About Instagram Feed Element
The Instagram Feed element is designed to integrate the social network into your page to increase your conversion rate. You can use this element to add social proof for your store, products, or simply introduce the social media pages of your brand to your visitors.
How To Access Instagram Feed Element
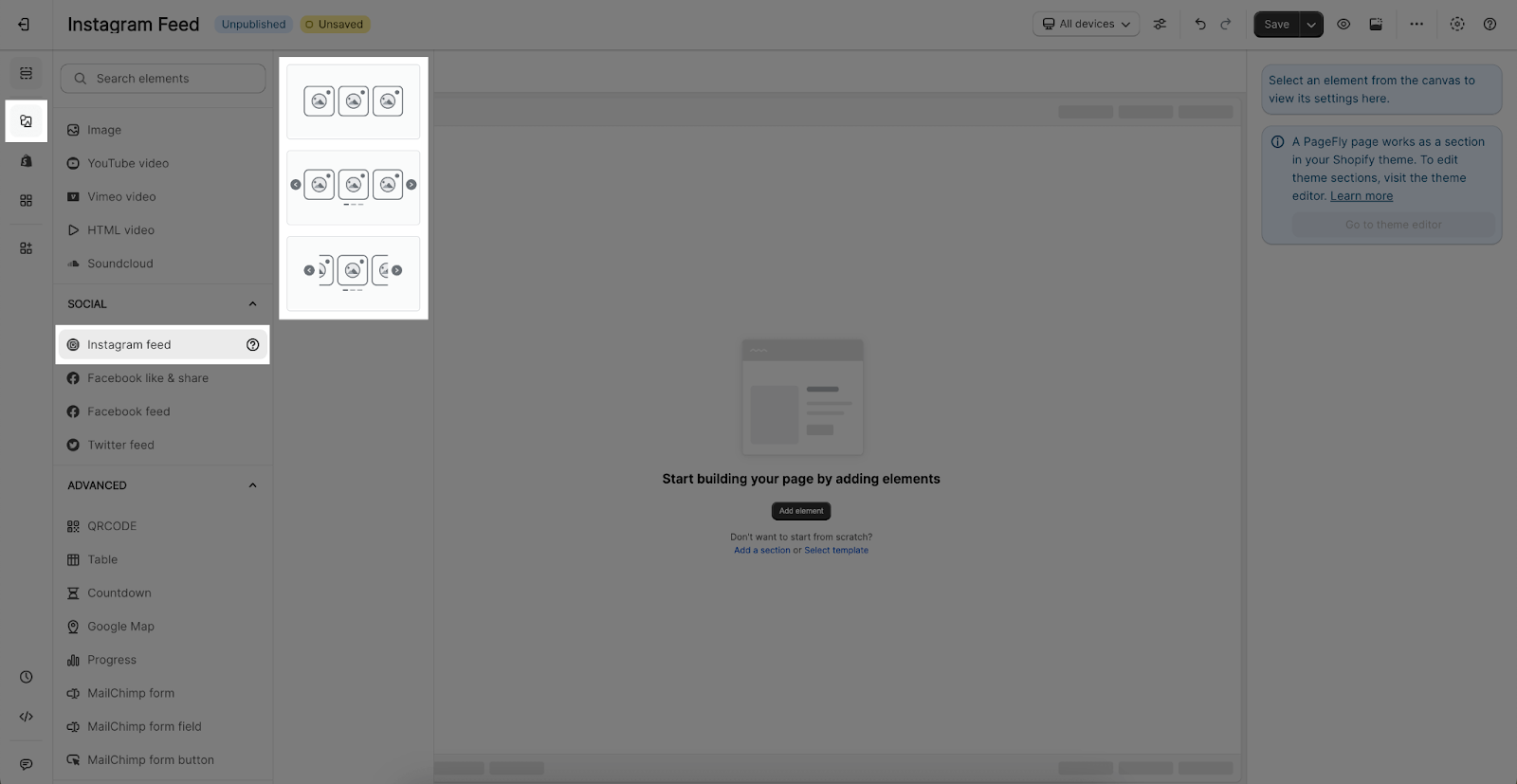
- Step 1: Click on the Add Element function on the left toolbar
- Step 2: Click on the Instagram element in the menu
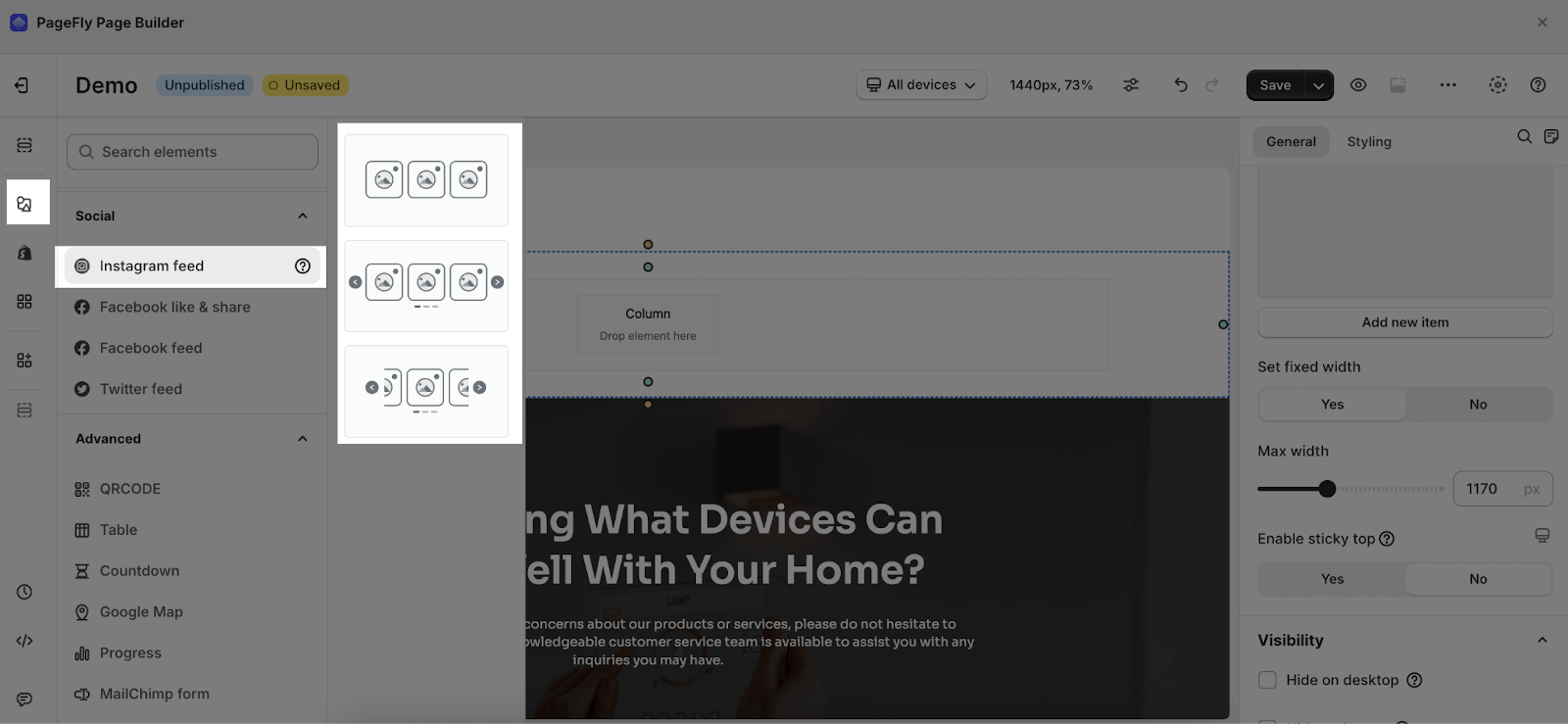
- Step 3: Drag and drop the variant that you need into the page editor and then start using it.
How To Integrate Instagram Account Into PageFly
Before jumping to the detailed steps, you can watch this video below:
You need to connect to your store’s Instagram for your Instagram feed to be displayed on your page.
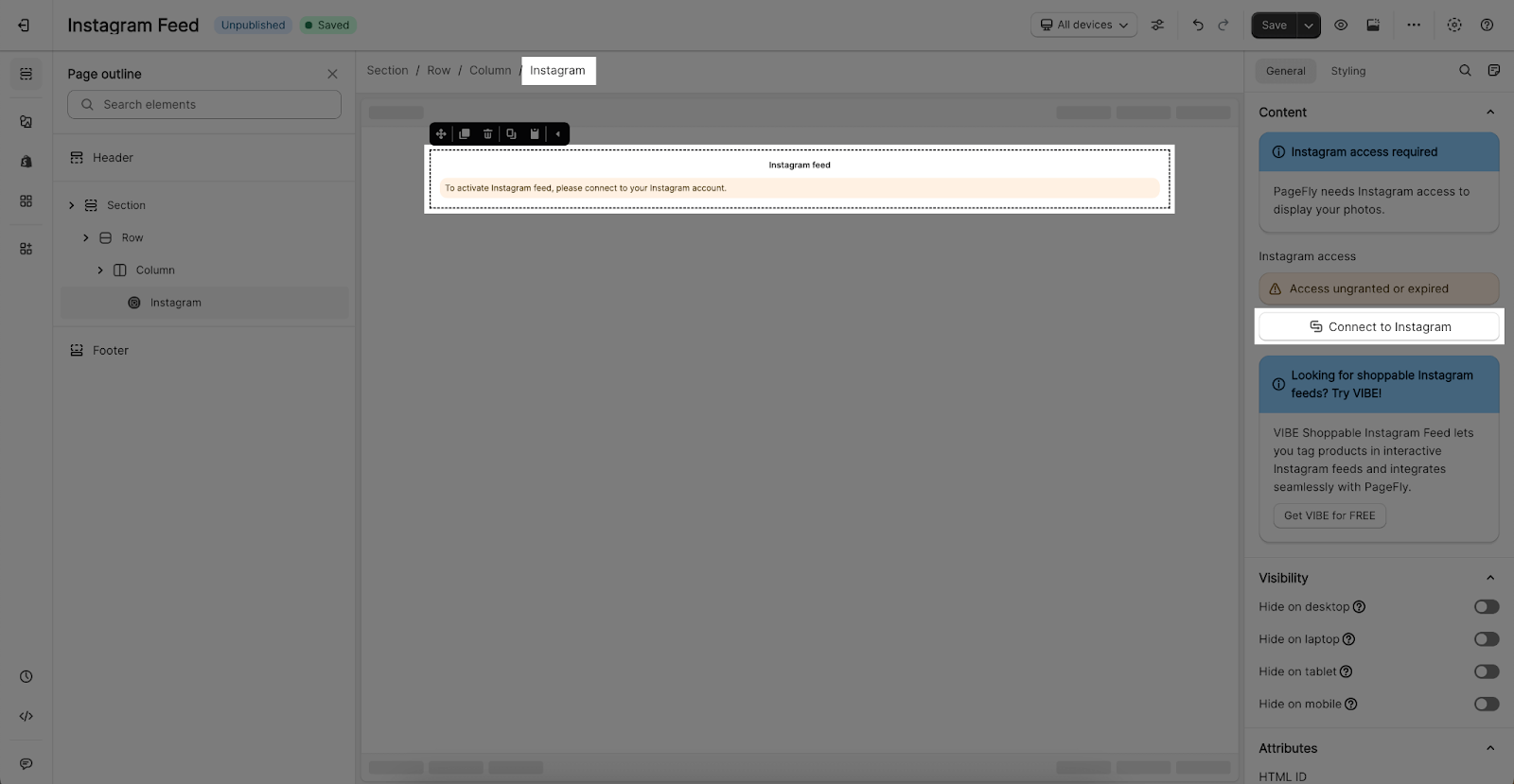
- Step 1: Drag and drop the Instagram element into the editor. Then, you can see a notification “To active Instagram Feed Element, please connect to your Instagram account”.
- Step 2: Please go to the General tab, choose the Connect to Instagram option of the Content parameter
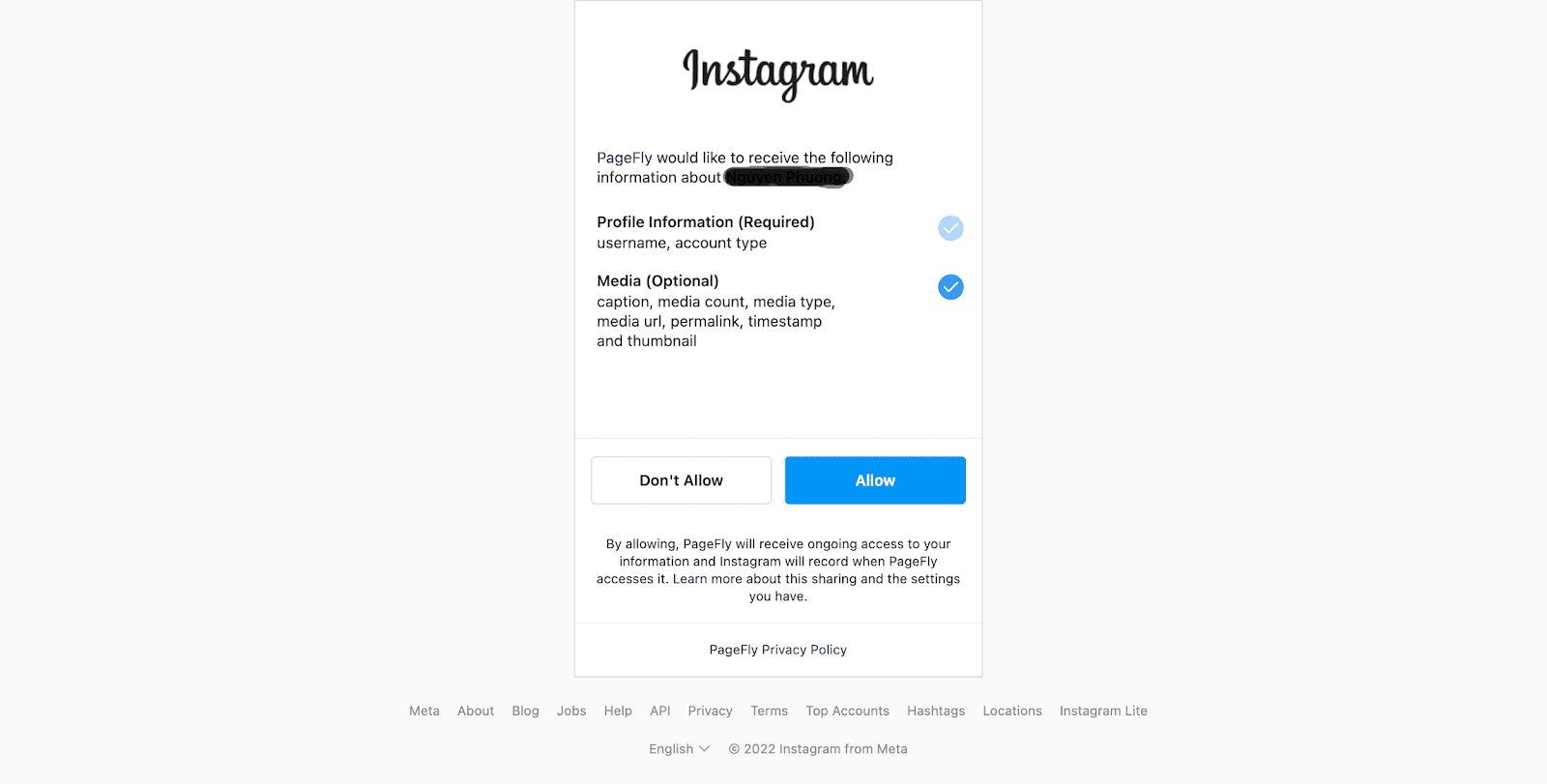
 You will be directed to the Login page of Instagram as the image below:
You will be directed to the Login page of Instagram as the image below:
- Step 3: Enter your store’s Instagram account information and choose the Allow button to authorize PageFly to access your profile info and media.
