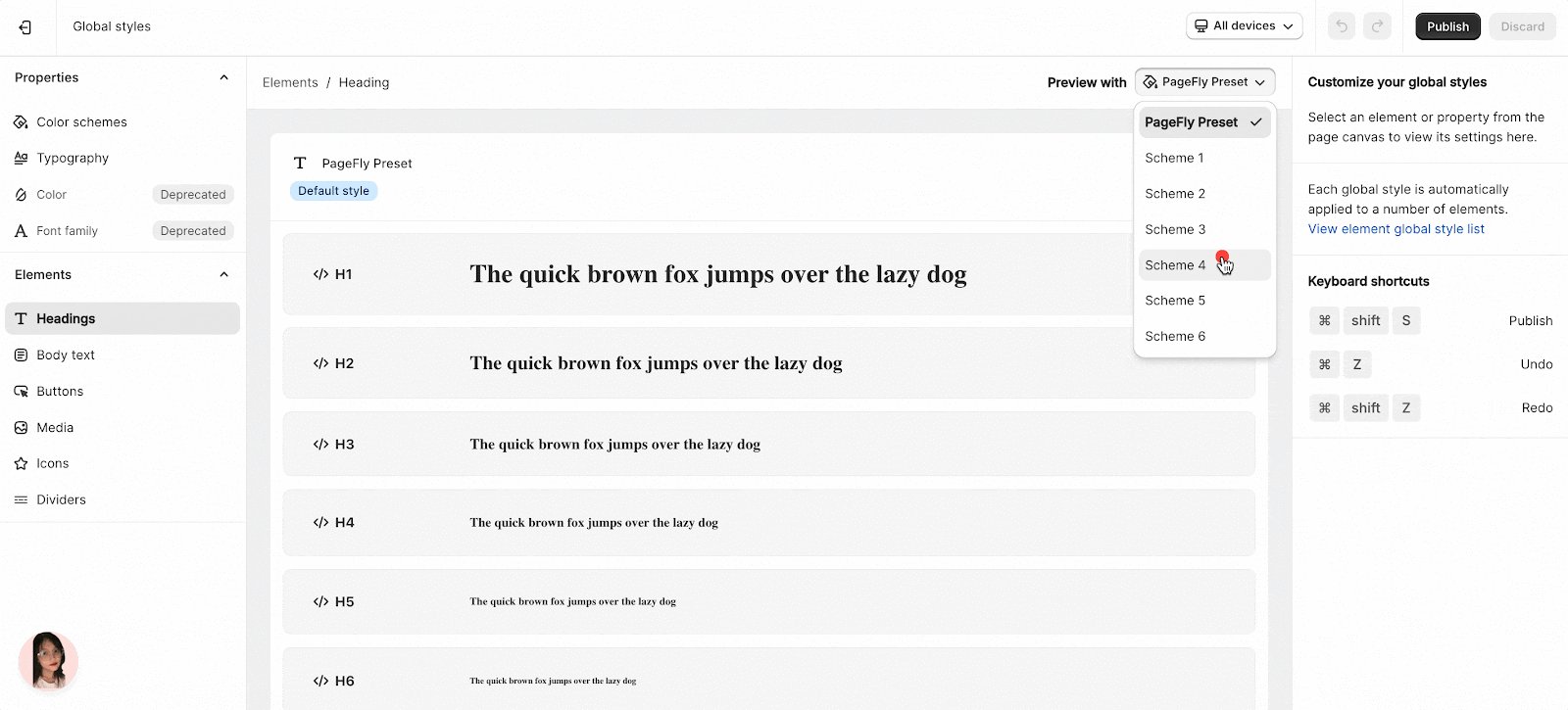
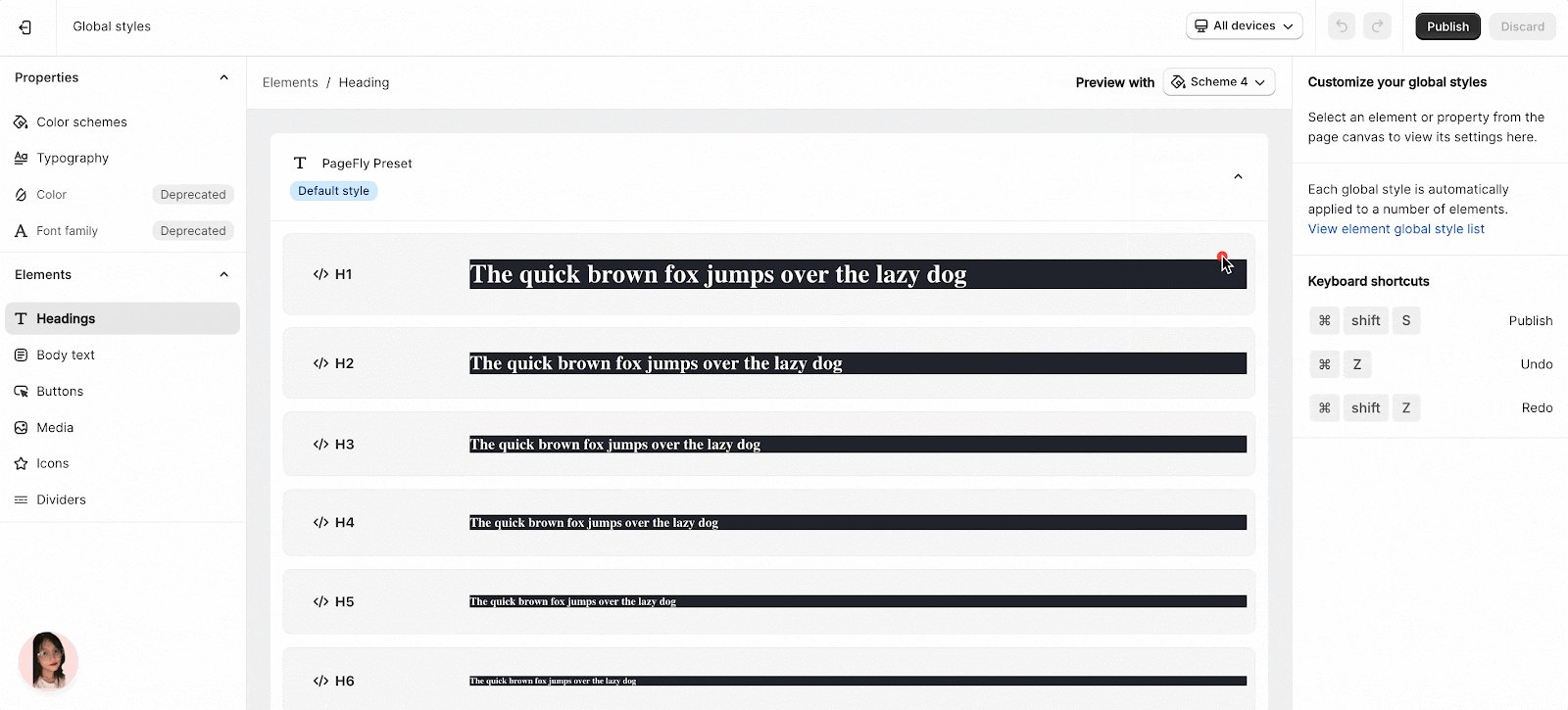
In the Global Styles section, there are 6 predefined styles available. For each of these 6 styles, you can customize the formatting settings for the 6 different heading levels: Heading 1 (H1) through Heading 6 (H6). This allows you to set the desired font, size, color, and other attributes individually for each heading level (H1, H2, H3, H4, H5, H6) within a given predefined style.

To customize the styling for each heading level, follow these steps:
- Step 1: Select one of the predefined styles.
- Step 2: Choose the specific heading level (e.g., Heading 1, Heading 2, etc.) that you want to configure.
- Step 3: Navigate to the Styling tab, where you can make the desired formatting changes for that particular heading level within the selected style.
Repeat this process for each heading level and style as needed to achieve your preferred visual configurations.
You can check more information about the Styling tab here.
After all configurations are done, select “Publish.”
