About Image Element
Summary: Image Element The Image Element is a powerful tool that enables you to enhance your webpage’s effectiveness by incorporating diverse and descriptive images alongside written content.
You can use this element to make a banner image for your page, to add additional visual proof for something you are talking about on the page, or simply decorate your page.
Whether you’re creating a new webpage or optimizing an existing one, the Image Element can be seamlessly integrated to elevate your page’s performance.
If you find yourself confused between the Image Element and Background Image, please check out the video tutorial below:
How To Access Image Element
To access the Image element:
- Step 1: Click on the Plus icon which is the Add element function
- Step 2: Click on the Image element in the dropdown menu
- Step 3: Drag and drop the element you want into the page editor and then start using it.
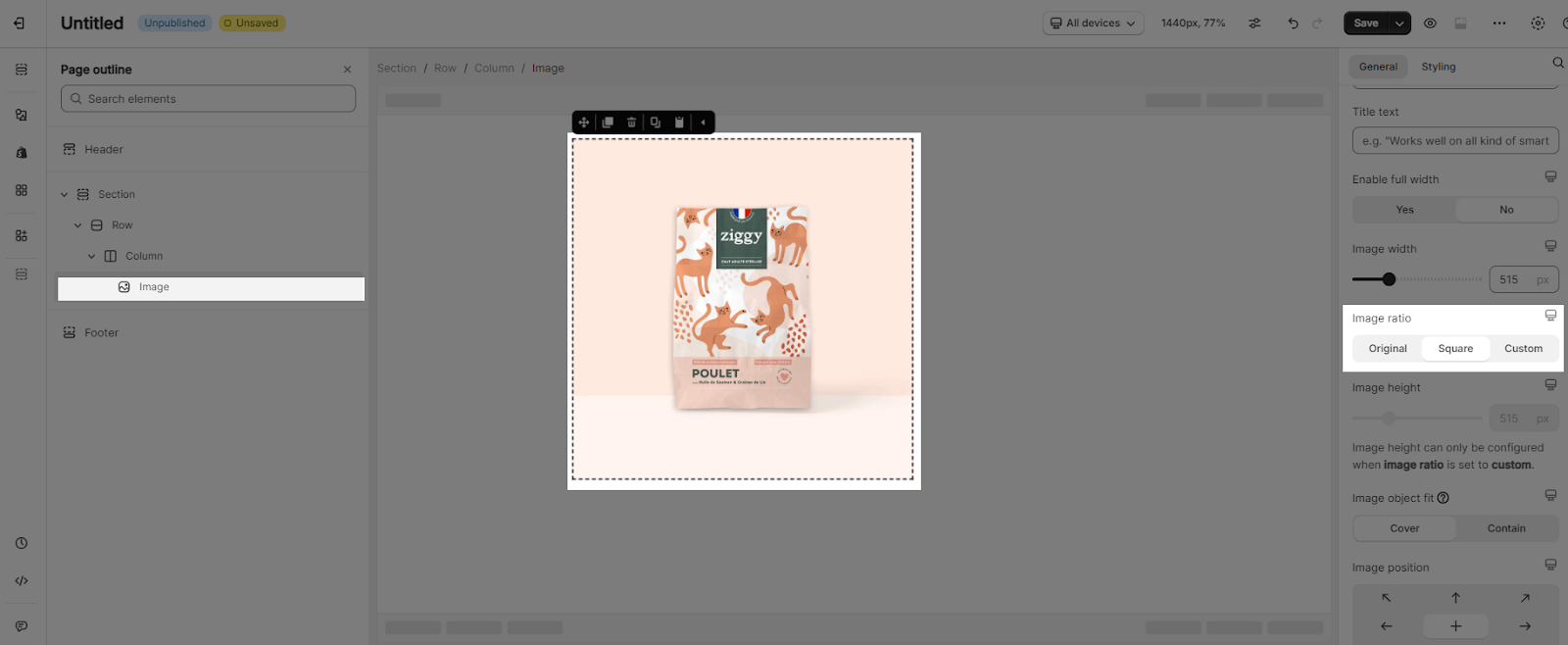
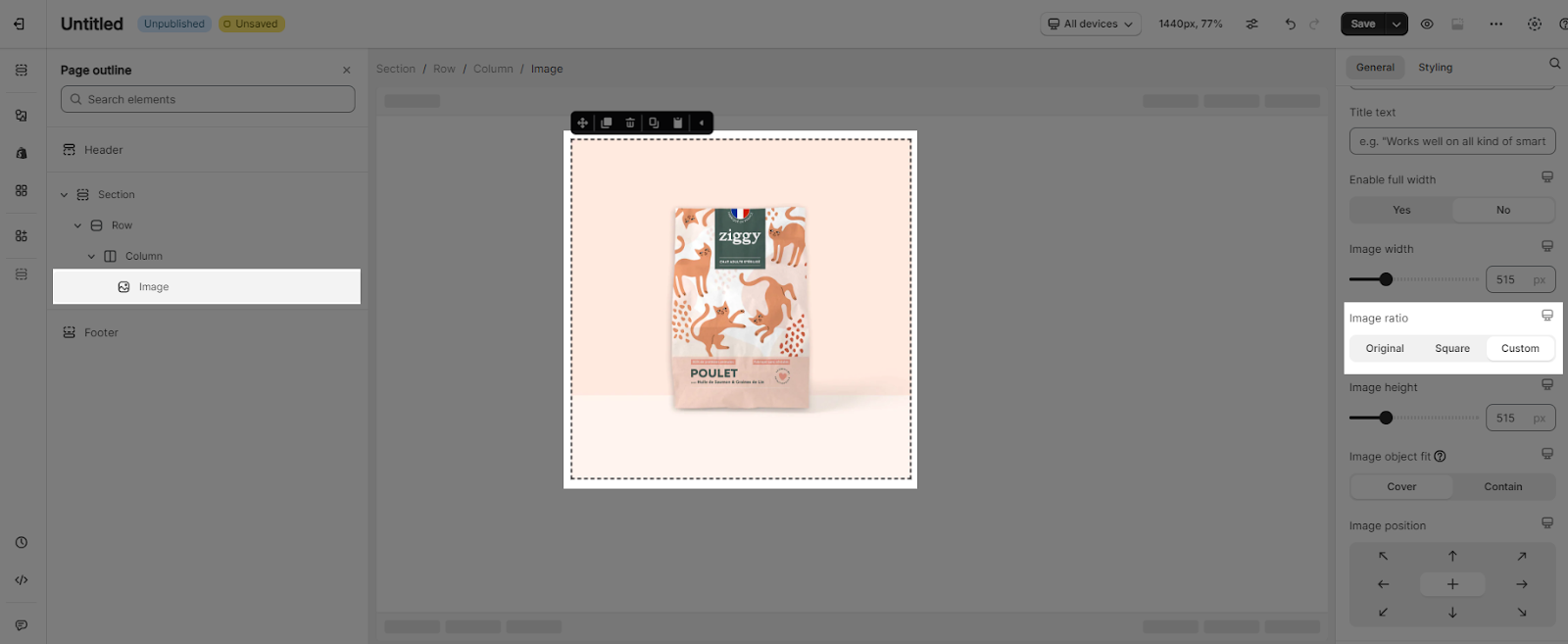
Image element has 2 options for you to select, they are:
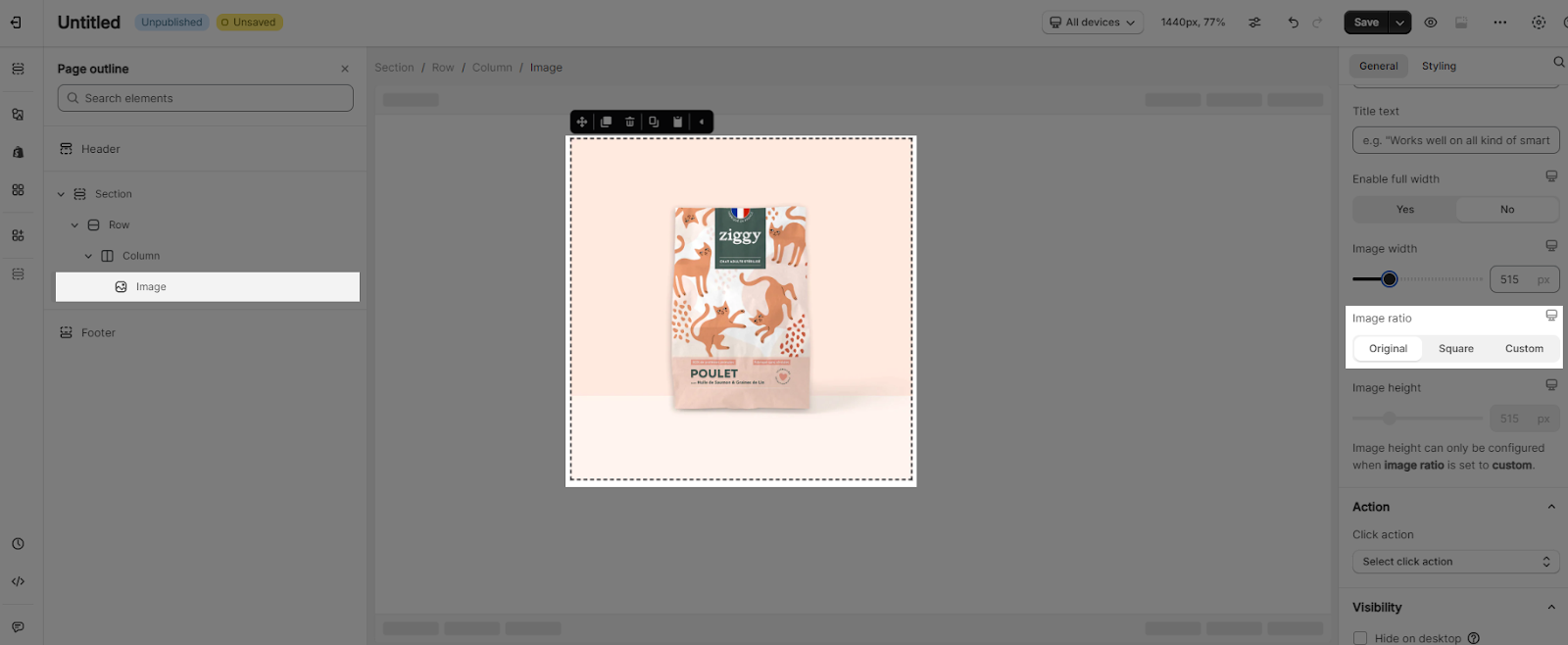
- Image Ratio: Original
- Image Ratio: Quare
Image element has only one design option, however, bear in mind that you can customize this element more precisely by using General and Styling tabs.