Configure The Instagram Feed Element
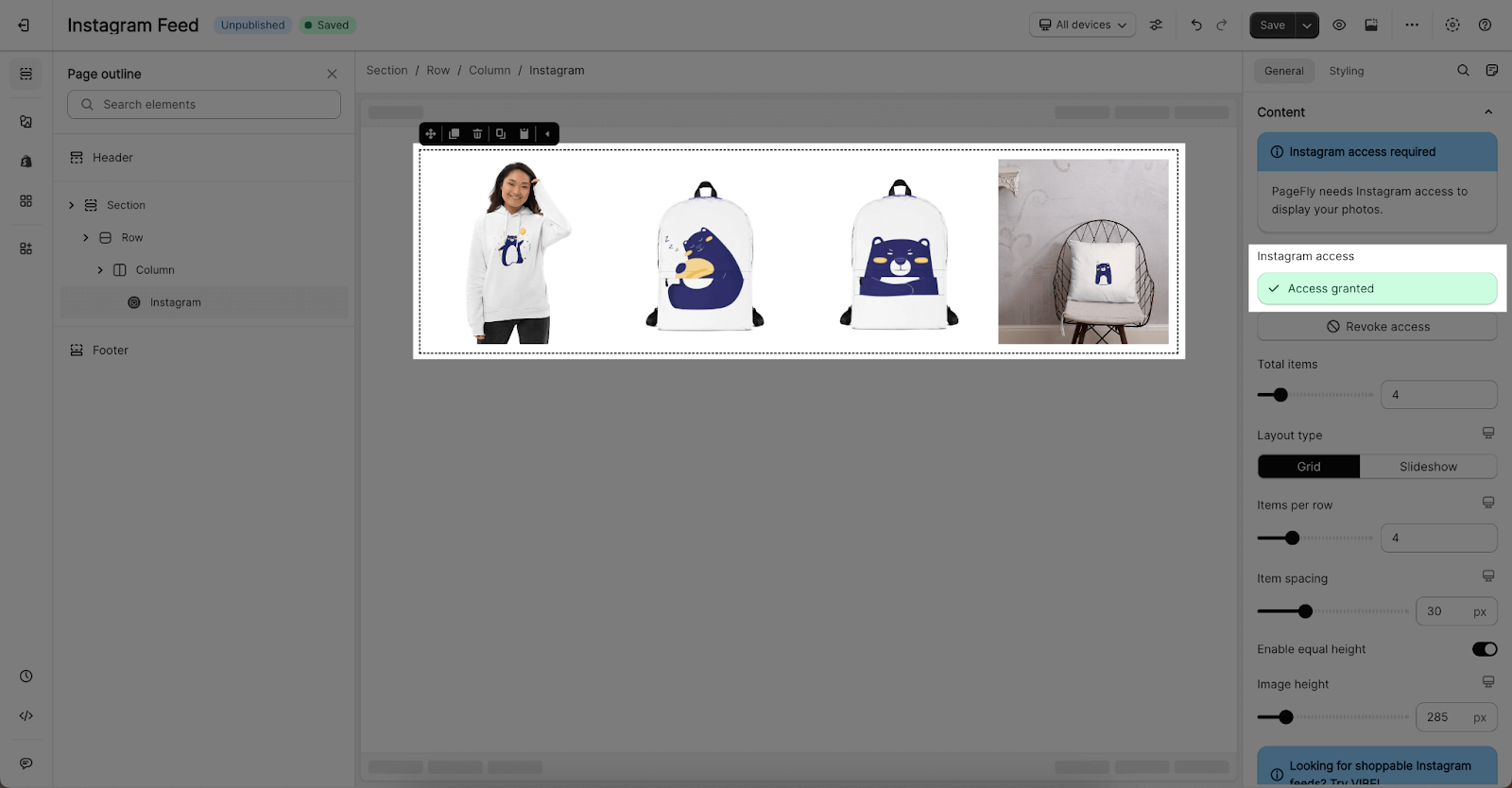
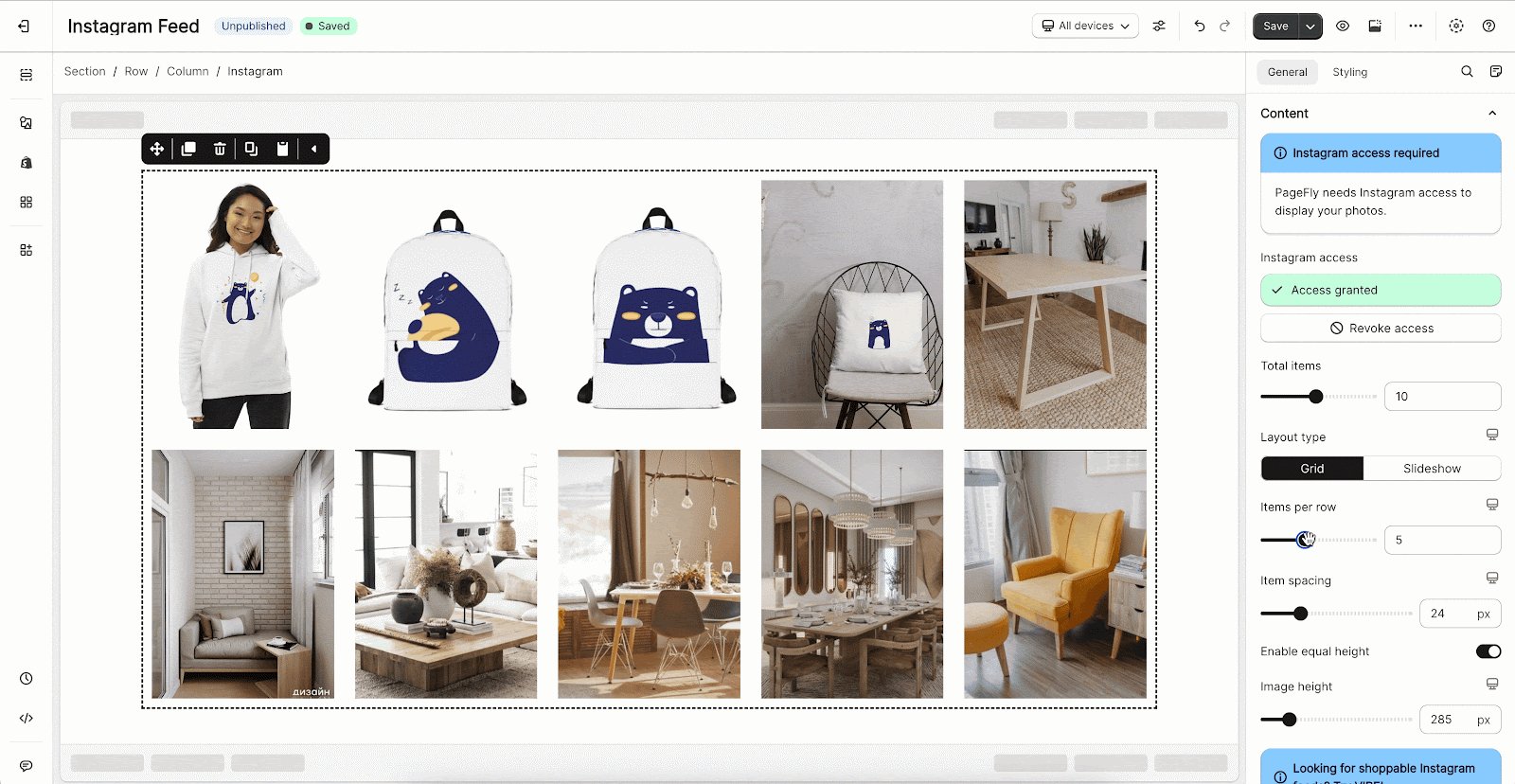
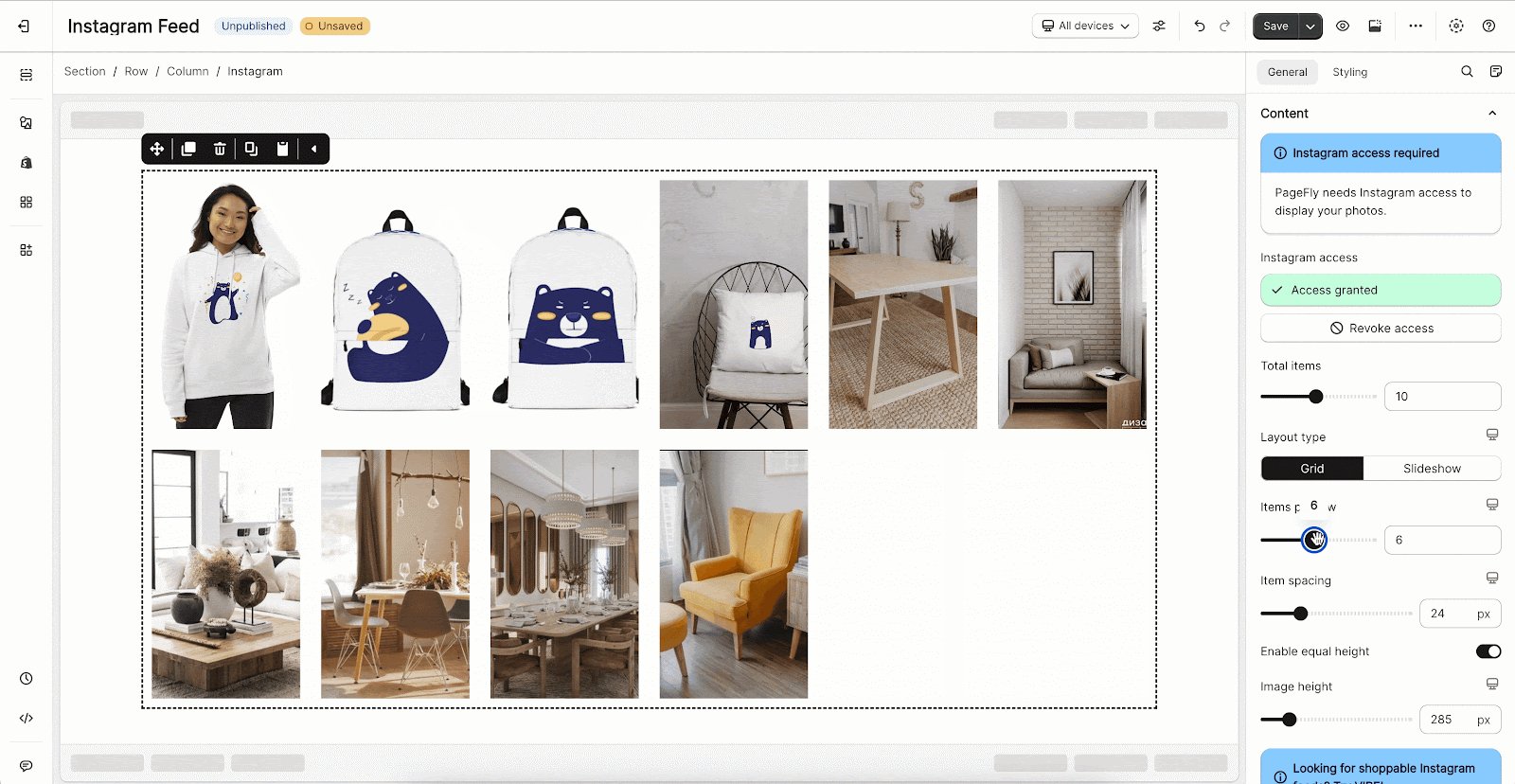
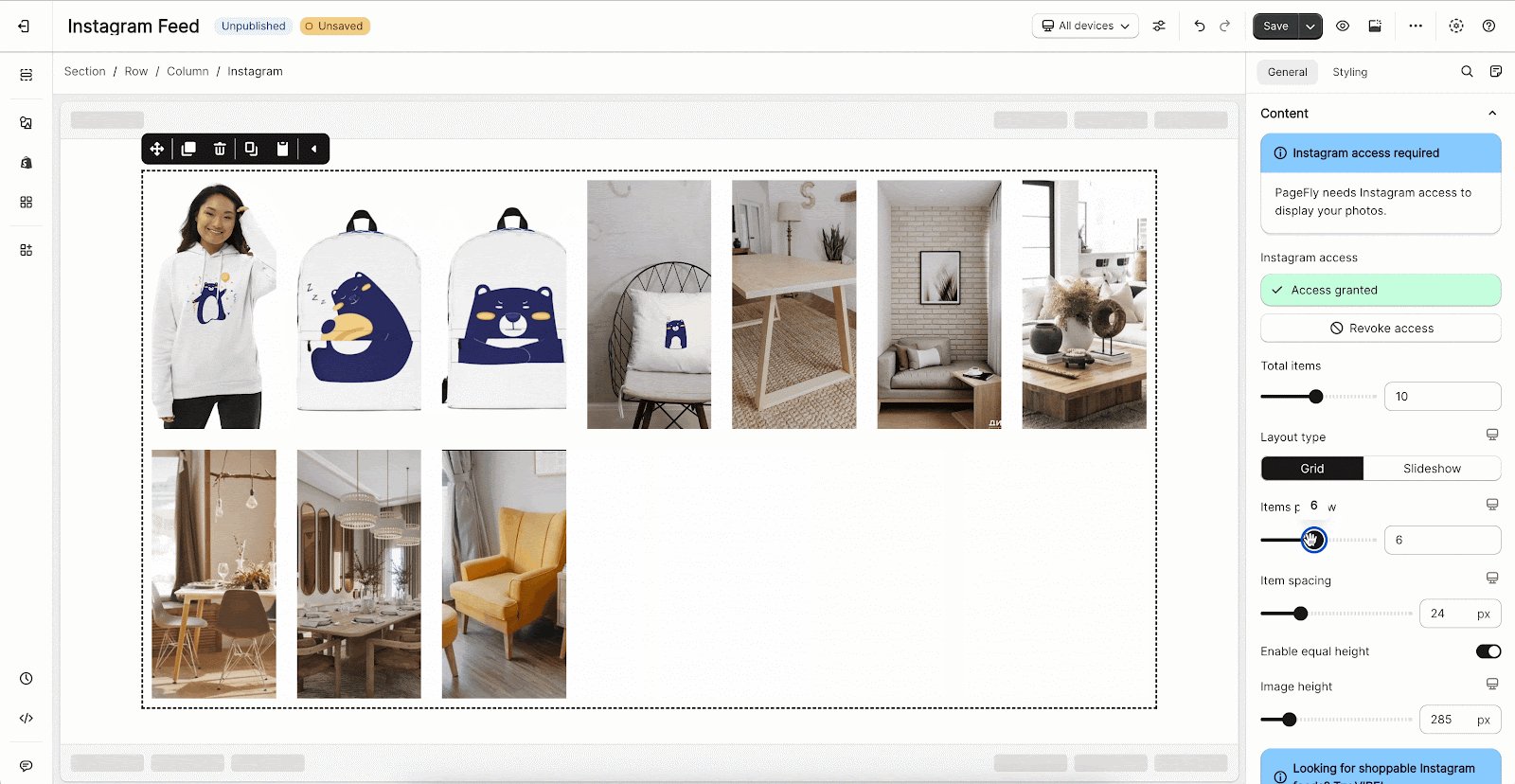
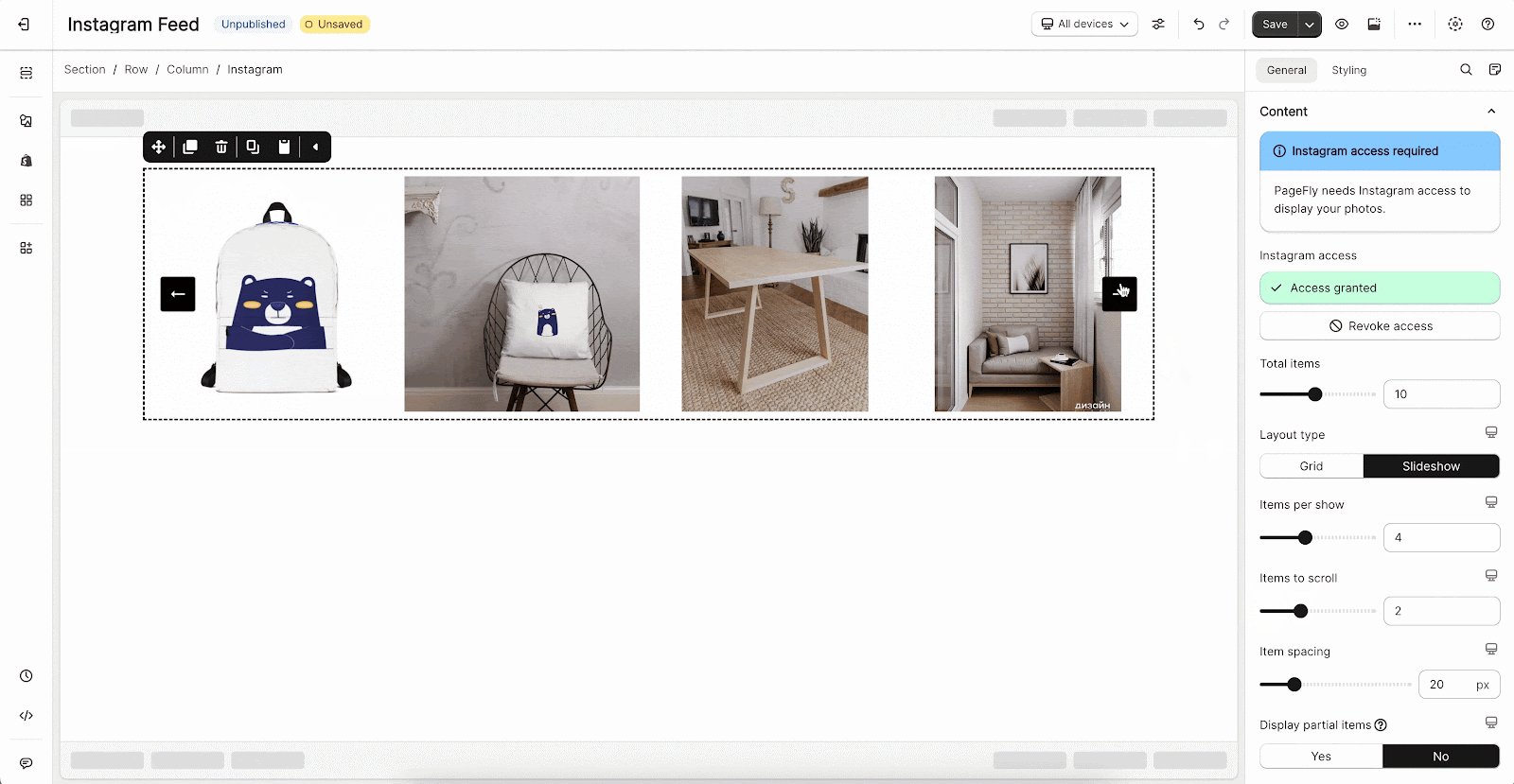
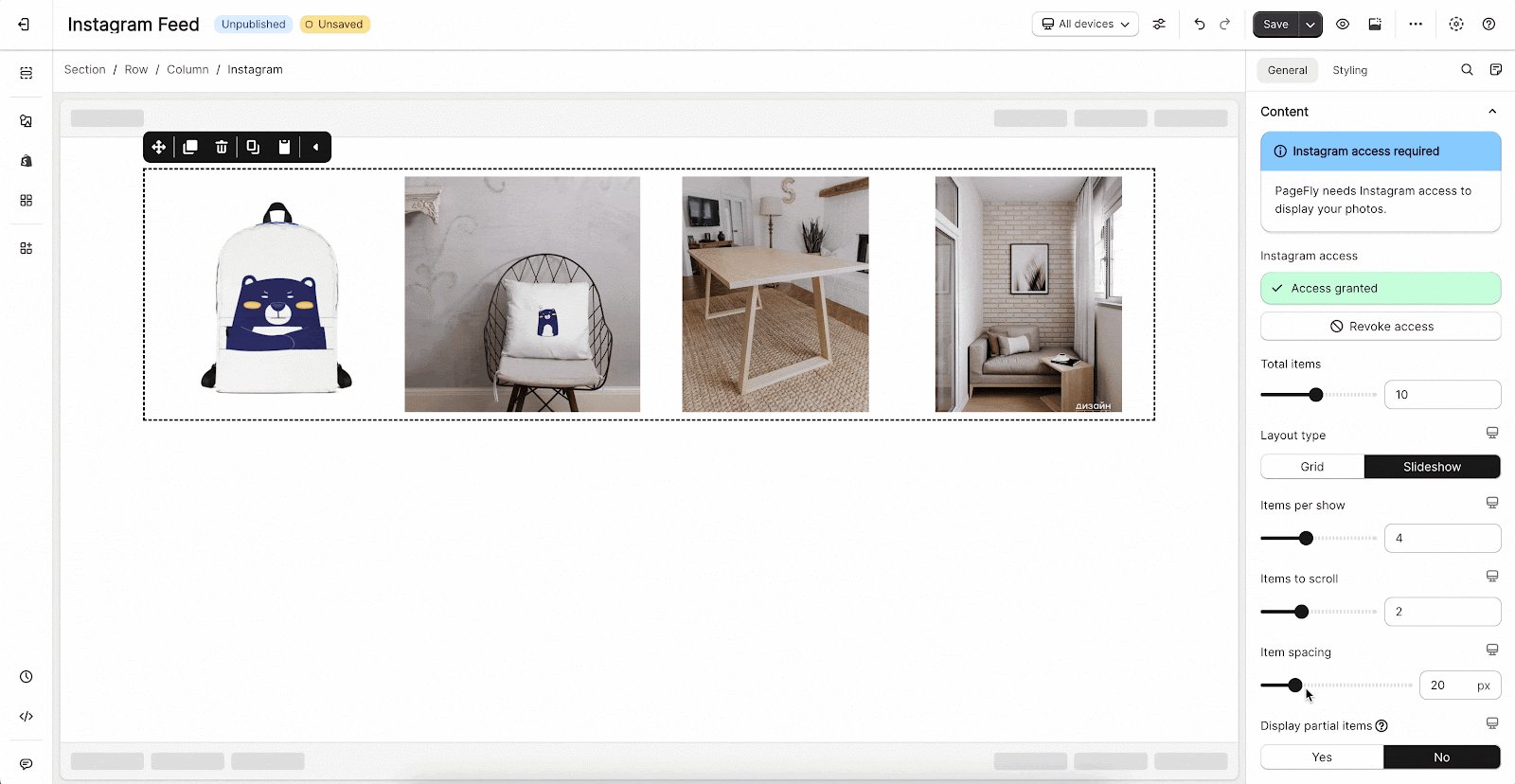
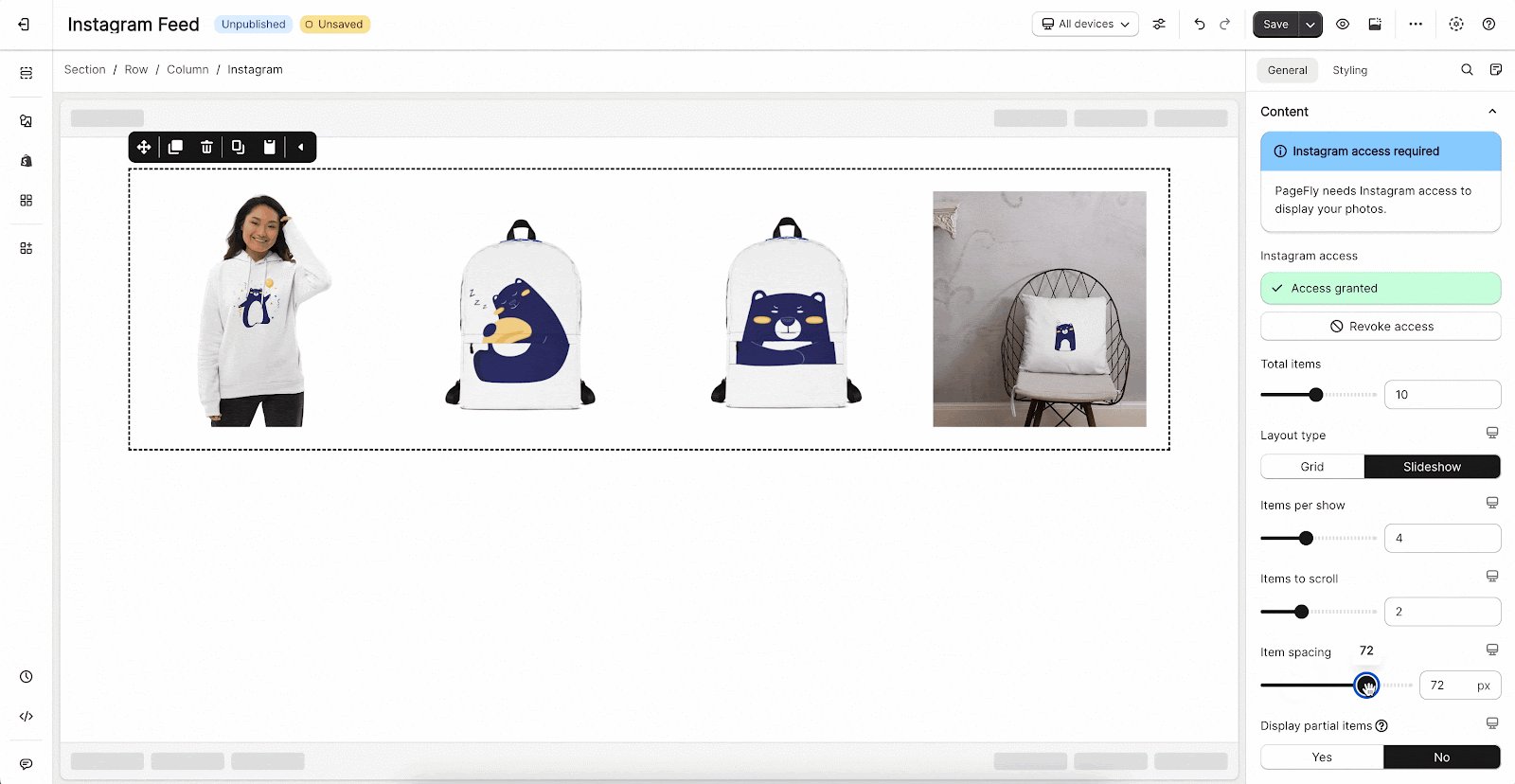