Body Text
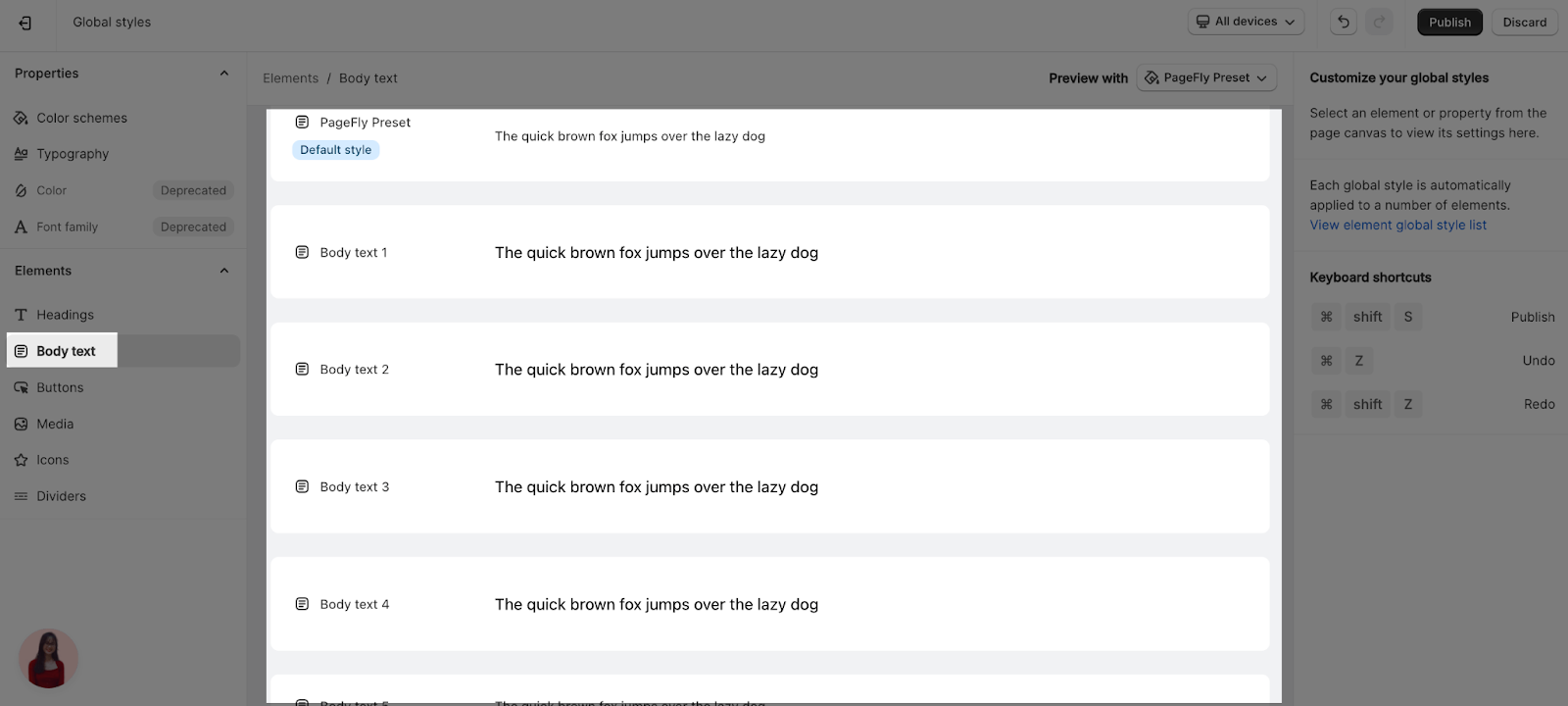
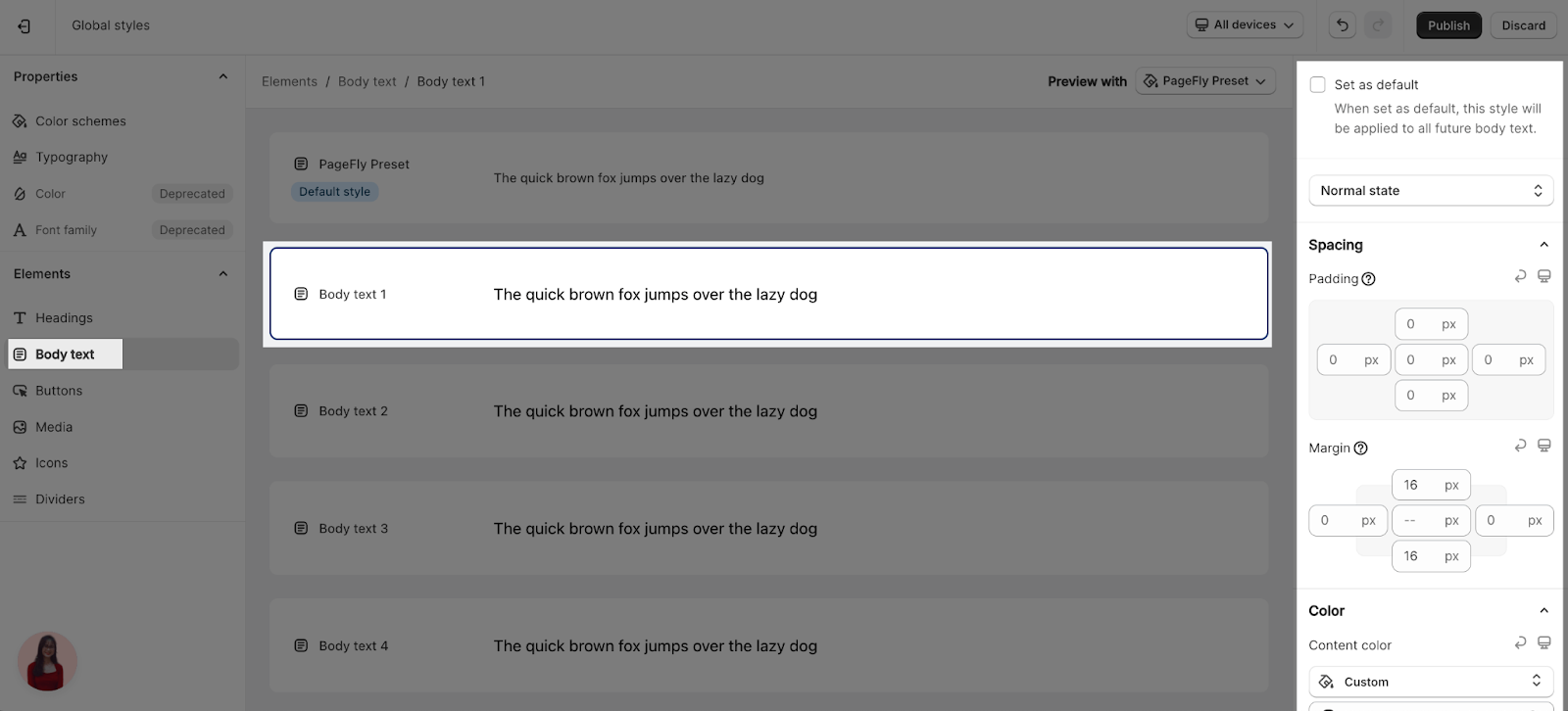
The Body Text styling can be applied to all text elements except for the heading element, like paragraphs, product vendor,…
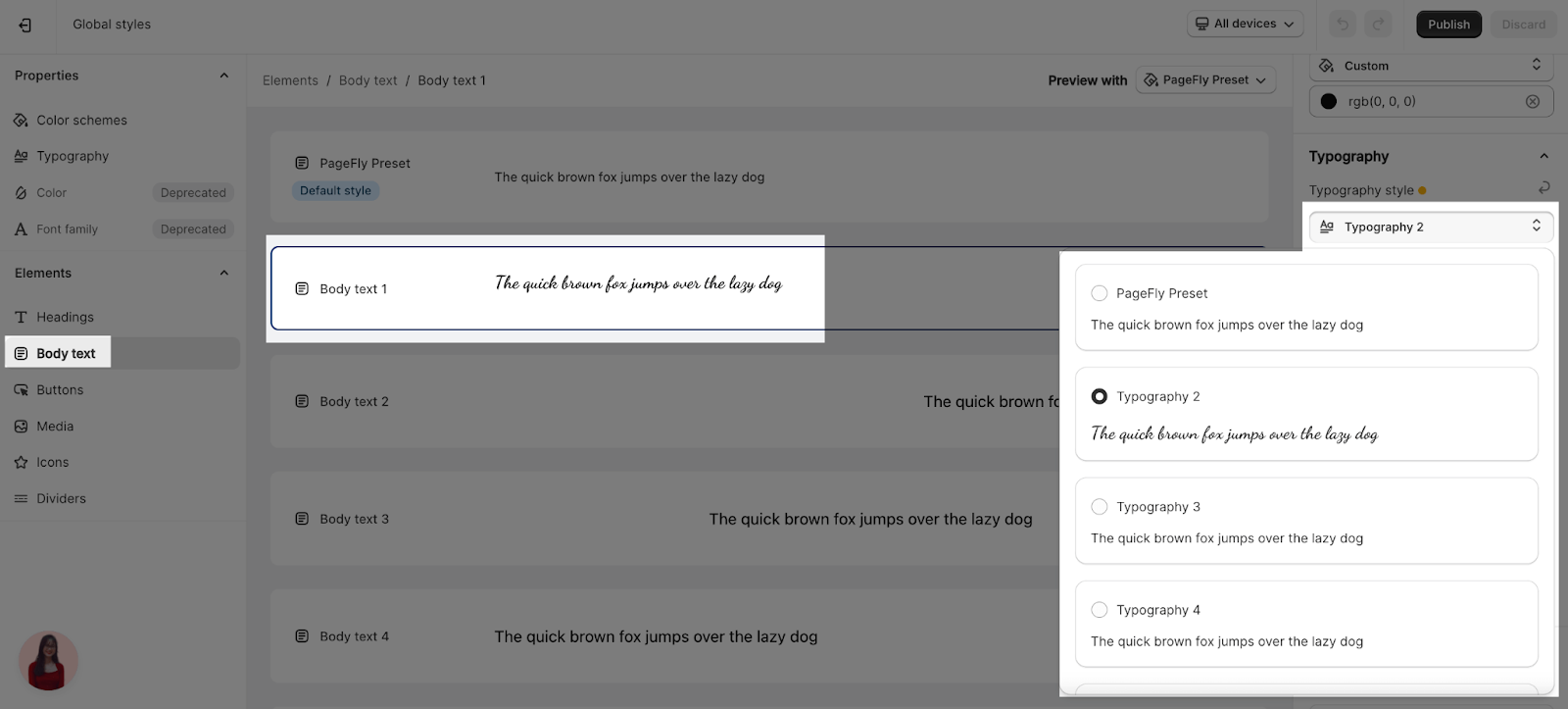
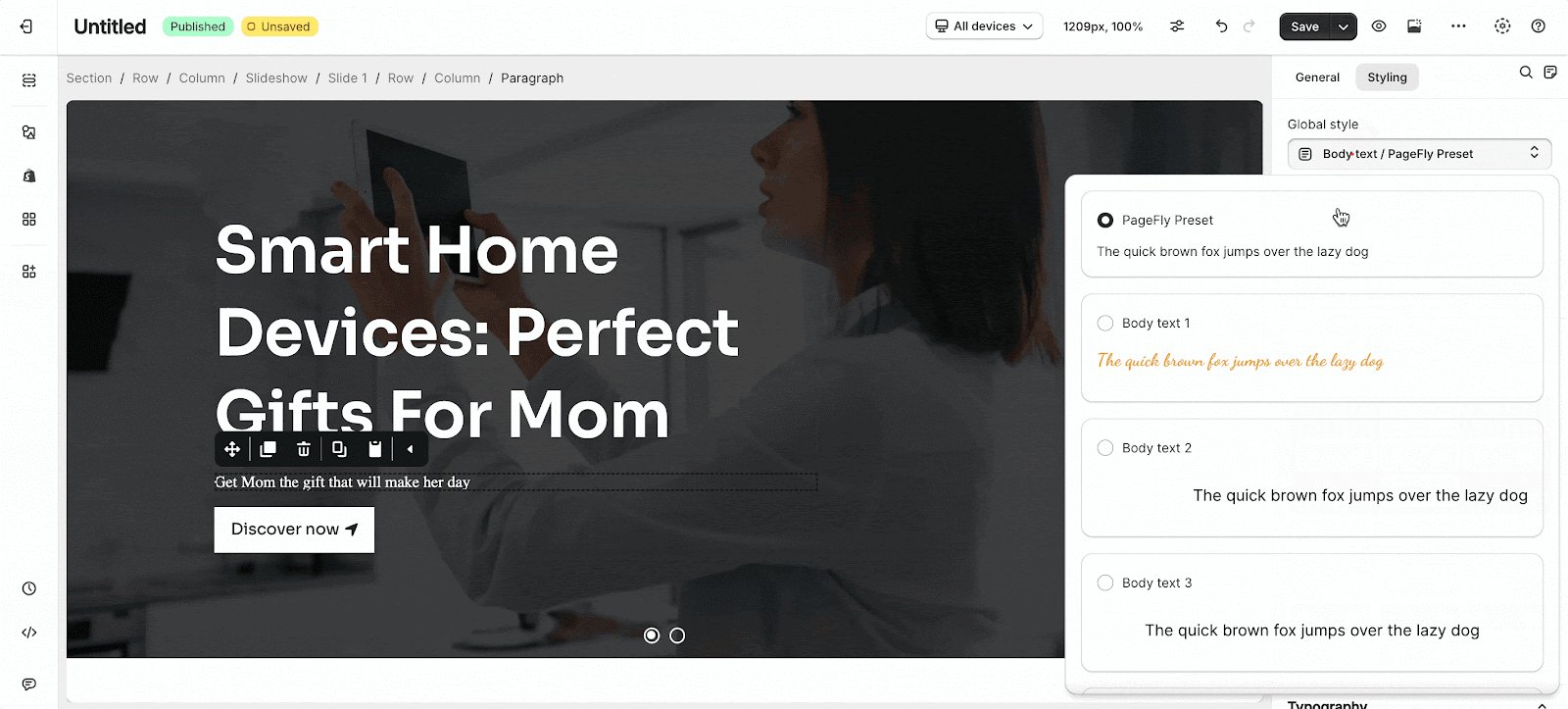
In the Global Styles Body Text Settings, you can customize 6 predefined styles and later use these styles when building your pages.
