1. About PageFly Icon Element
1.1. What is PageFly Icon Element?
PageFly Icon Element is designed to make it possible for you to add icons into your landing page to increase your conversion rate. You can use the Icon element as Button’s text, in combination with Heading or Divider element, etc.
1.2. Where can I Access the Icon element
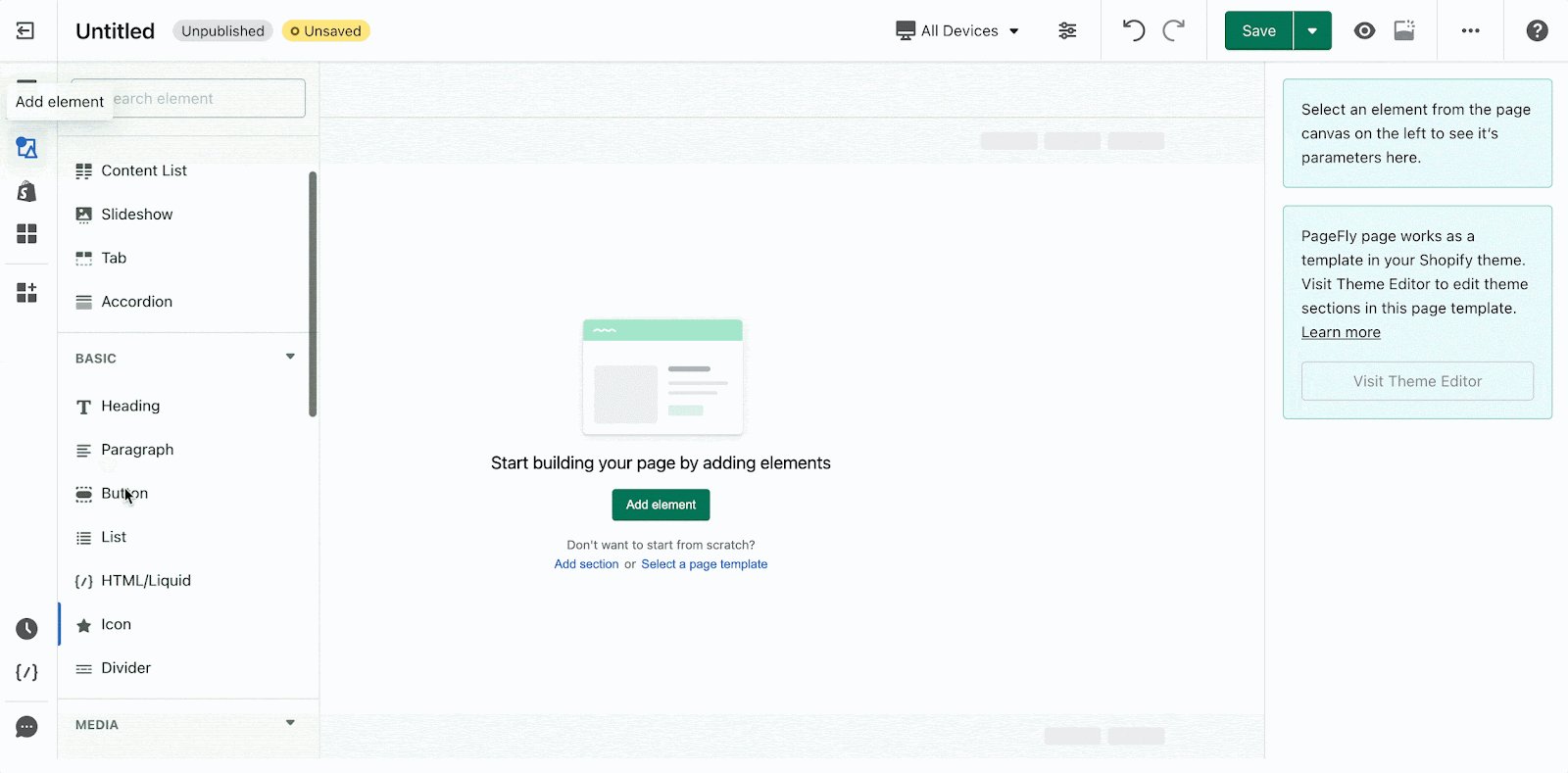
Step 1: Click on the Plus icon which is the Add element function
Step 2: Click on the Icon element in the dropdown menu
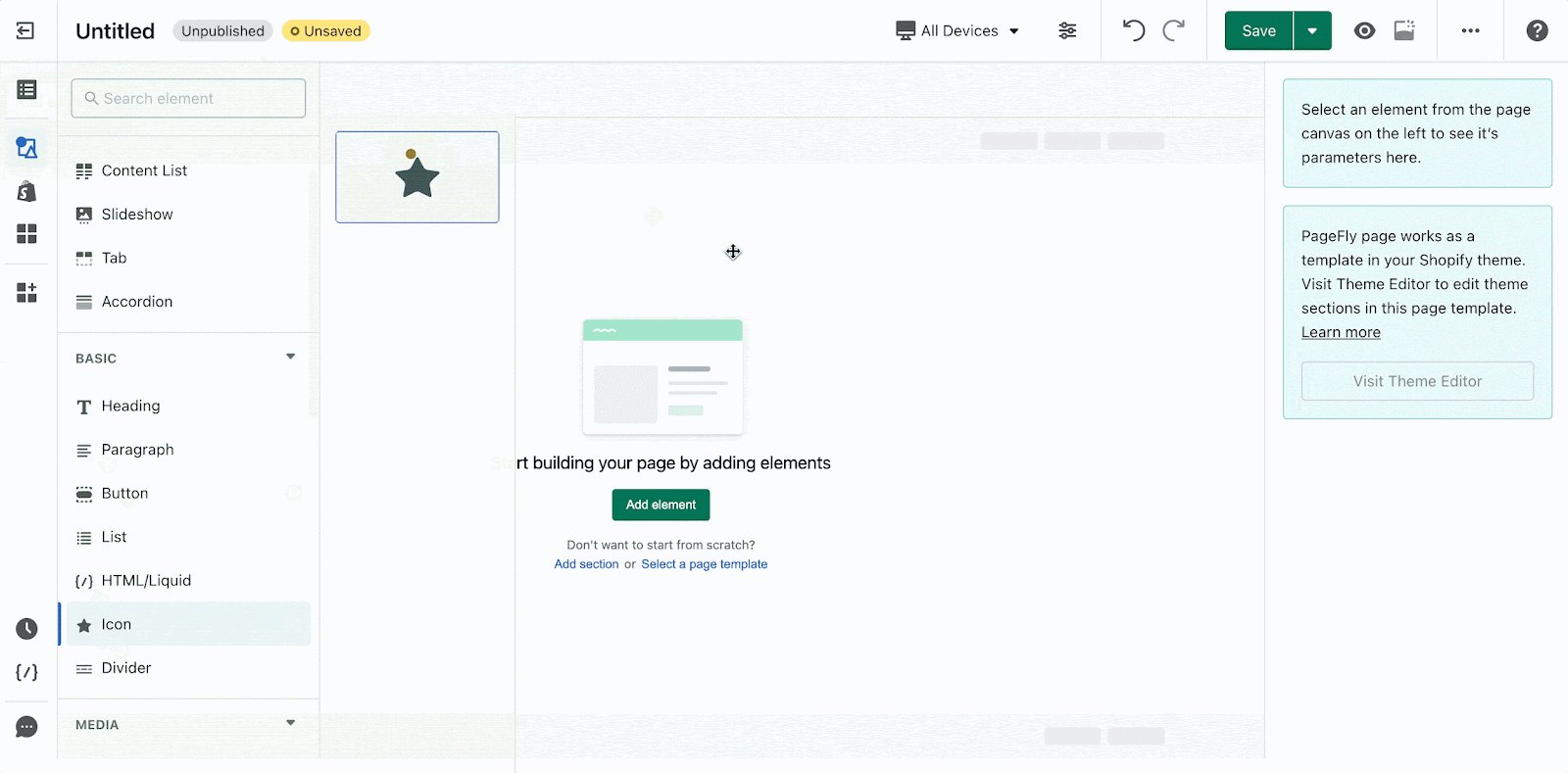
Step 3: Drag and drop the element you want into the page editor and then start using it.