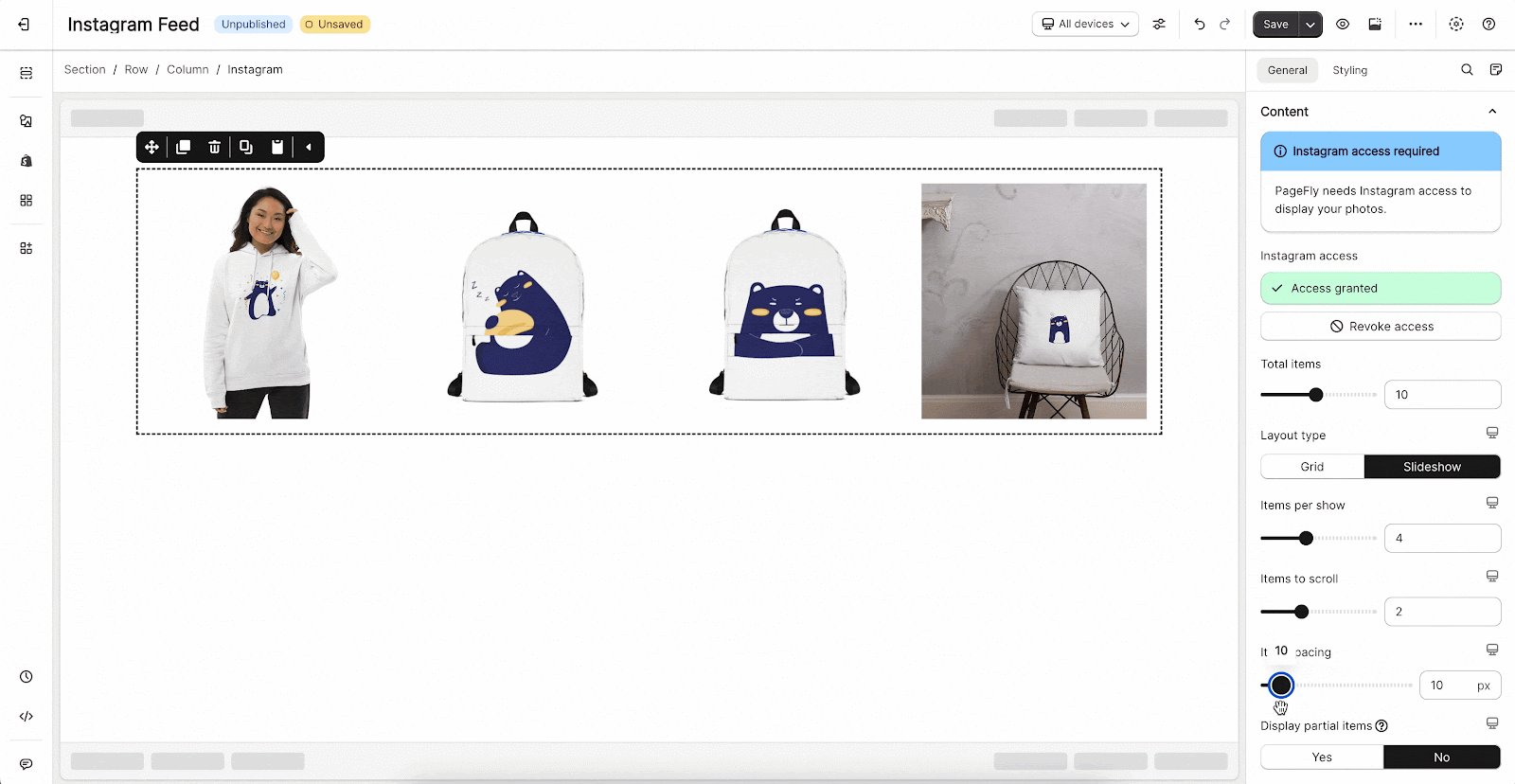
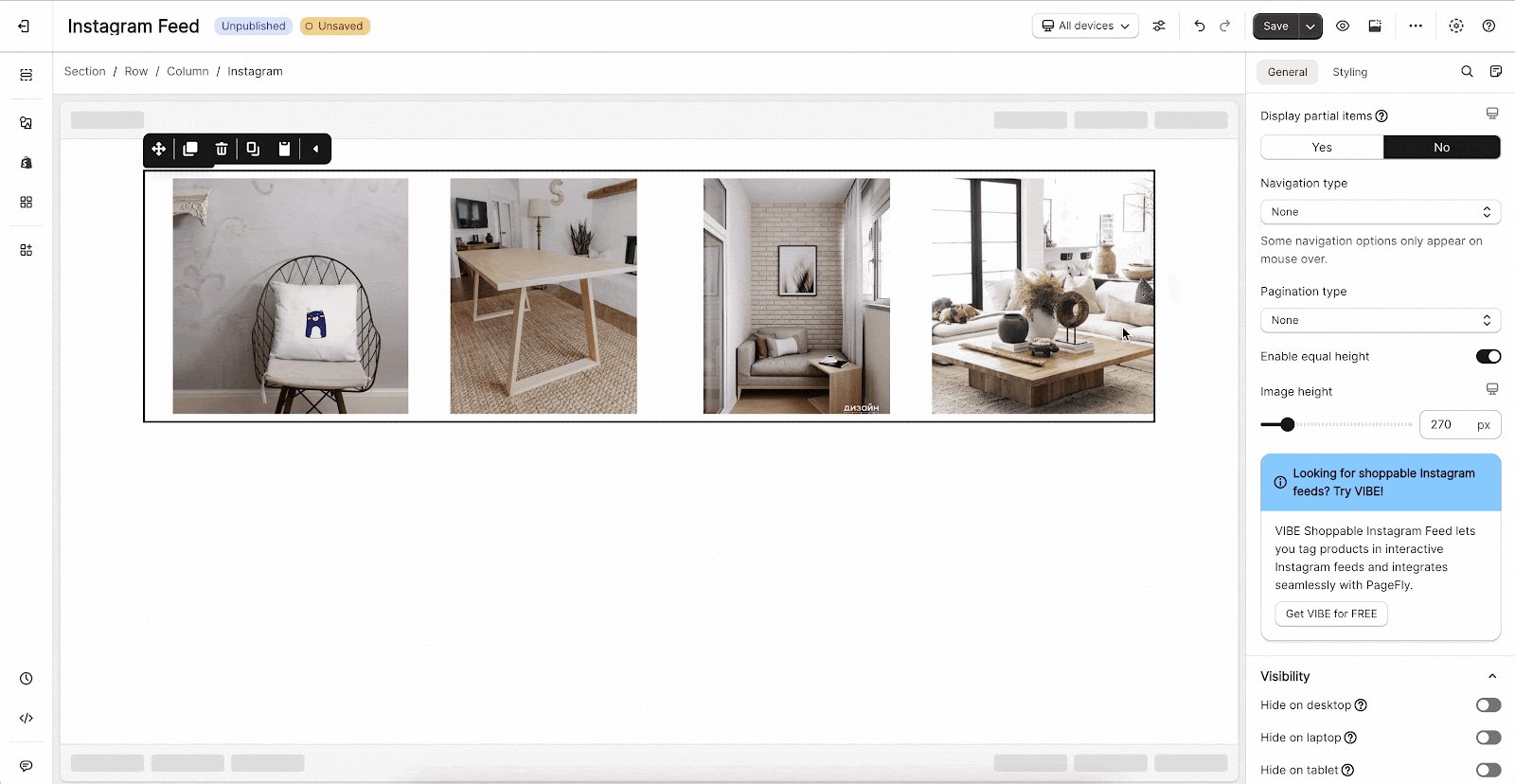
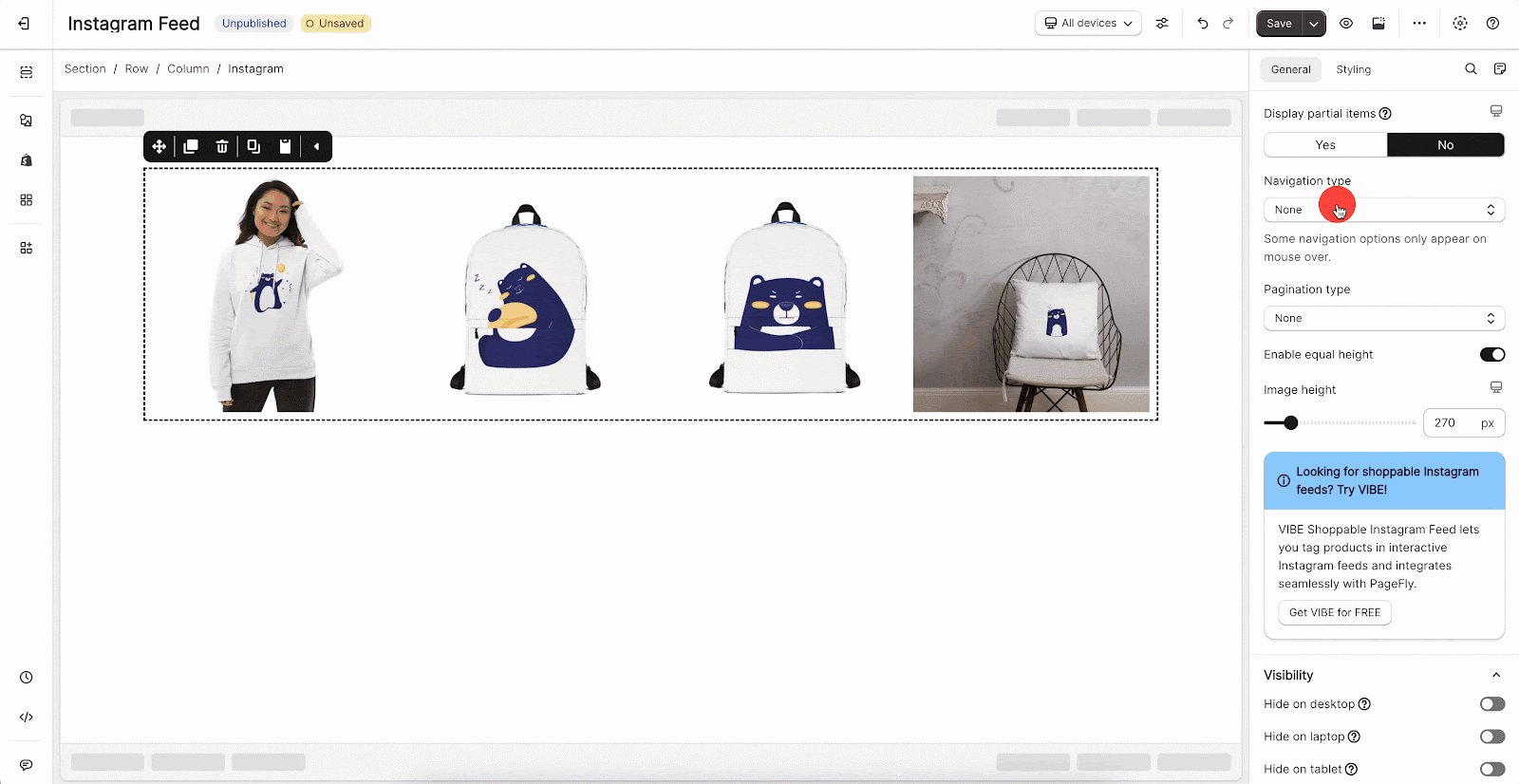
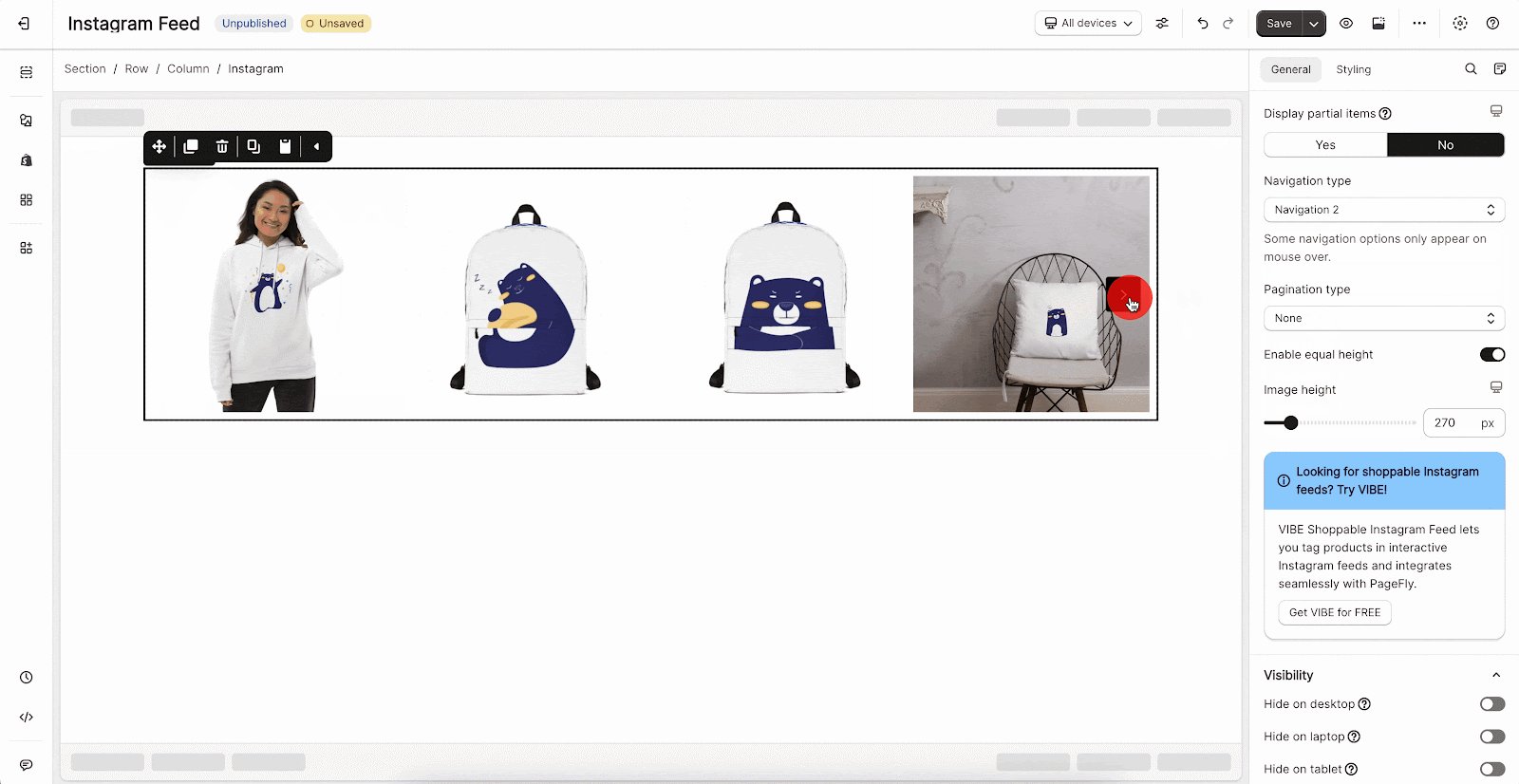
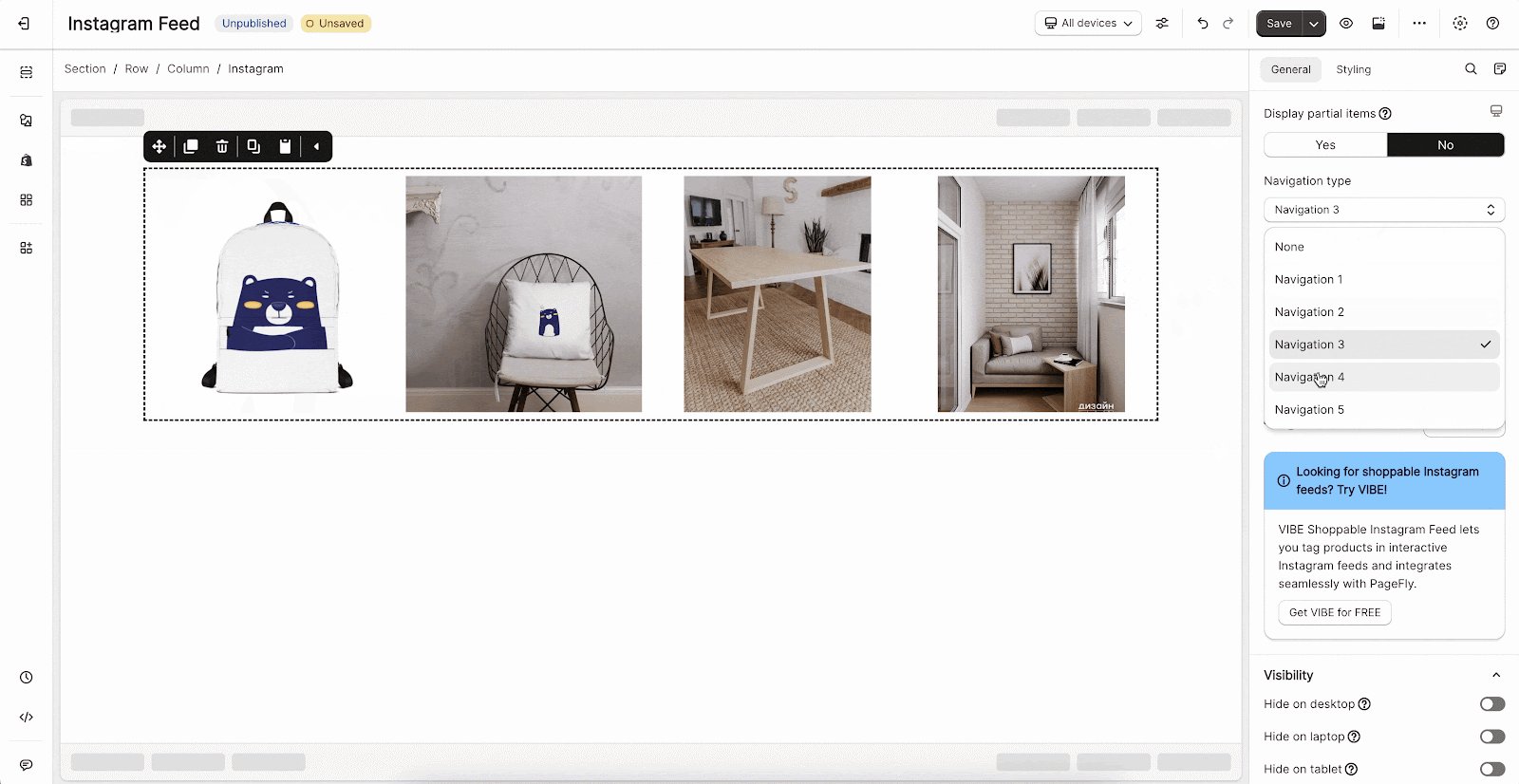
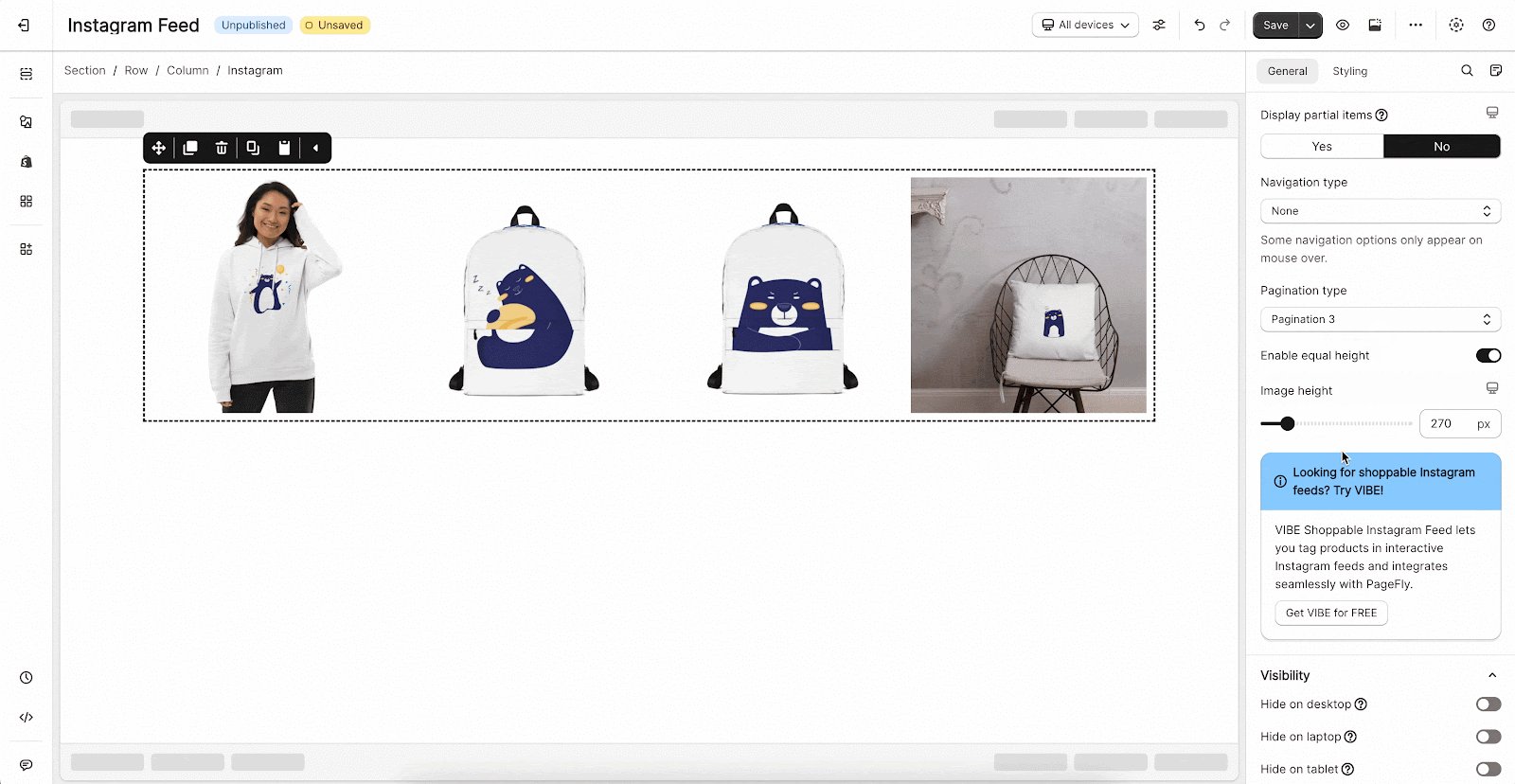
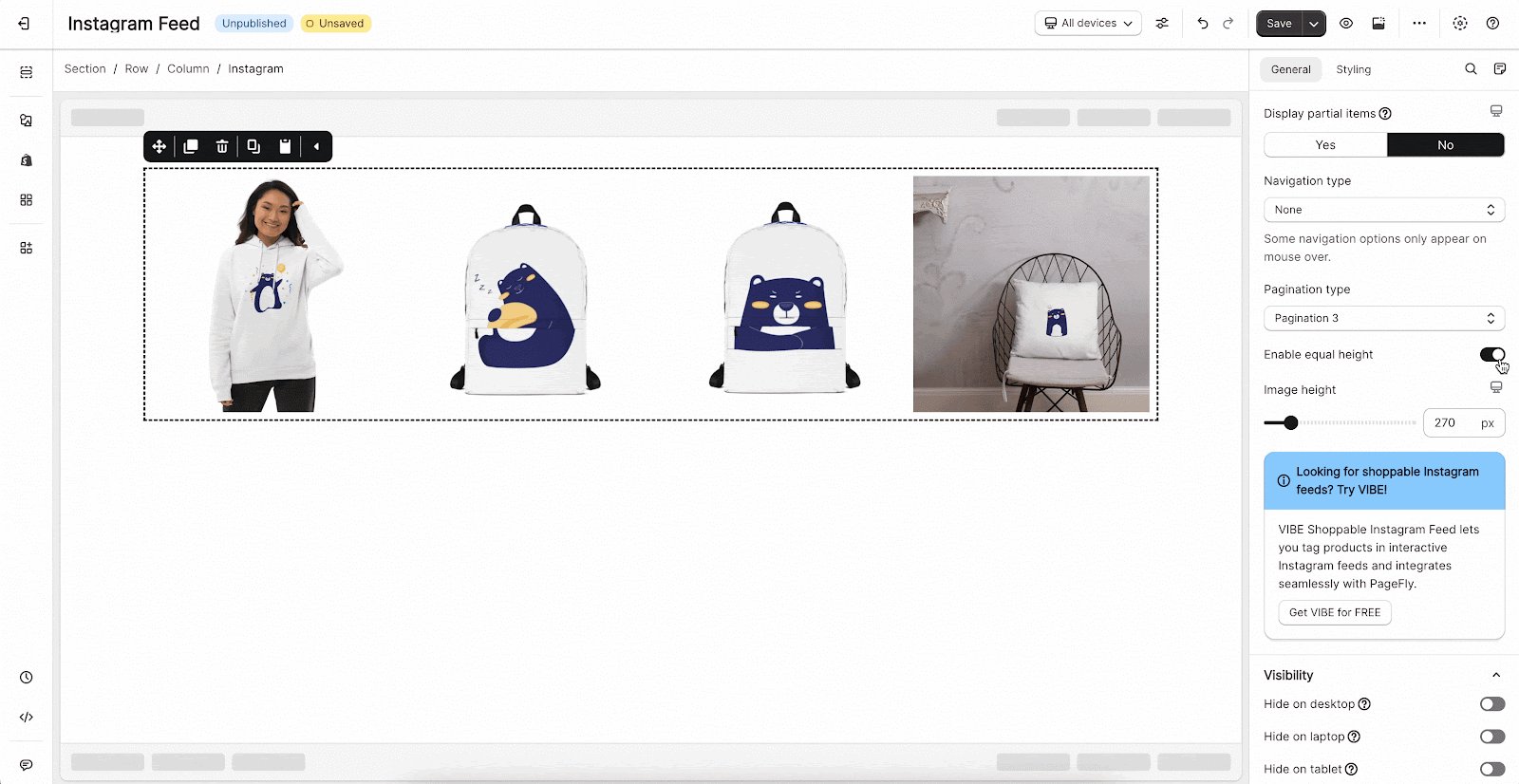