Drag a variation to the layout and see how it can be configured.
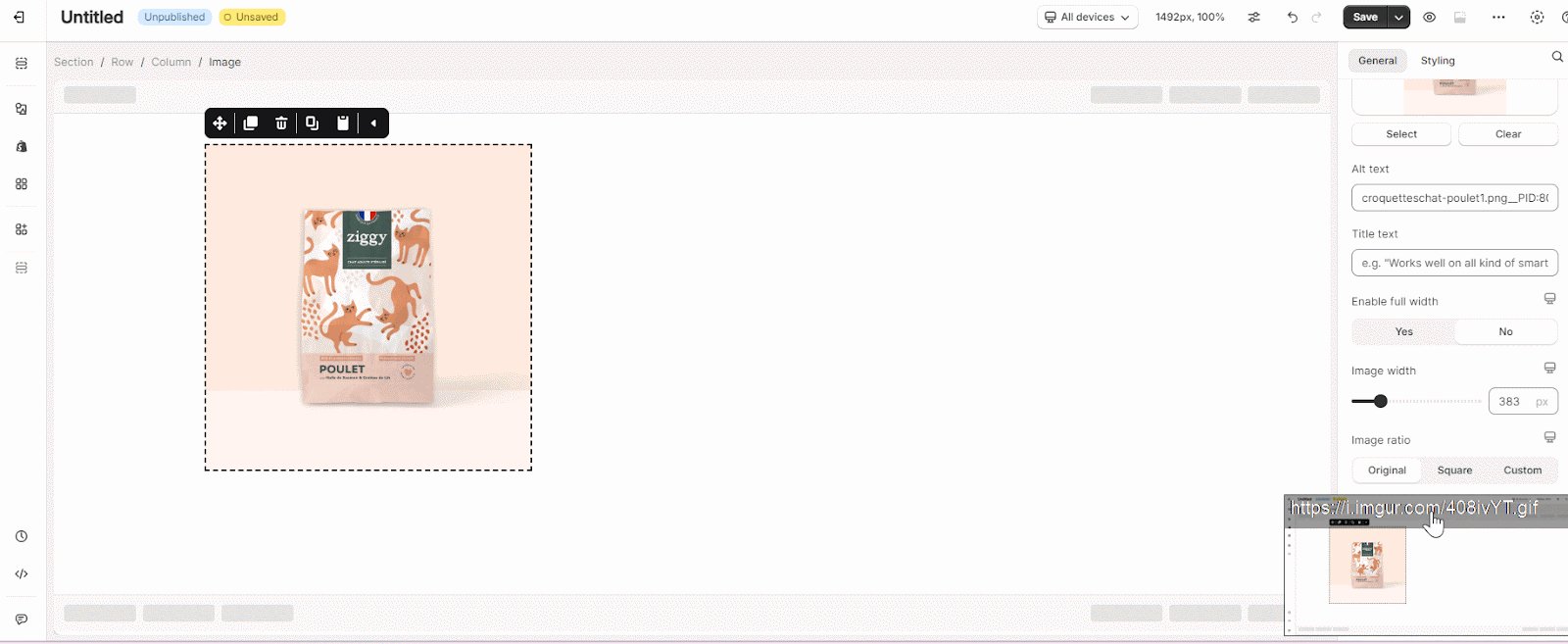
How To Configure (Setting) For Image Element
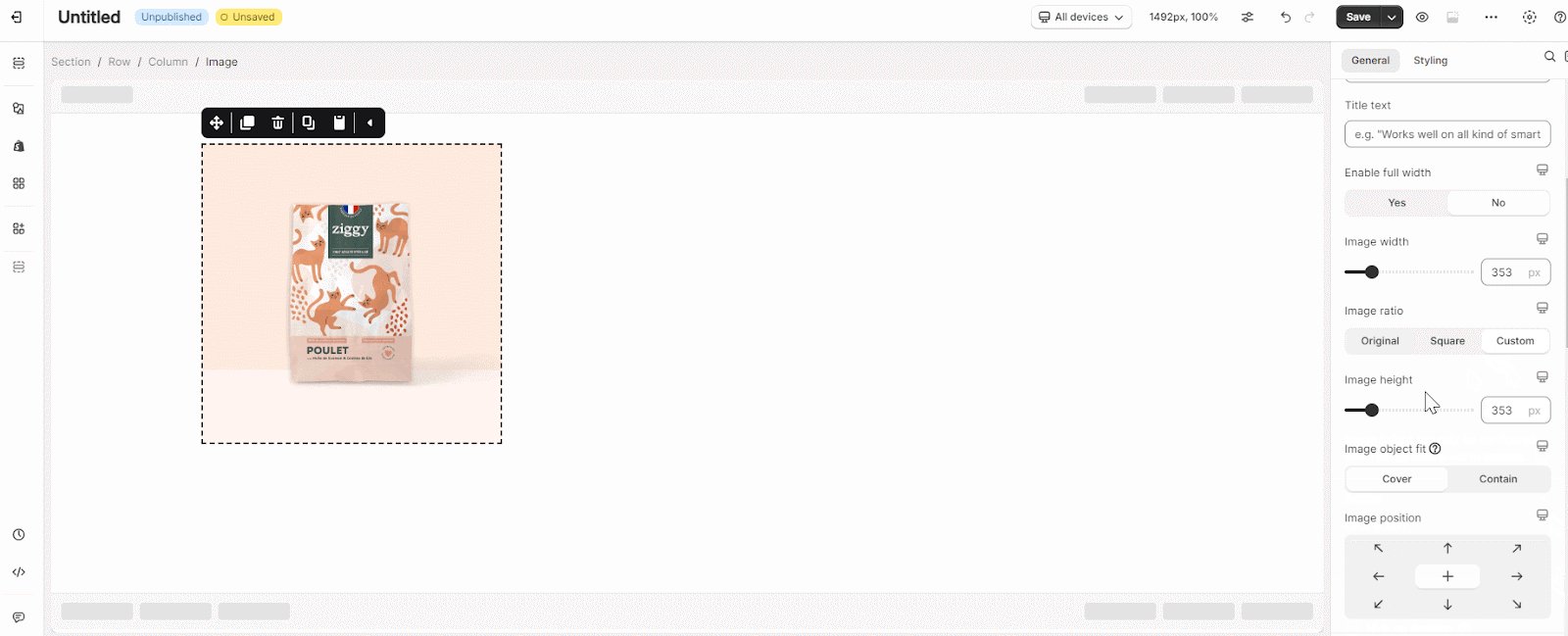
The Image element comes with plenty of parameters of settings allowing you to fine-tune content appearance to reach the best possible conversion rate.
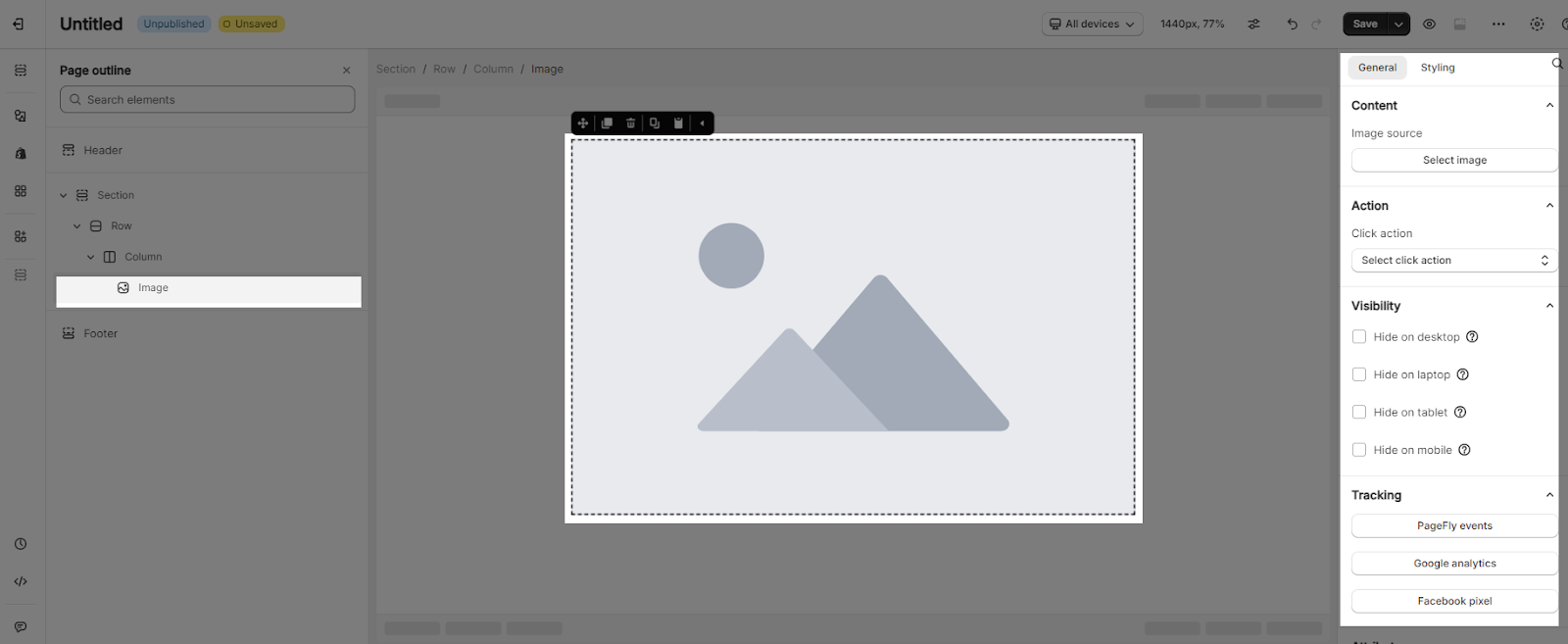
Select the element in the layout to see its parameters.
