Summary: PageSpeed plays an important role in the store’s conversion rate. This article provides easy-to-follow tips to improve your page loading speed efficiently, including factors outside of PageFly. First, let’s gain a basic understanding of what PageSpeed is and how to measure it.
In this article:
- Overview
- Requirements
- How To Speed Up Your Shopify Store?
- Use Cases
- Tips And Best Practices
- Frequently Asked Questions
- Additional Resources
What Is PageSpeed?
PageSpeed is how fast a web page loads. A faster-loading page improves user experience. It’s because visitors are more likely to remain engaged with quick-loading sites.
How To Measure PageSpeed?
Google recommends two tools to measure your PageSpeed:
- Google PageSpeed Insights (PSI): This user-friendly tool provides a simple score and actionable recommendations to improve your page speed.
- Lighthouse: Offering more detailed insights, Lighthouse is geared towards users with a higher level of technical expertise.
Both tools rate your PageSpeed on a scale from 0 to 100:, with a higher score meaning that your page loads faster:
- A score of 90 or above is considered good, meaning that your page loads quickly.
- A score of 50 to 89 means that your page could load faster.
- A score below 50 is considered poor, meaning that your page loads slowly.
Which tool you choose depends on your needs and technical knowledge. If you are new to page speed optimization, I recommend starting with Google PageSpeed Insights.
Requirements
- Image Optimization Tools: Use apps like Shopify’s built-in tools or third-party options such as TinyPNG for compressing images without losing quality.