Image Caption: There are lots of options for icons from PageFly Icon Element
This Icon element comes with multiple variations covering most of your needs. But we will continue to add more variations to help you save time.
Drag a variation to the layout and see how it can be configured.
2. Icon Element Configuration
The Icon element comes with plenty of parameters allowing you to fine-tune content appearance to reach the best possible conversion rate.
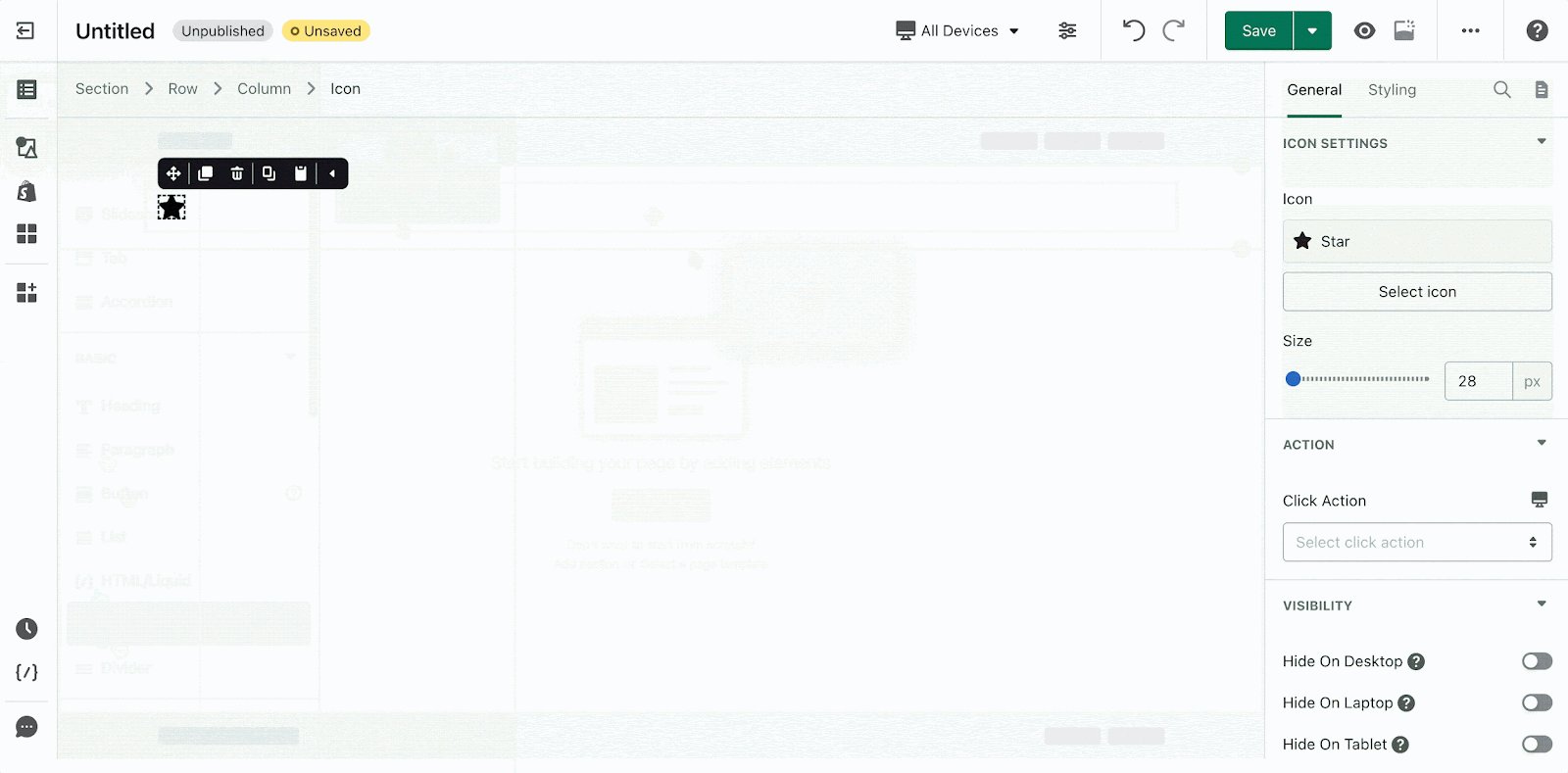
Select the element in the layout to see its parameters.