Note: “PageFly Preset” styles cannot be edited.
To customize the styling of each body text element, please select each type, go to the Styling tab, and make the configuration you want.
You can check more information about the Styling tab here.
After all configurations are done, select “Publish.”
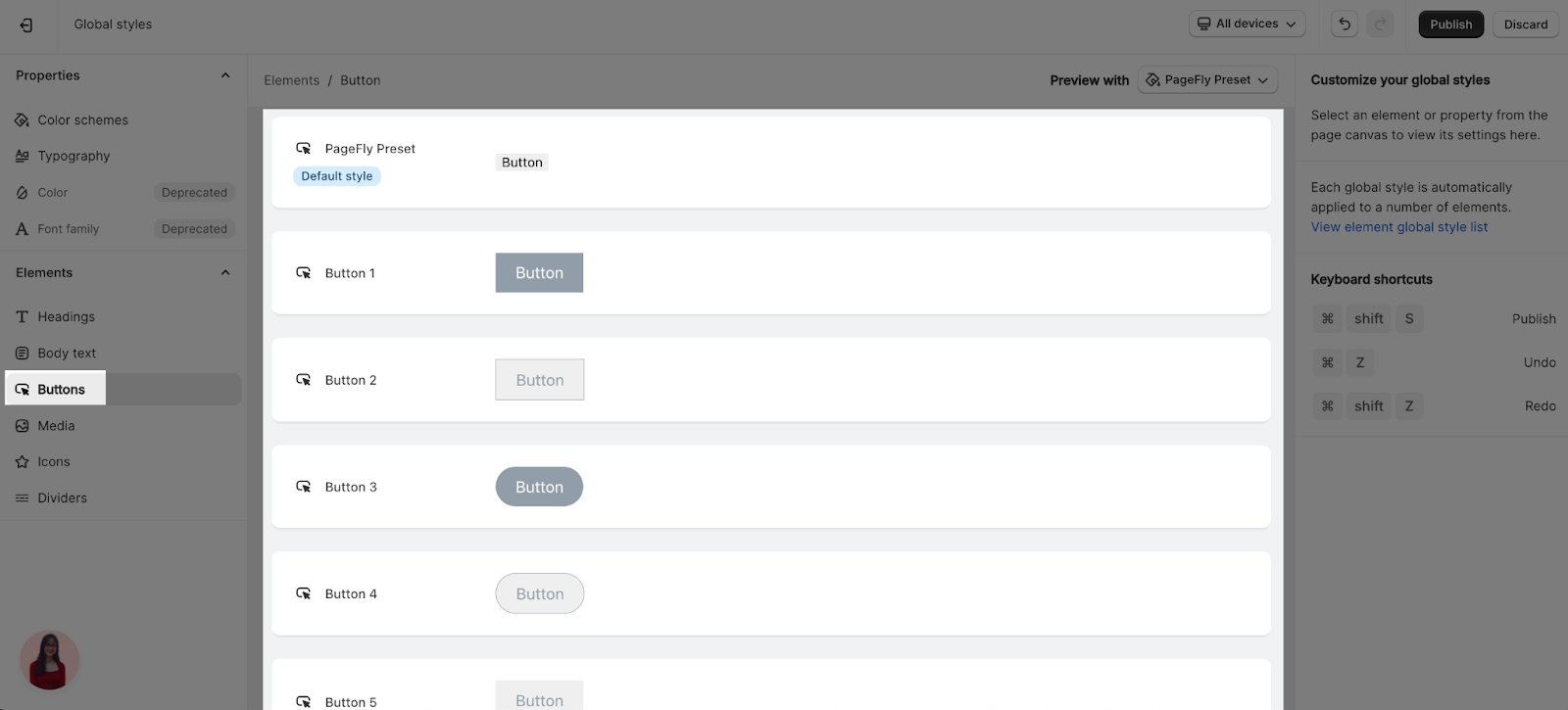
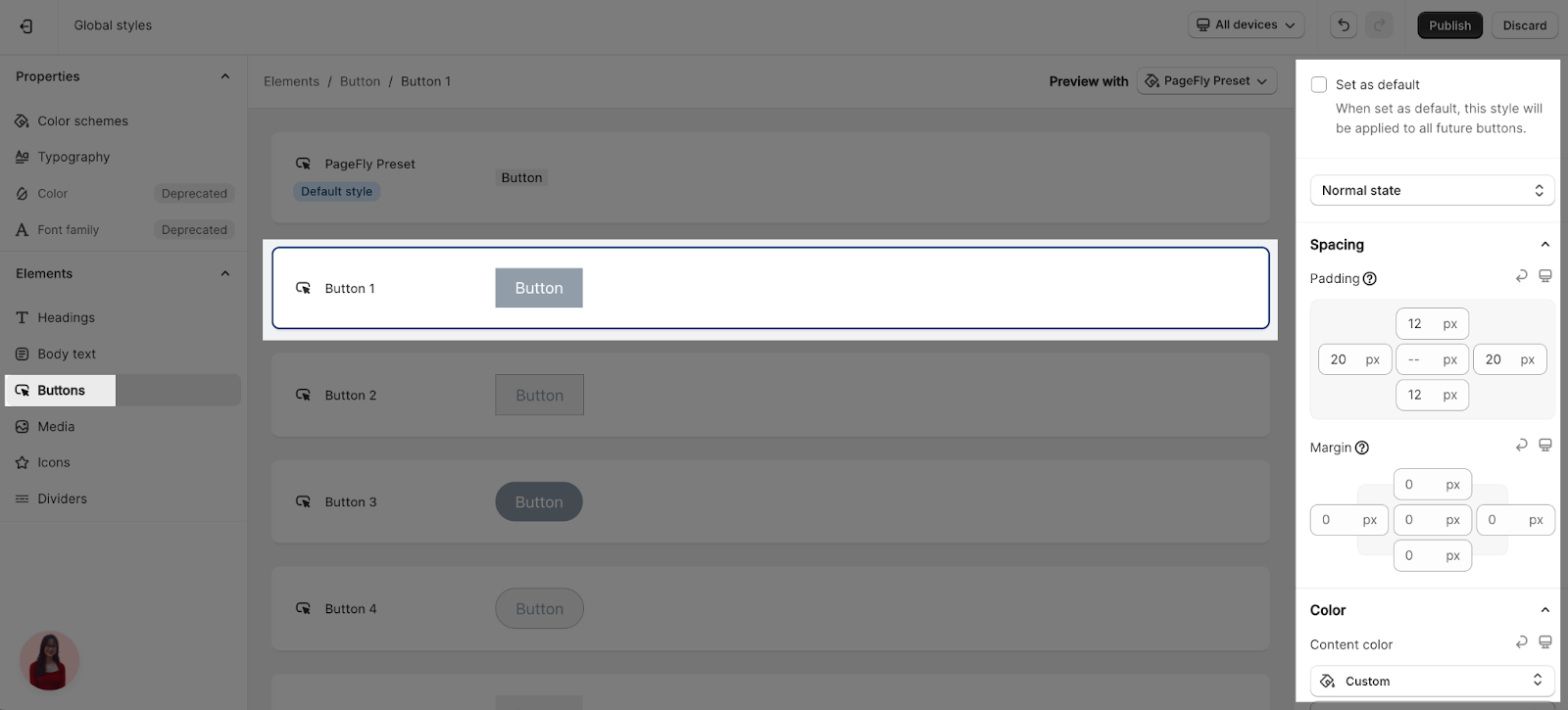
In the Global Styles Button Settings, you can customize 6 predefined styles and later use these styles when building your pages.
To customize the styling of each button, please select each type, go to the Styling tab, and make the configuration you want.
You can check more information about the Styling tab here.
After all configurations are done, select “Publish.”
