Overview
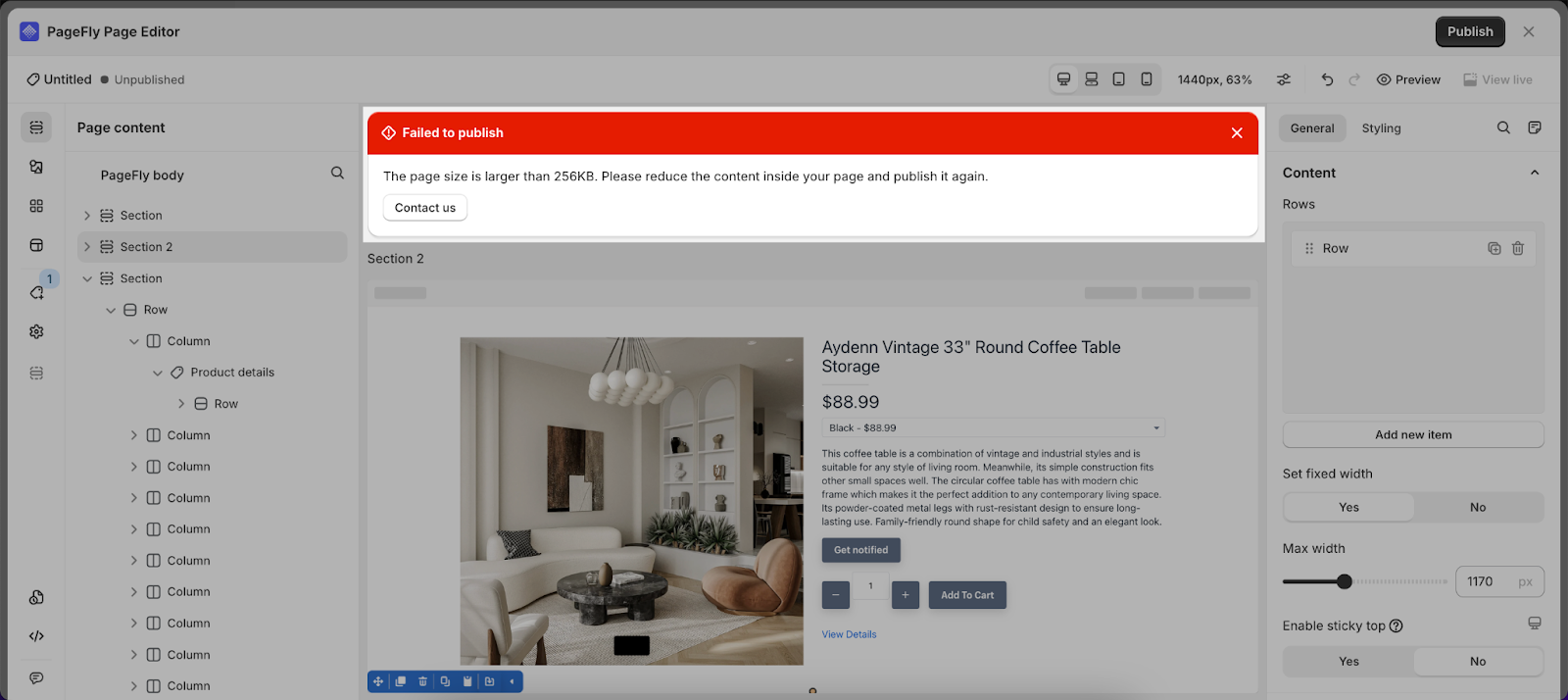
This guide shows how to efficiently navigate the Page Size Limit error in PageFly Page Builder. This error occurs when a page exceeds Shopify’s 256KB limit due to too many nested elements.
Requirements
- Access to tools for media files (image and video) optimization.
- Familiarity with PageFly Advanced Page Builder functions, including creating pages and editing elements.