The parameters in the General and Styling tabs are specific for this element. Read about them in this article.
2.1. General configuration
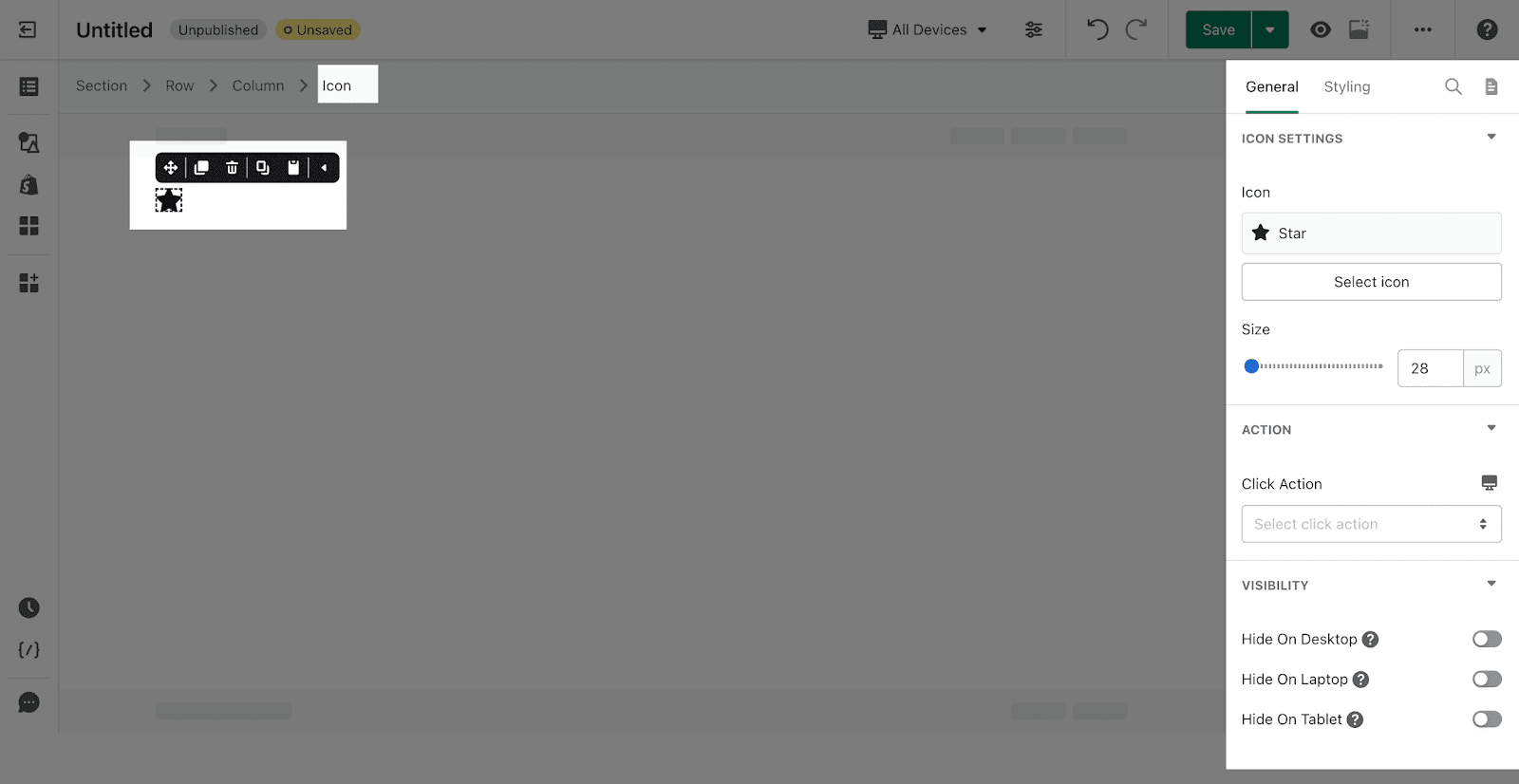
2.1.1. Icon Settings
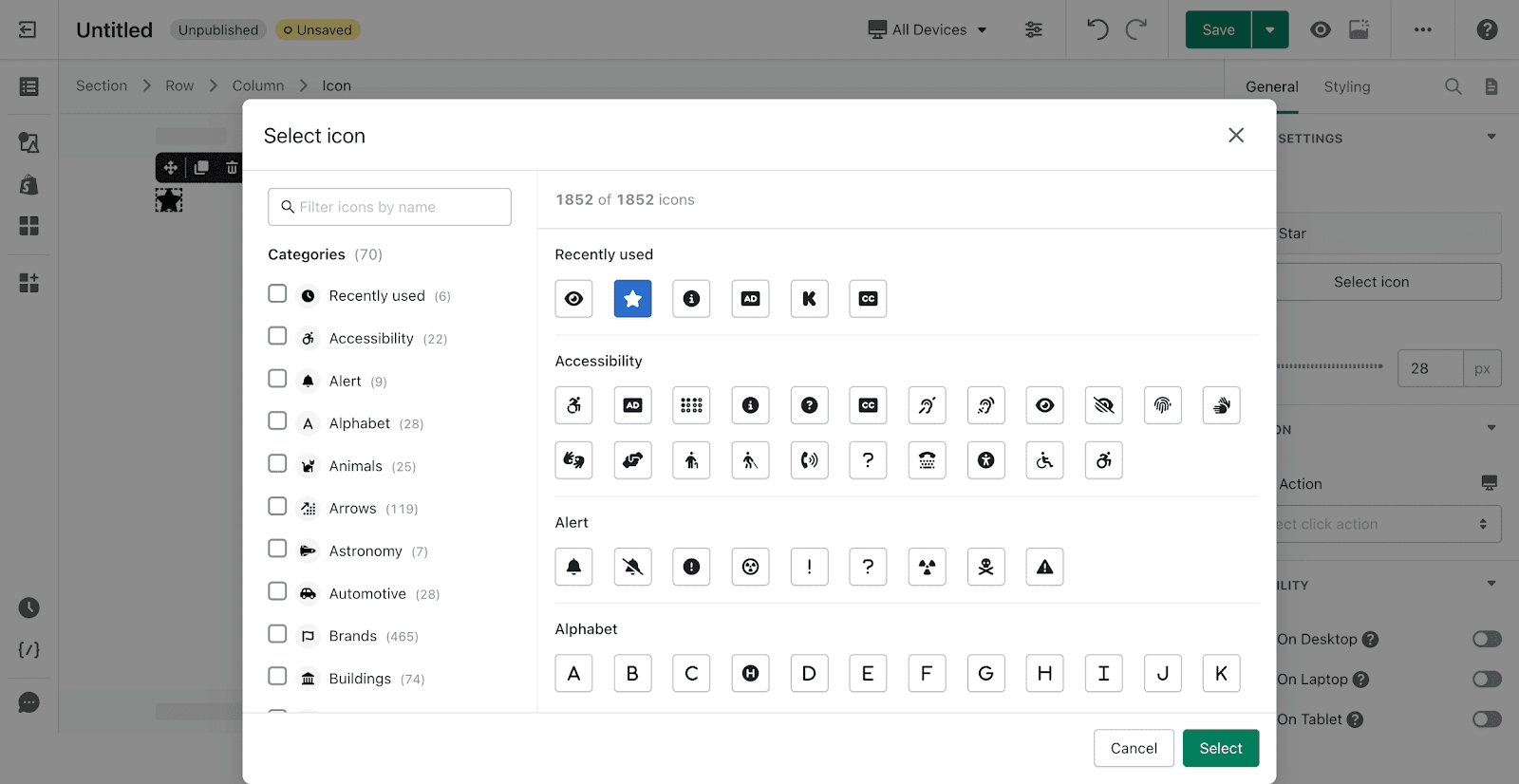
