About HTML Video Element
The HTML Video Element is designed to make your page more attractive in order to increase the conversion rate. You can use this element to share a video on your website or blog.
Before jumping to the detailed steps, you can watch this video below:
How To Access HTML Video Element
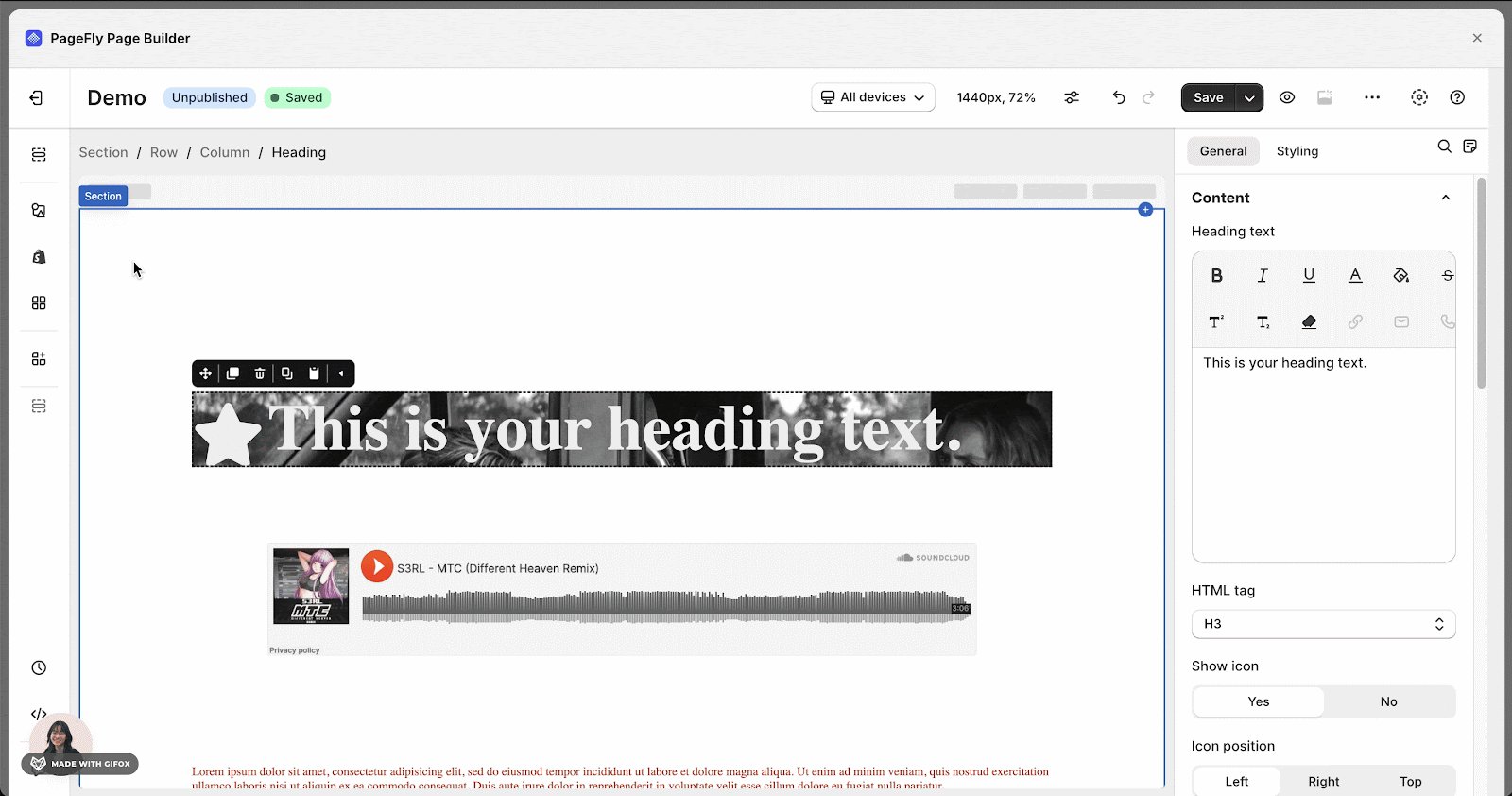
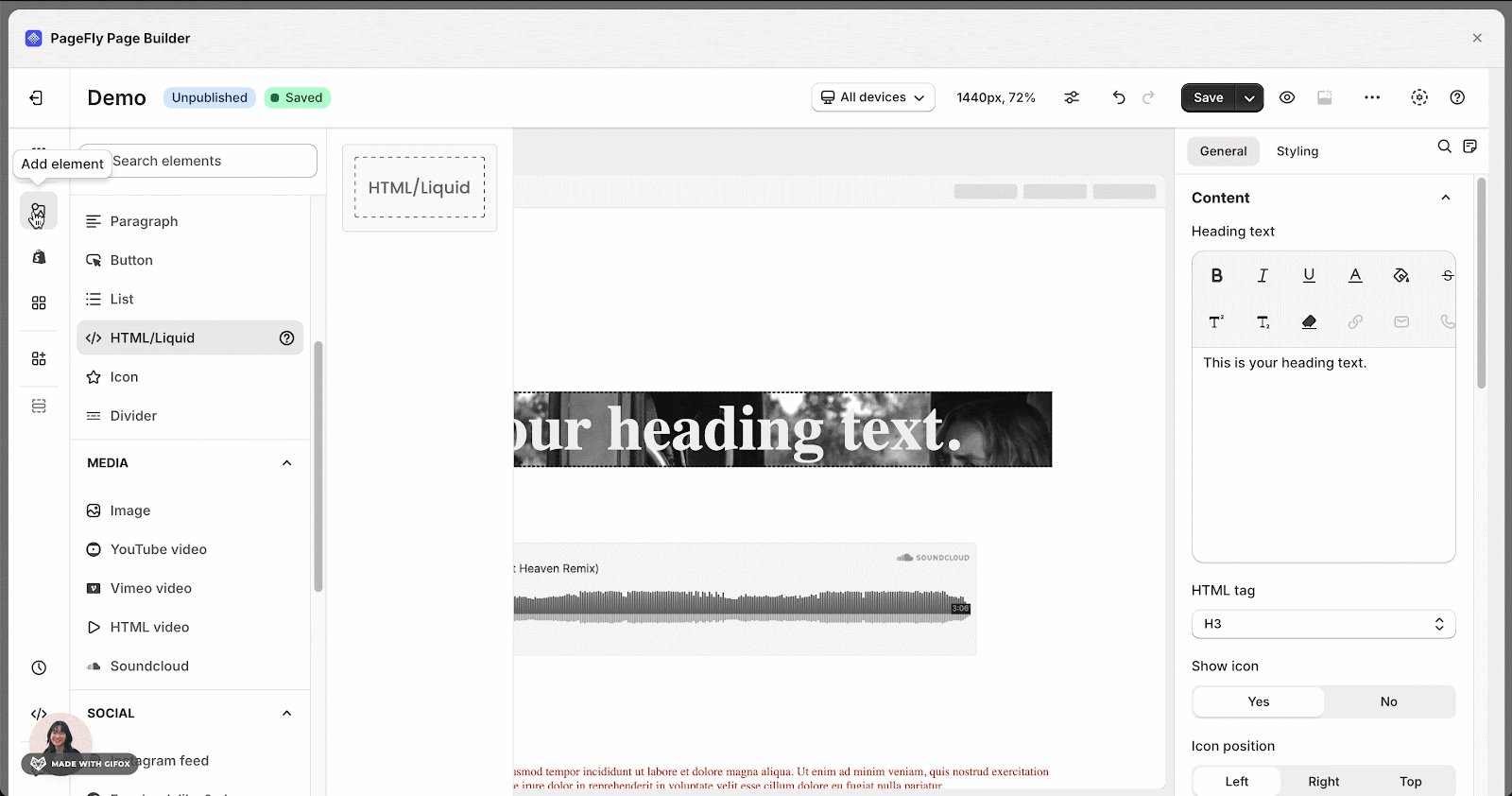
The HTML video element can be found by clicking in the Add element icon on the left toolbar.