How To Fix The Page Size Limit Error In PageFly
To prevent the “Page Size Limit” error from happening, check out the tips below:
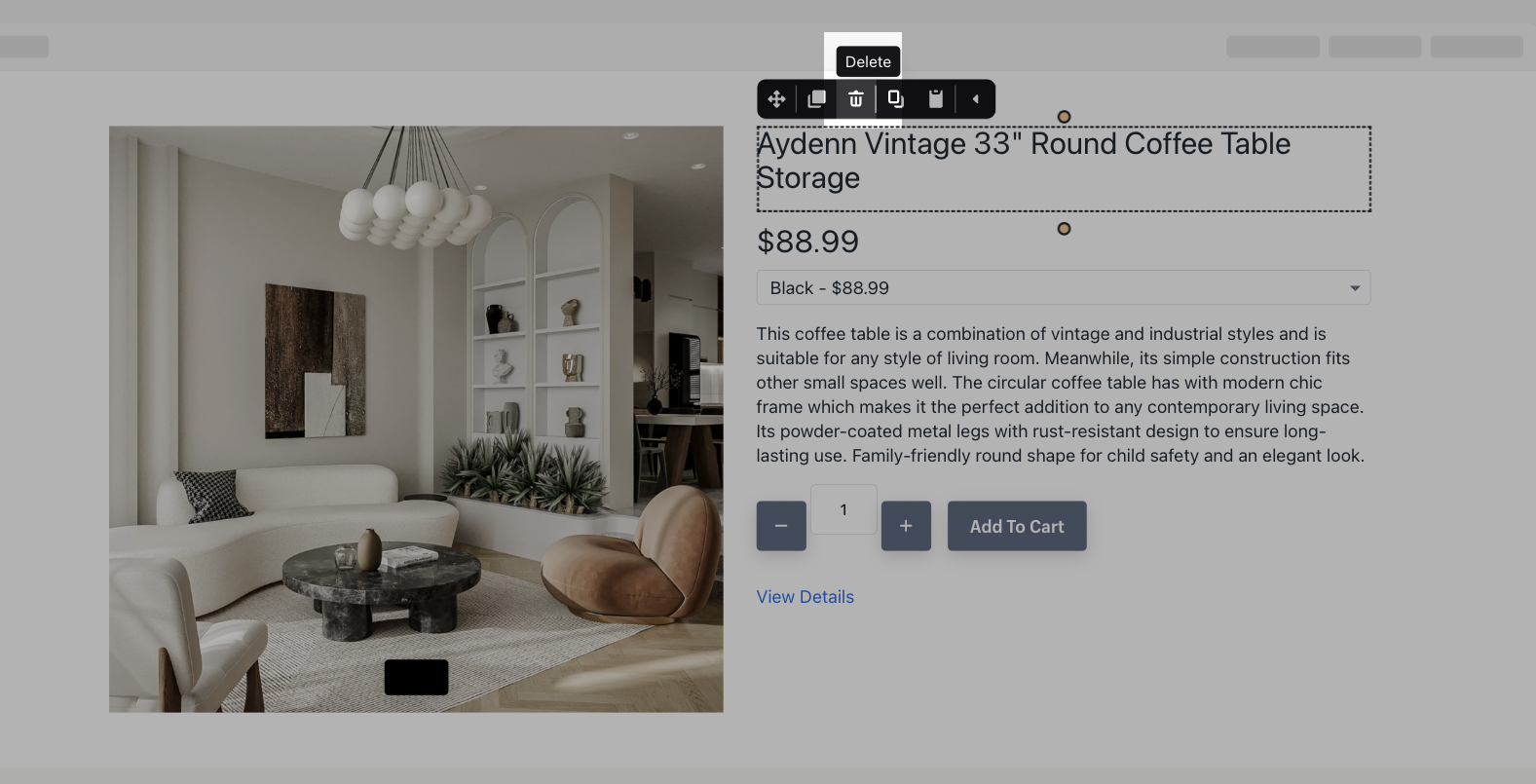
Removing Unnecessary Elements In Your PageFly Page
To remove unnecessary elements from your PageFly page, simply use the element toolbar. Select the element you wish to remove, click the Delete button in the element toolbar or press Delete on your keyboard.
Optimizing Media Files
Reduce The File Size
Compress the image and video size by using tools like:
- Image: https://tinypng.com/
- Gif: https://ezgif.com/optimize
- Video: https://www.videolan.org/
Follow these steps to use those compressor tools:
- Upload or drag your file into the tool.
- Select compression level if available
- Download the optimized file and re-added to your PageFly page
Choose The Right Image File Format
Here’s a step-by-step guide to choosing the right image format:
- Identify image type (photo, screenshot or graphic)
- Choose format for your image:
- For Photos: Use JPG for a balance of color richness and file size.
- For Screenshots: PNG is best for clarity and supports transparency.
- For Graphics: Choose SVG for crisp visuals regardless of scaling.
If issues persist after these optimizations, contact PageFly support via in-app chat for assistance.
Use Cases
- Designing a High-Image Content Page: When your page includes many high-quality images, optimize and choose the right formats to stay within the size limit.
- Revamping a Landing Page: Reducing the file sizes of images and videos on a feature-rich landing page to improve load times without exceeding PageFly’s page size limit.
Tips And Best Practices
- Prioritize Content: Focus on essential elements. Regularly review your page to remove or consolidate information and visuals not directly contributing to user goals.
- Optimize Media: Always compress images, GIFs, and videos before uploading.
- Use External Hosting: For heavy content like large videos, consider hosting them externally (e.g., YouTube, Vimeo) and embedding them in your PageFly pages to save on page size.
Frequently Asked Questions
1. Can I compress HTML, CSS, and JavaScript in PageFly to reduce page size?
Yes, PageFly allows for the optimization of these elements either manually or through settings to keep your page size within Shopify’s recommended limits.
2. What is the file size limit for Shopify?
Shopify’s file size limit for individual uploads through the admin interface is 20 MB.