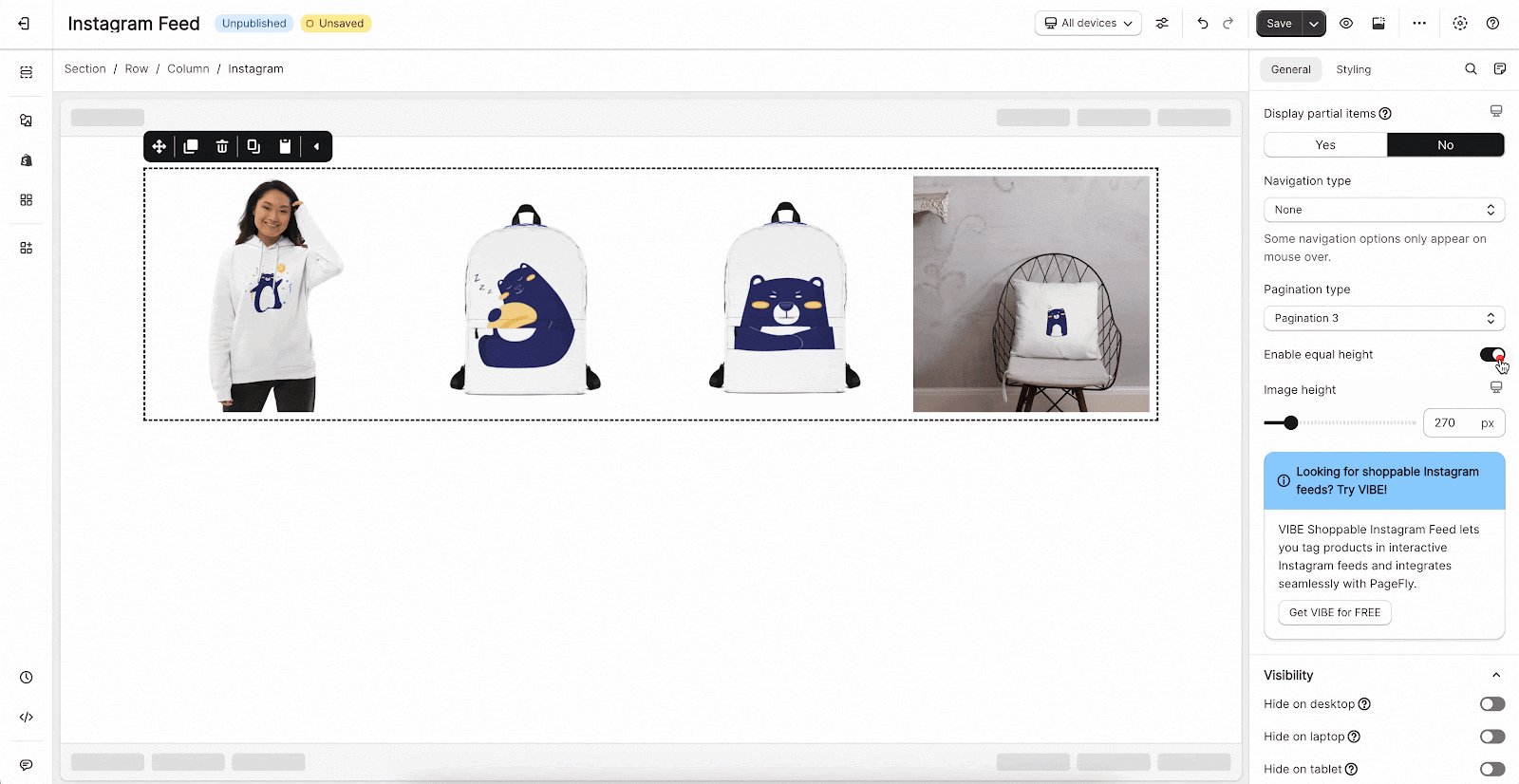
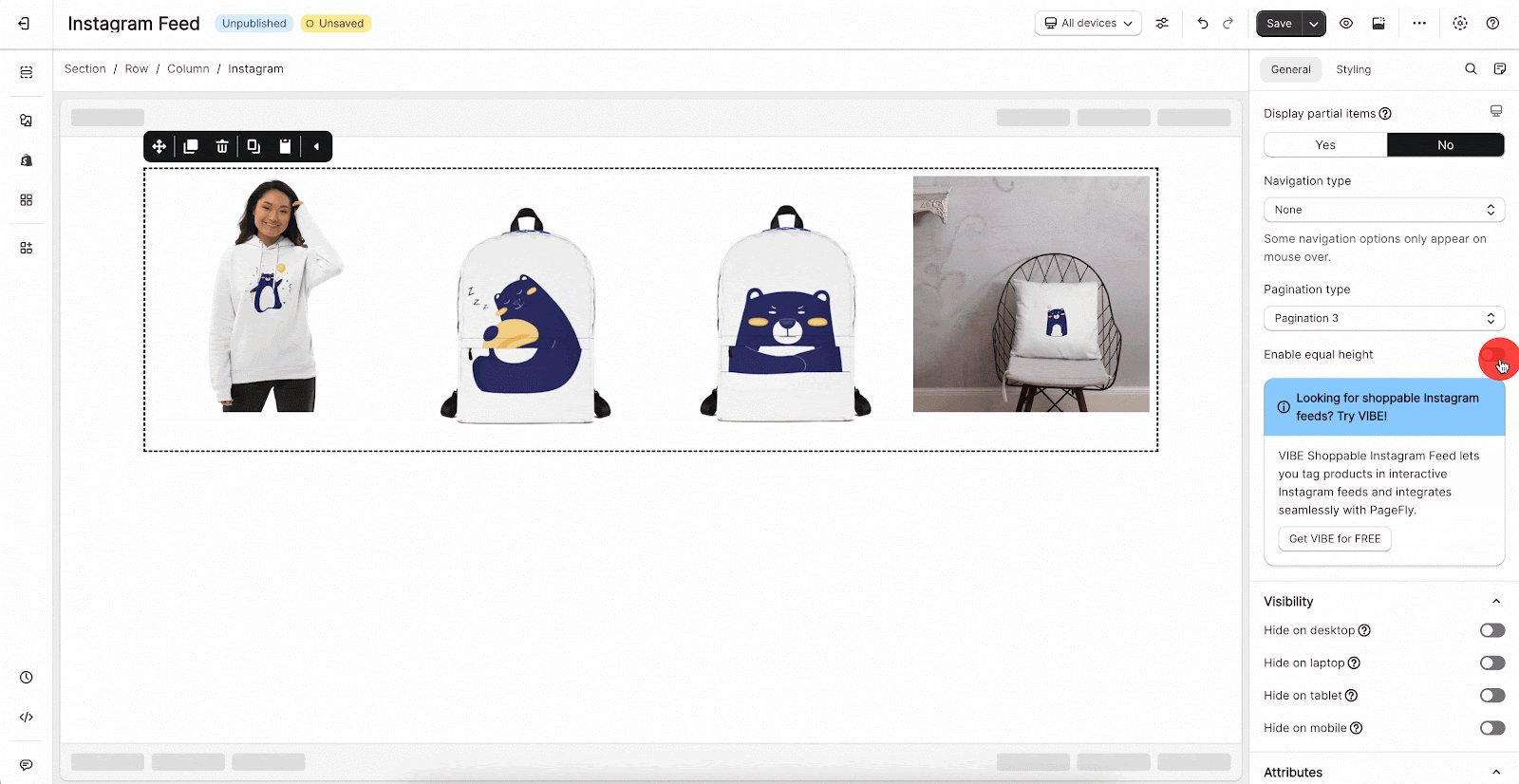
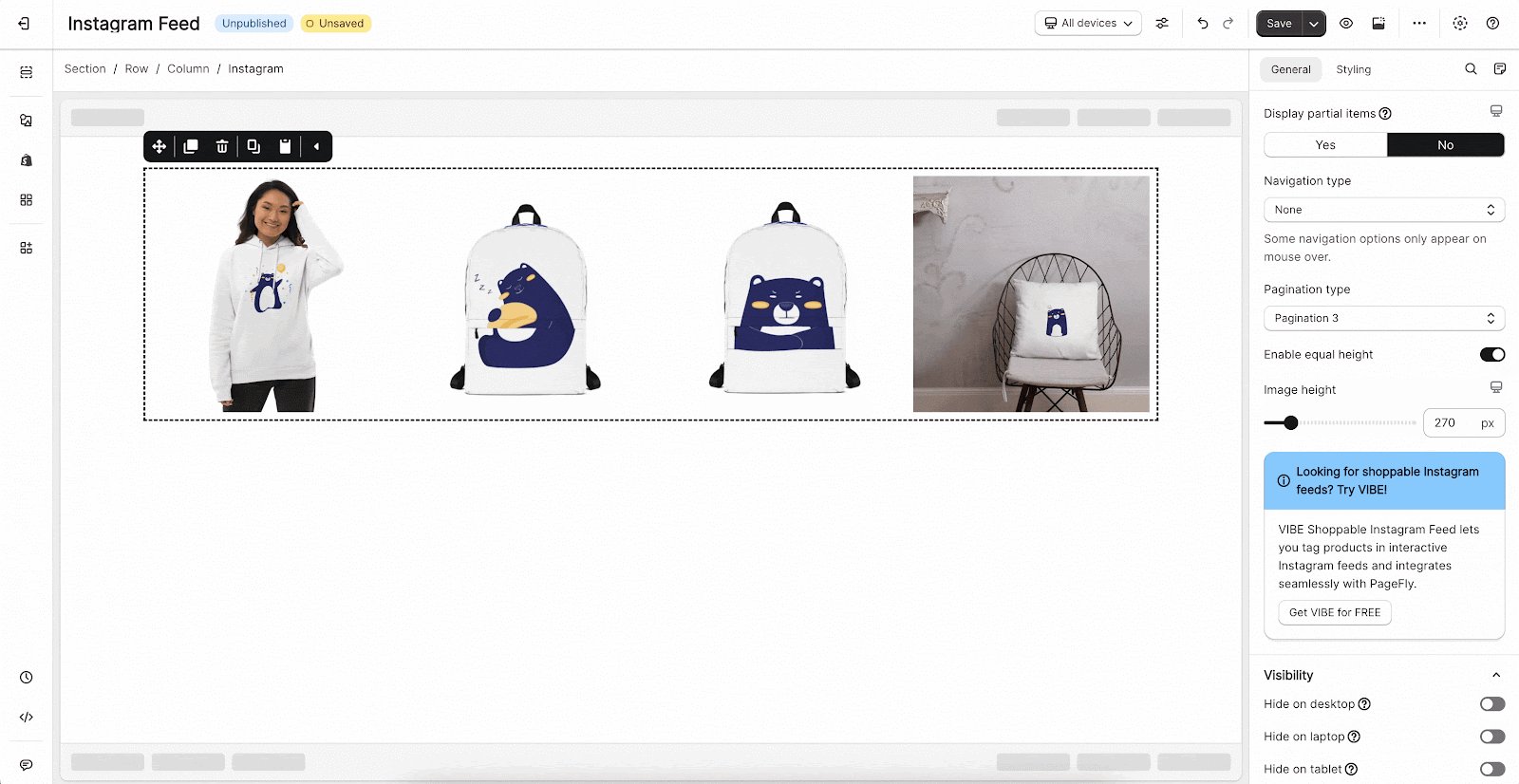
The Instagram element has plenty of parameters allowing you to fine-tune the content appearance to reach the best possible conversion rate. Select the element in the layout to see its parameters.