- App Audit: A list of currently installed Shopify apps to review and remove any that are unnecessary.
How To Speed Up Your Shopify Store?
This is a common question that many people ask when they own websites, especially online stores. Below are 4 important tips to speed up your Shopify-based store.
- Tip 1: Optimize Your Images
- Tip 2: Remove Excess Apps
- Tip 3: Reduce Page Weight
- Tip 4: Fix Server Errors
Tip 1: Optimize Your Images
Tip 1.1: Reduce The File Size
Reducing the size of your images helps to reduce the amount of space you need to store them. You can use some tools to optimize the image size:
- Image: https://tinypng.com/
- Gif: https://ezgif.com/optimize
To shrink image sizes effortlessly, follow these steps:
- Pick your image or drag it into the tool.
- Choose compression level (some tools may not offer this option)
- Download the compressed image.
Tip 1.2: Resize Your Images On Server
When adding images to your website, make sure they match the size of the space they’ll occupy. For example, if your space is 400 pixels wide, use images that are between 400 to 600 pixels wide. This helps your website load faster.
There are some ways to make sure your images are the right size for your website:
- Resize your image by using tools: Adobe Photoshop, GIMP, Canva, etc.
- Use lazy loading: Lazy loading means that images below the fold will not be loaded until the user scrolls them into view. This can help improve your website’s speed. With PageFly, you can enable this feature easily:
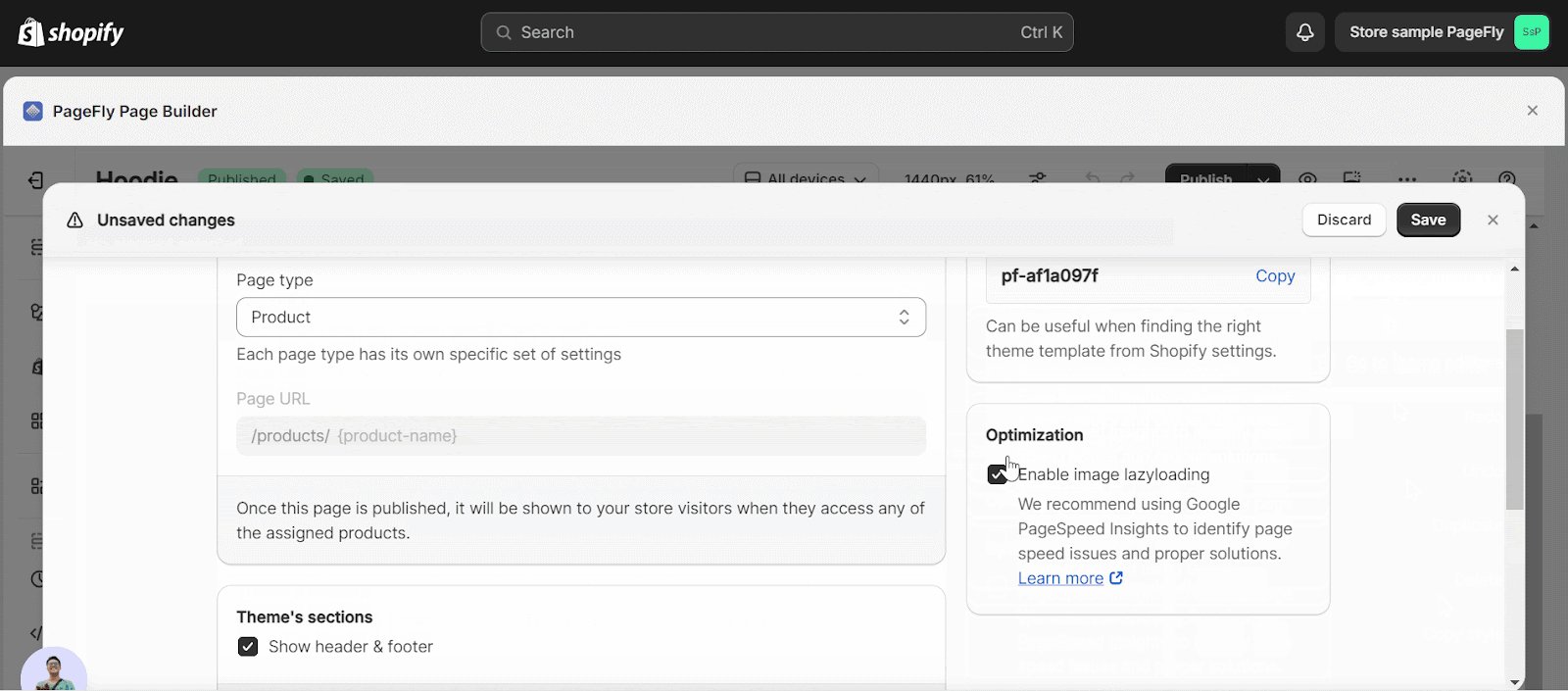