The parameters in the General and Styling tabs are specific for this element.
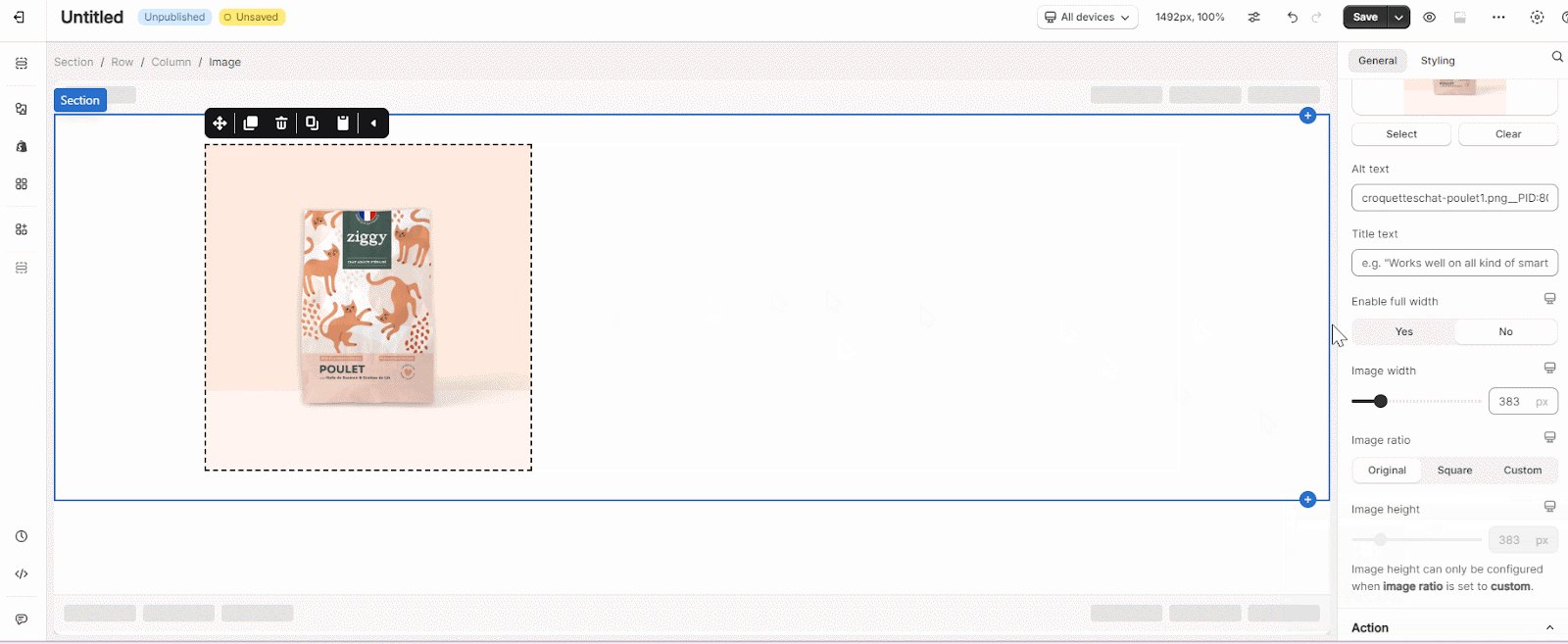
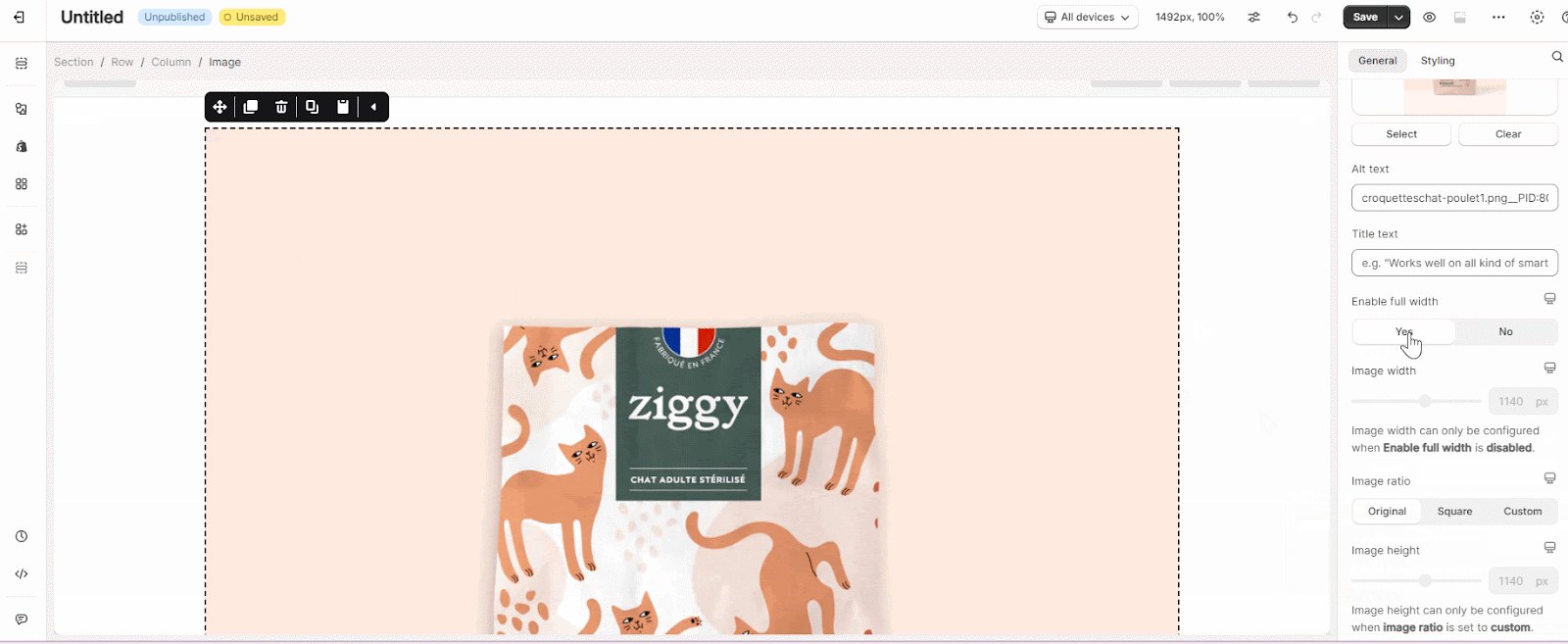
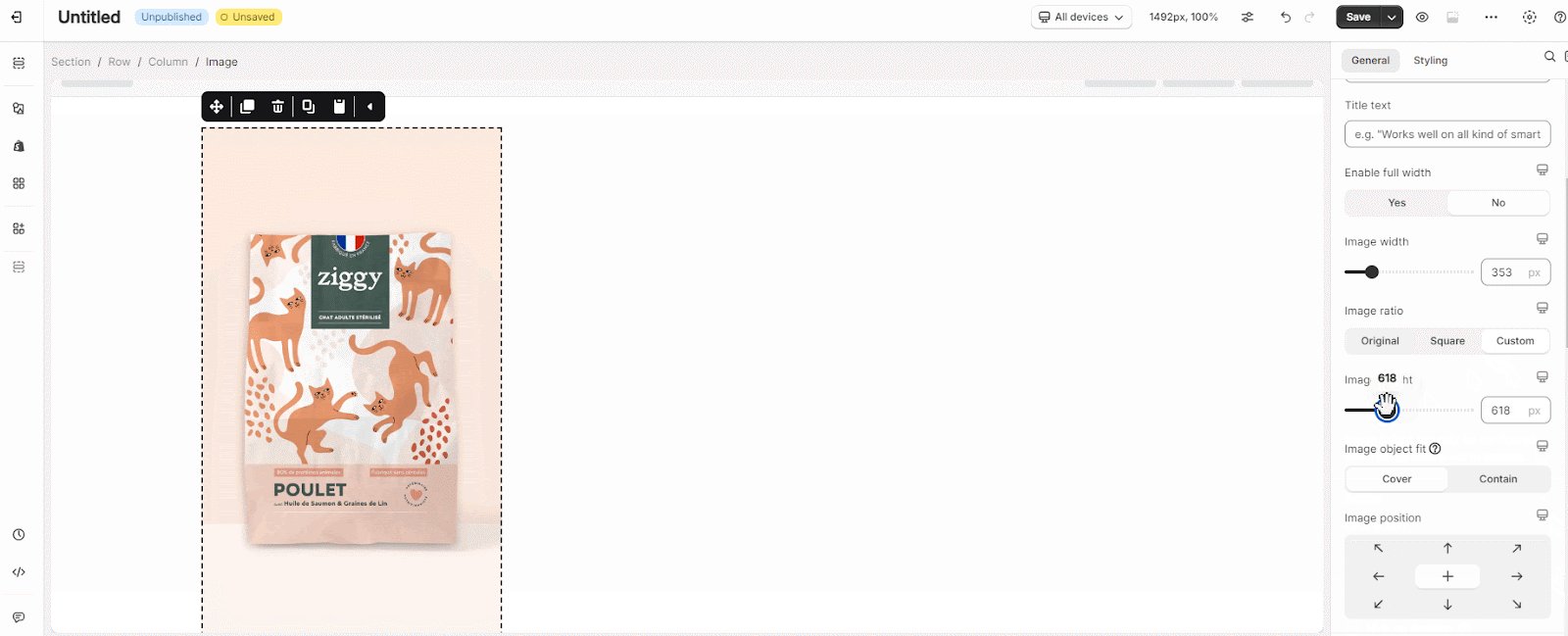