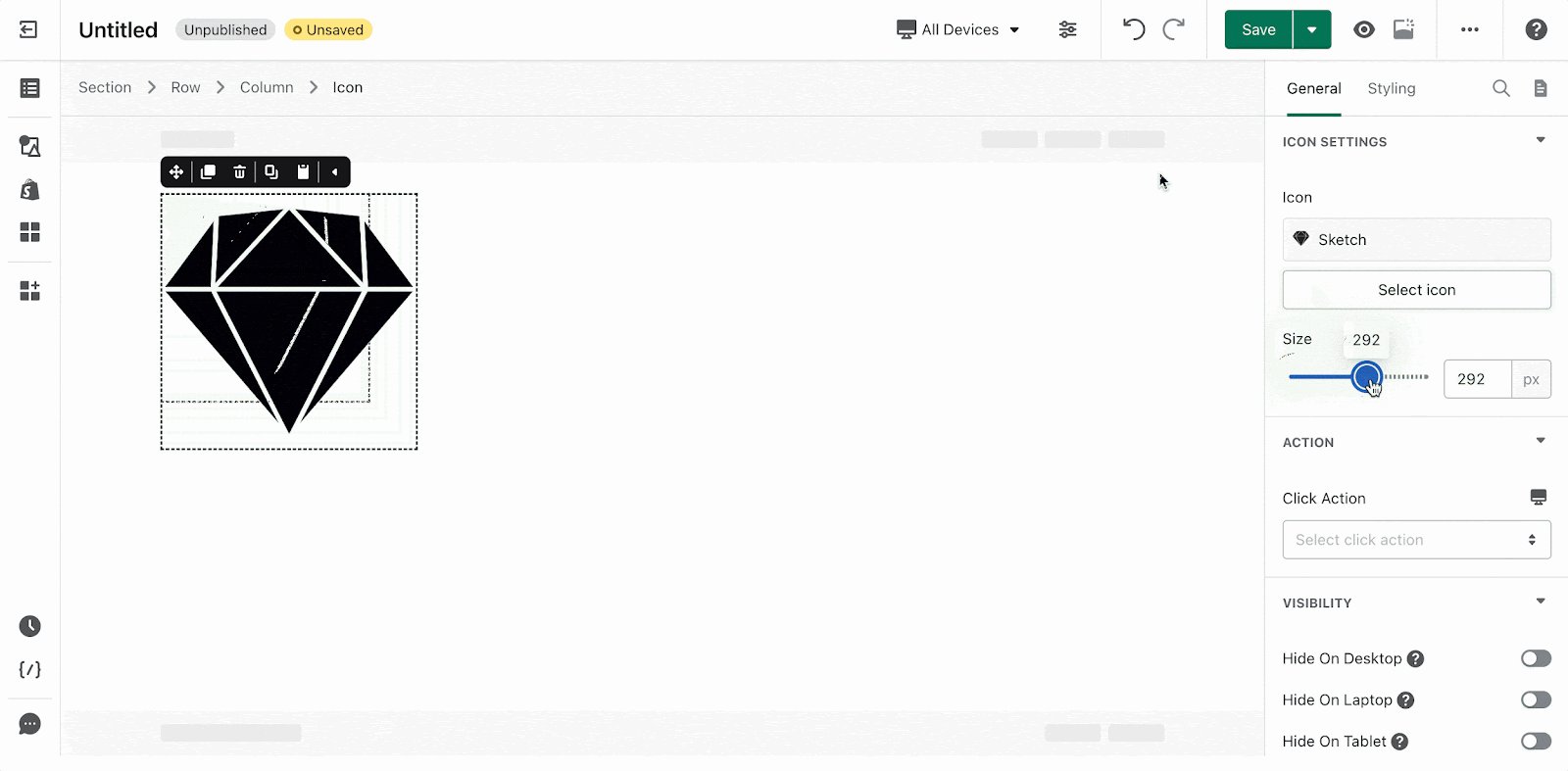
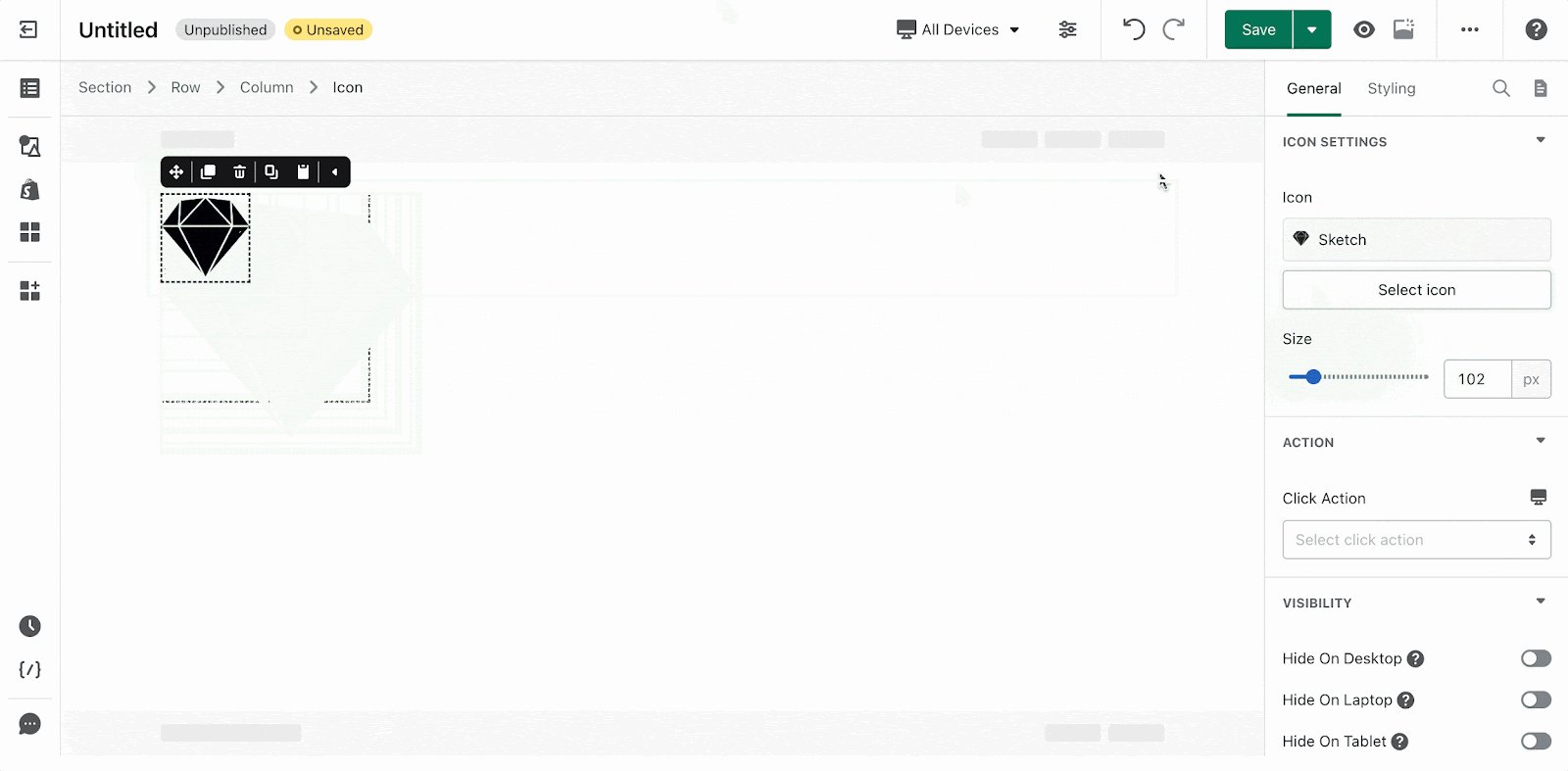
Icon: Click on the Select Icon button to choose the icon to be displayed.
Size: Set up the size of the displayed icon.
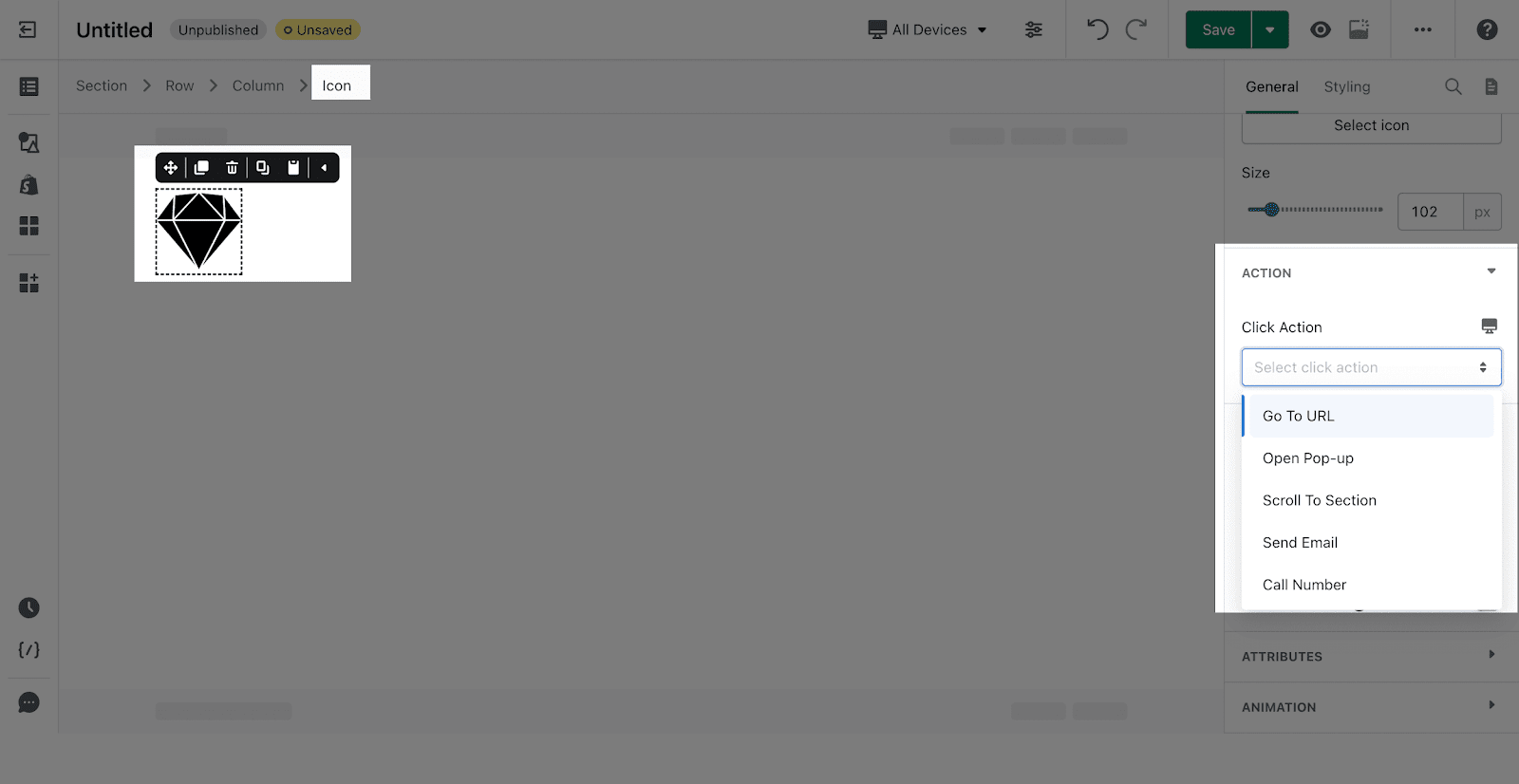