- Go to the Page Settings modal.
- Navigate to the Optimization tab.
- Tick the box labeled “Enable image lazy loading“.
- Use the ‘ scrset ’ attribute: The ‘scrset’ attribute allows you to specify different image sizes for different devices. This means that your website will automatically load the right size image for each device, regardless of screen size.
The ‘scrset’ attribute should be added in the img code. You can find the img code in the theme.liquid file.
Example:
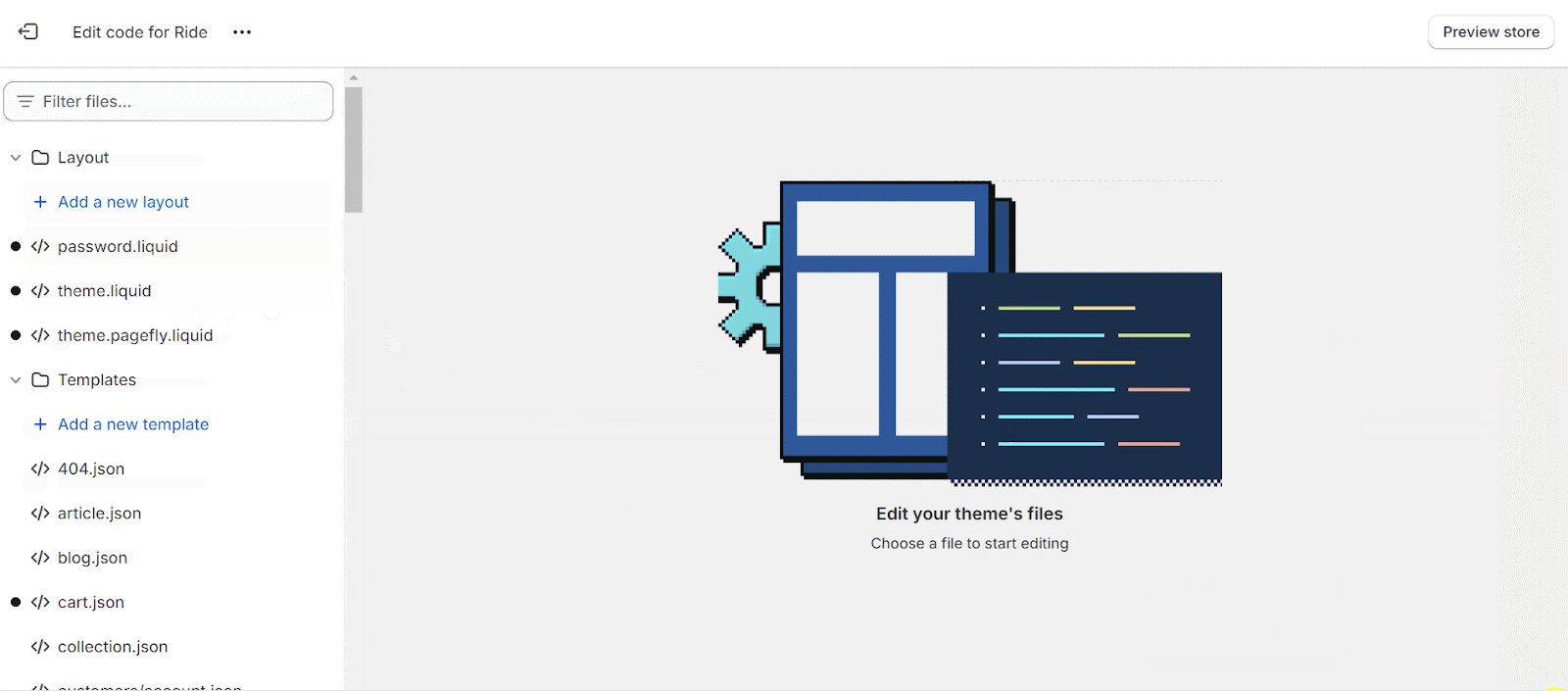
To access the theme.liquid file:
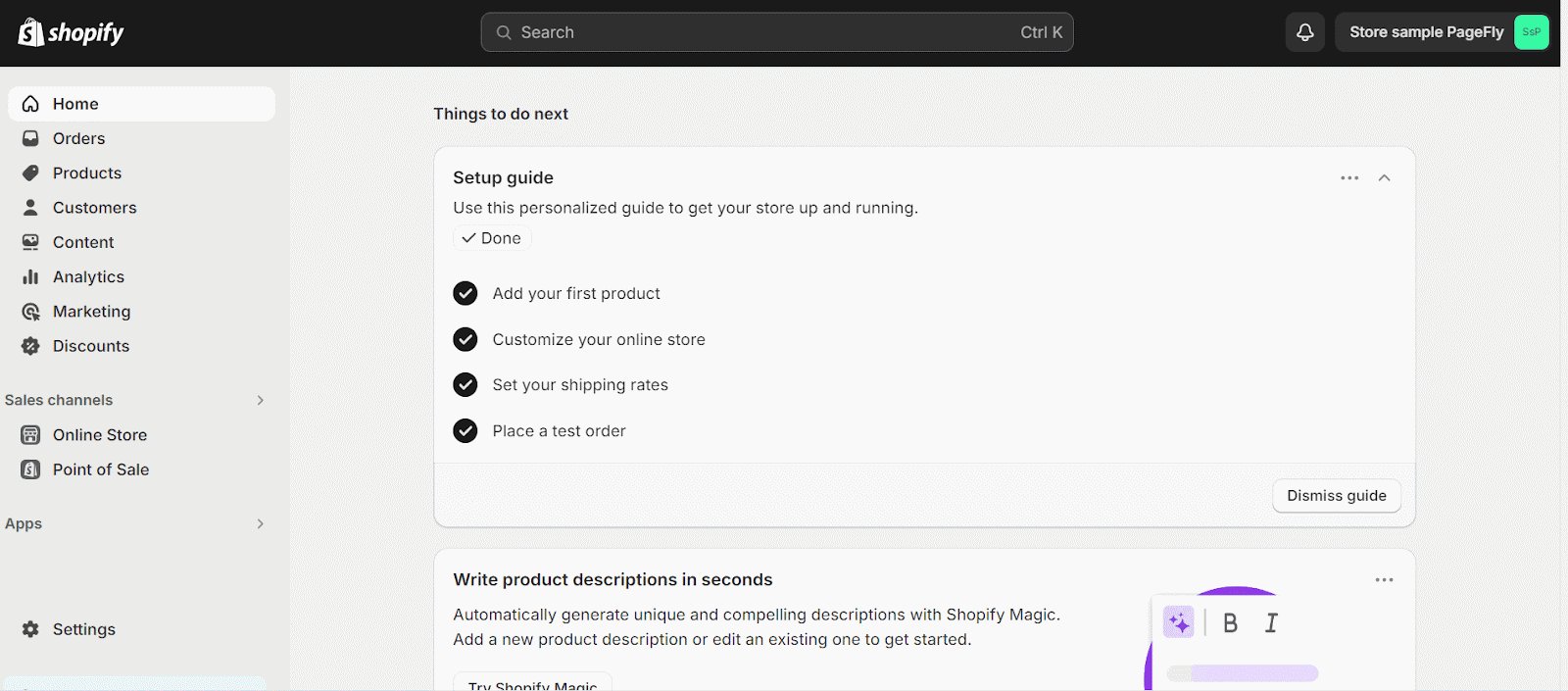
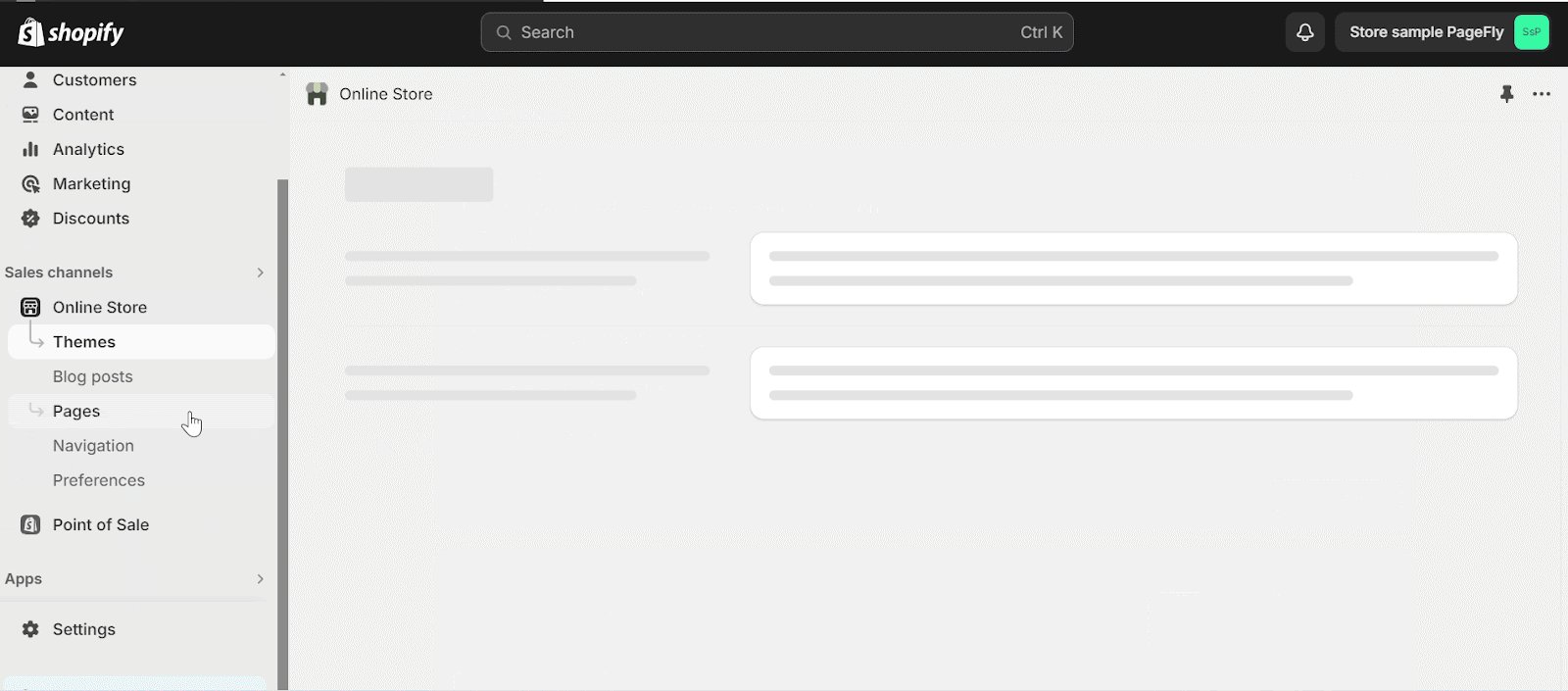
- From your Shopify admin, go to Online Store > Themes.
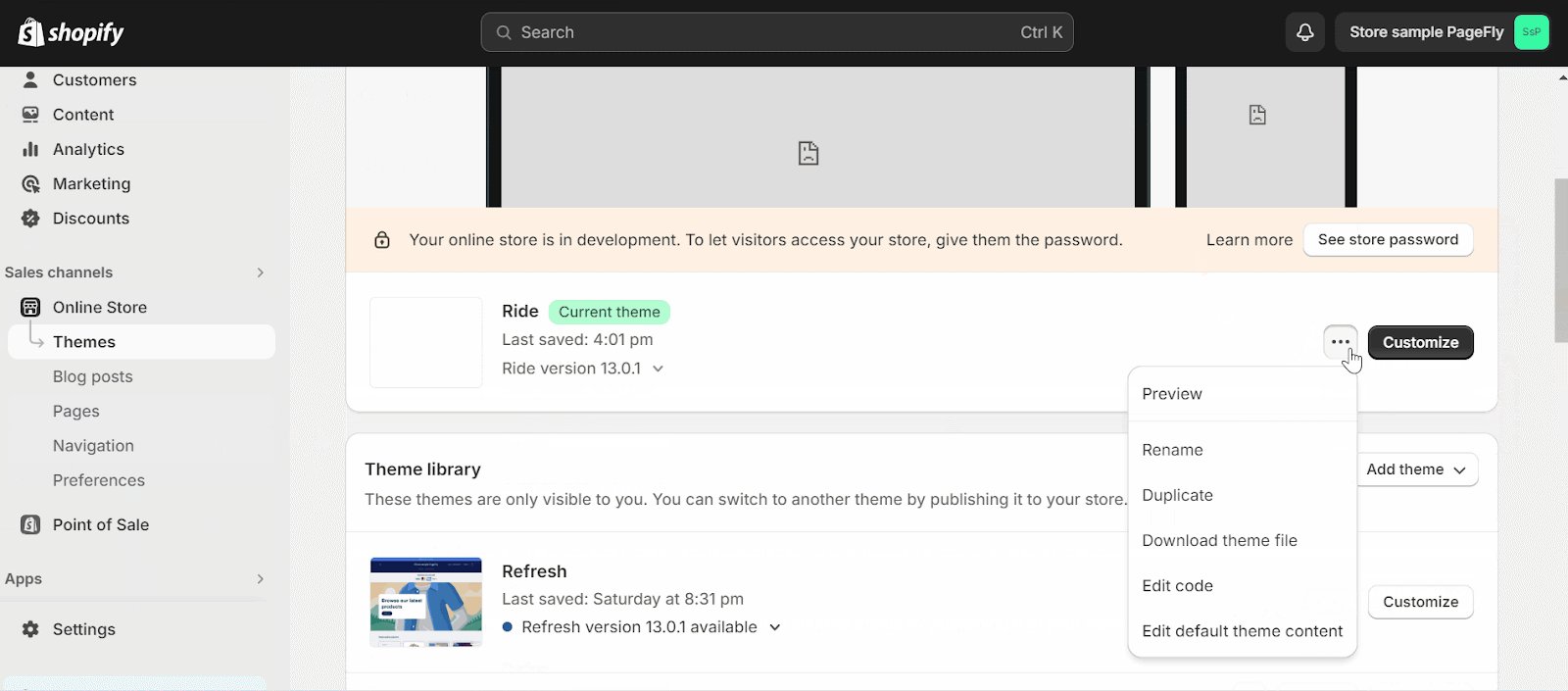
- Click 3 dots icon > Edit code > Find the theme.liquid file under the Layout folder.