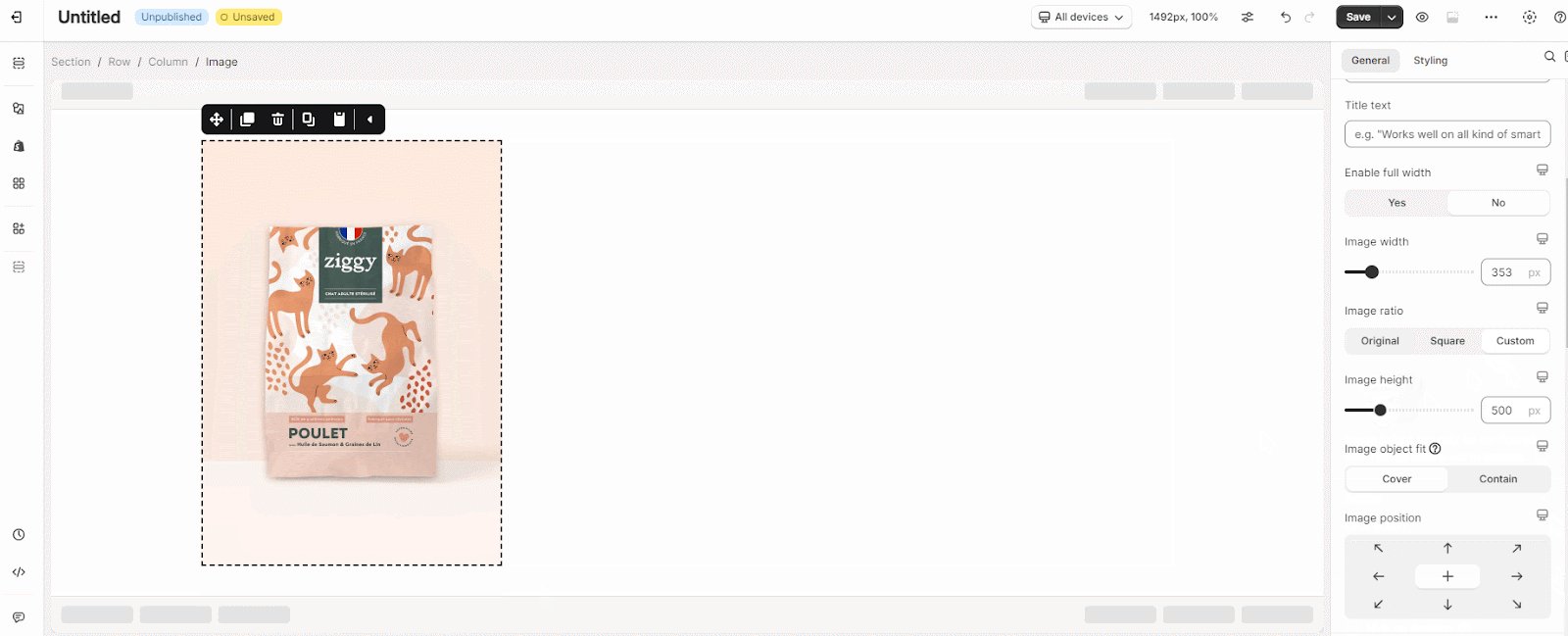
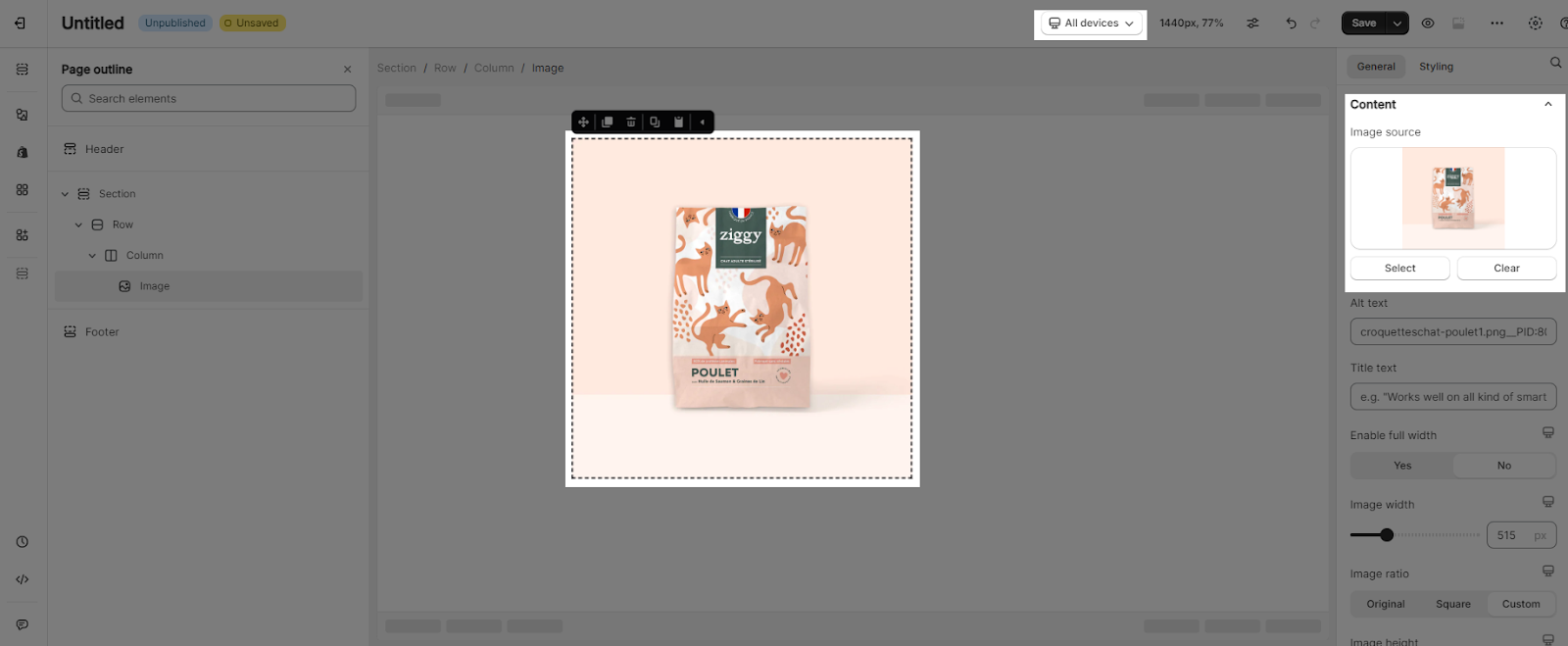
General Settings
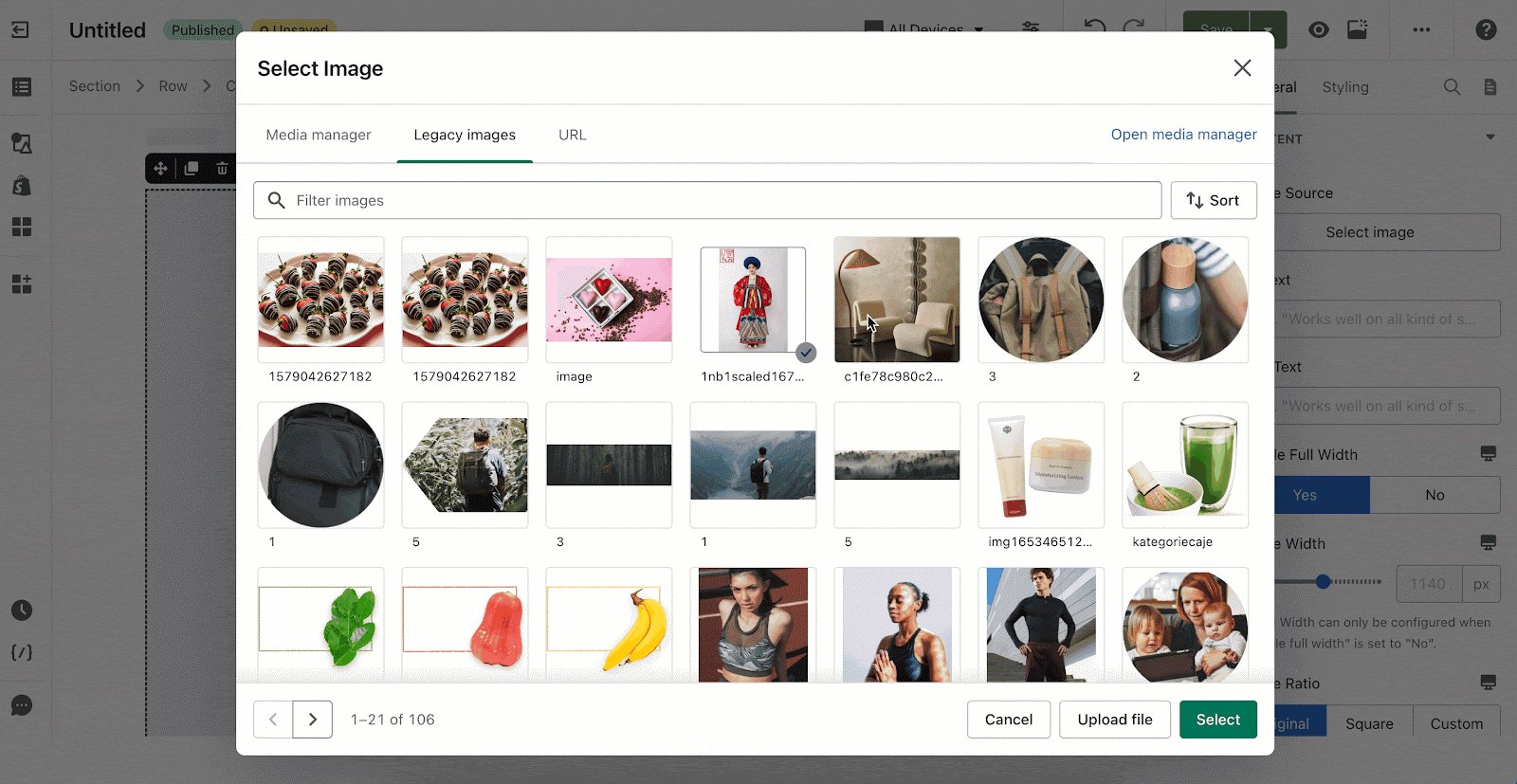
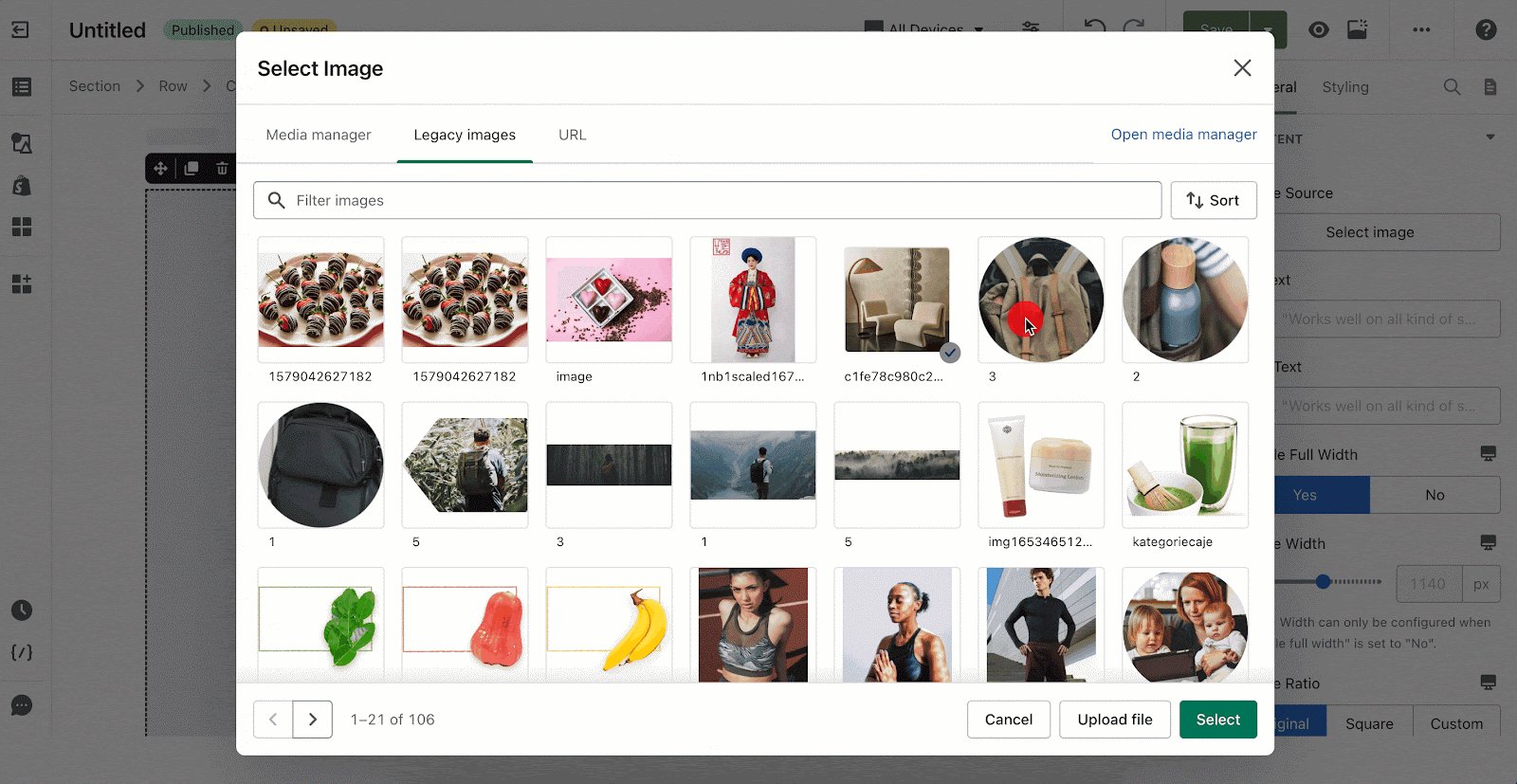