- Step 1: Click on the Plus icon which is the Add element function
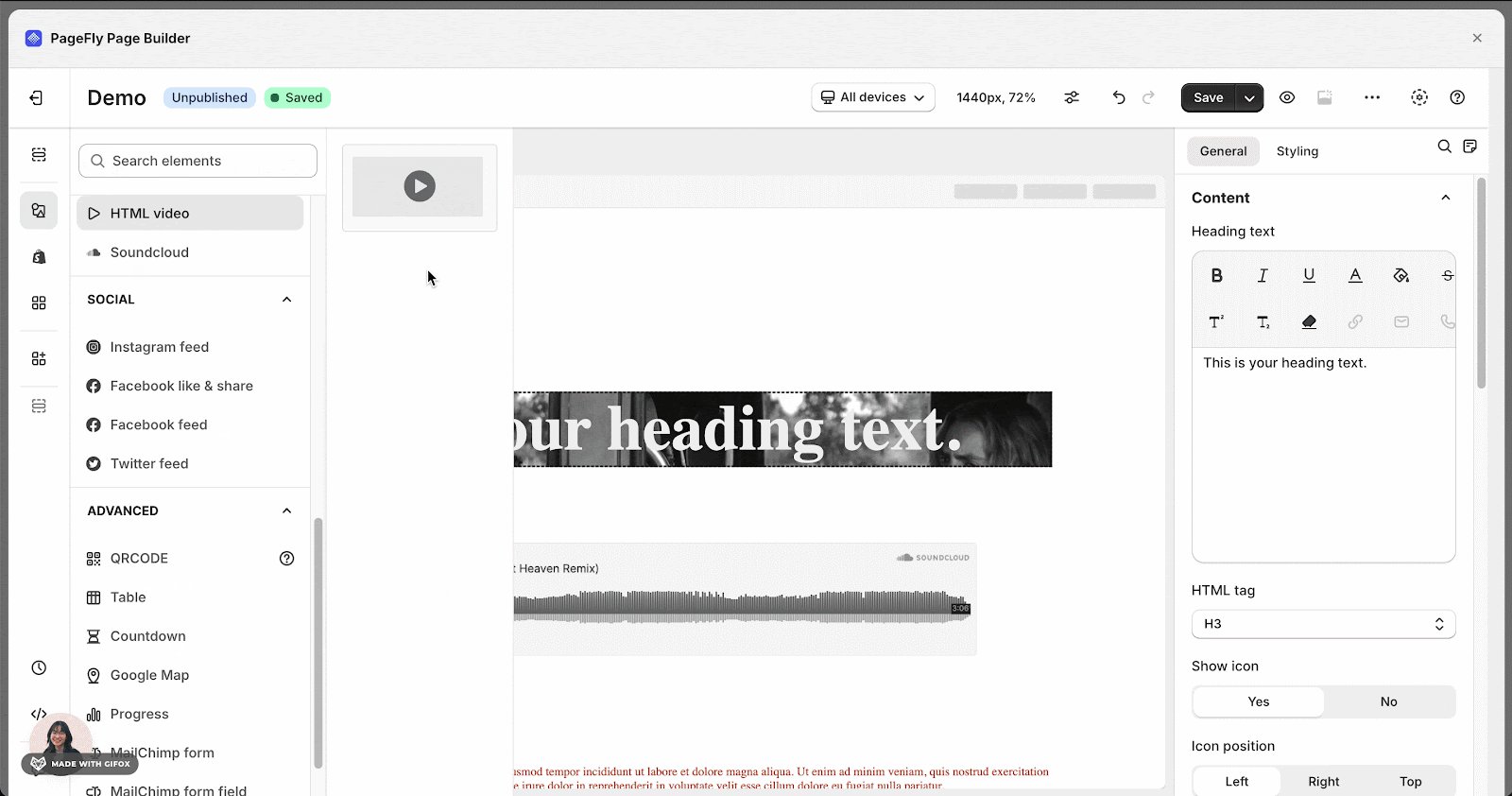
- Step 2: Click on the HTML Video element in the dropdown menu
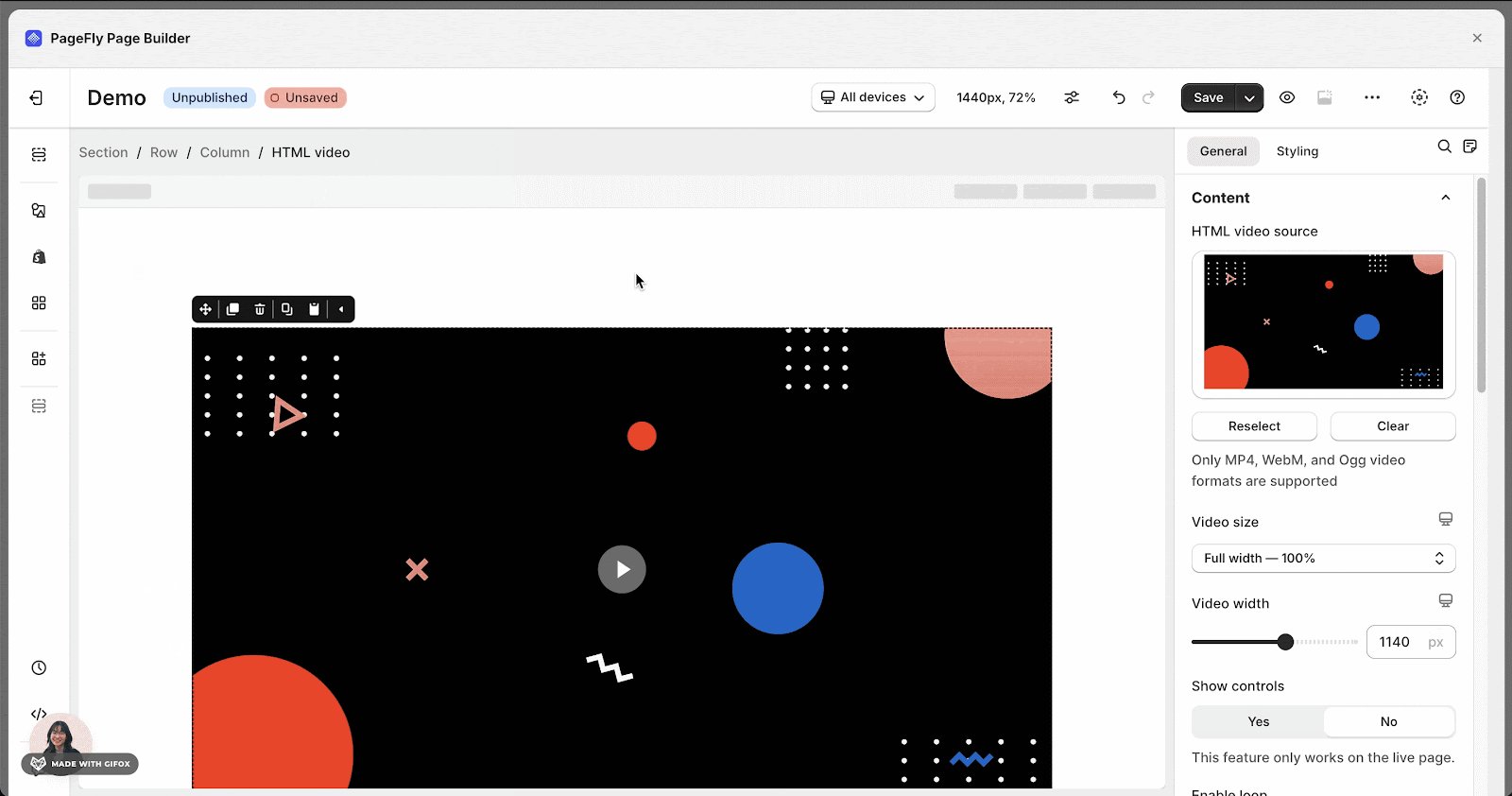
- Step 3: Drag and drop the element you want into the page editor and then start using it.