Tip 1.3: Choose The Right Image Format
Here’s a step-by-step guide to choosing the right image format:
- Identify Your Image Type: Determine the type of image you’re using: a photo, a screenshot, or a simple graphic (like a logo or icon).
- Choose Based on Image Characteristics:
- If your image has lots of colors and less text (e.g., a photo), choose JPG for its small file size.
- If your image has lots of text and less color (e.g., a screenshot), choose PNG for its support of transparent backgrounds.
- If your image is a simple graphic (e.g., a logo or icon), choose SVG for its scalability without losing resolution.
Tip 2: Remove Excess Apps
Having too many apps can slow down your website. To speed it up, it’s best to keep only the essential ones. Follow these steps to remove excess apps on your store:
Step 1: Decide Which Apps Are Essential
Use Google Analytics or Hotjar to identify apps driving the most traffic and conversions.
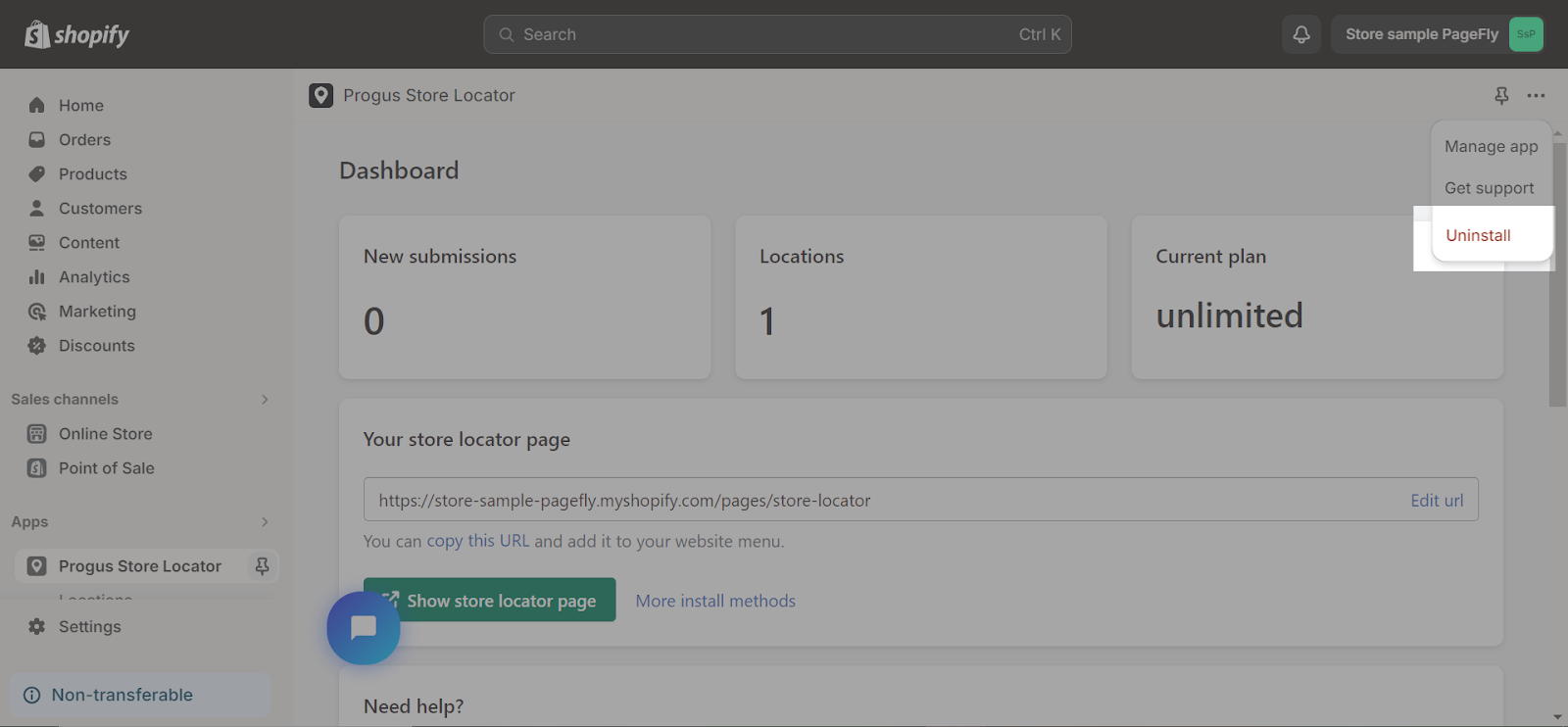
Step 2: Remove an App on Shopify
After deciding essential apps, remove any apps that you haven’t used in a while:
- Log in to your Shopify admin dashboard.
- Go to “Apps” from the sidebar menu.
- Find the app you want to remove and click on it.
- Look for the option to uninstall or remove the app.
- Follow the prompts to complete the removal process.
Tip 3: Reduce Page Weight
Page weight is another important factor in load speed. Experts recommend that your page should be under 4MB, but ideally under 2MB.
Images are often the biggest contributors to page weight, so you should start by optimizing your images.
Here are some advanced methods to reduce page weight:
- Remove any unused code from your theme.liquid file.
- Use a lightweight theme.
- Minify your CSS and JavaScript files.
- Combine your CSS and JavaScript files.