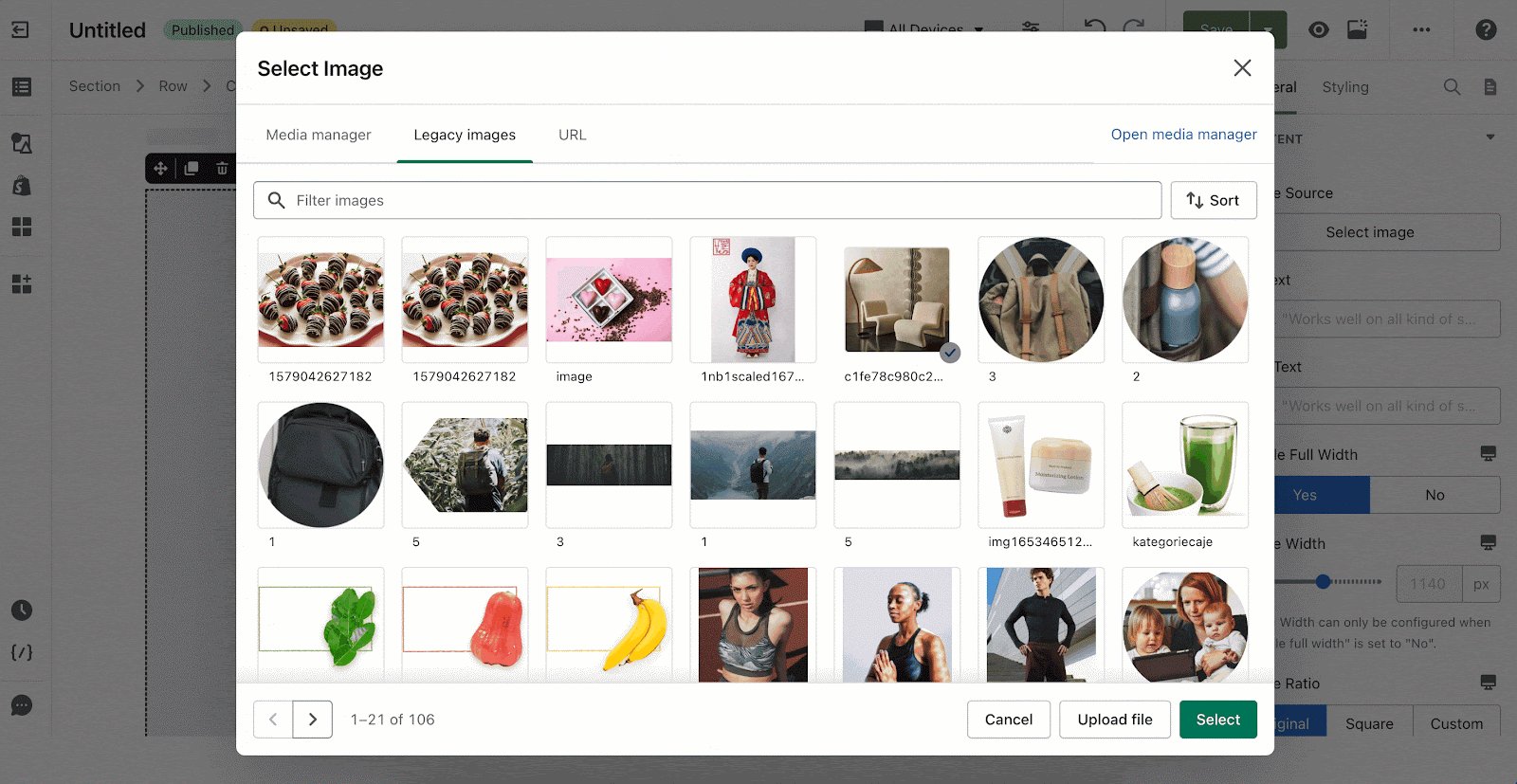
You can read more here for more details on how to use the image manager to upload images.
You can get further information about ATTRIBUTES, VISIBILITY, ANIMATION parameters here.