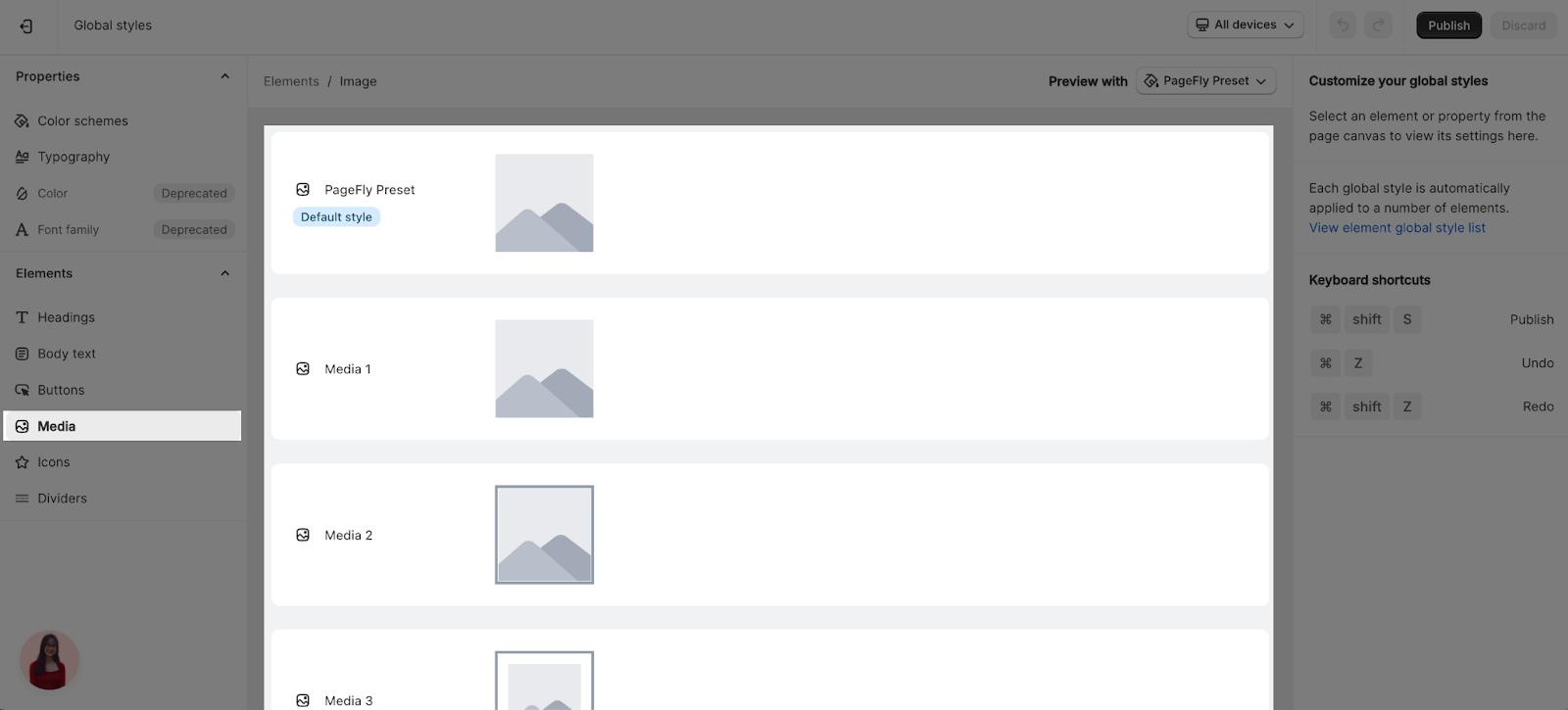
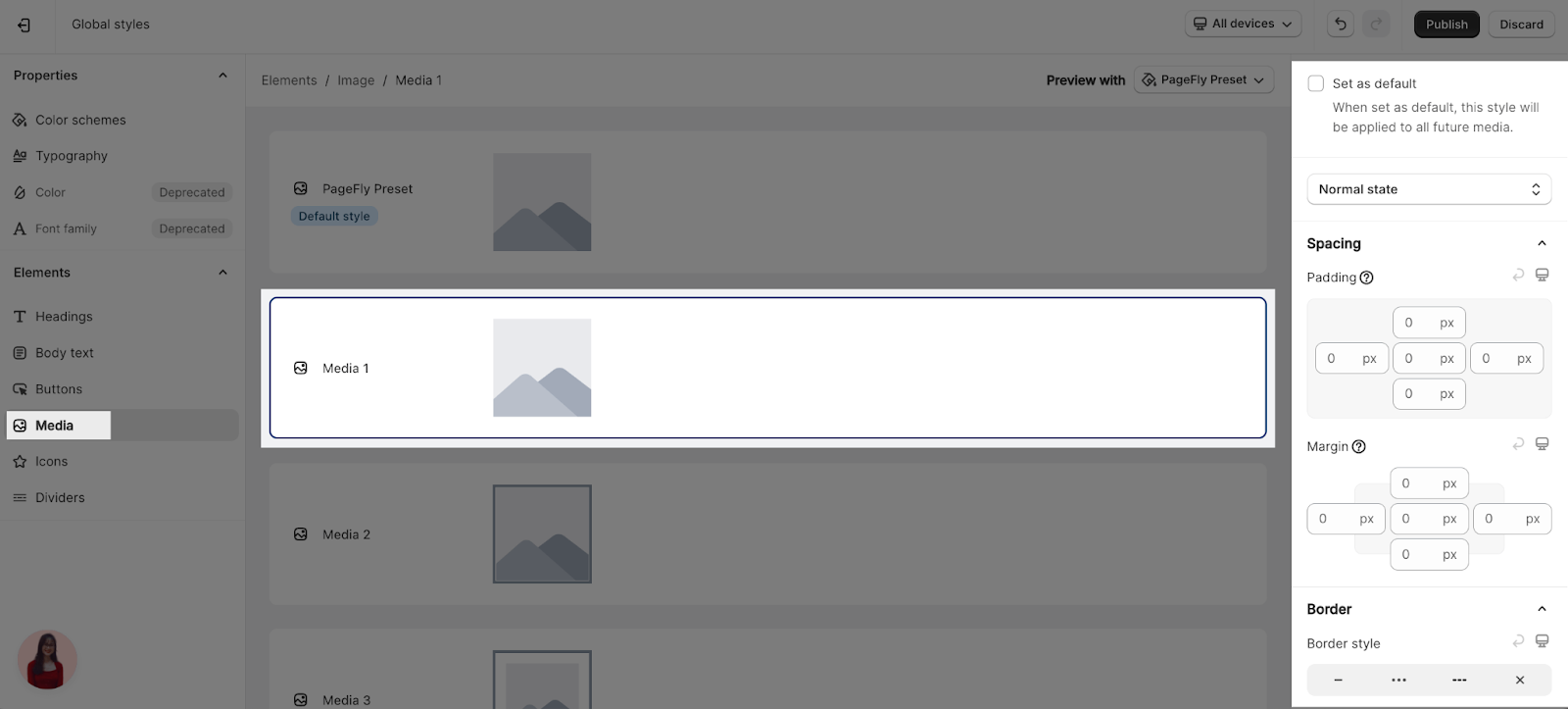
Media
In the Global Styles Image Settings, you can customize 6 predefined styles and later use these styles when building your pages.
Note: “PageFly preset” style cannot be edited.
To customize the styling of each image, please select each type, go to the Styling tab, and make the configuration you want.
You can check more information about the Styling tab here.
After all configurations are done, select “Publish.”