These methods can be more complex and time-consuming to implement, so it is recommended to consult with an expert if you are unsure about how to proceed.
Tip 4: Fix Server Errors
These errors are often caused by the broken code or app code loading. Here is how to fix the errors:
- Open the Chrome web browser.
- Open the Chrome DevTools console by pressing Command + Option + J on Mac or Control + Shift + J on Windows.
- Visit a few pages on your website and look for errors (they will be in red).
- Fix the errors that are defined.
- If you cannot fix an error, contact a Shopify expert for assistance.
Use Cases
- Optimize Product Pages: Compress images and streamline product descriptions to enhance page loading times for better user experience.
- Simplify Checkout Process: Reduce the number of unnecessary form fields or steps during checkout to streamline the process and decrease loading times.
- Monitor And Optimize App Usage: Regularly review and remove redundant or unused apps to prevent them from slowing down your Shopify store.
Tips And Best Practices
- Optimize Images Effectively: Choose a single hero image over a slideshow to reduce page weight and enhance loading speed.
- Embrace “Mobile First” Design: Prioritize mobile optimization as a best practice to cater to the increasing mobile traffic and improve user experience.
- Balance Performance: Strive for technical optimizations like removing unnecessary apps and fixing server errors to maintain a balanced website performance without compromising user experience.
Frequently Asked Questions
Are There Any Common Server Errors That Can Impact My Store’s Speed?
Yes, common server errors such as slow response times, timeouts, or server downtime can significantly impact your store’s speed.
How To Determine If My Store’s Page Weight Is Optimized Effectively?
You can use website performance tools to analyze page weight and loading times.