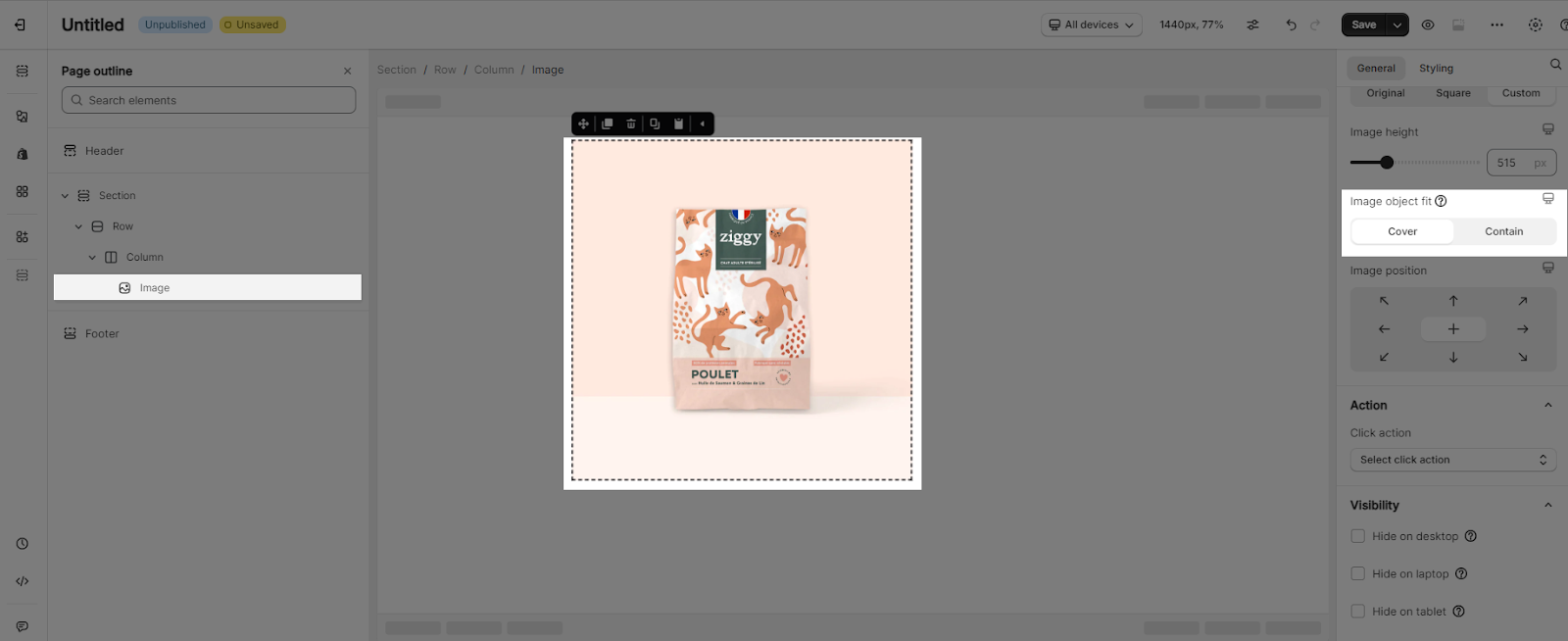
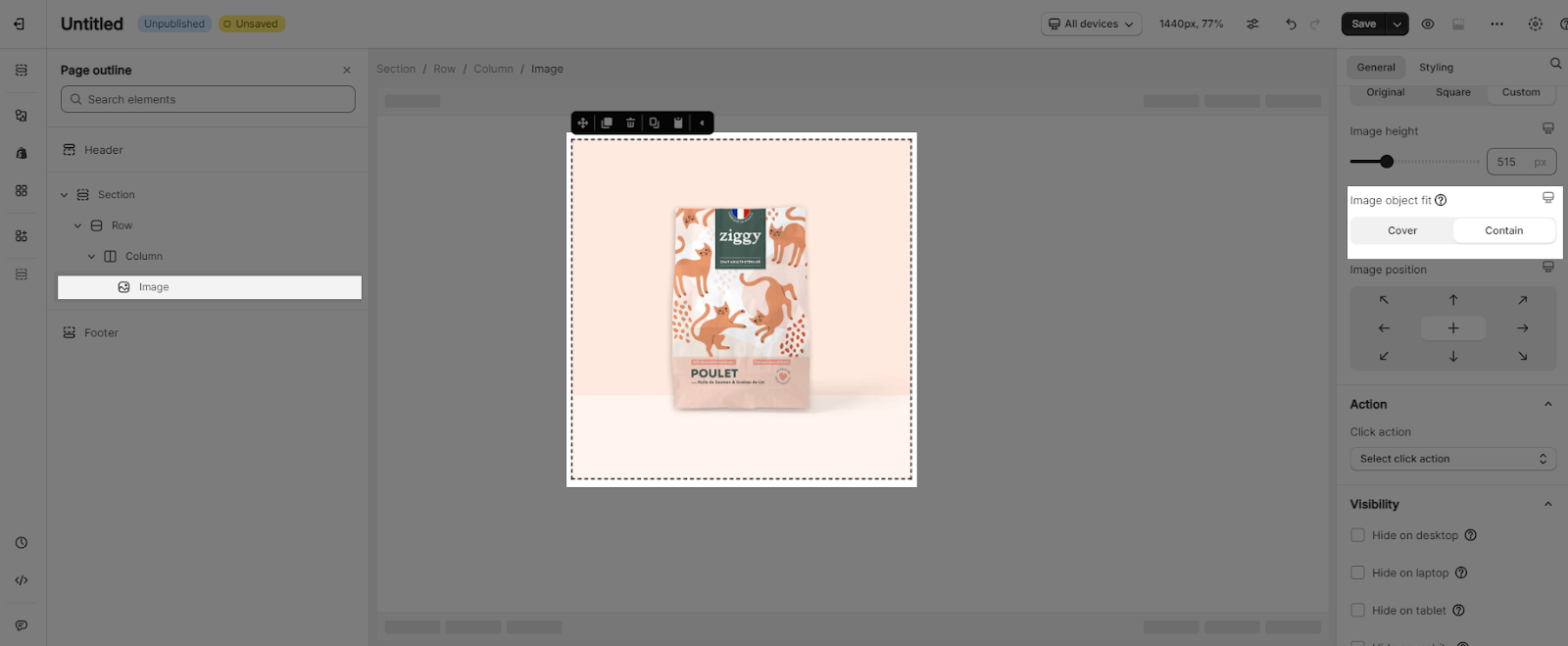
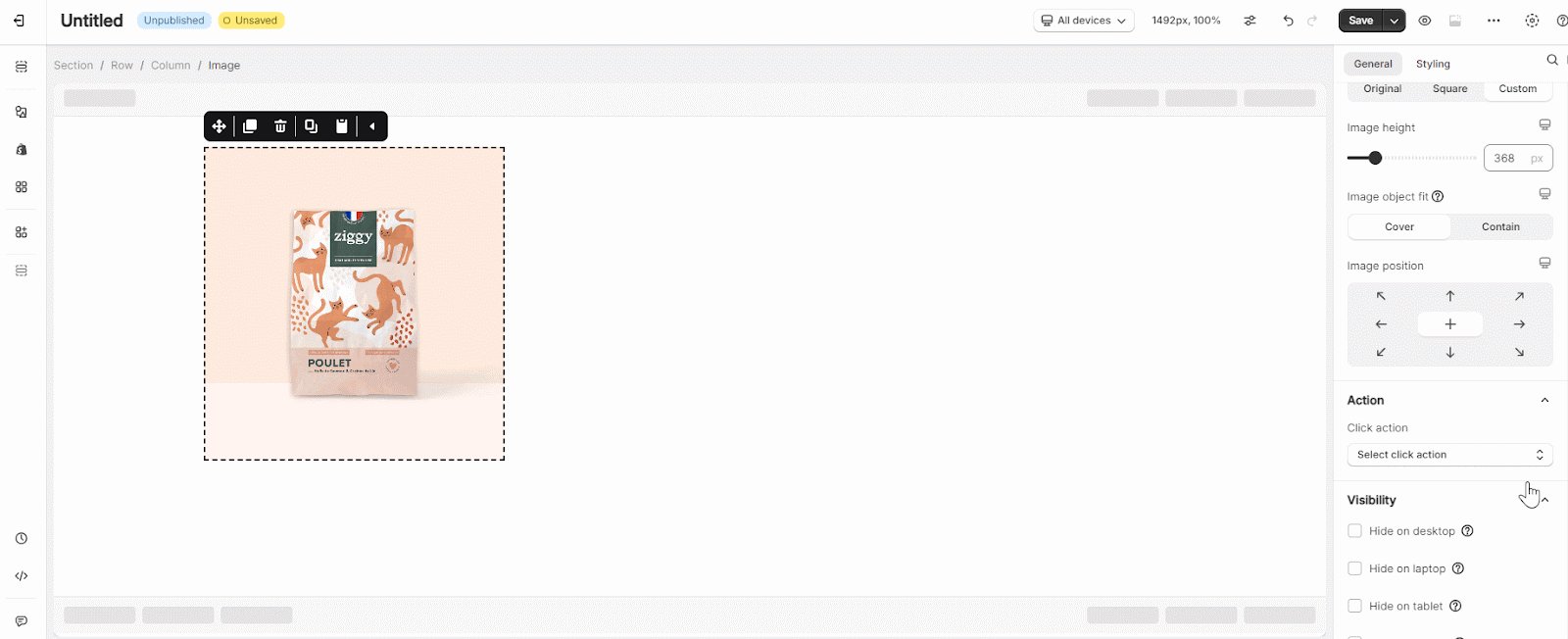
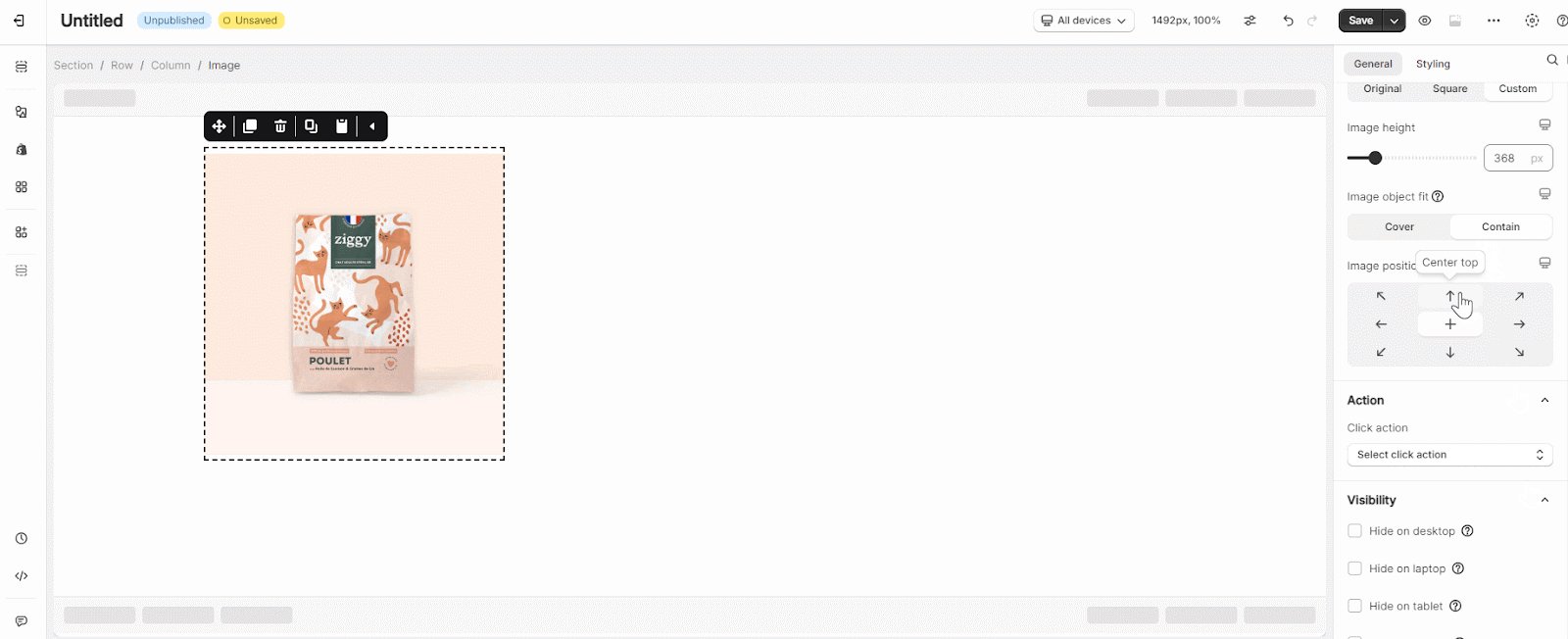
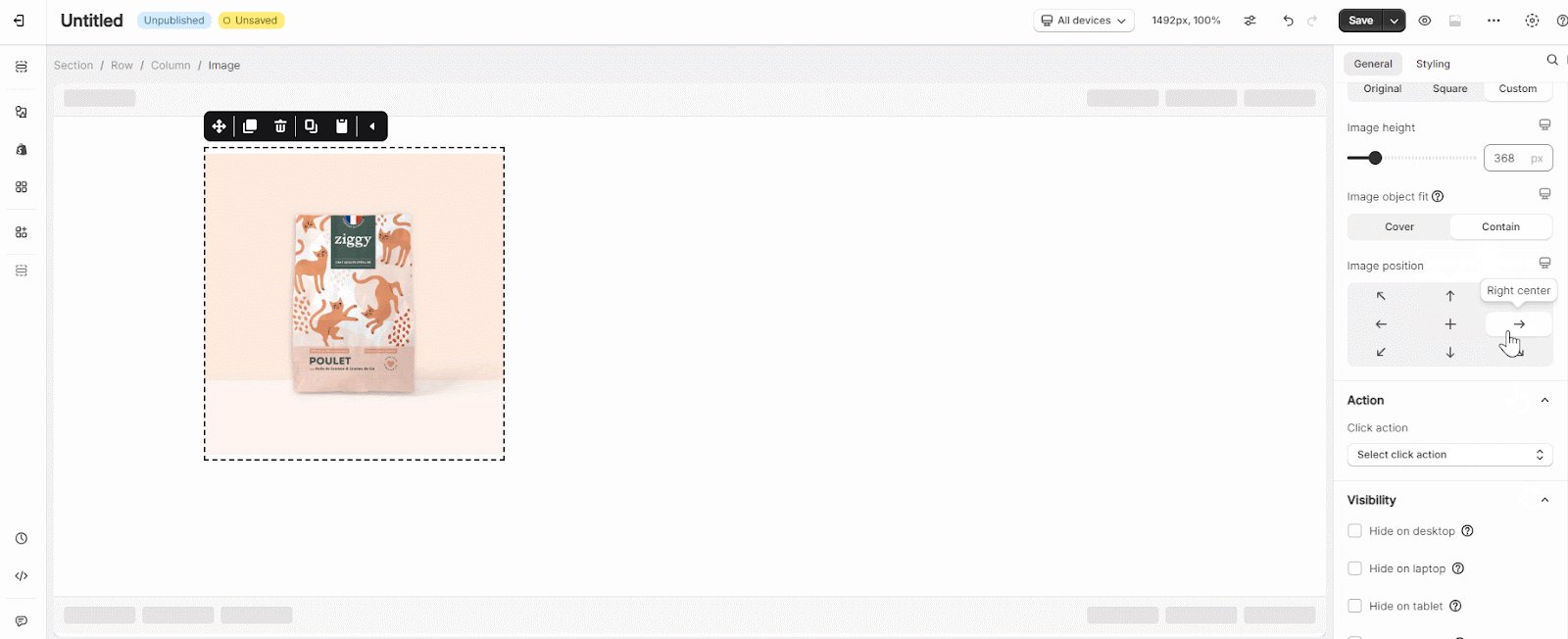
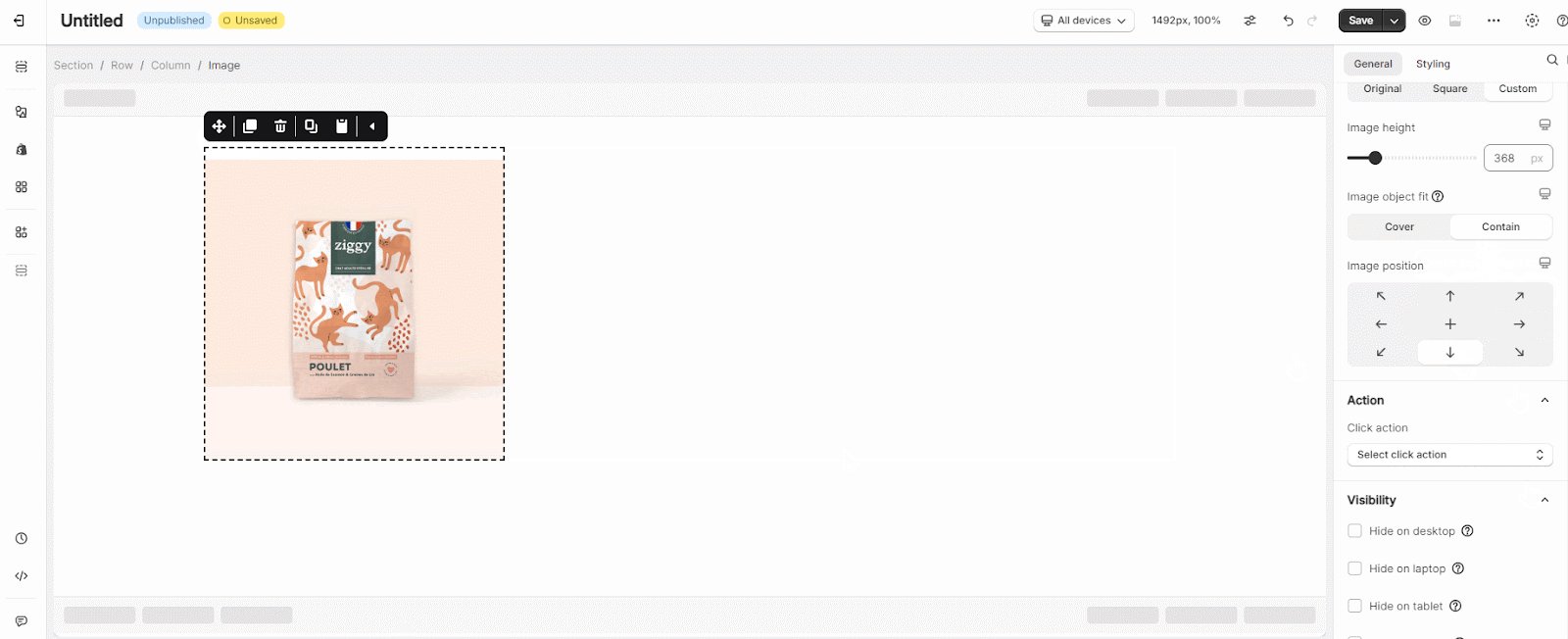
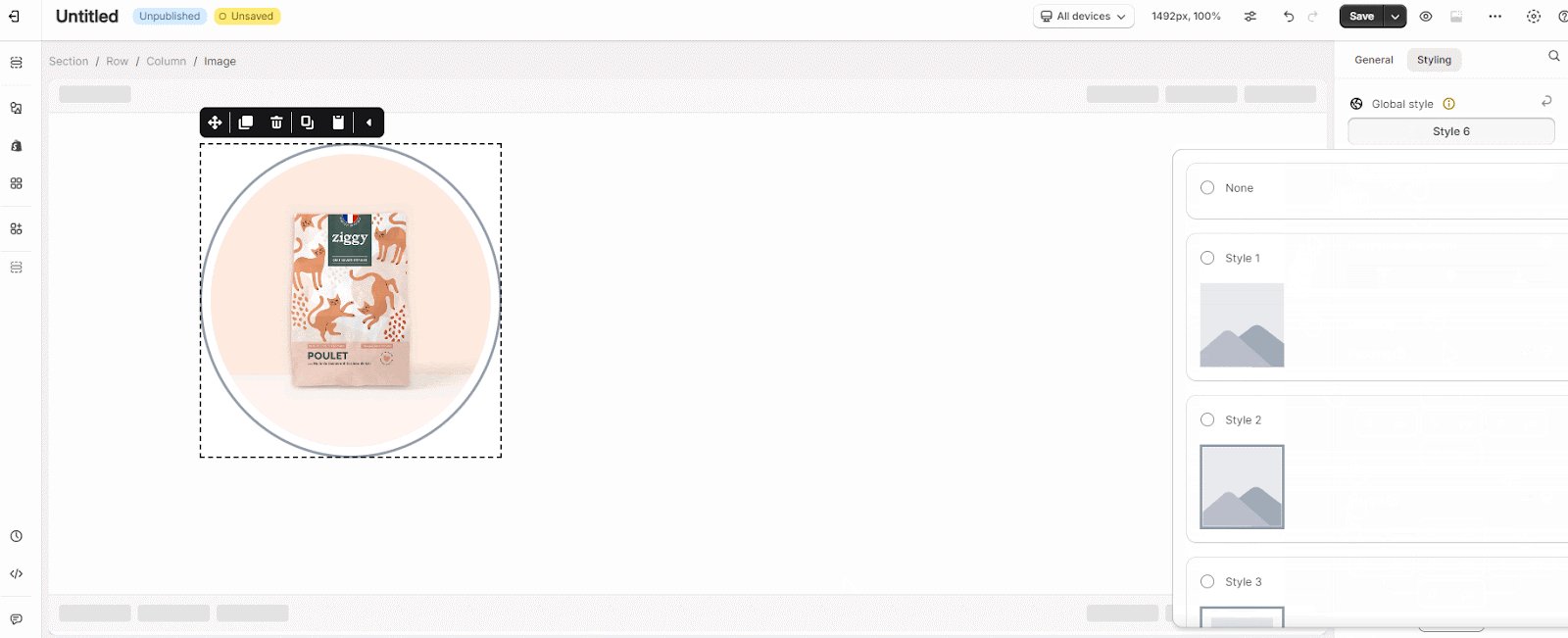
Styling Settings
| Choose to style for the image in Global Style with 6 variants |  |
For further details on the Styling tab, please refer to this link.
To create stunning layouts in your PageFly page, you can utilize images by following the instructions provided in this video tutorial:
Common Cases
Use One Image For All Devices
You can only use one image on different devices, if you want to change the image, you need to go to the “All Devices” view and reselect the image you want.
Use ‘hide’ To Show The Image On Different Devices
When you need to show different images for different devices, please follow the steps below:
- In the All devices view, add the images that you want to show on different devices.