How To Configure For HTML Video Element
This element comes with plenty of different parameters allowing you to fine-tune content appearance reaching the best possible conversion rate.
The parameters in the General and Styling tabs are specific for this element.
General Configuration
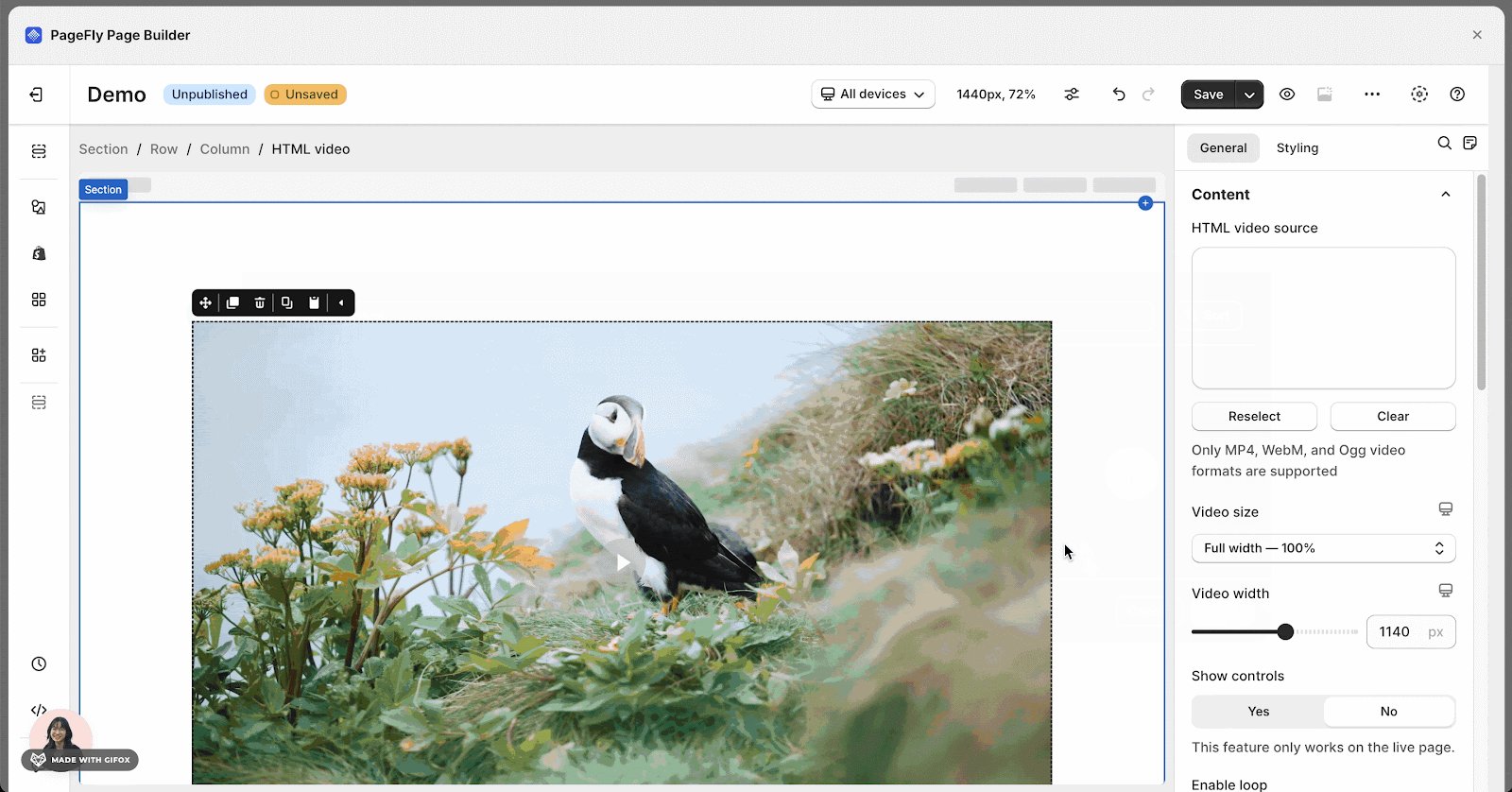
HTML Video Source
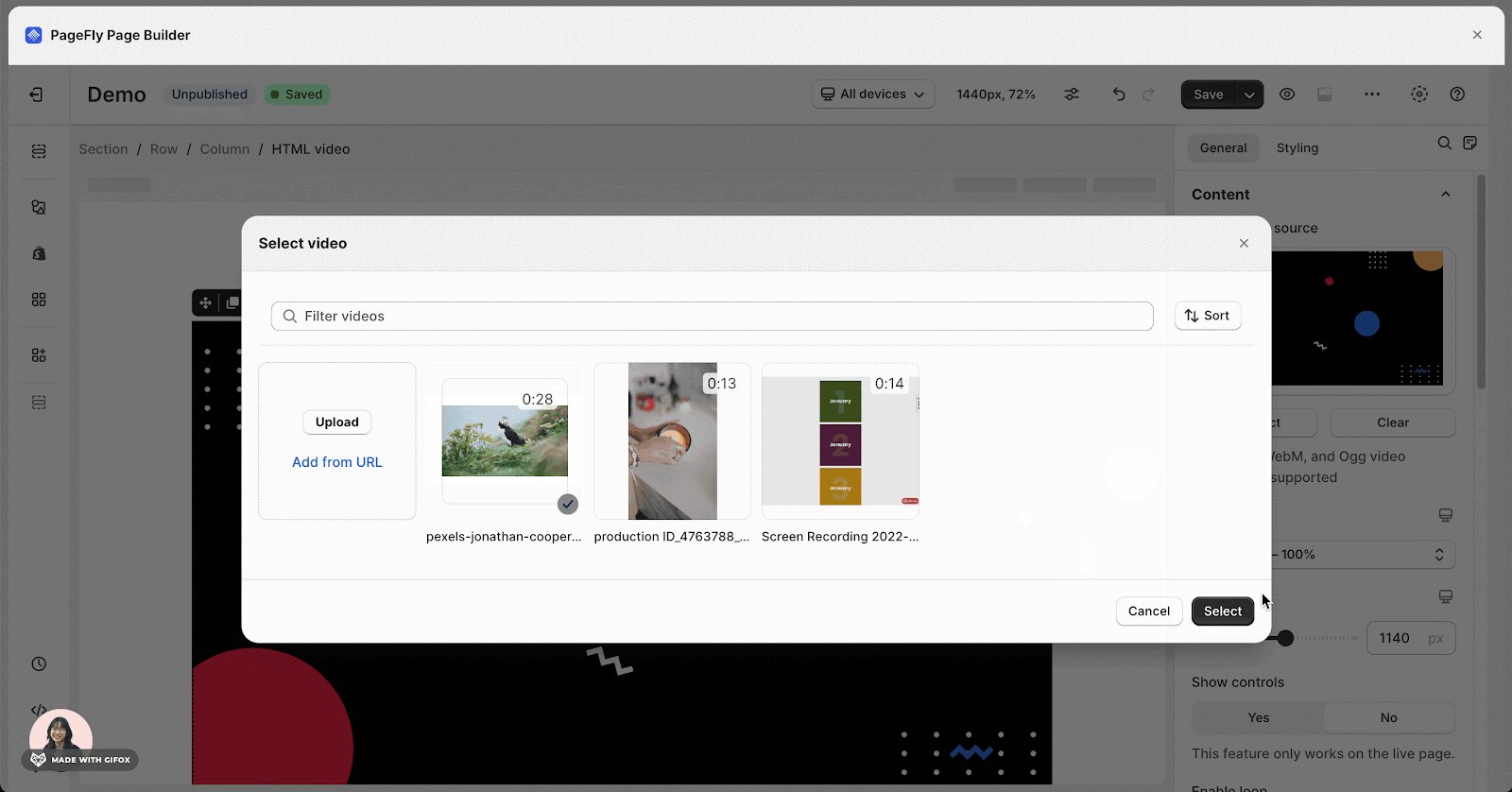
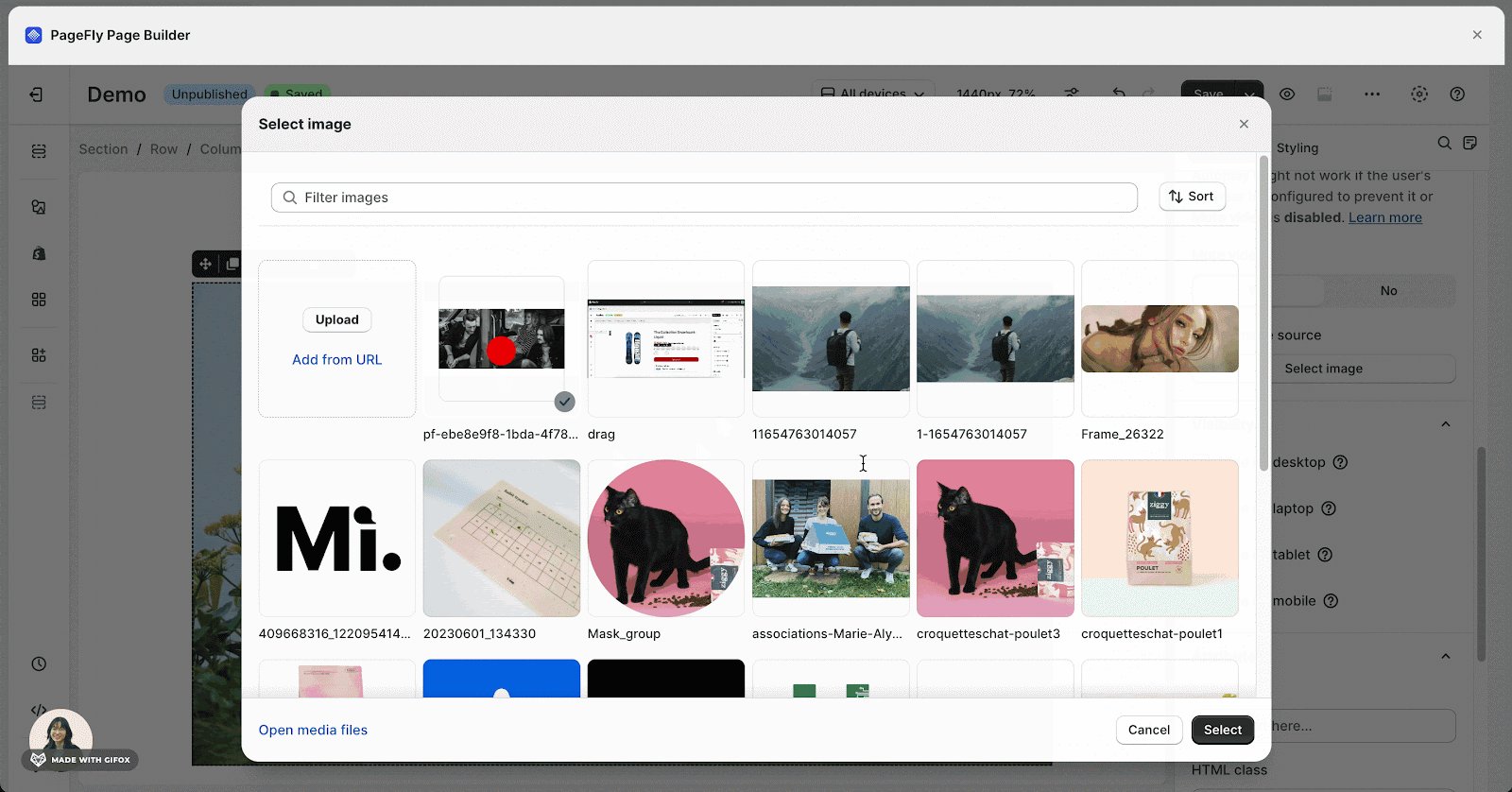
You can upload a video or embed a URL by clicking in the Reselect button.
Important note:
- The file size must be less than 10MB.
- Supported video formats include MP4, WebM, and Ogg.
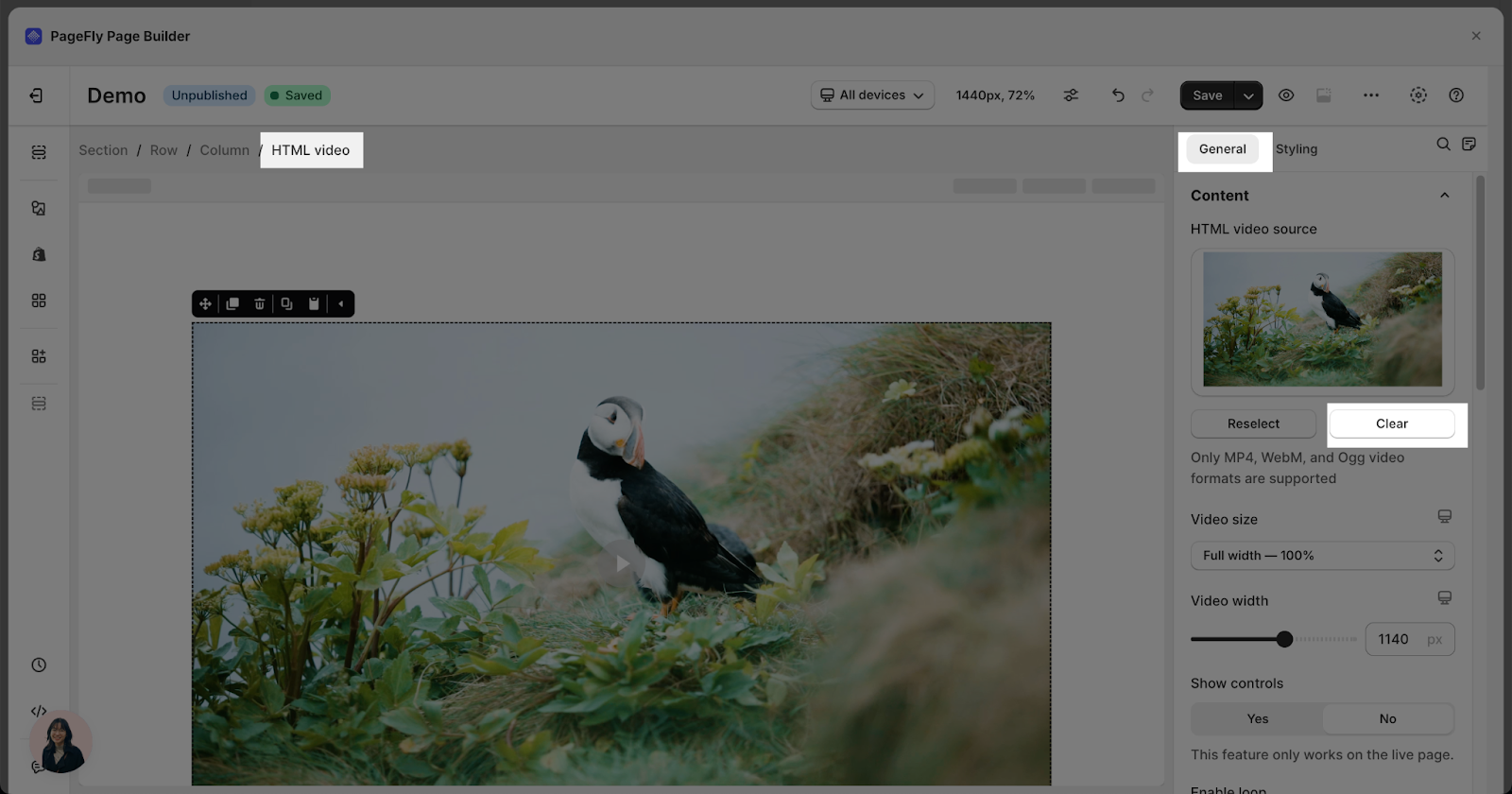
If you want to remove the video file or URL from the element, just need to click on the Clear button here and you can select another video for this element.