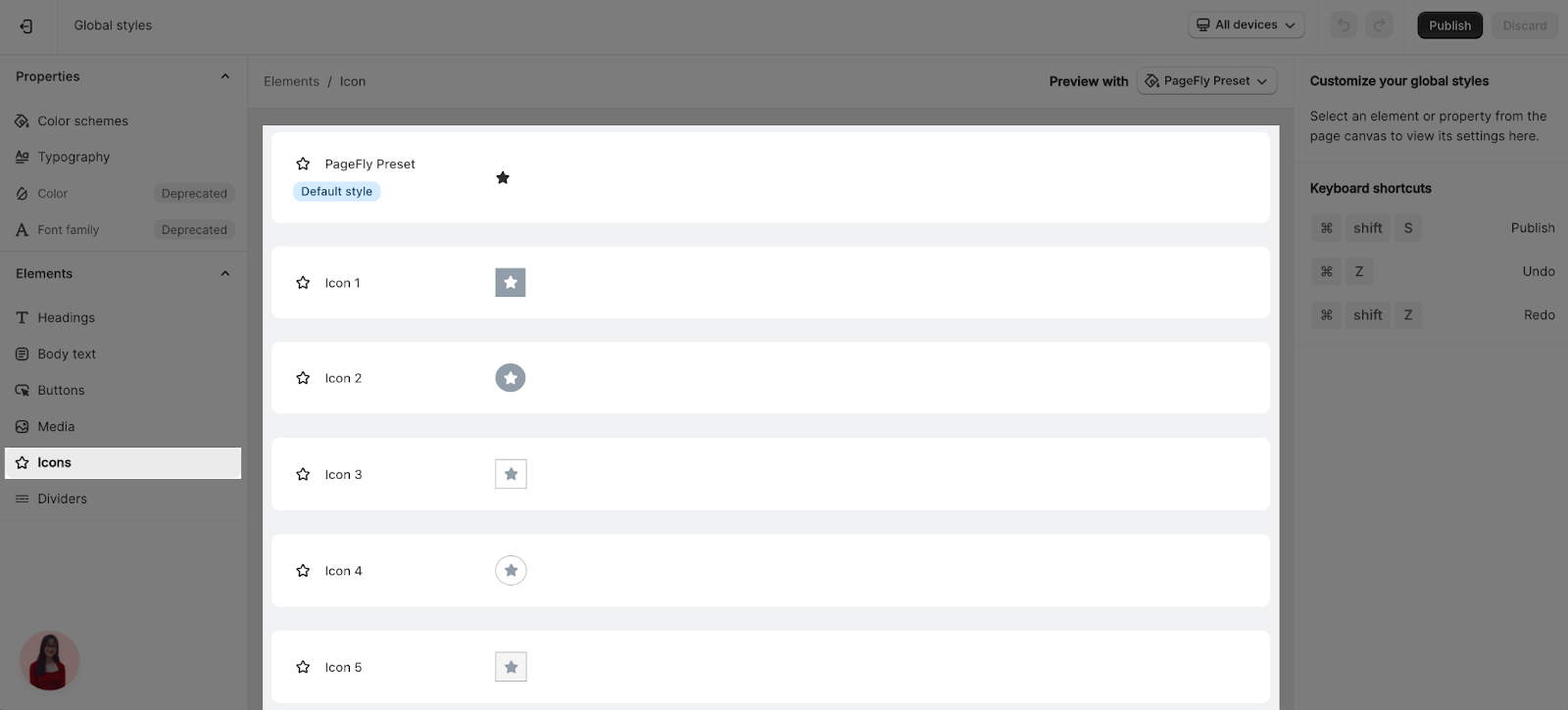
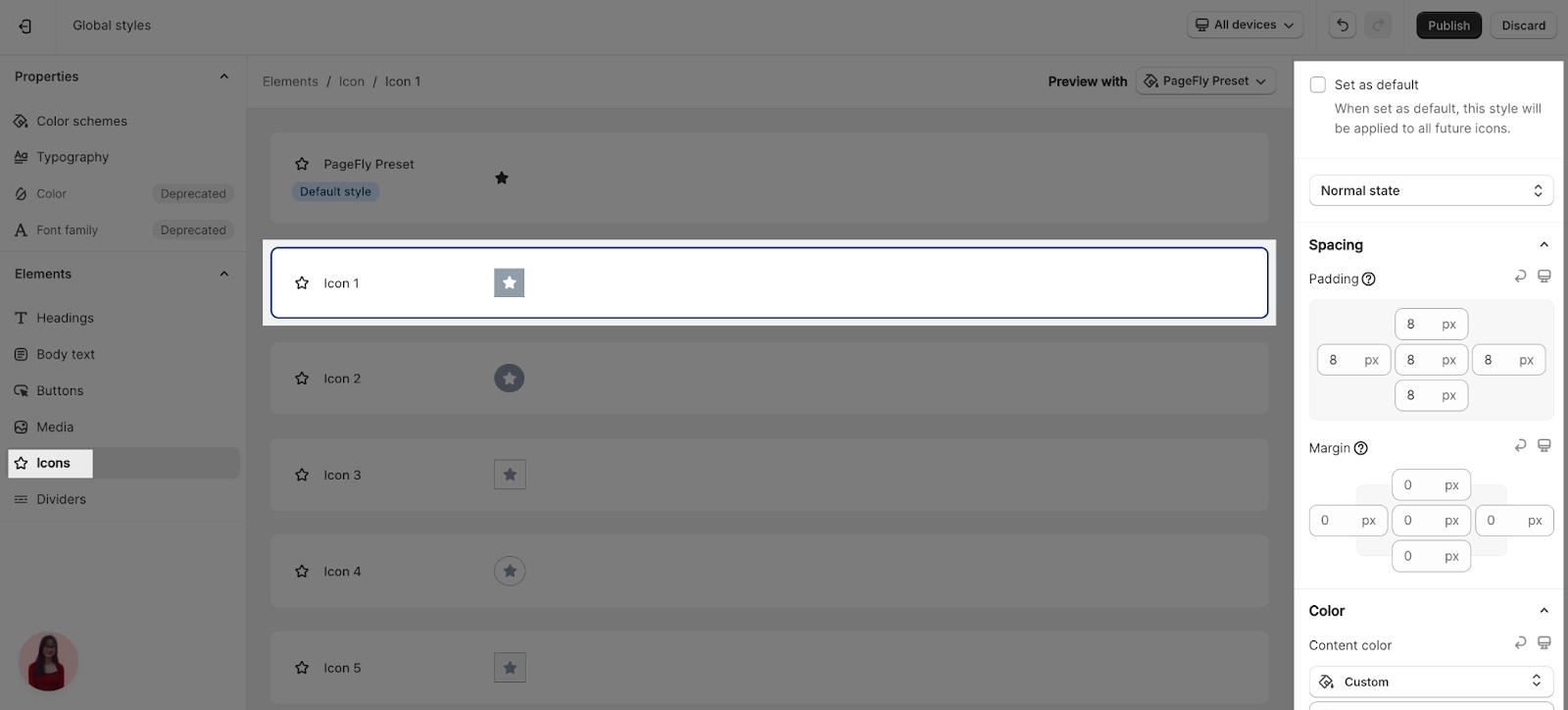
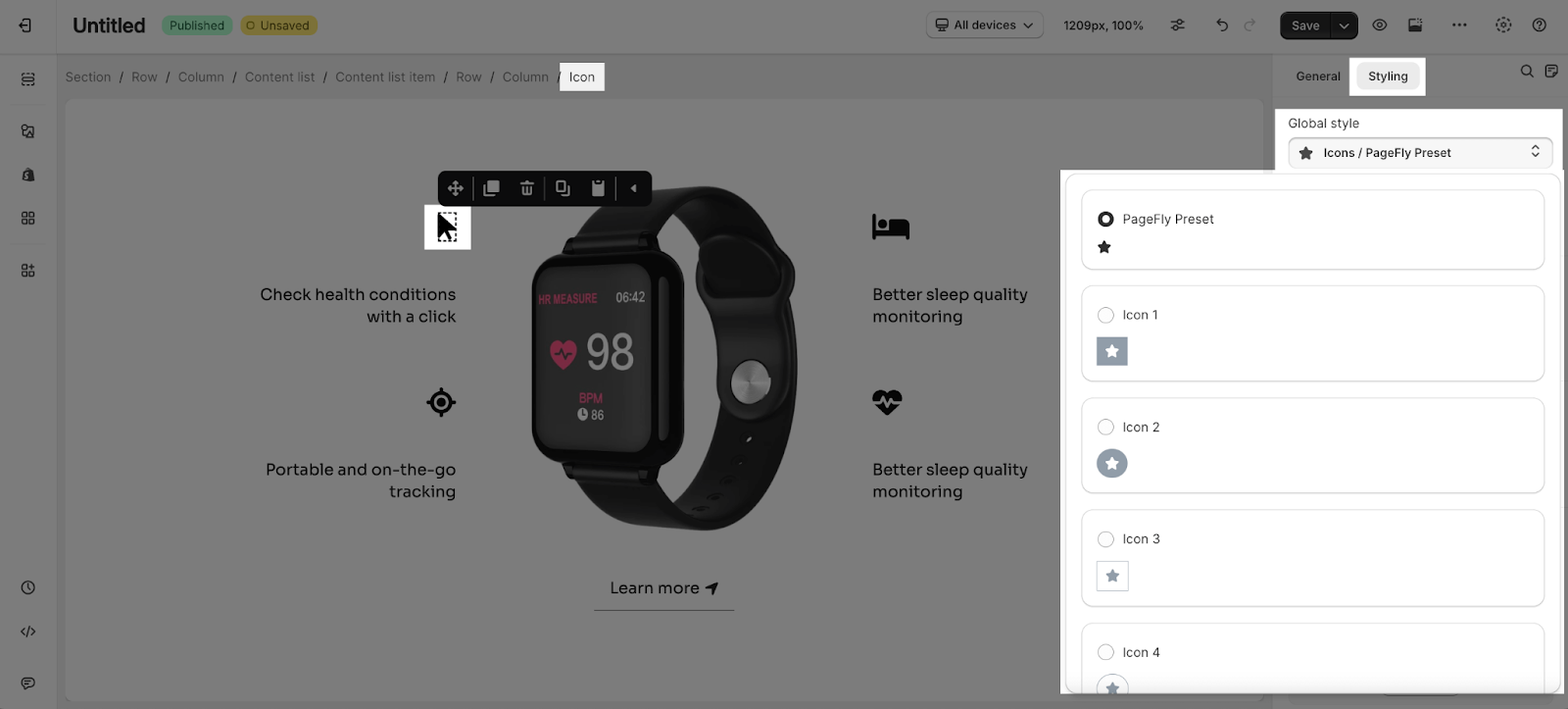
Icon
In the Global Styles Icon Settings, you can customize 6 predefined styles and later use these styles when building your pages.
To customize the styling of each icon, please select each type, go to the Styling tab, and make the configuration you want.