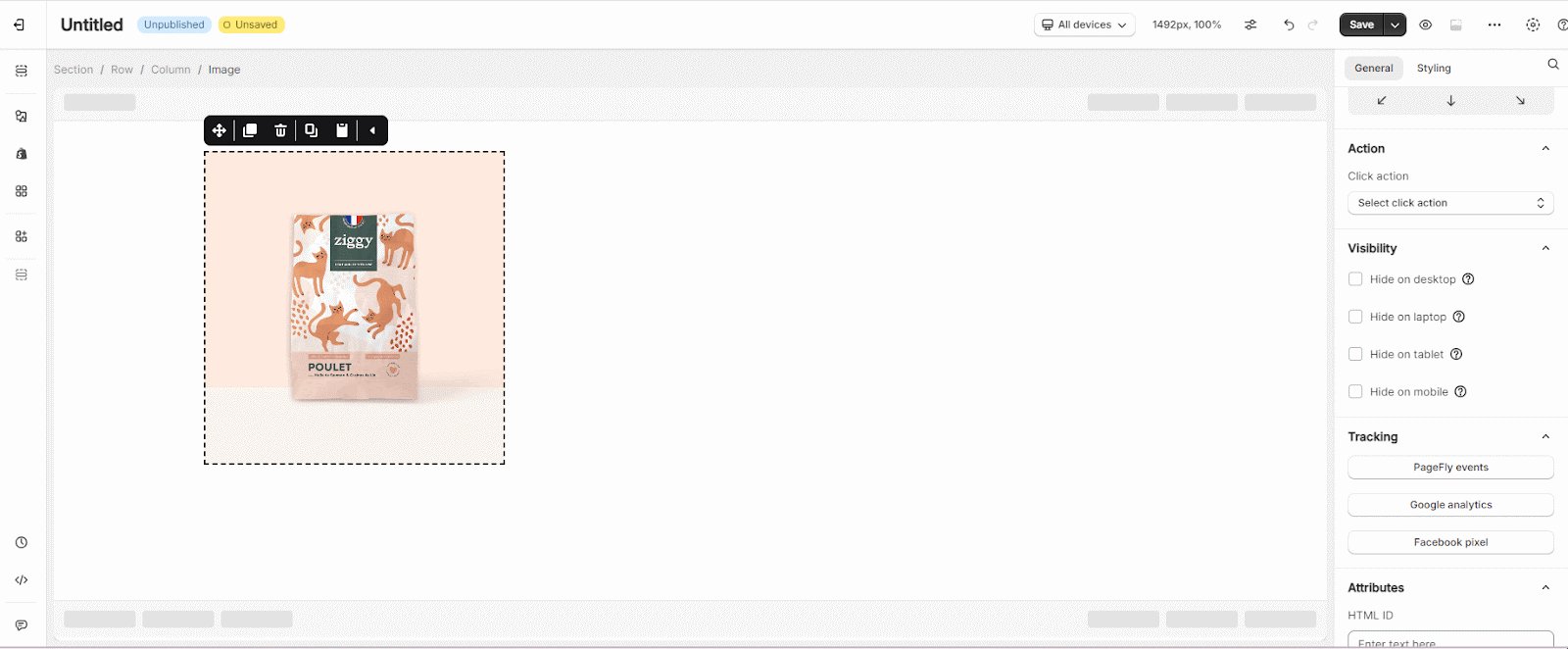
- Select each image, and in the General tab, you will see the VISIBILITY parameter.
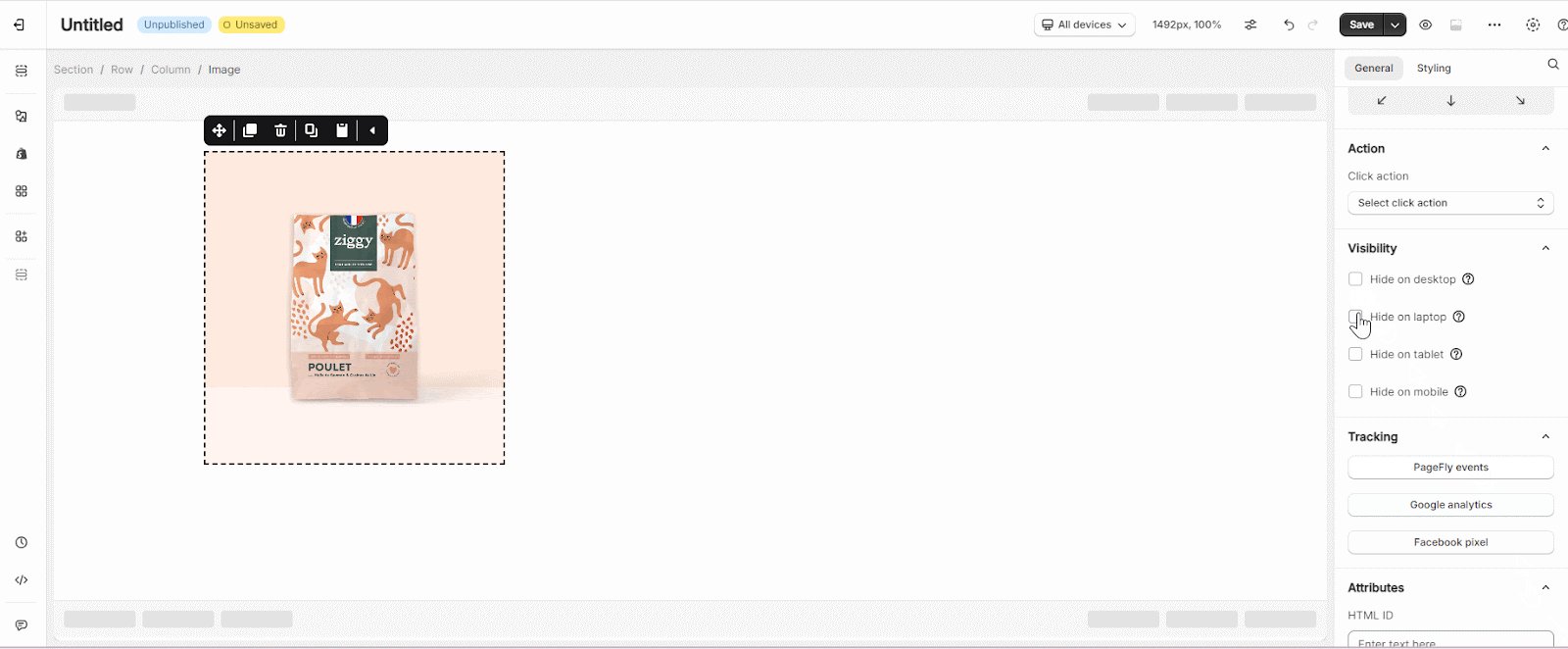
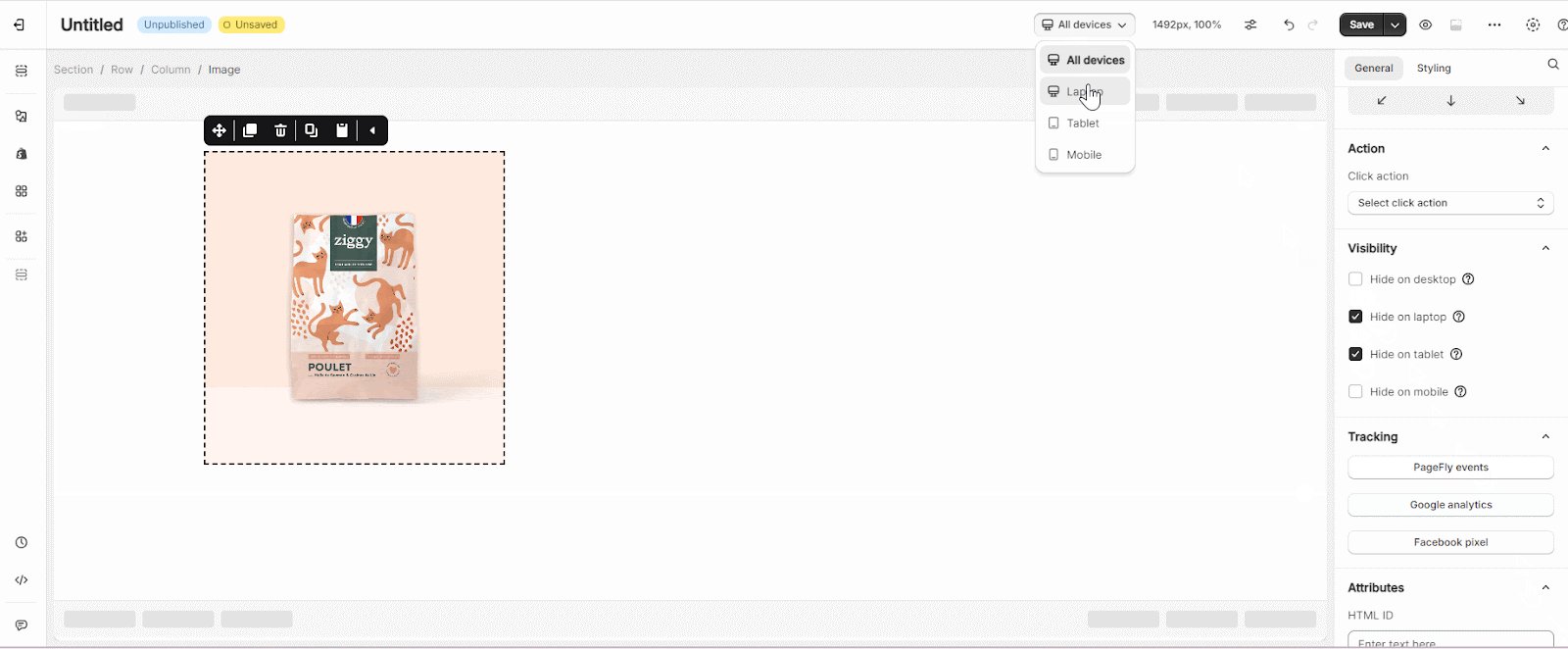
- To show it on a specific device, simply hide it on other devices.
- Click the Save and the Publish buttons, and you will see different images on each device.
You can look at this image as an illustration
Frequently Asked Questions
How many images should be included in 200 words?
It’s ideal to include around 3 to 4 images.This allows for a balanced presentation, ensuring that each image receives sufficient attention without overwhelming the reader. The supported image formats include PNG, JPG, and SVG.
Why Do I Need Images For Written Contents?
Incorporating images is crucial because people grasp ideas better visually than through lengthy text alone. Descriptive images help illustrate situations effectively, making your content easier to understand and remember.
Can I Crop Images In PageFly Page Editing Dashboard?
No, you cannot. The dashboard only offers two options for image ratio: Original and Square.
Additional Resources
PageFly Element Styling | Ultimate Guide to Edit Effectively