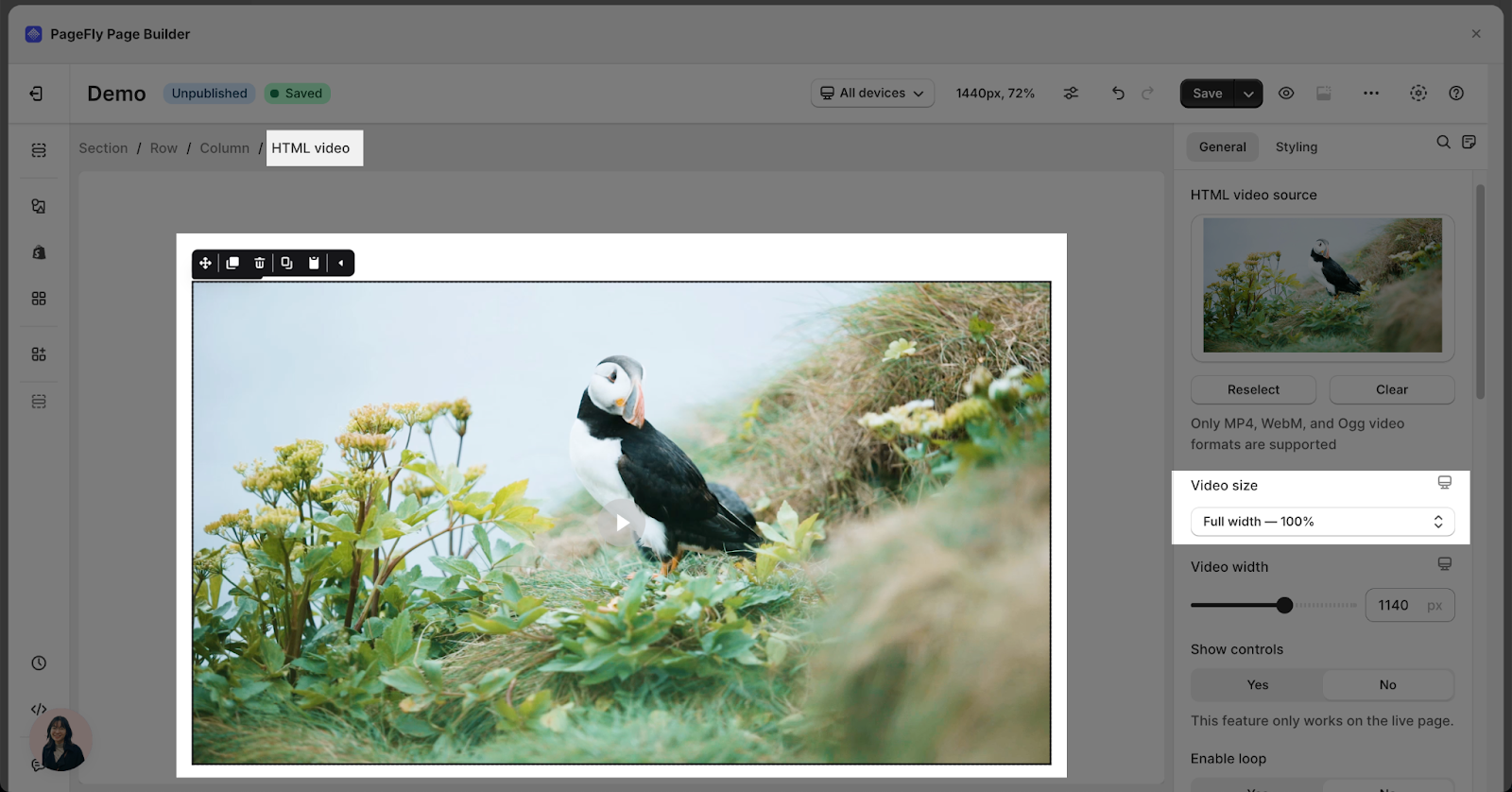
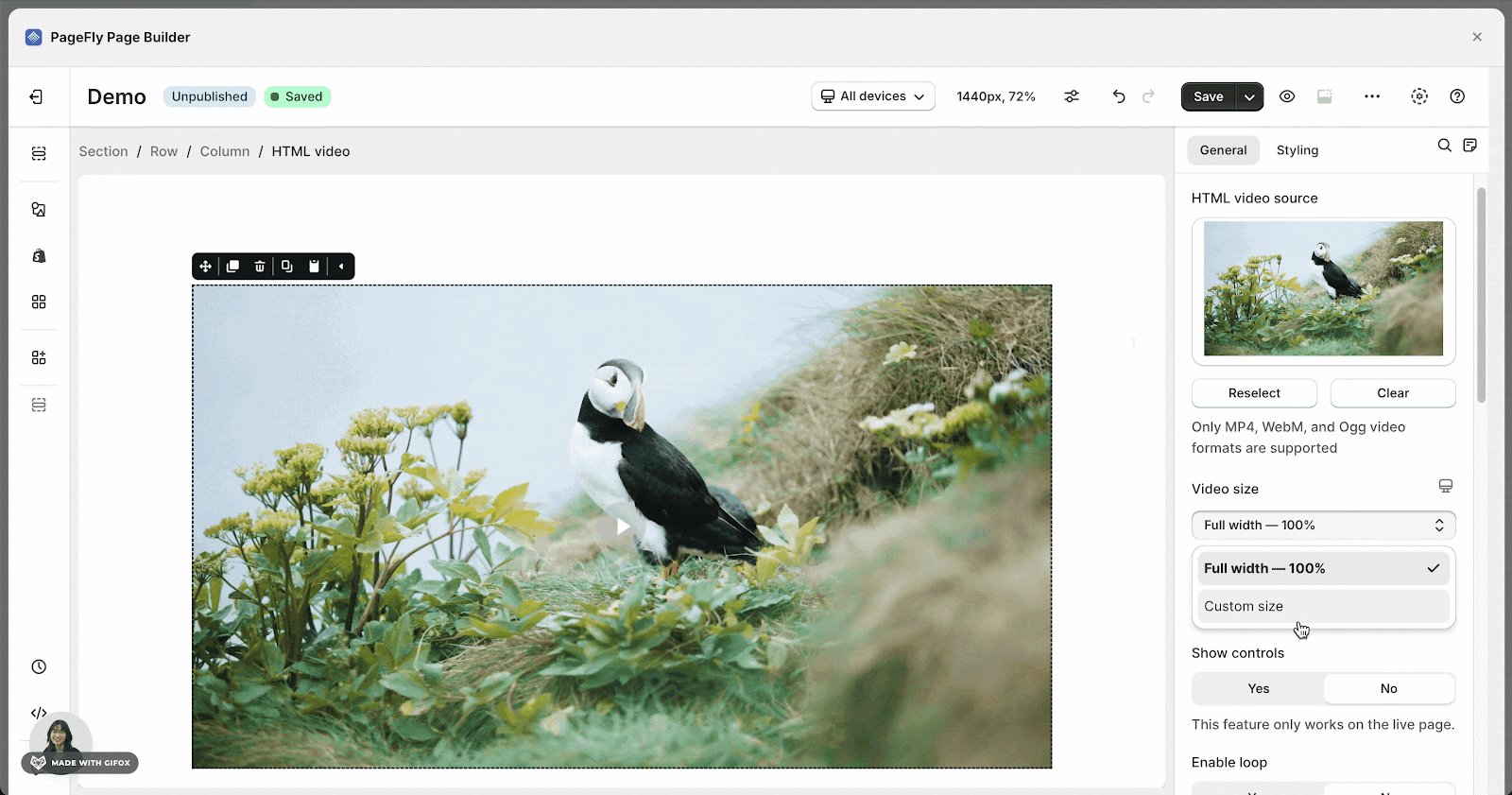
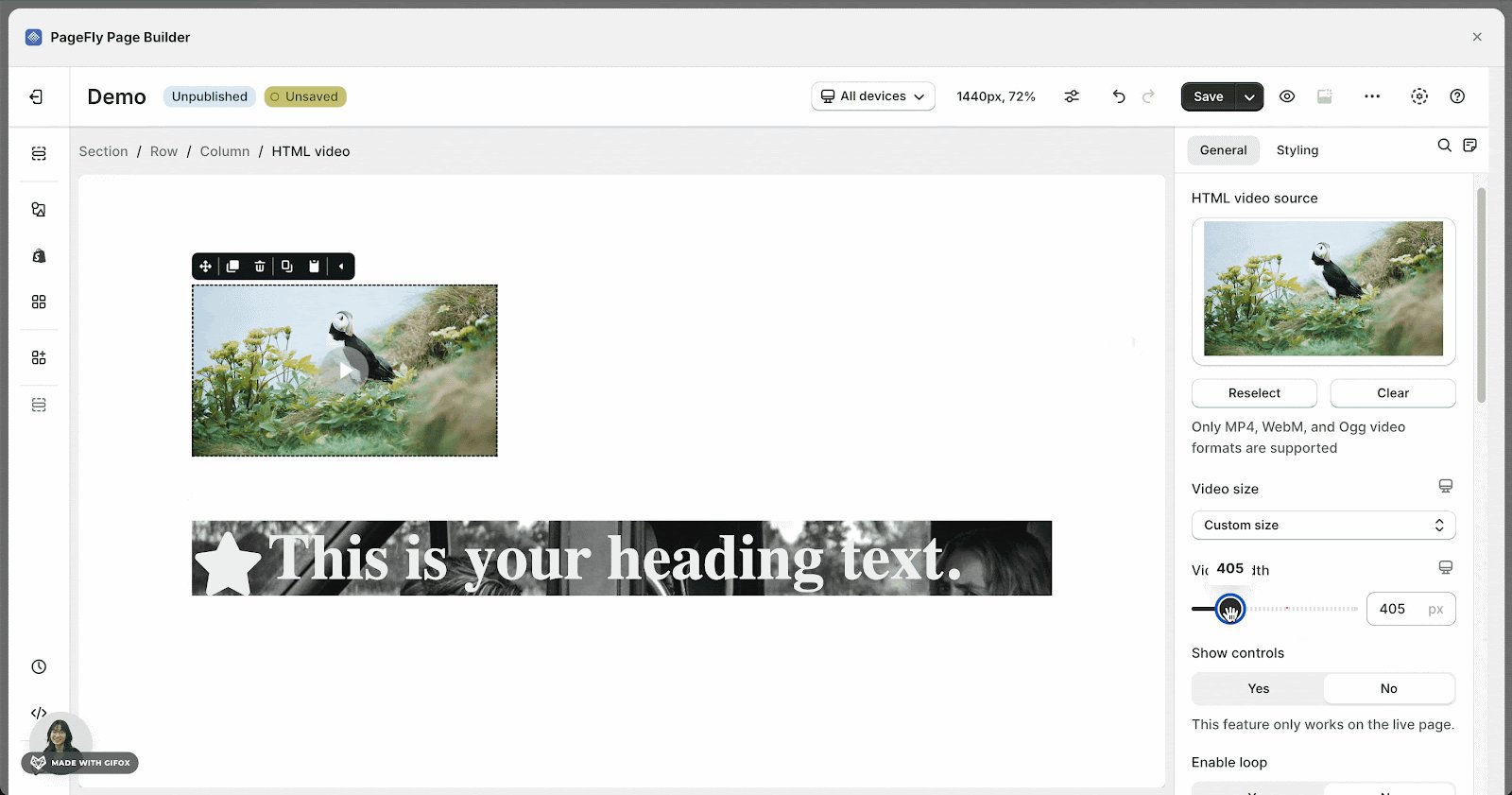