Divider
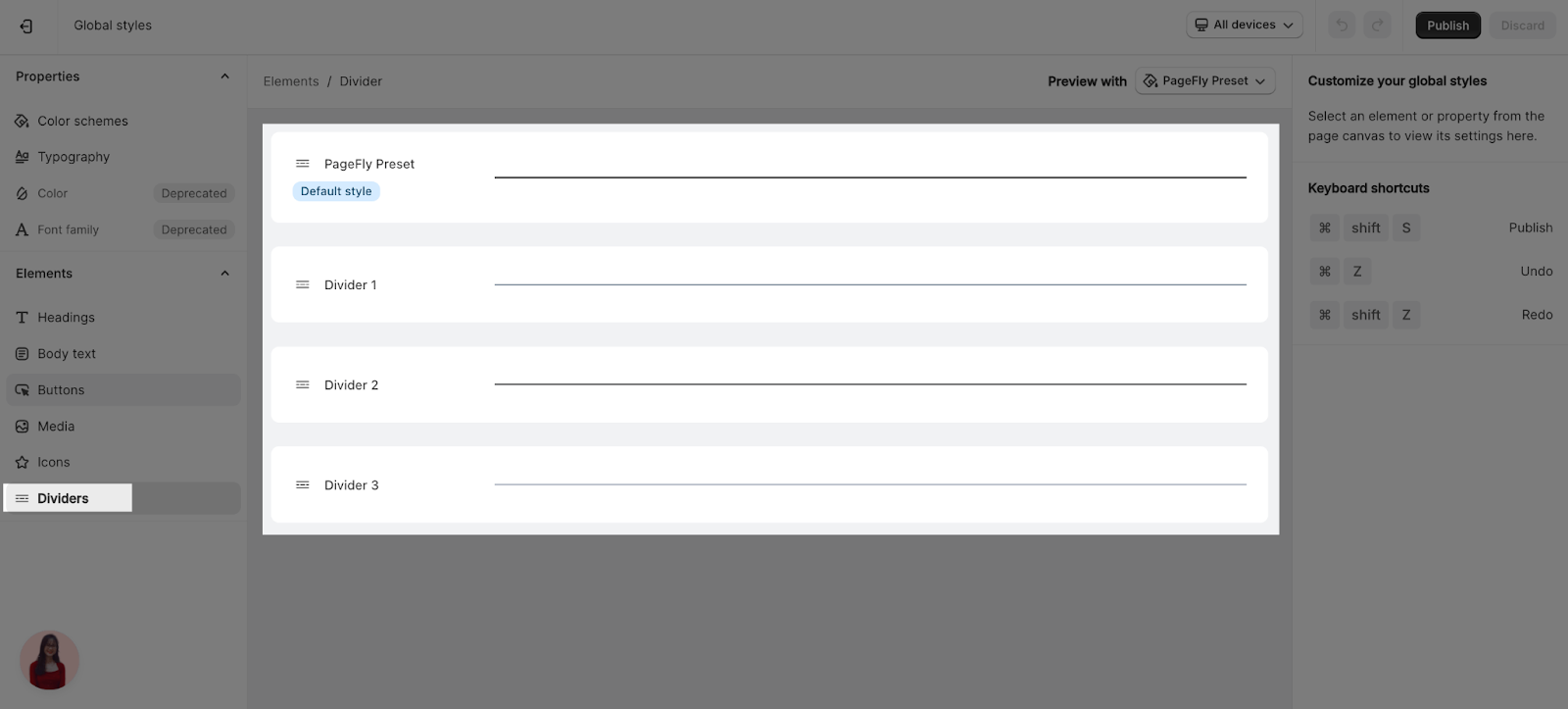
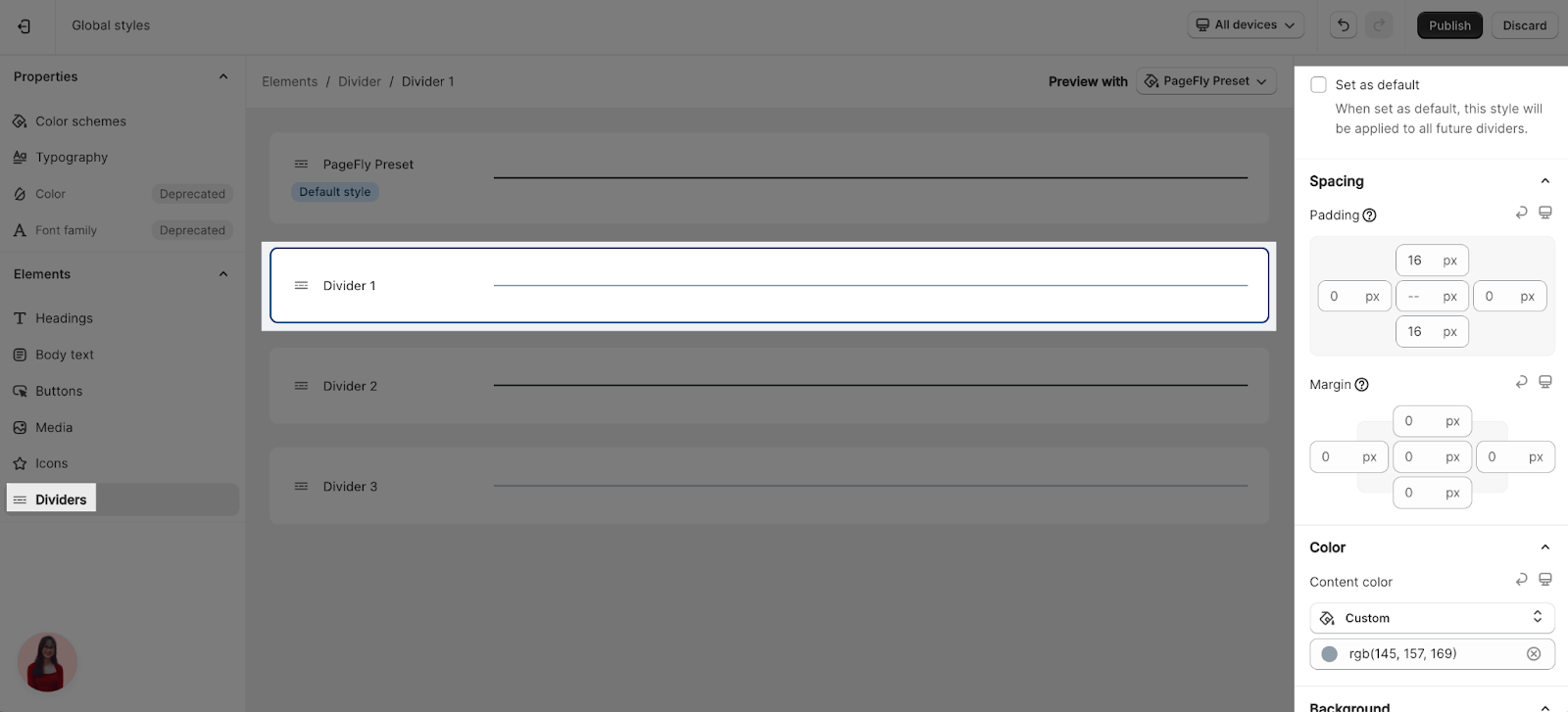
In the Global Styles Divider Settings, you can customize 3 predefined styles and later use these styles when building your pages.
To customize the styling of each divider, please select each type, go to the Styling tab, and make the configuration you want.
You can check more information about the Styling tab here.
After all configurations are done, select “Publish.”
Common Cases
Use styling and font family set up in Typography in the Page editor
After finishing setting up styling in Typography, please follow these steps to use these fonts on your PageFly editor:
- Apply the Typography style for Heading/Body Text/Button in Global Styles.
Go to Heading, Body Text, or Button, in the right settings tab, in the Typography style, choose one of the styles set up in the Typography part above.
- Choose the style on the PageFly editor.
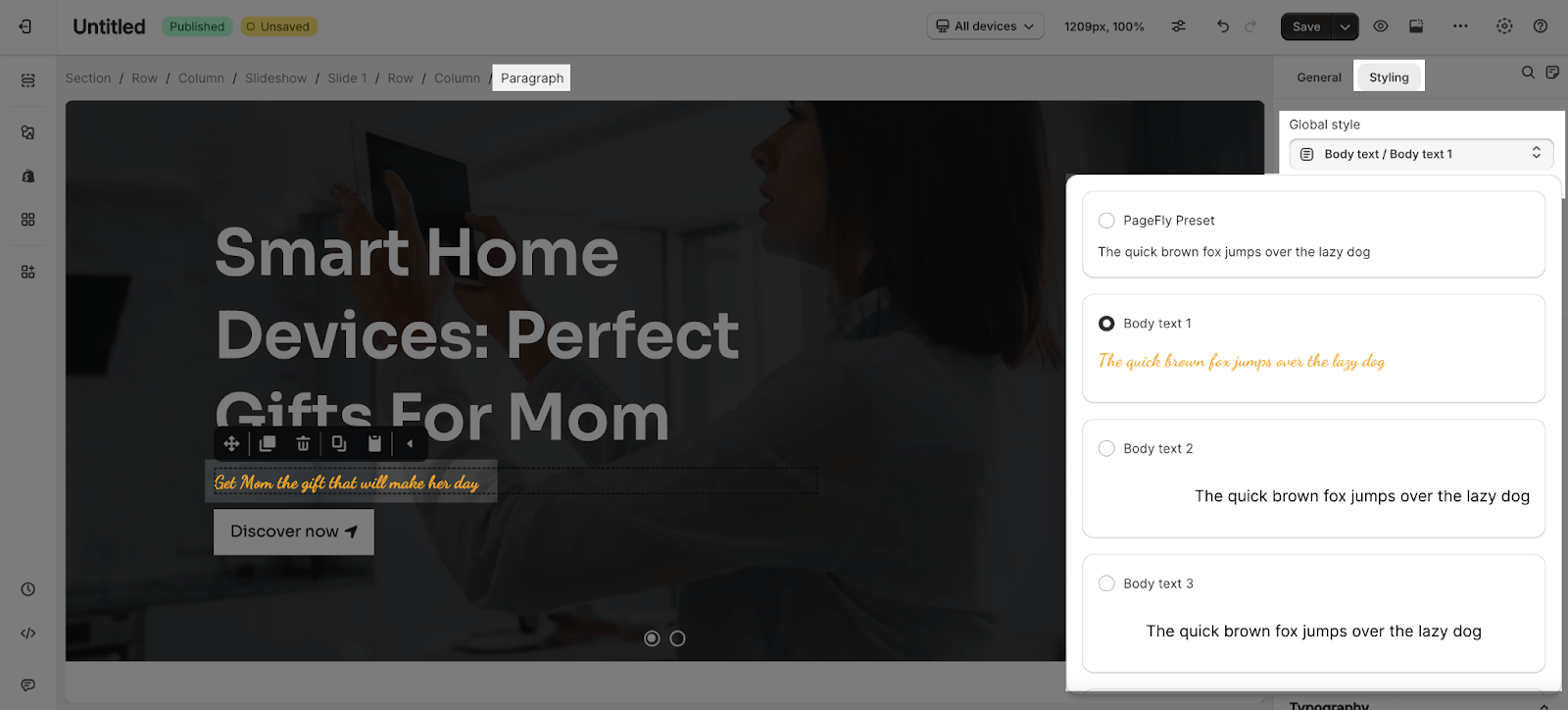
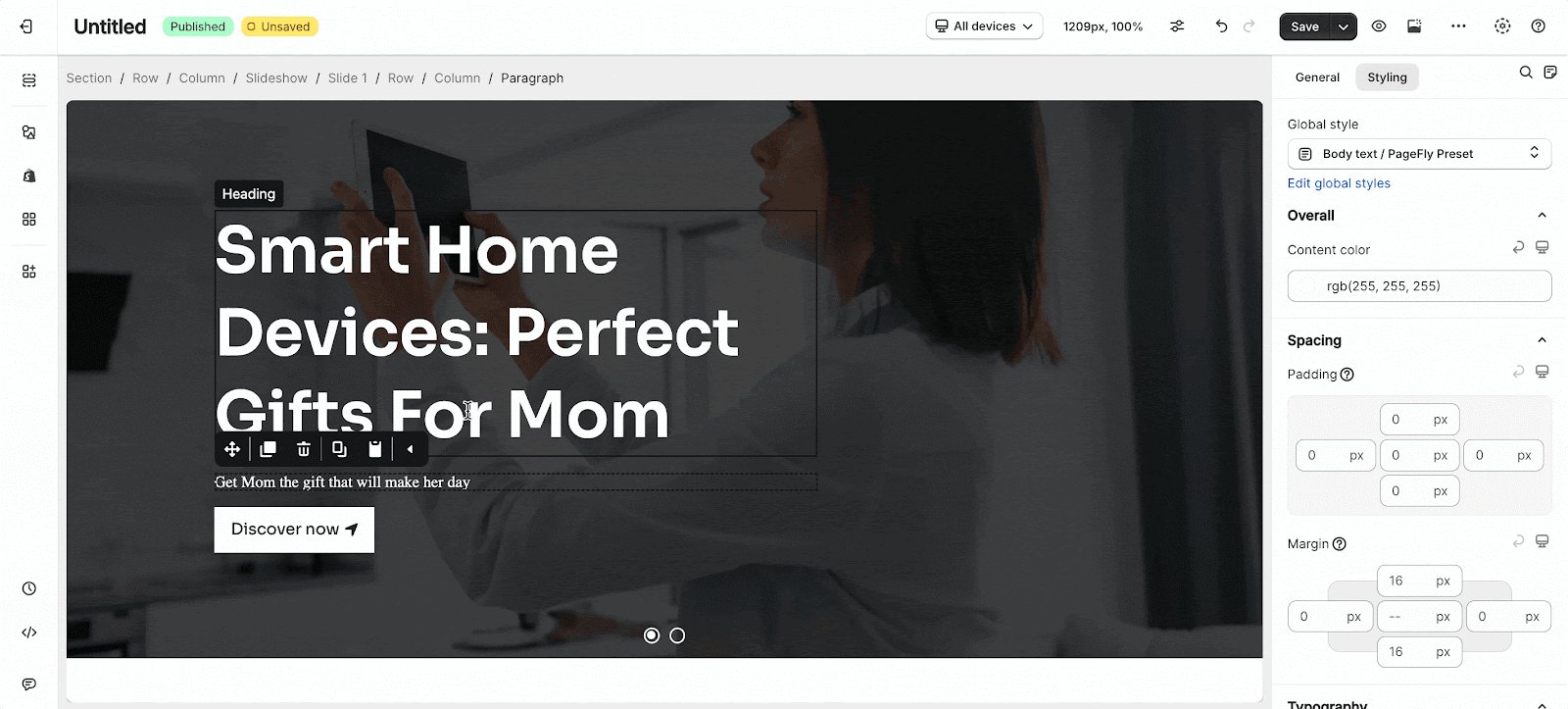
In the PageFly editor, click on the text element you want to apply the Typography style to > go to the Styling tab > In the Global Style parameter, select the style you want.
Select a Color Scheme for section
After finishing setting up colors for the scheme, go to the PageFly editor page. In the editor page, click on the section you want to select the scheme for > Go to the Styling tab > under Color Scheme, select the scheme you want to apply for this section.