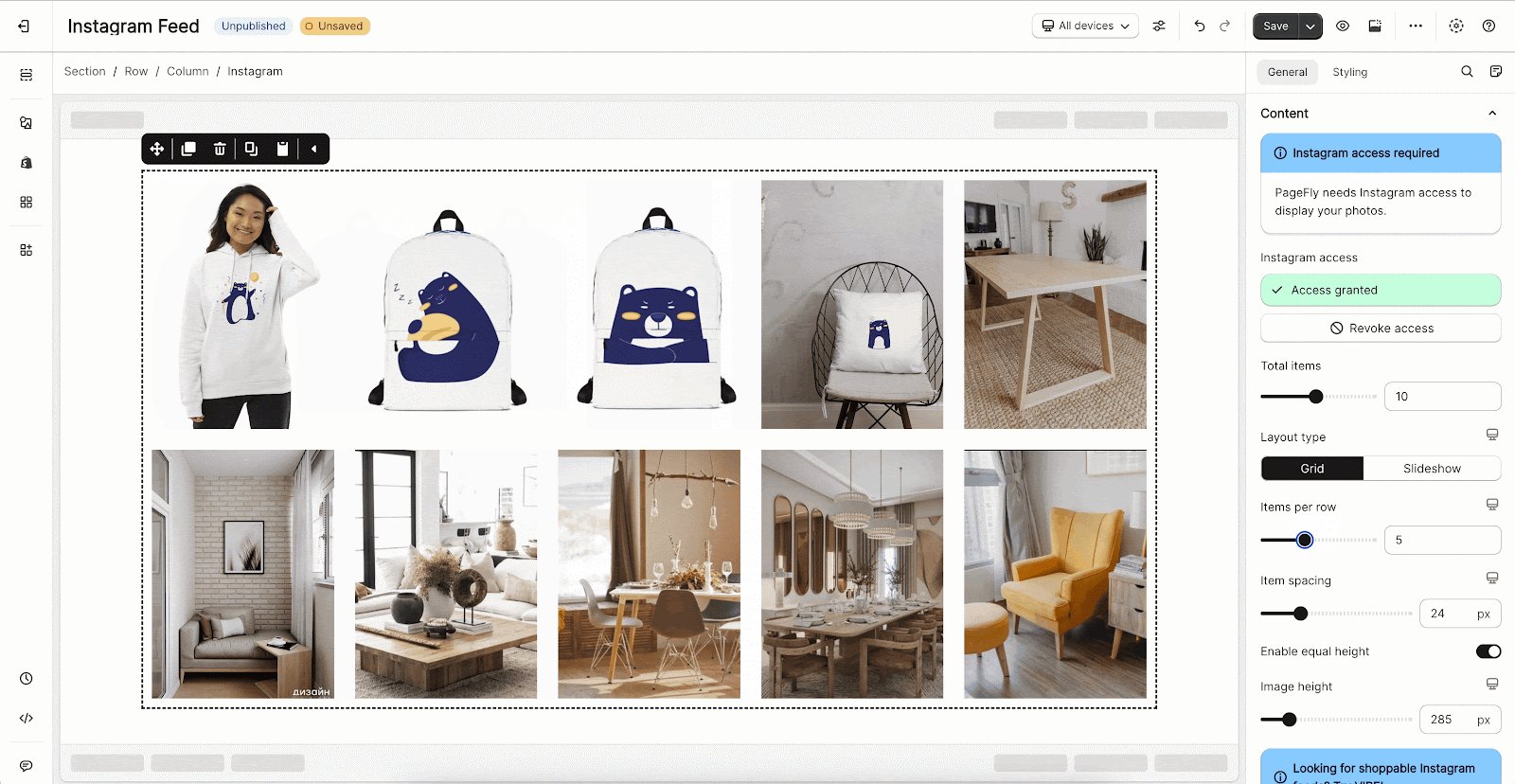
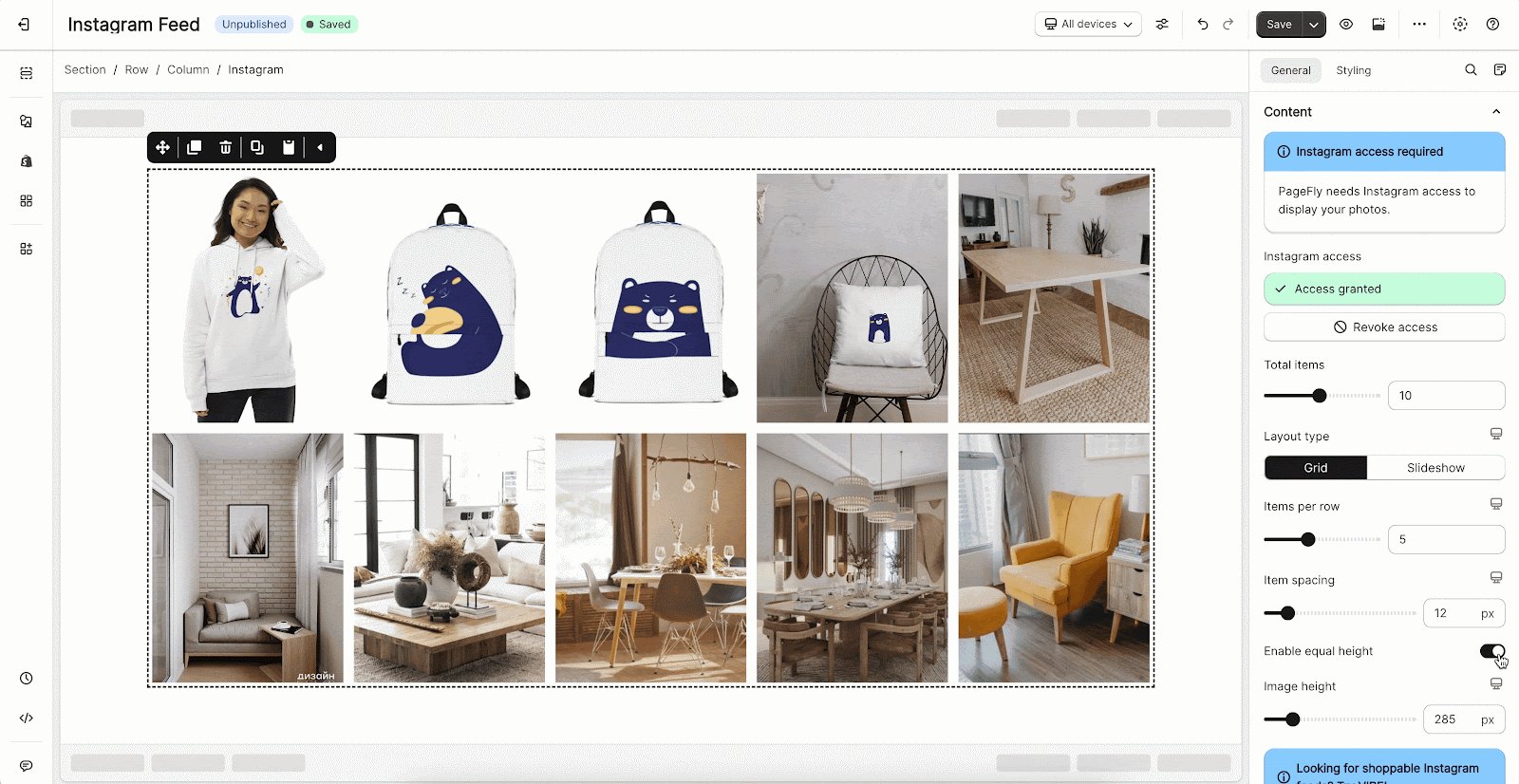
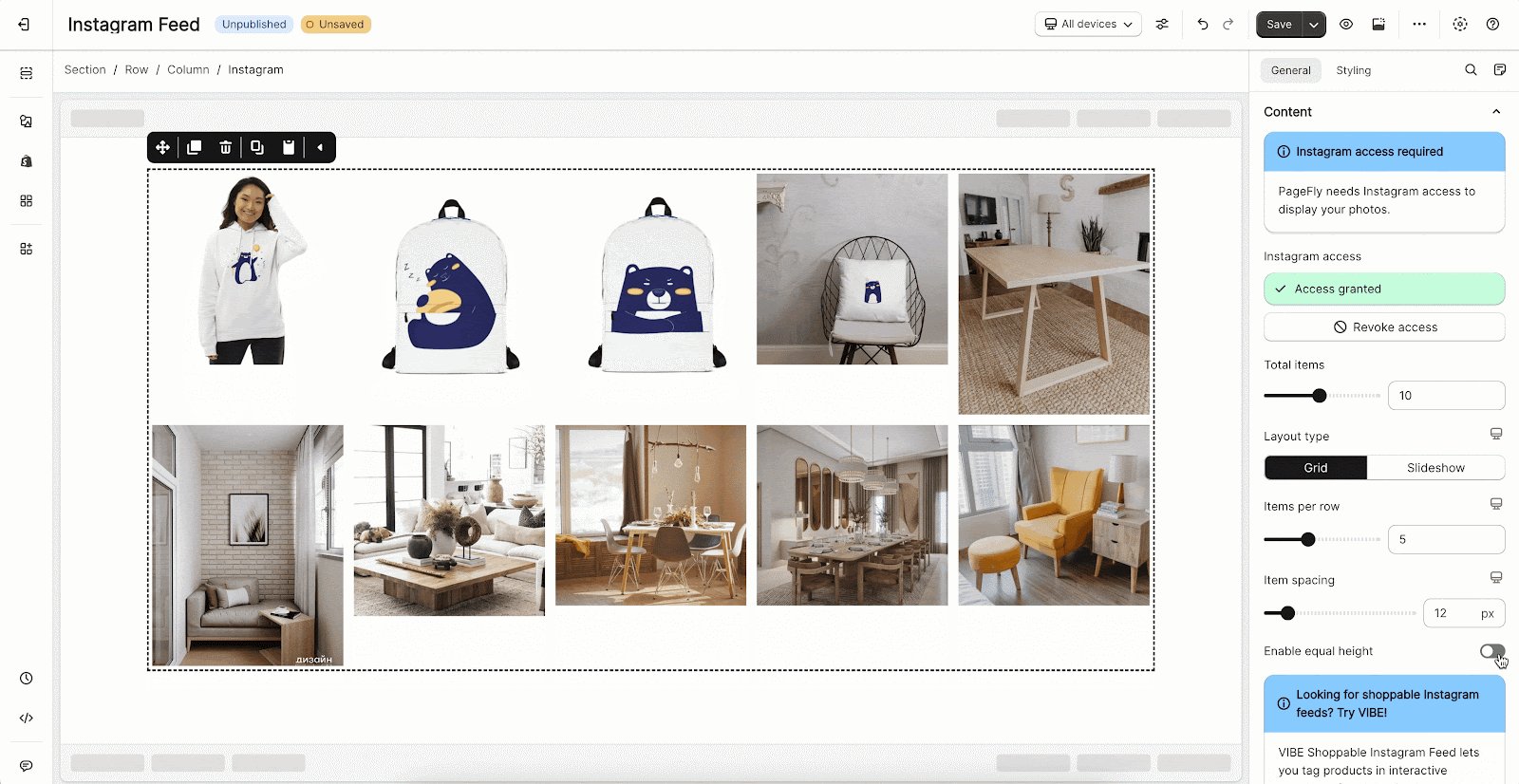
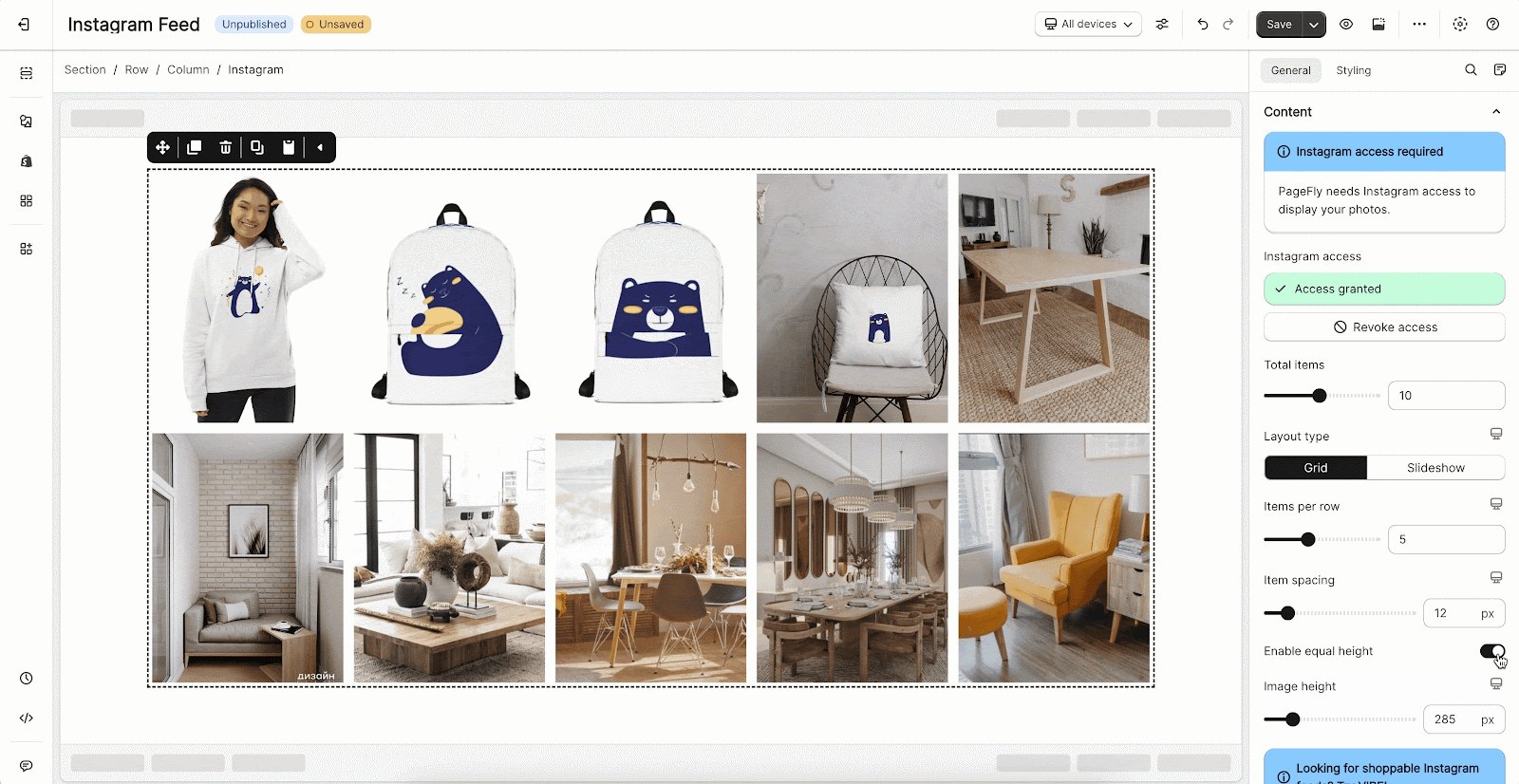
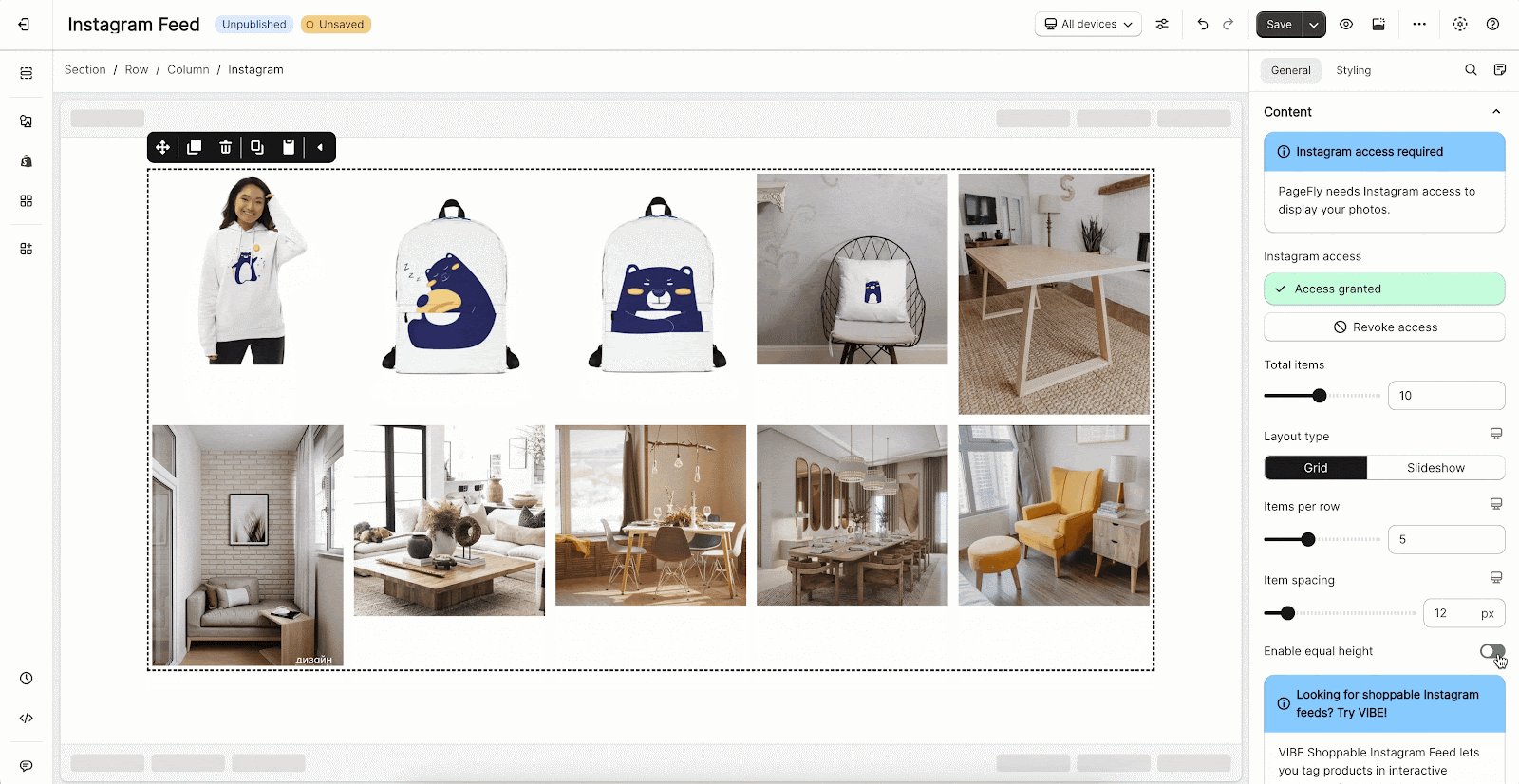
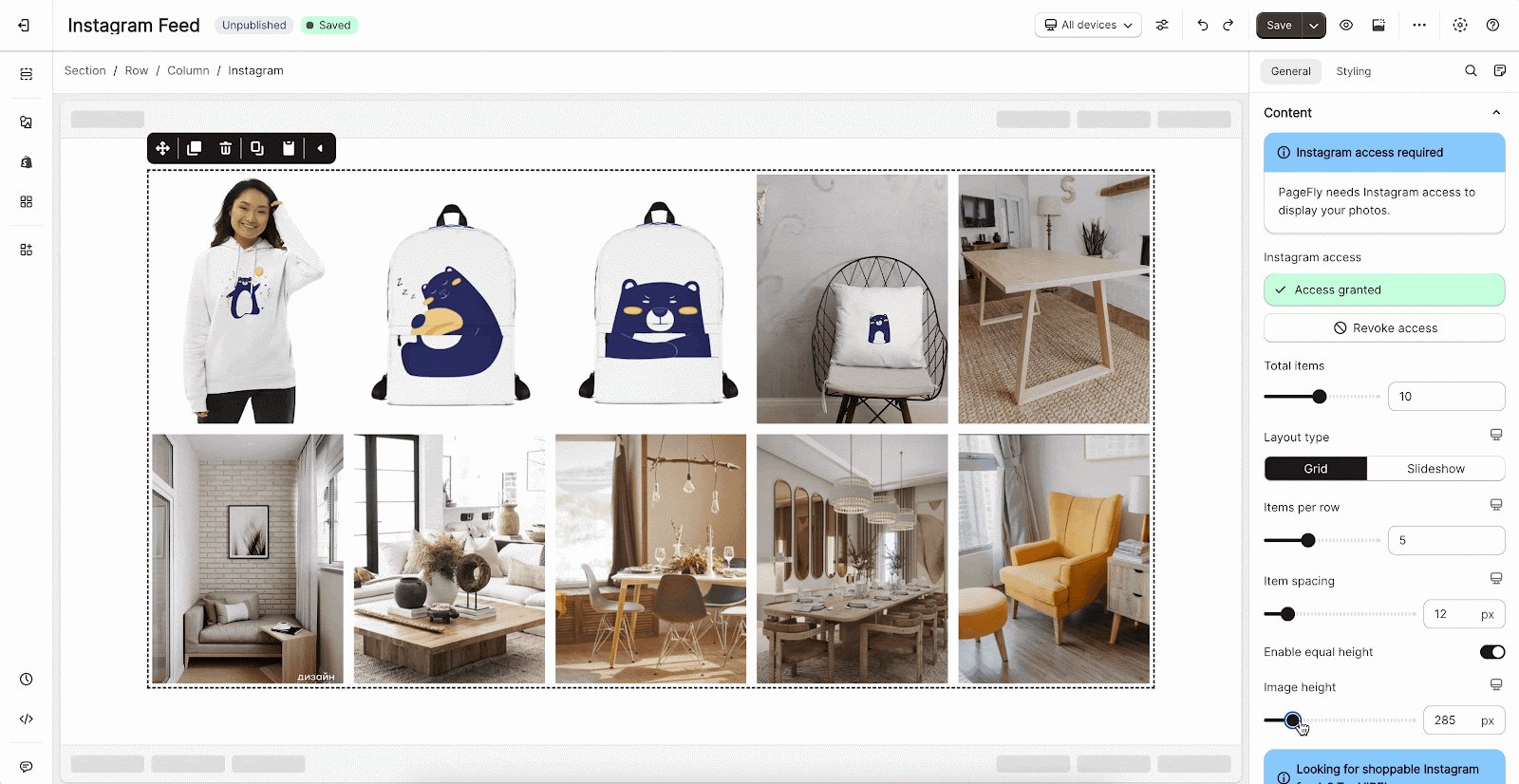
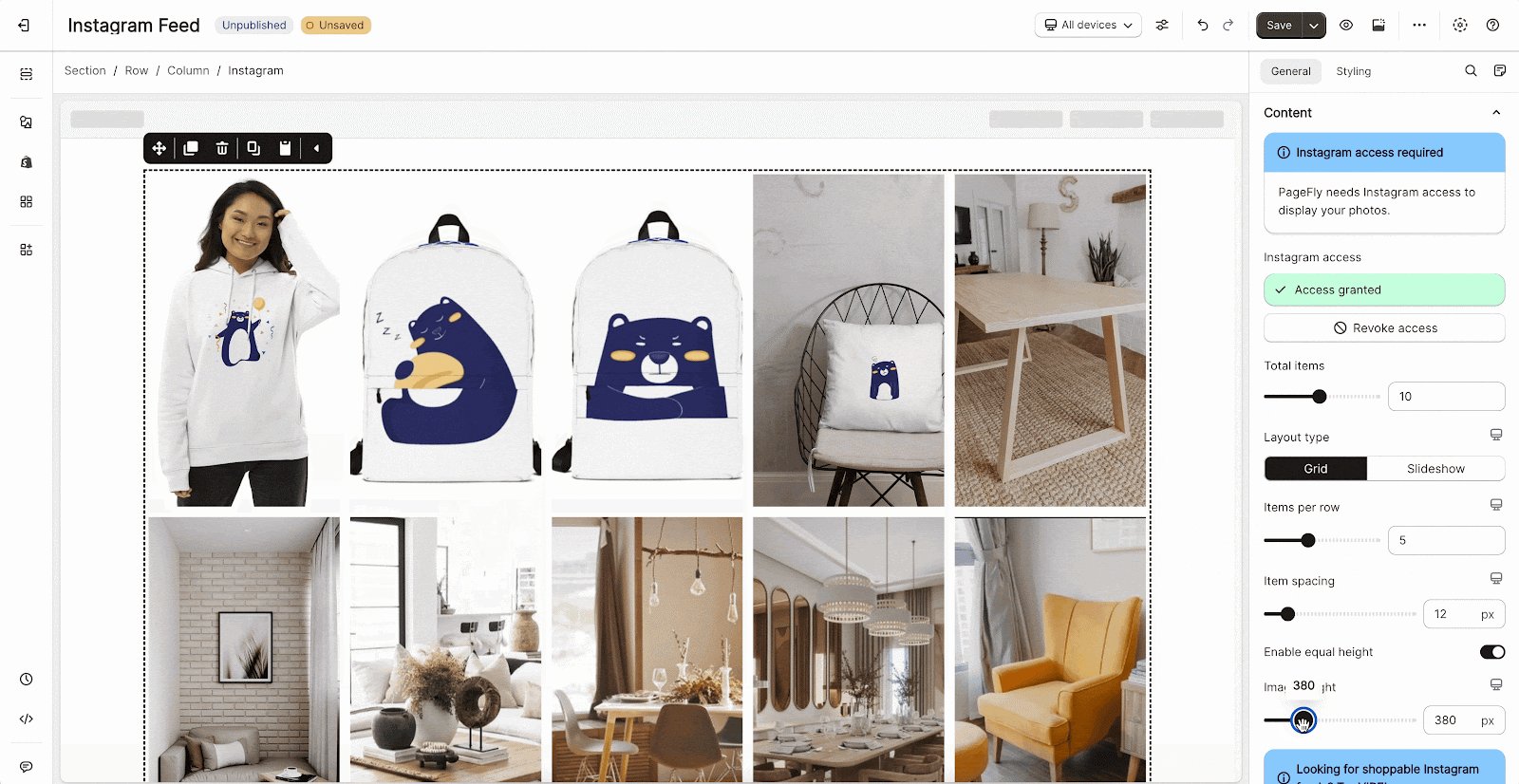
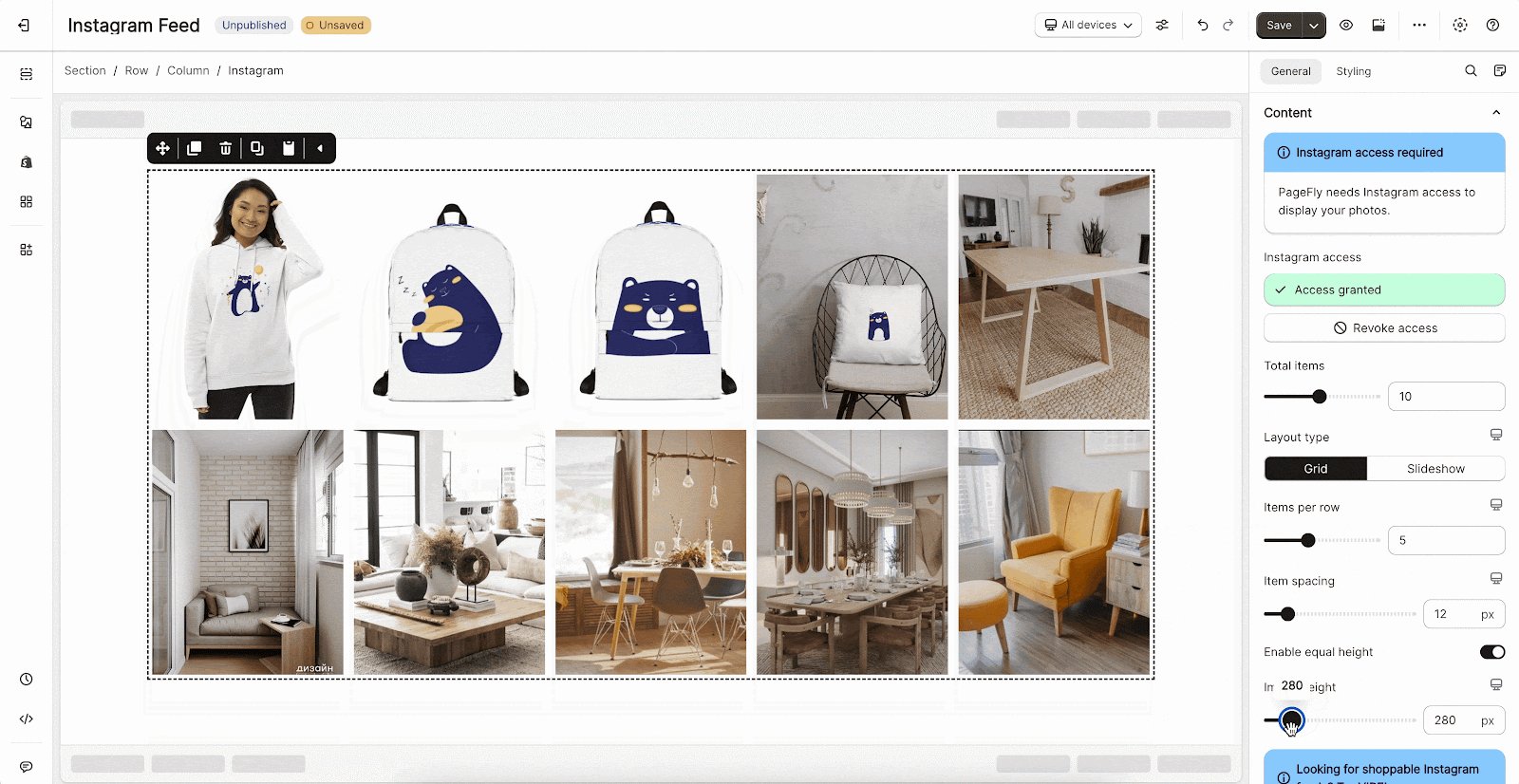
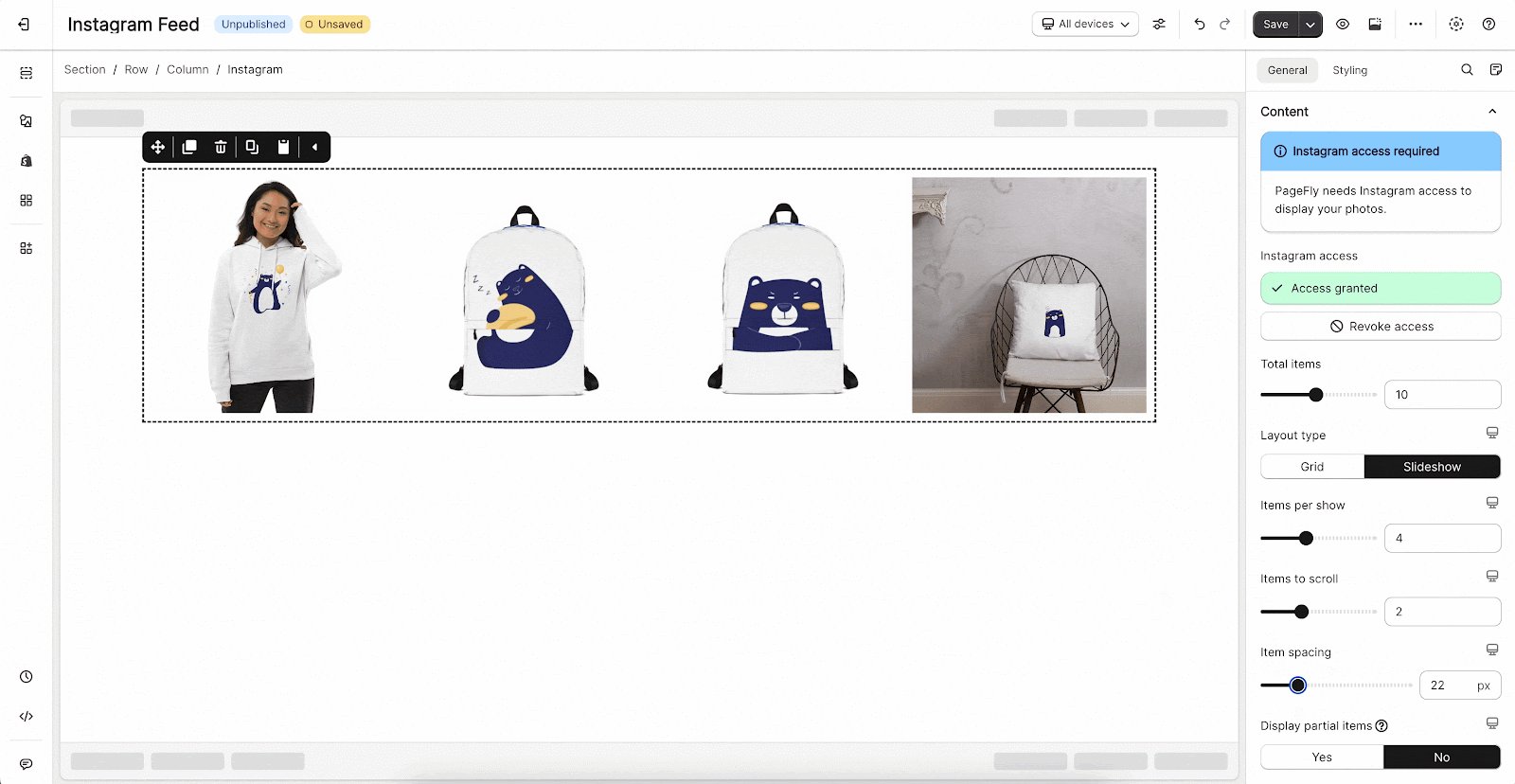
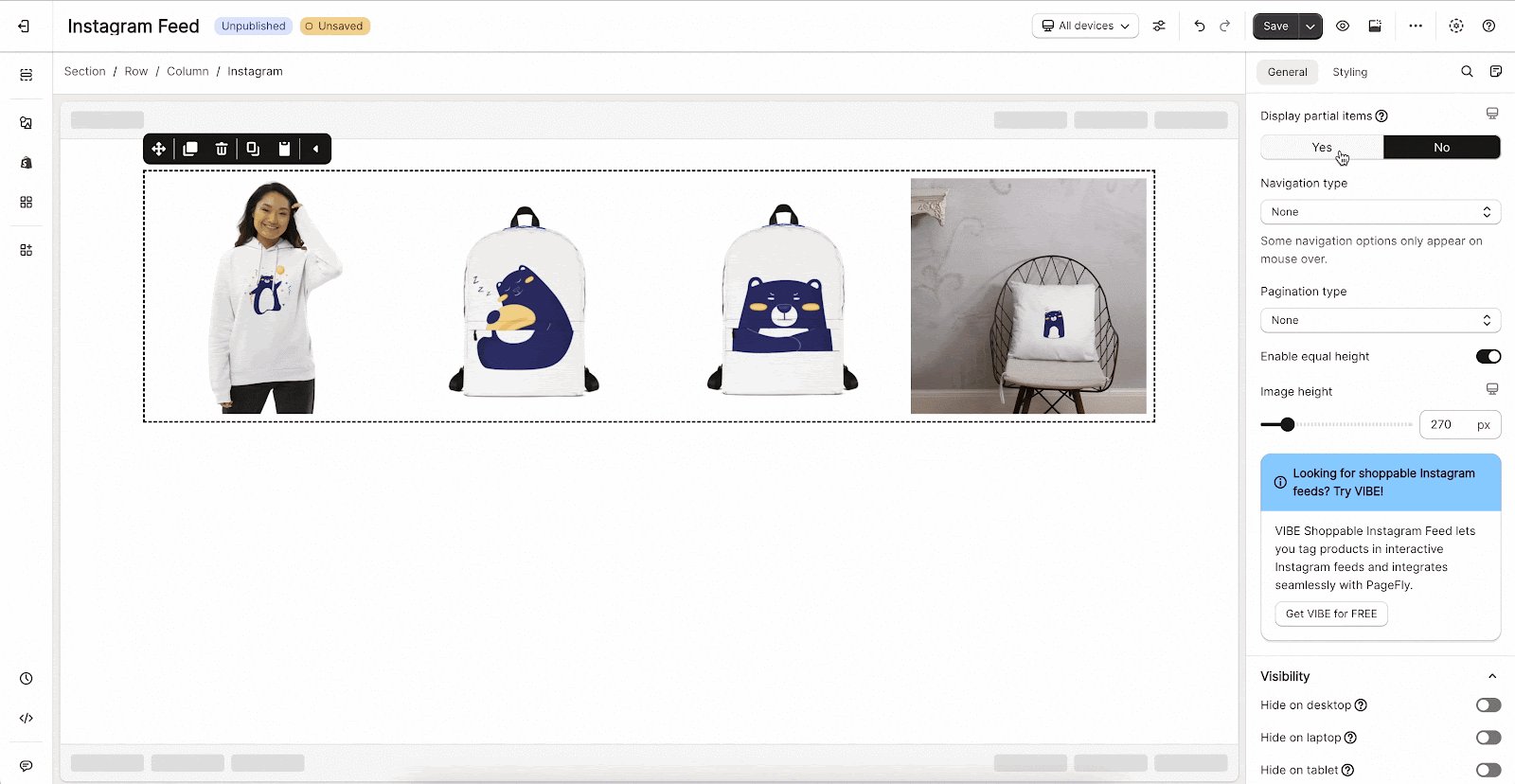
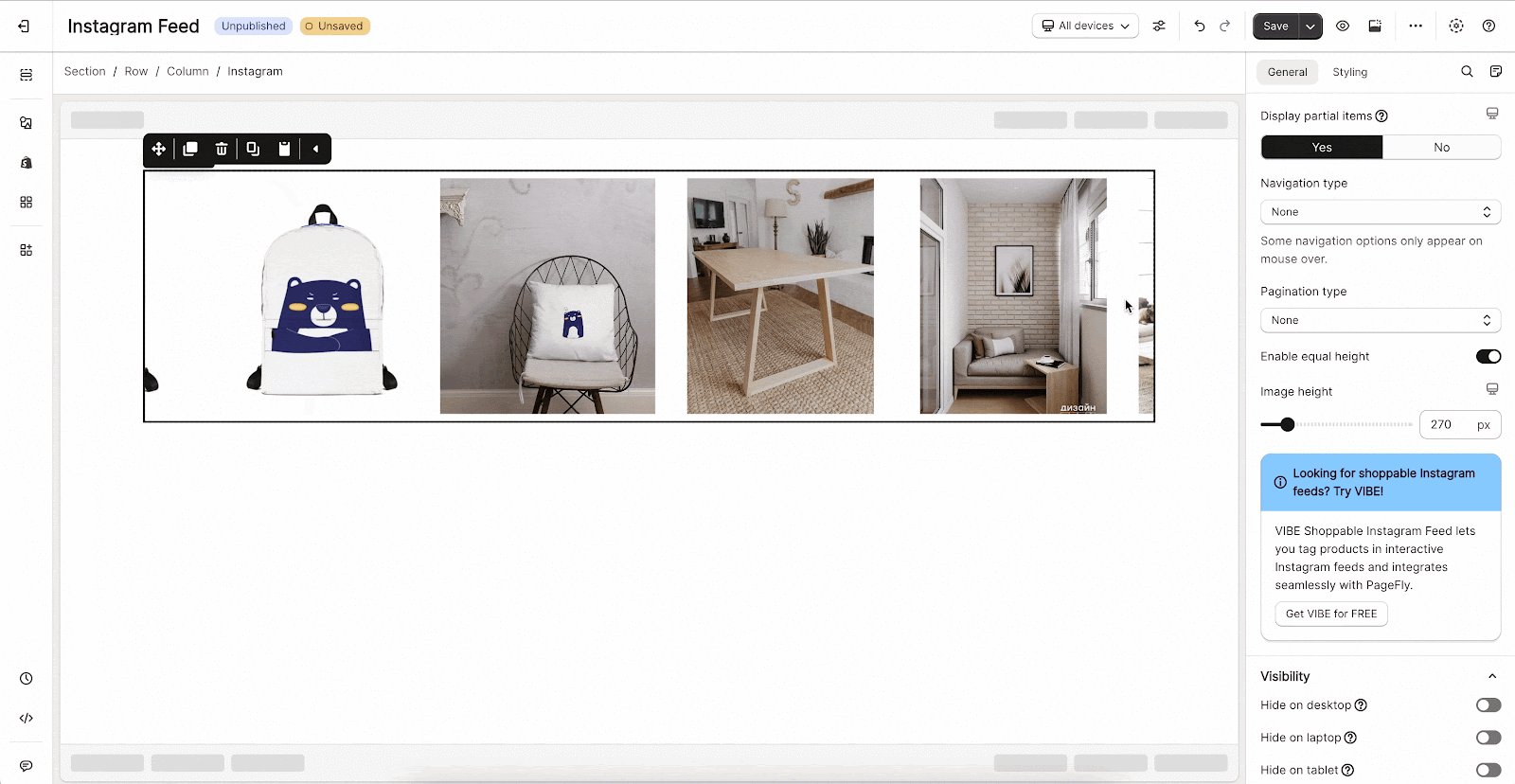
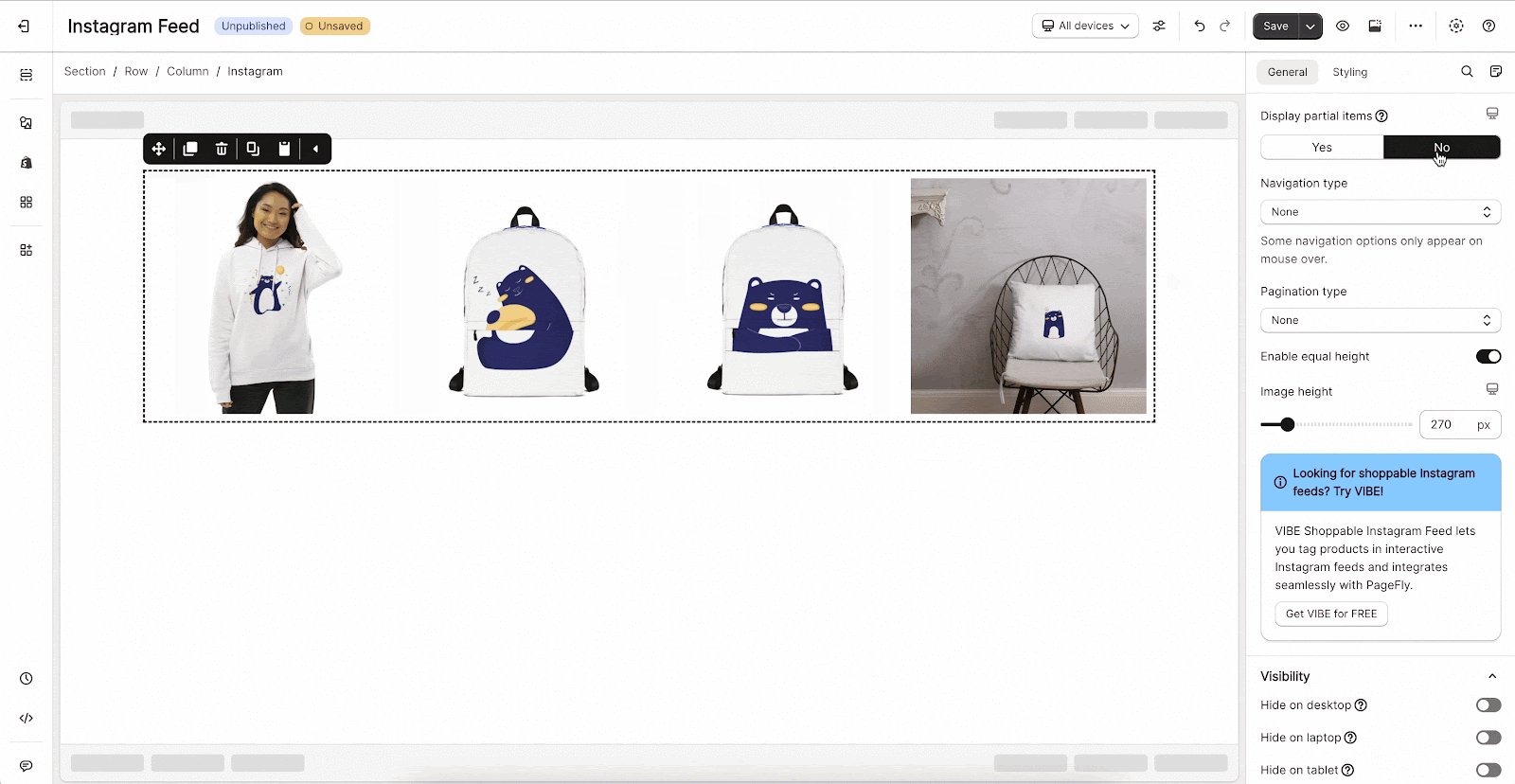
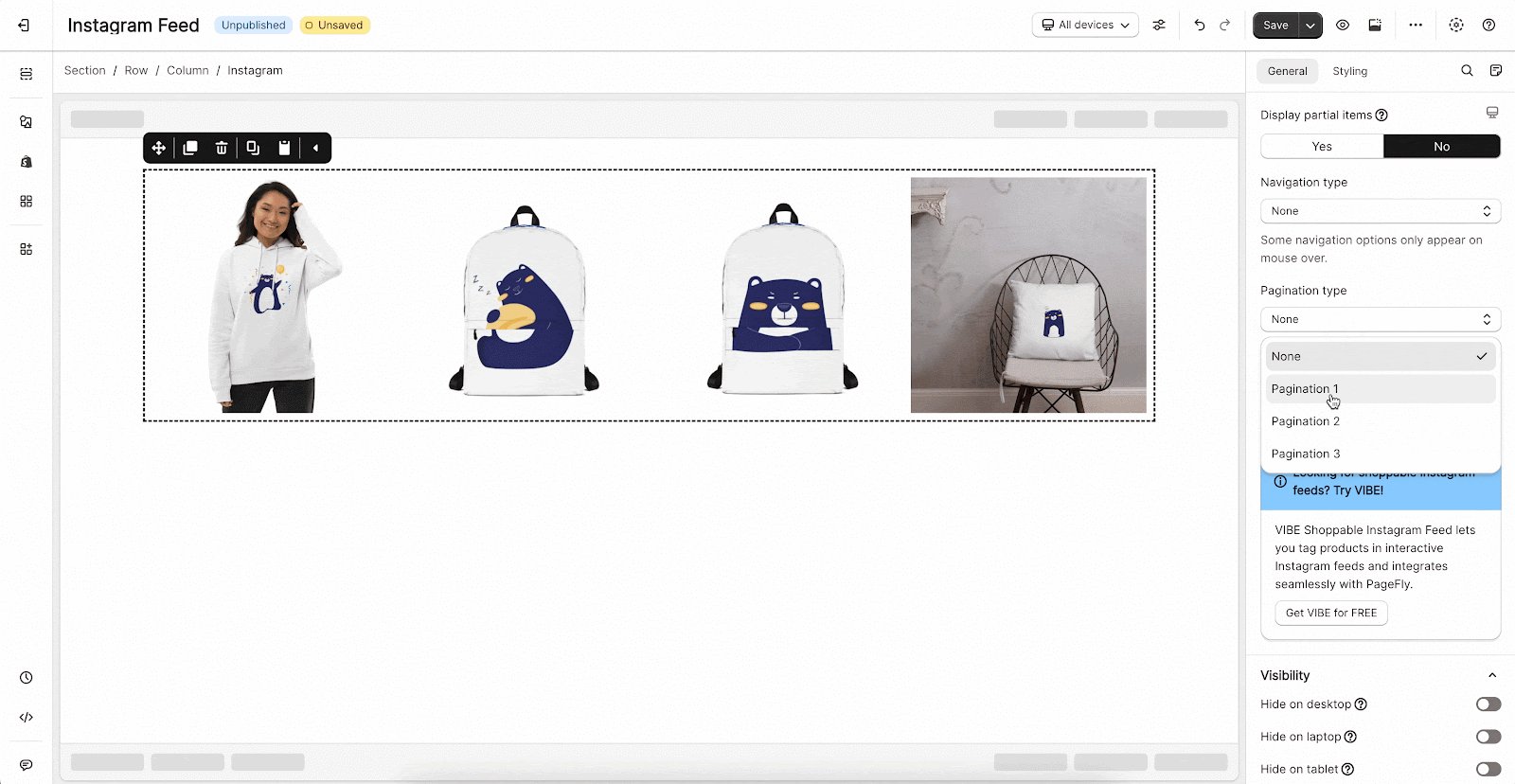
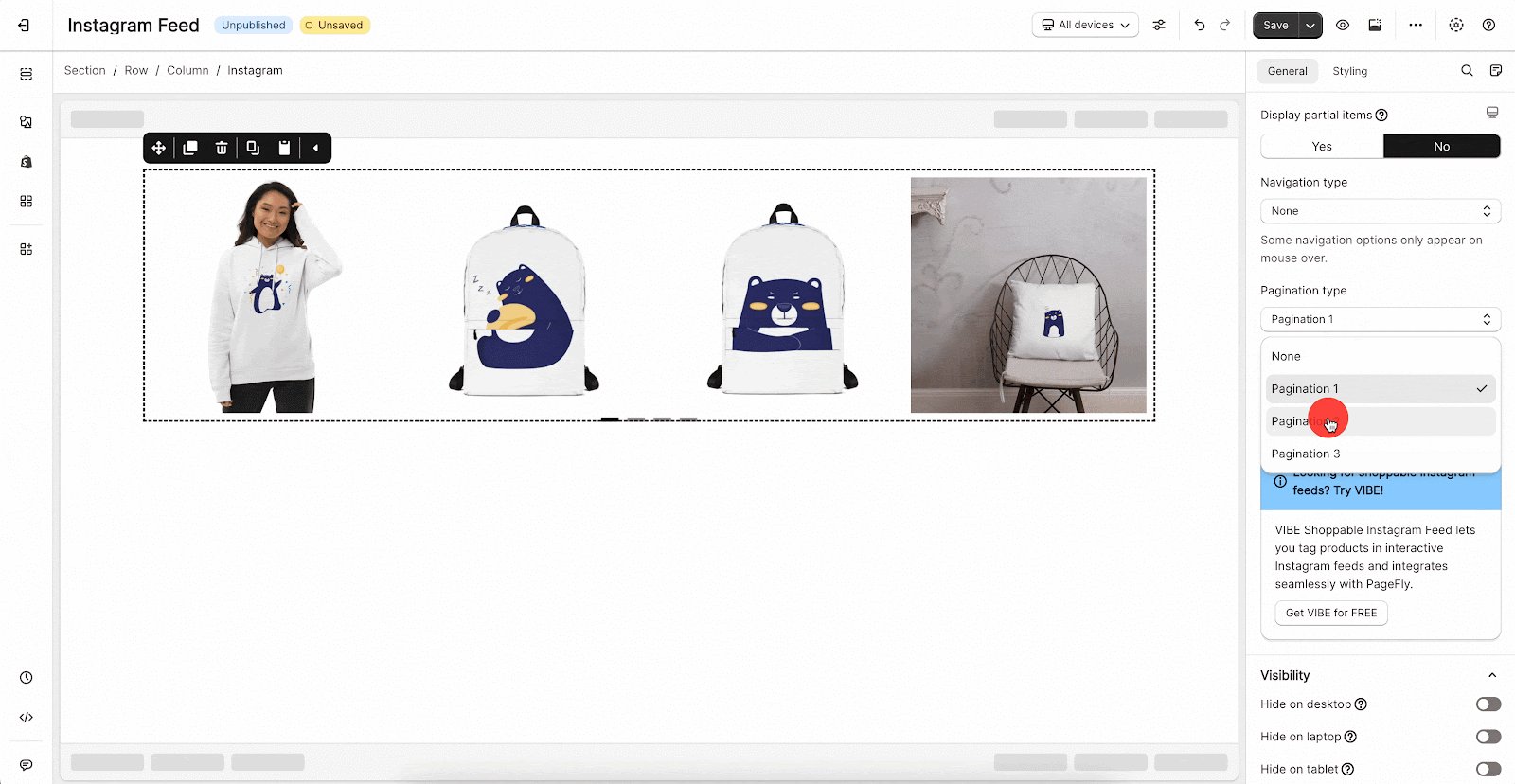
General Settings