2.1.2. Action
You can read more about the ACTION parameter here.
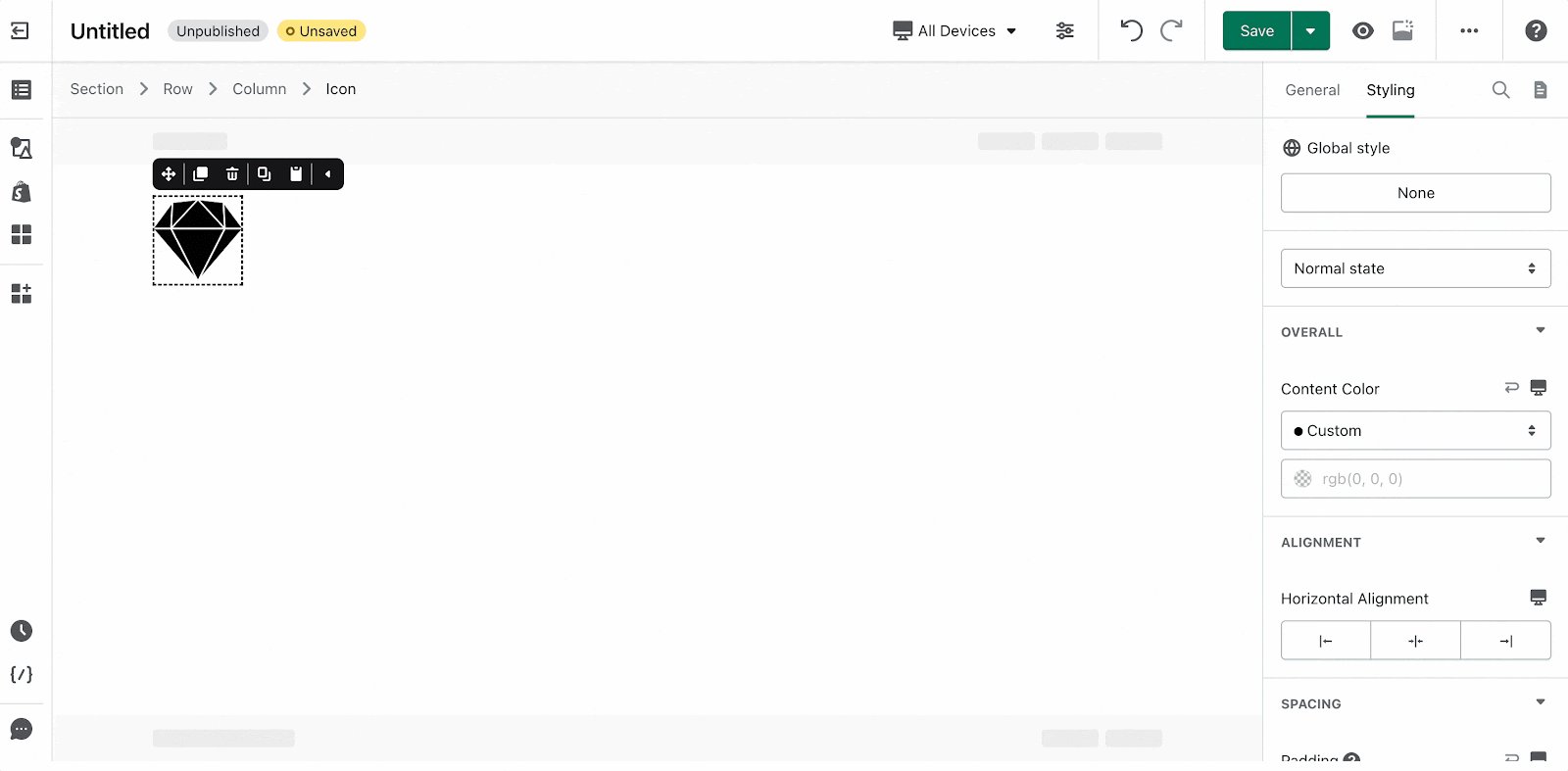
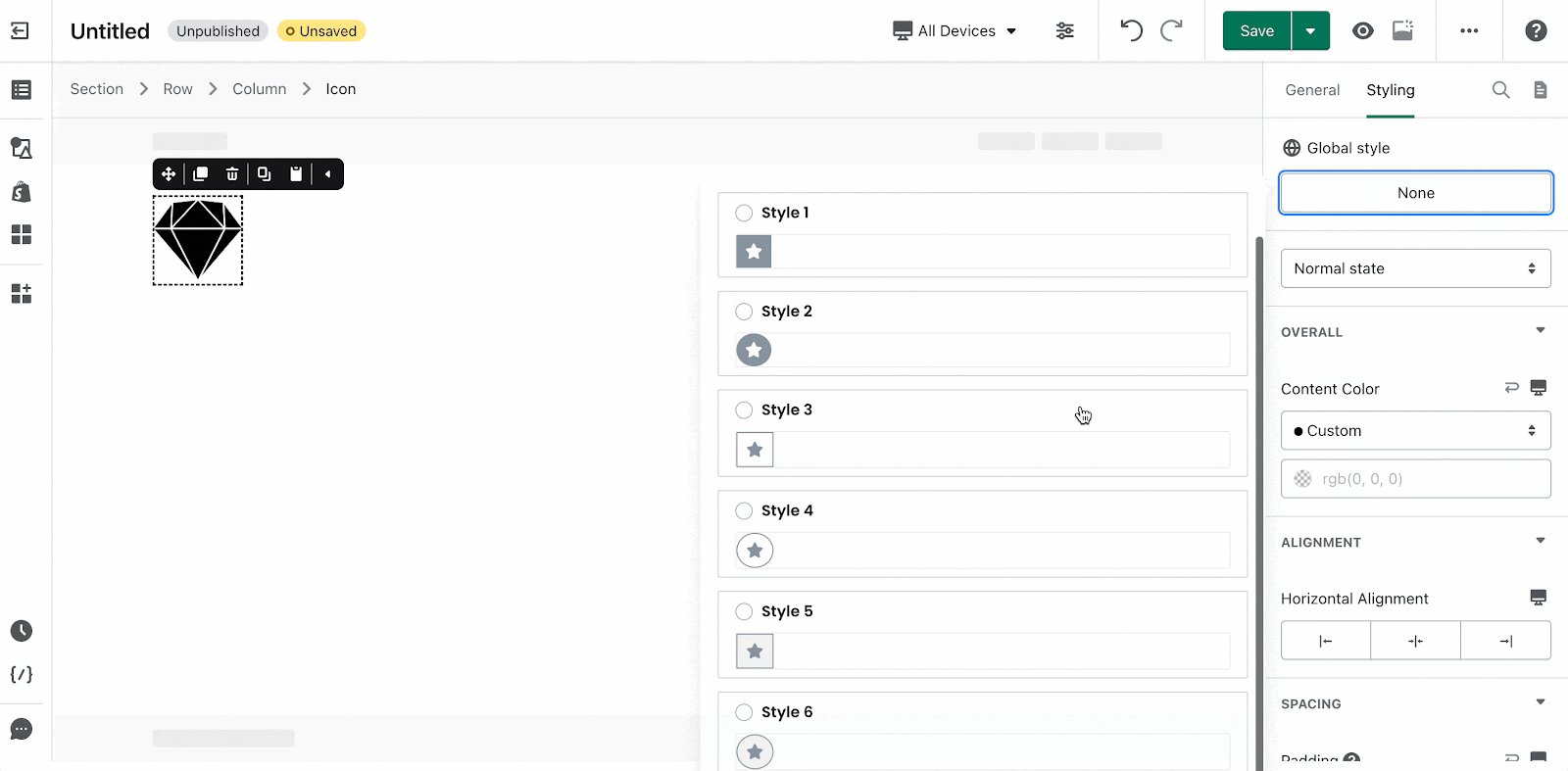
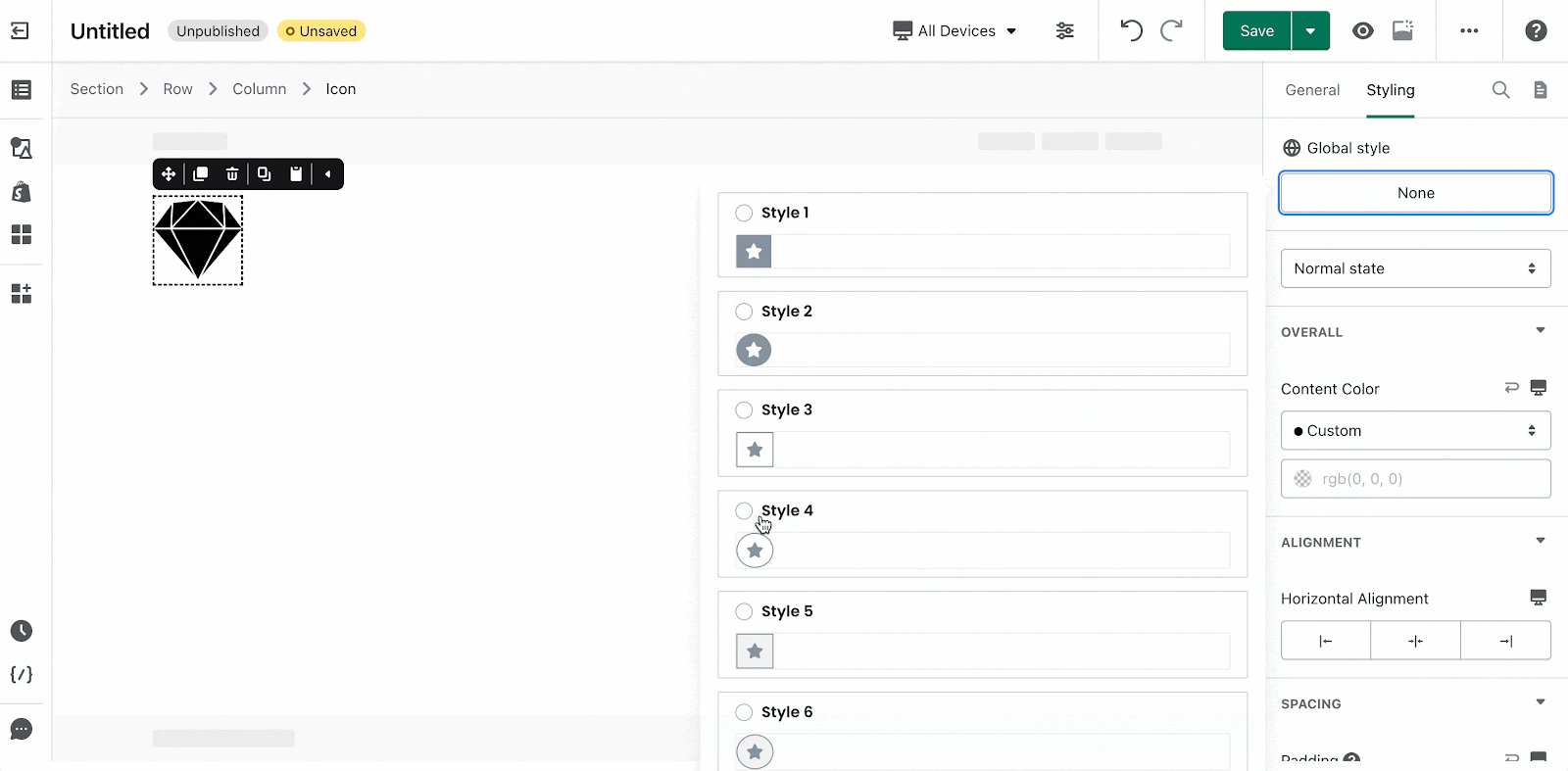
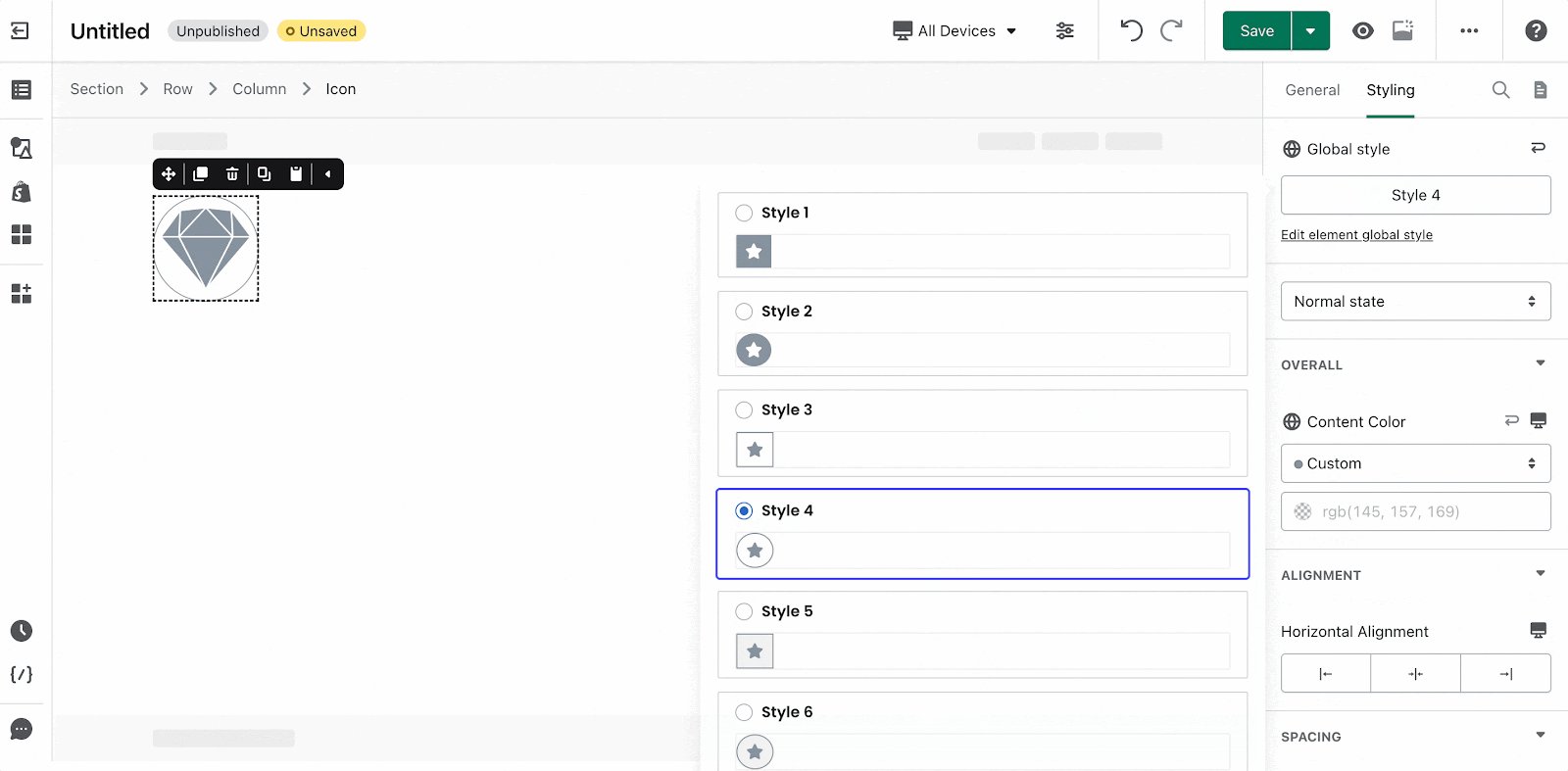
2.2. Styling configuration – Global Style
Global Style: There are 6 types of icon styles for you to choose.
You can check more information about the Styling tab.
3. Key Takeaways
PageFly Icon Element is designed to add icons into landing page, which helps to optimize page UI, therefore to increase conversion rate.
4. Frequently Asked Questions
4.1. What is Icon Element?
PageFly Icon Element is designed to add icons into landing pages, to increase conversion rate. You can use the Icon element as Button text, together with the Heading and Divider element…
4.2. How many Global Styles for Icon Element are there?
There are 6 types of icon styles to choose from, you can edit the icon style under ‘Styling Tab’.