Use Global Styles predefined settings for elements on the editor page
After finishing setting up styles for elements in Global Styles, go to the PageFly editor page. In the editor page, click on the element you want to apply the styles to > go to the Styling tab, under Global Style, choose the style you want.
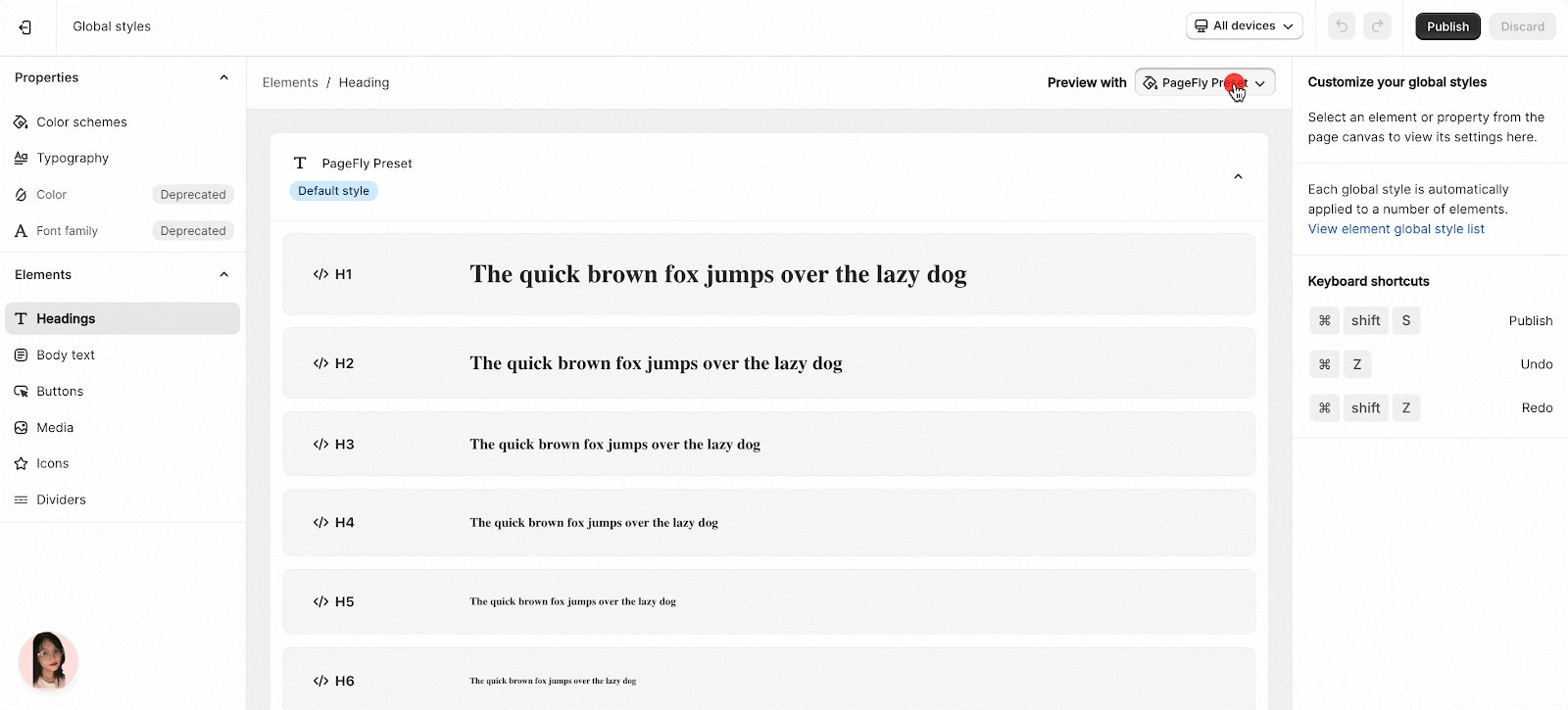
Use Preview Elements With Color Scheme
Every element has a “Preview with” dropdown at the top right. This dropdown lets you see how the element looks in the different color schemes you created in the Color Scheme tab. Using this preview helps you adjust the element’s style more easily across different color schemes.
Tips And Best Practices
- As you want to have the same heading style throughout the page, instead of having to copy and paste styles from one heading to another, you can use the Global Styles option in the Styling tab. To change the style of all headings using Global Styles, you only need to change the style in the Global Styles settings.
- When you want to use your brand colors for many elements such as buttons or icons, you can set colors for many elements in Global Styles or set your brand color in the Global Styles Color scheme, then use it when building your store with PageFly.
- When you publish Global Styles, changes in Global Styles Properties and Elements will be applied to all pages using Global Styles.
- Global Styles parameters don’t have a “Reset” button in the Styling tab.