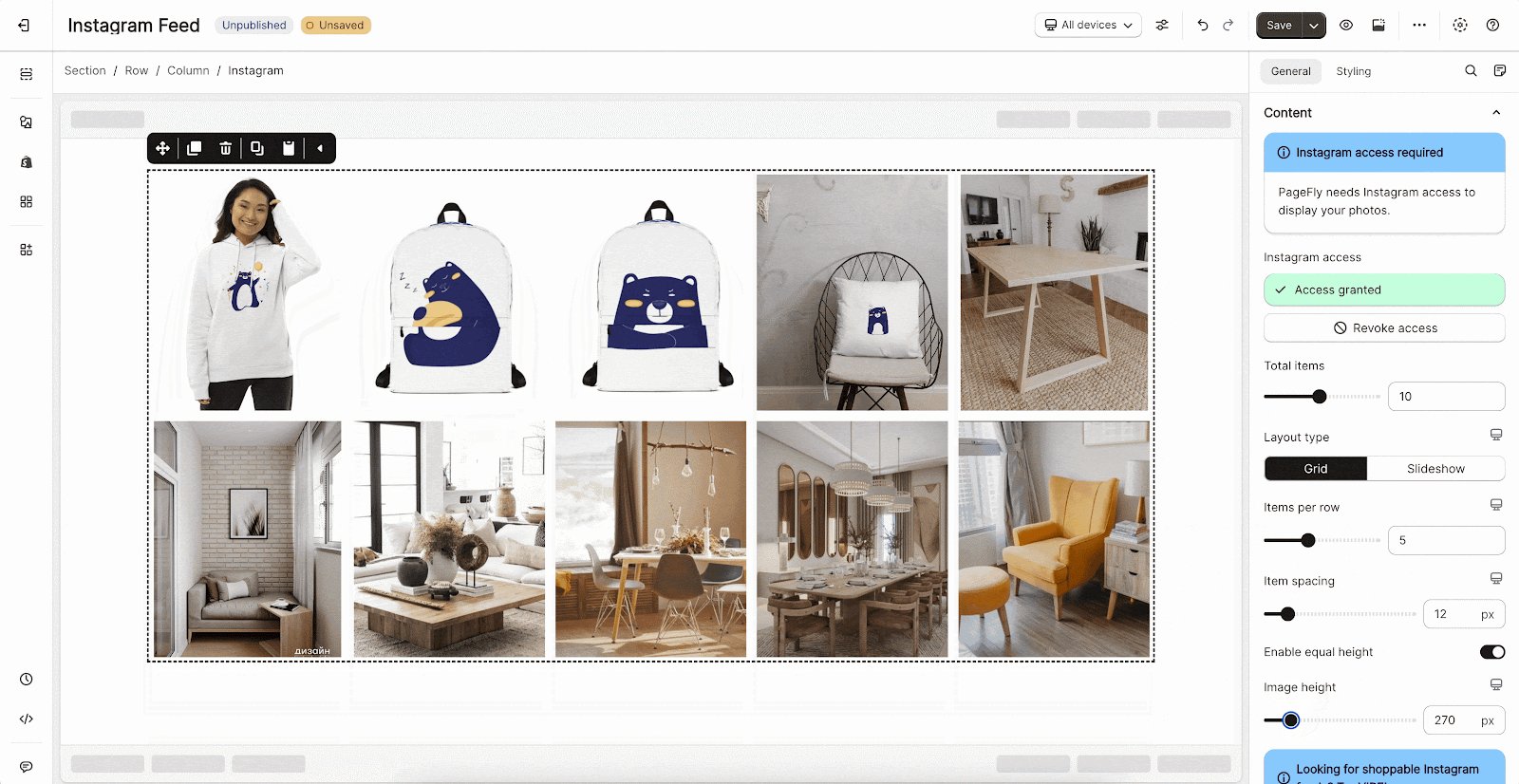
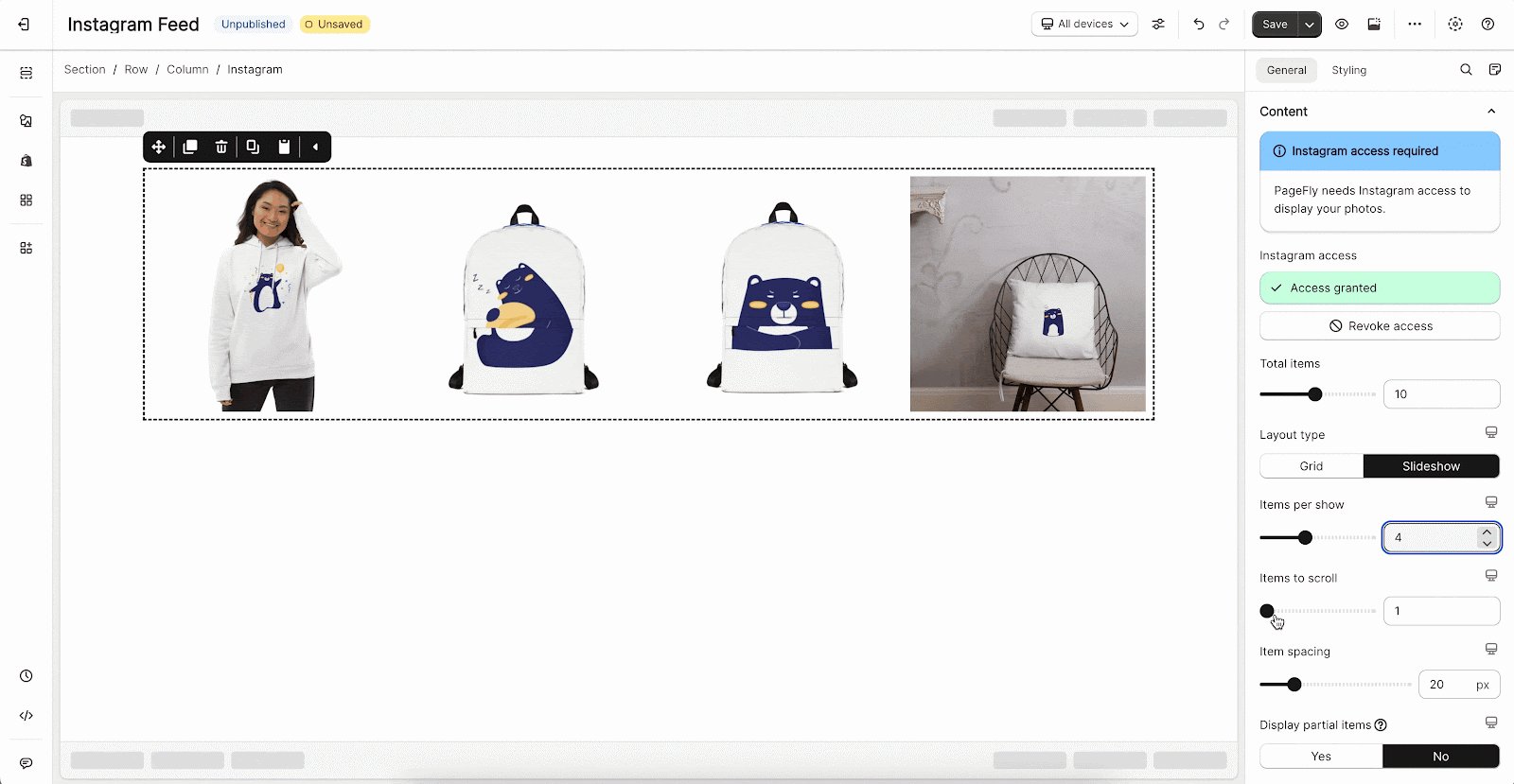
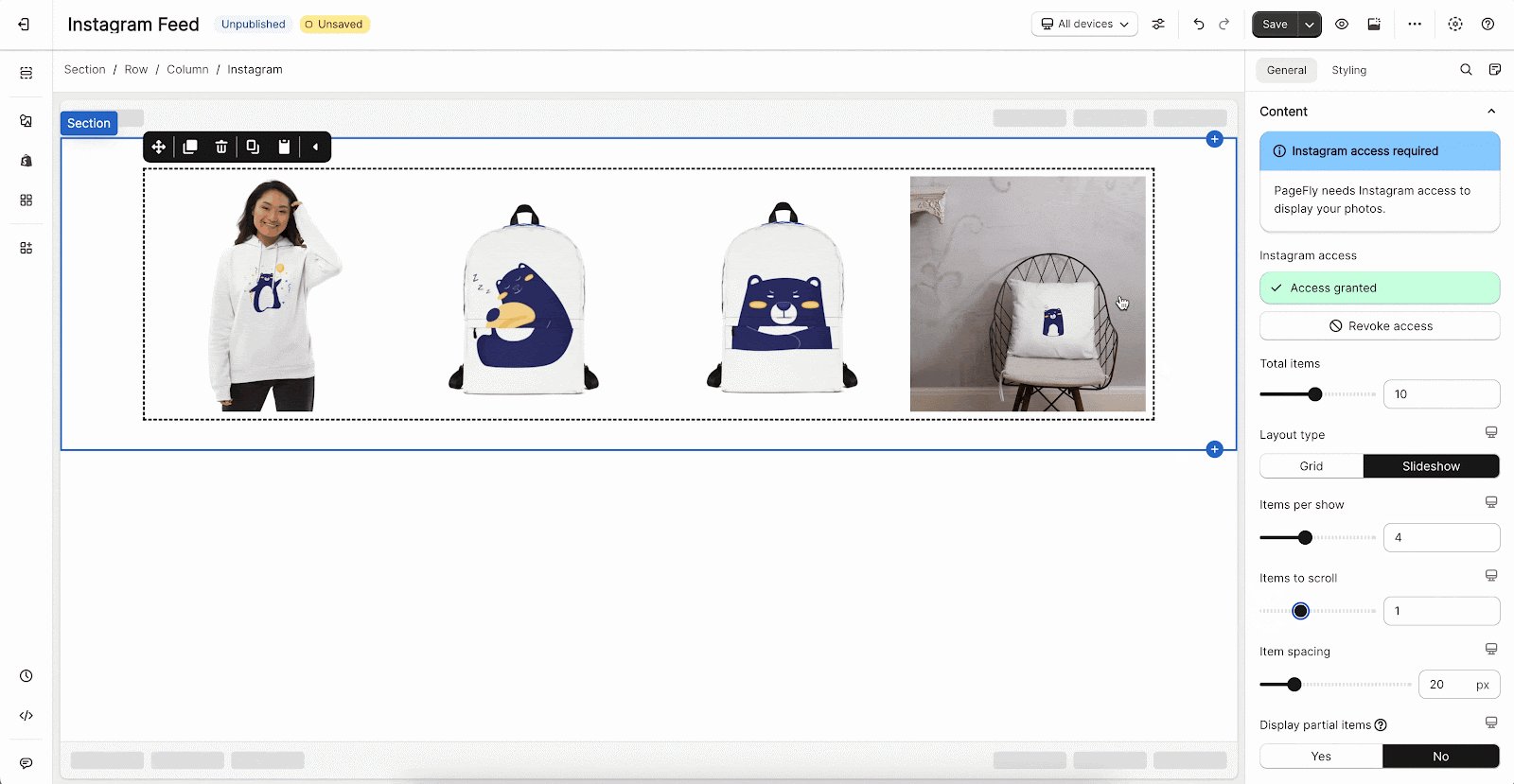
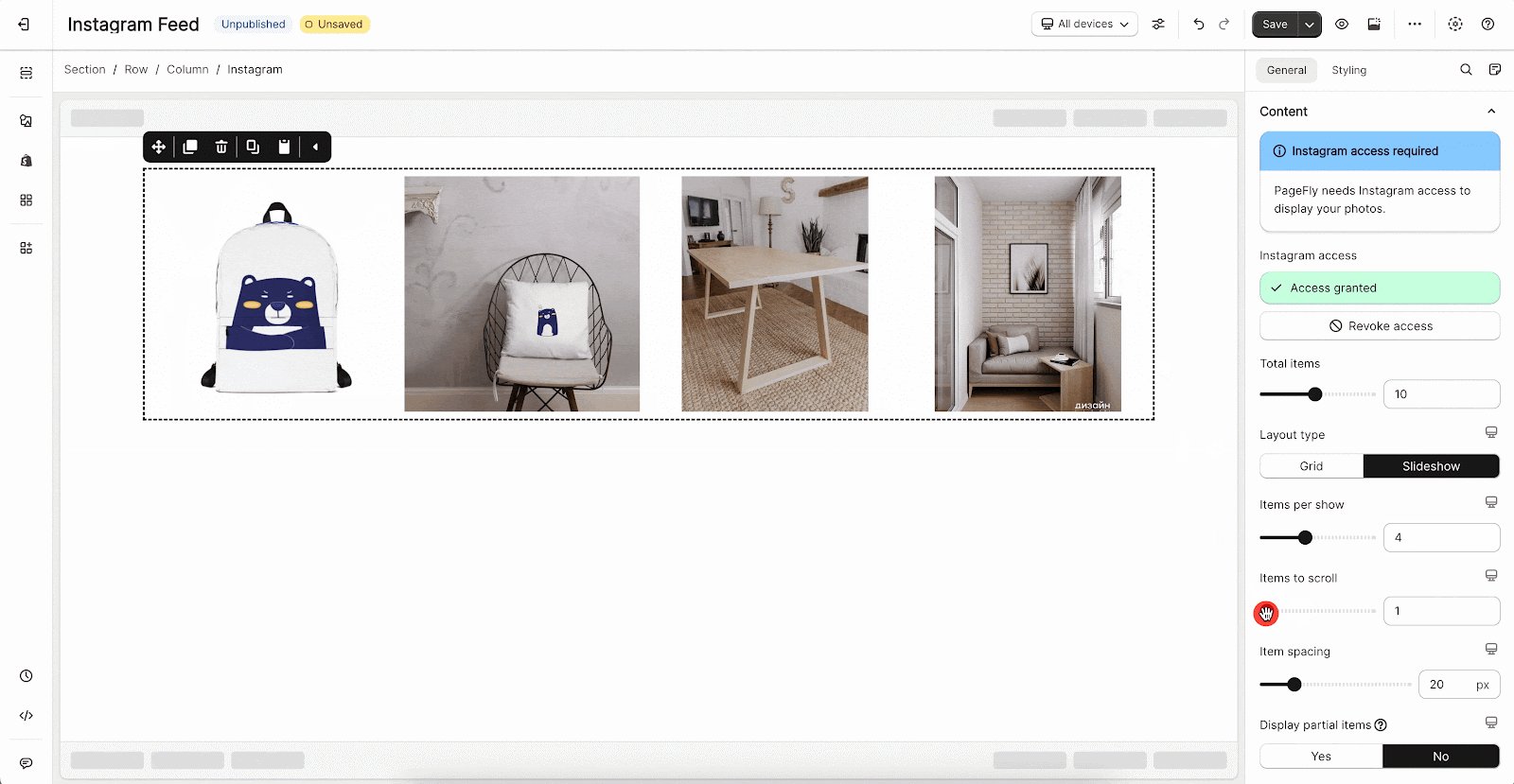
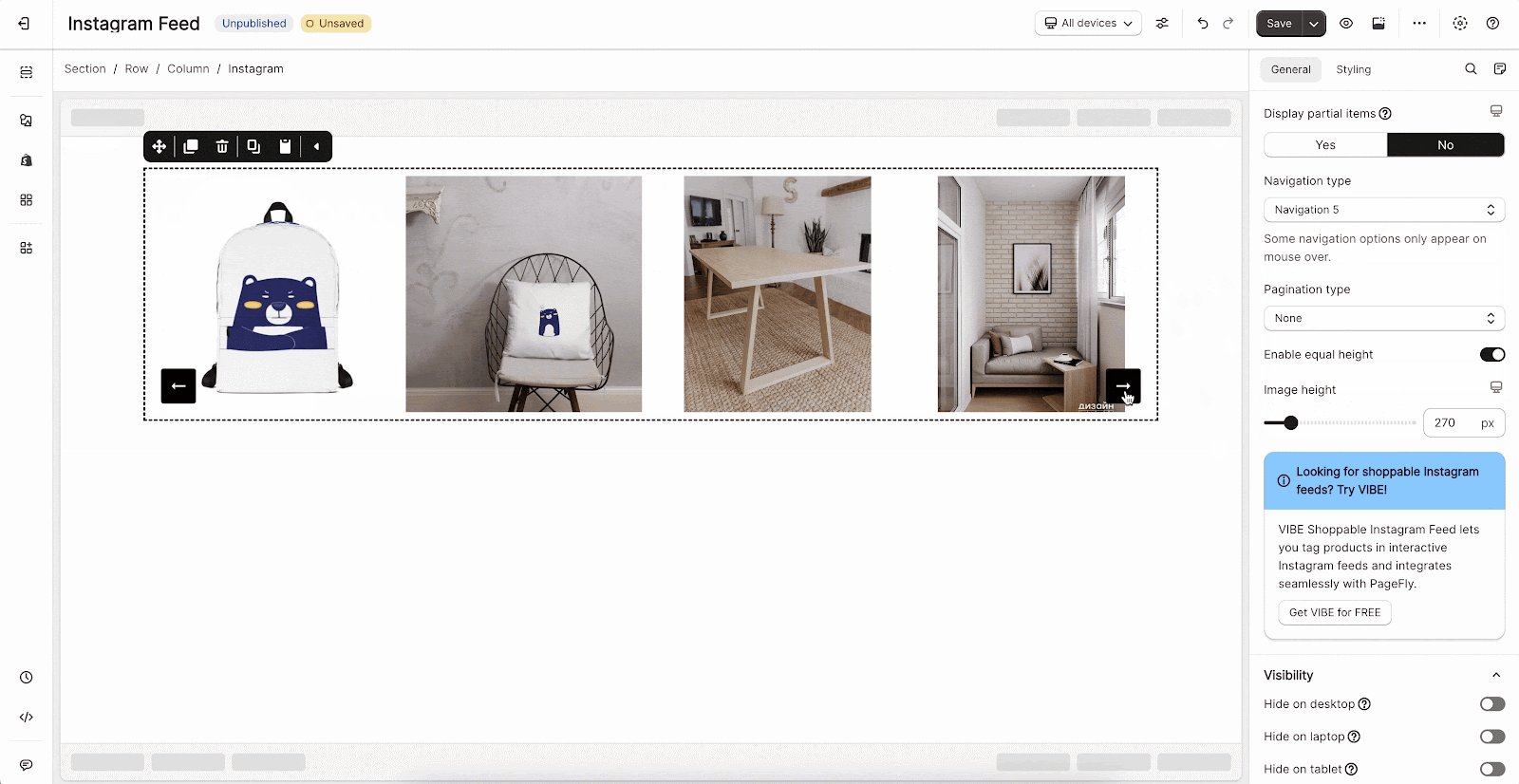
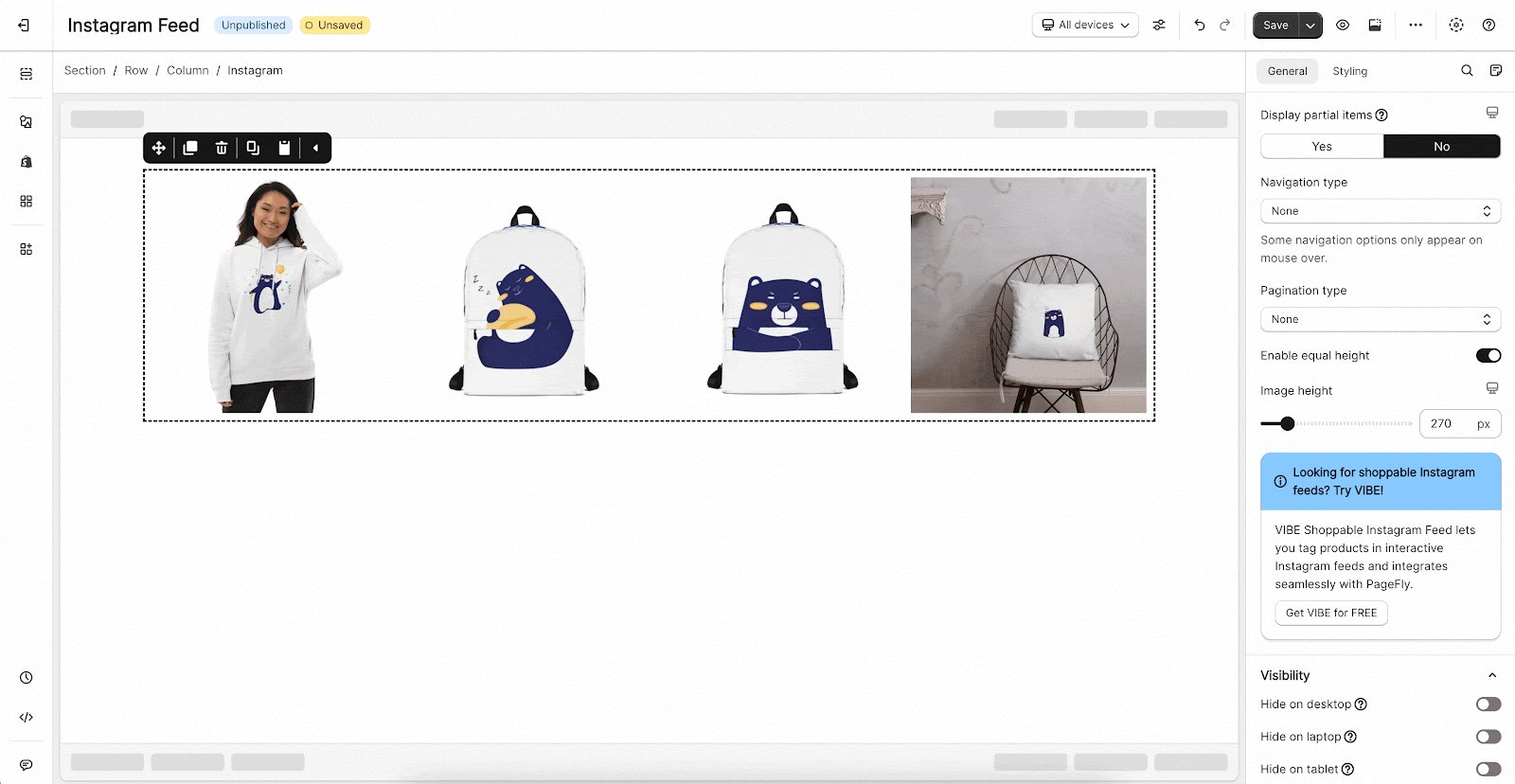
There are 2 layout types for Instagram Feed elements to display:
Grid layout
Slideshow layout
You can get further information about ATTRIBUTES, VISIBILITY, and ANIMATION parameters here.
Styling Settings
You can check more information about the Styling tab here.
Common Cases
Social Media is one of the vital tools to help increase store authority. The Instagram Feed Element is the best social network for your Shopify page, as it helps to increase your conversion rate with your ready-to-use photo feed.
You can use the Instagram feed element on your homepage, product pages, or landing pages to increase your store visual and authenticity.
Frequently Asked Questions
Styling Overview
| How many items per row can I add up to? | 20 items |
| Maximum spacing between images? | 60px |
| Picture height requirement? | 100px – 1280px |
Why Should I Add Instagram Feed To Shopify Store?
Using PageFly Instagram Feed Element is the best way to add social proof to your store, products, and to introduce the social media pages of your brand to page visitors.
Can I Insert Instagram Photos To My Shopify Store?
Yes you can, maximum of 20 images. By fault, it should only show 4 items.
Do I Have To Manually Insert And Edit Every Instagram Photo?
No, you don’t. Once your Instagram account is successfully connected with your Shopify account (by a notification said ‘Access granted’), the photos will be inserted itself. The images will be in the same order on your own Instagram feed (Check your Feed in the Phone Instagram App to compare), and then, you can style this section separately.