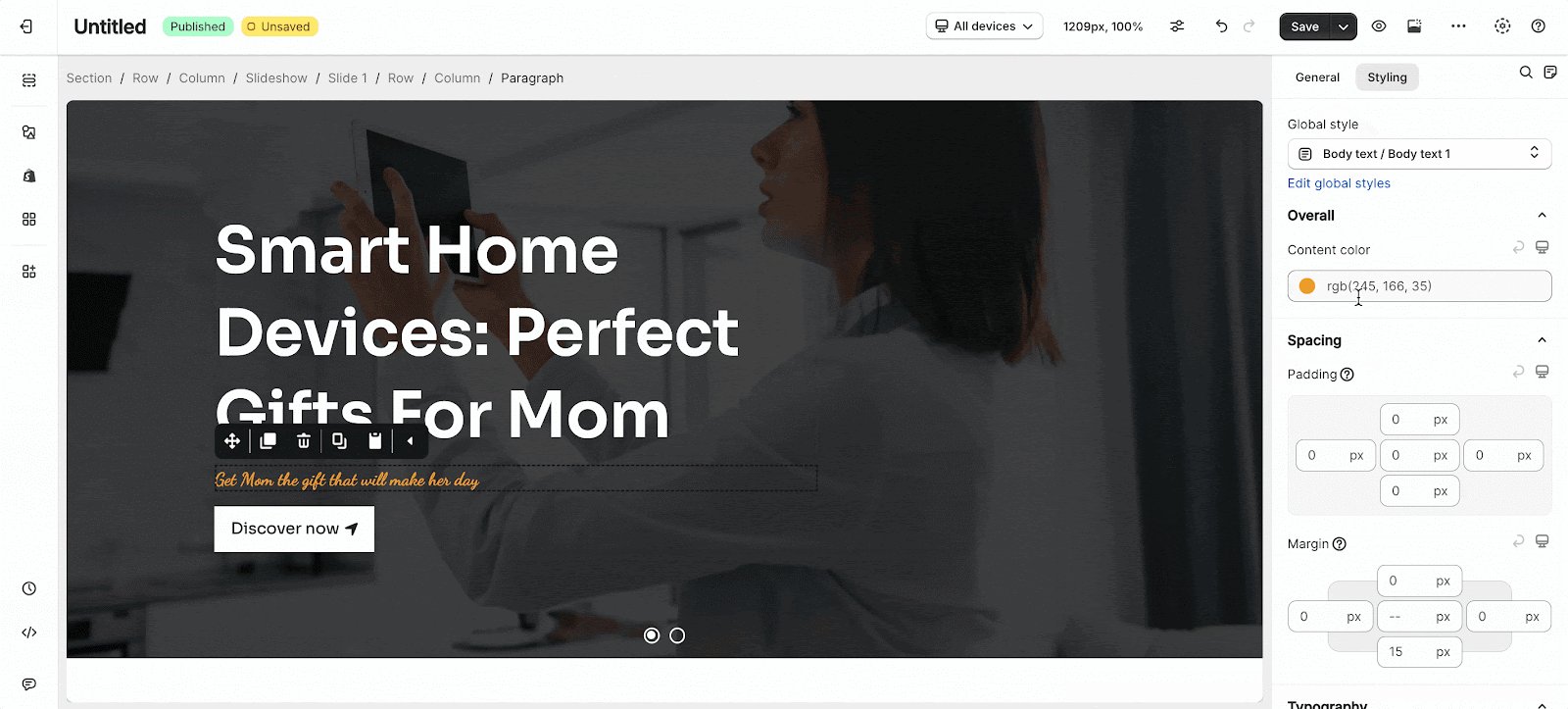
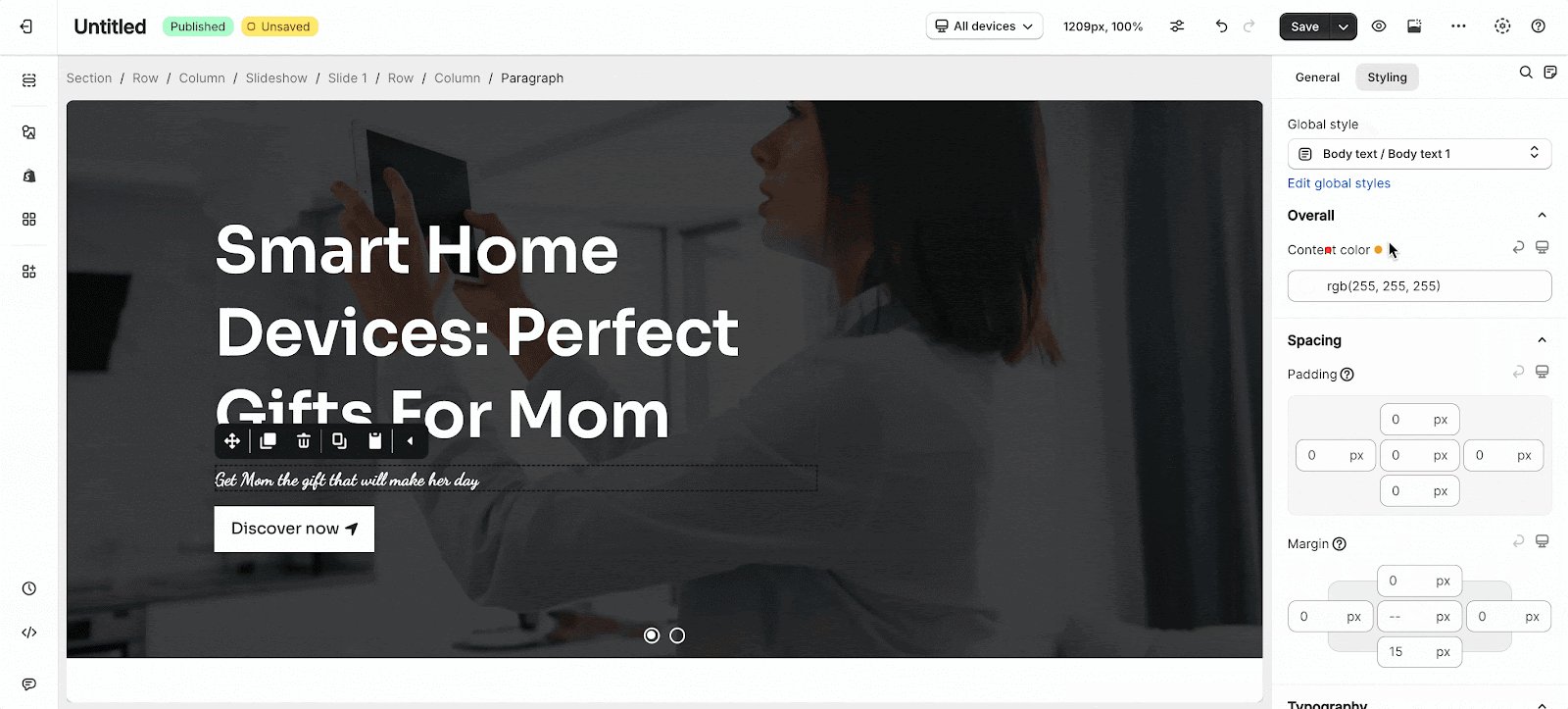
- When you apply a Global Style to an element and then change one or more parameters that were originally set up in that Global Style, the styling you modified will override the Global Style settings for those specific parameters. However, any other parameters that you did not change will still inherit their styling from the applied Global Style. If you edit a parameter that was defined in the Global Style, a yellow dot will appear next to that parameter, indicating that you have changed it from the original Global Style configuration.
- After using Global Styles in the Styling tab, you also have the option to edit the Global Styles back from the Styling tab. Please select “Edit element/property Global Styles.”
Version Updates
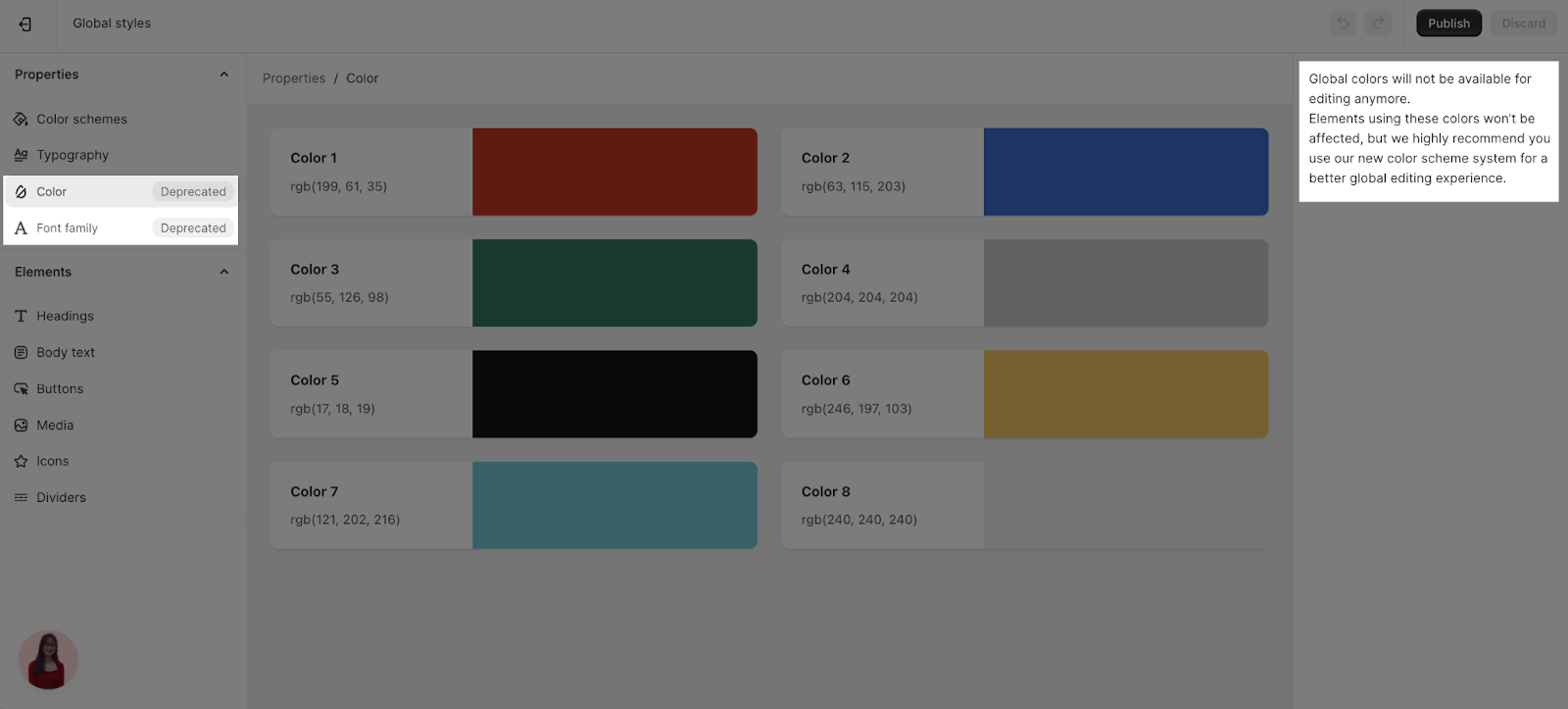
Before version 4.11.0
In version 4.11.0, the Properties element was changed from Color and Font Family systems to Color Scheme and Typography system.
If you have used the Color and Font Family Global Styles before version 4.11.0 was released, the old Global Styles system will not be available for editing anymore. Elements using these colors or font families won’t be affected, but we highly recommend you use our new Color Scheme and Typography system for a better global editing experience.
Frequently Asked Questions
Can I Upload Fonts And Apply It For Global Styles?
Yes. But remember, the uploaded fonts can only be used in Global Styles. You can apply Global styles for elements on the editor to use the custom font.
What Elements Can Be Used With Body Text Styles?
The following elements can be styled using the Body Text Styles:
- Blog post content
- Blog post excerpt
- Blog post meta
- Contact form field
- Countdown timer
- Customer form field
- List items
- Paragraphs
- Product price
- Product variant option value
- Product variant option name