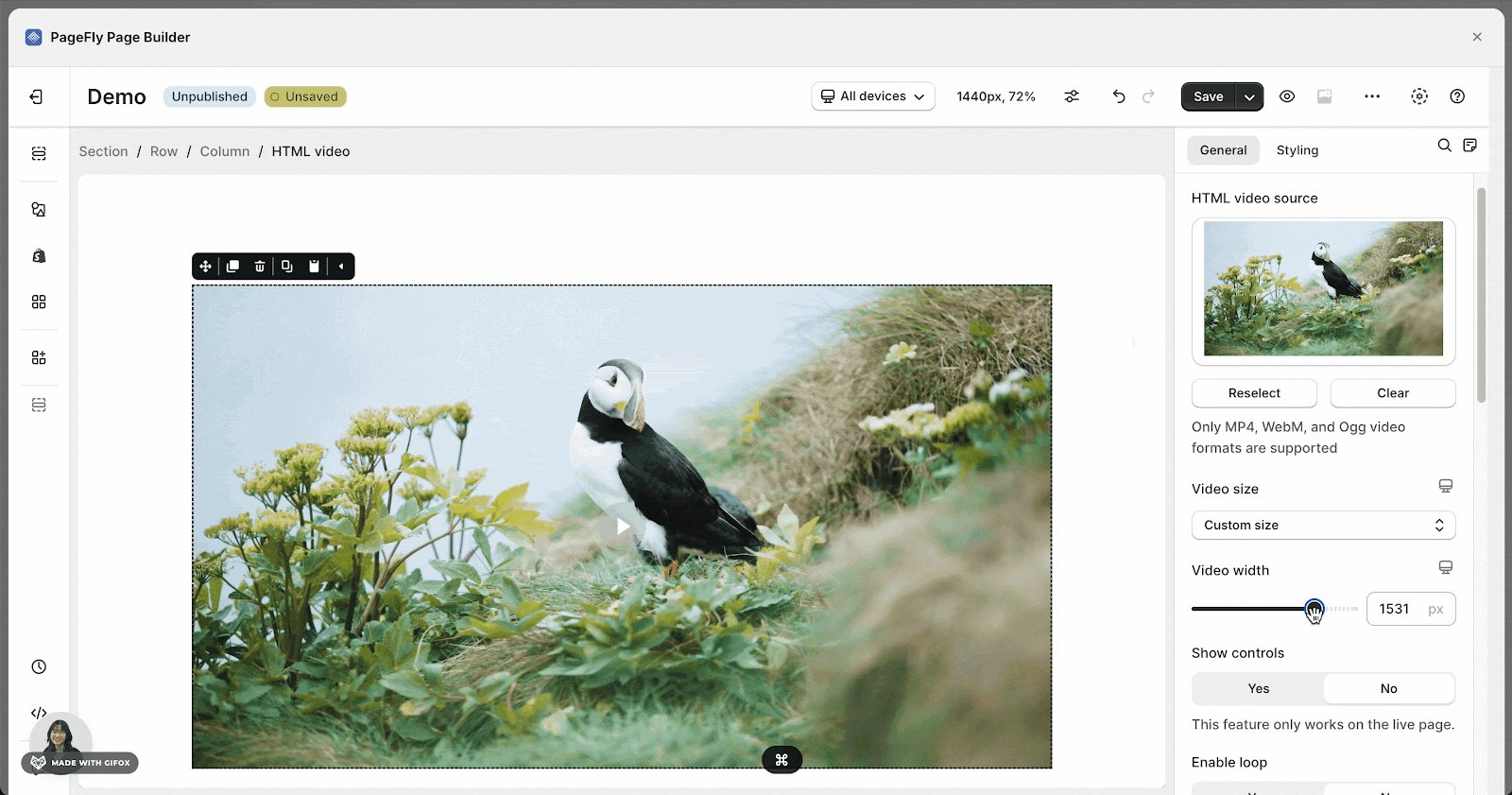
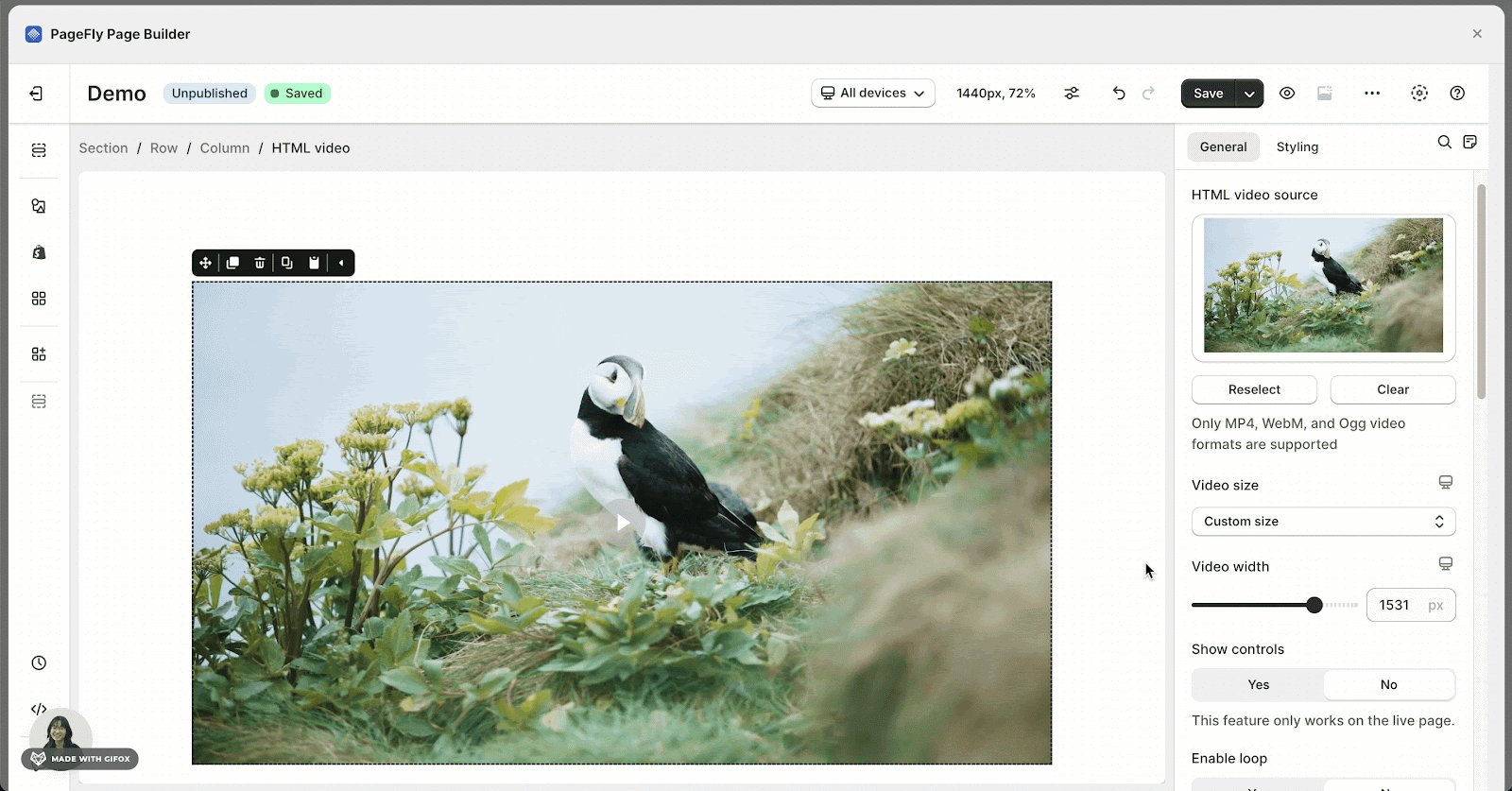
Video Size
You can adjust the size of your video with two options:
- Full Width: The video will show with its original width
- Custom Size: You can select a width for the video in the Video Width parameter.
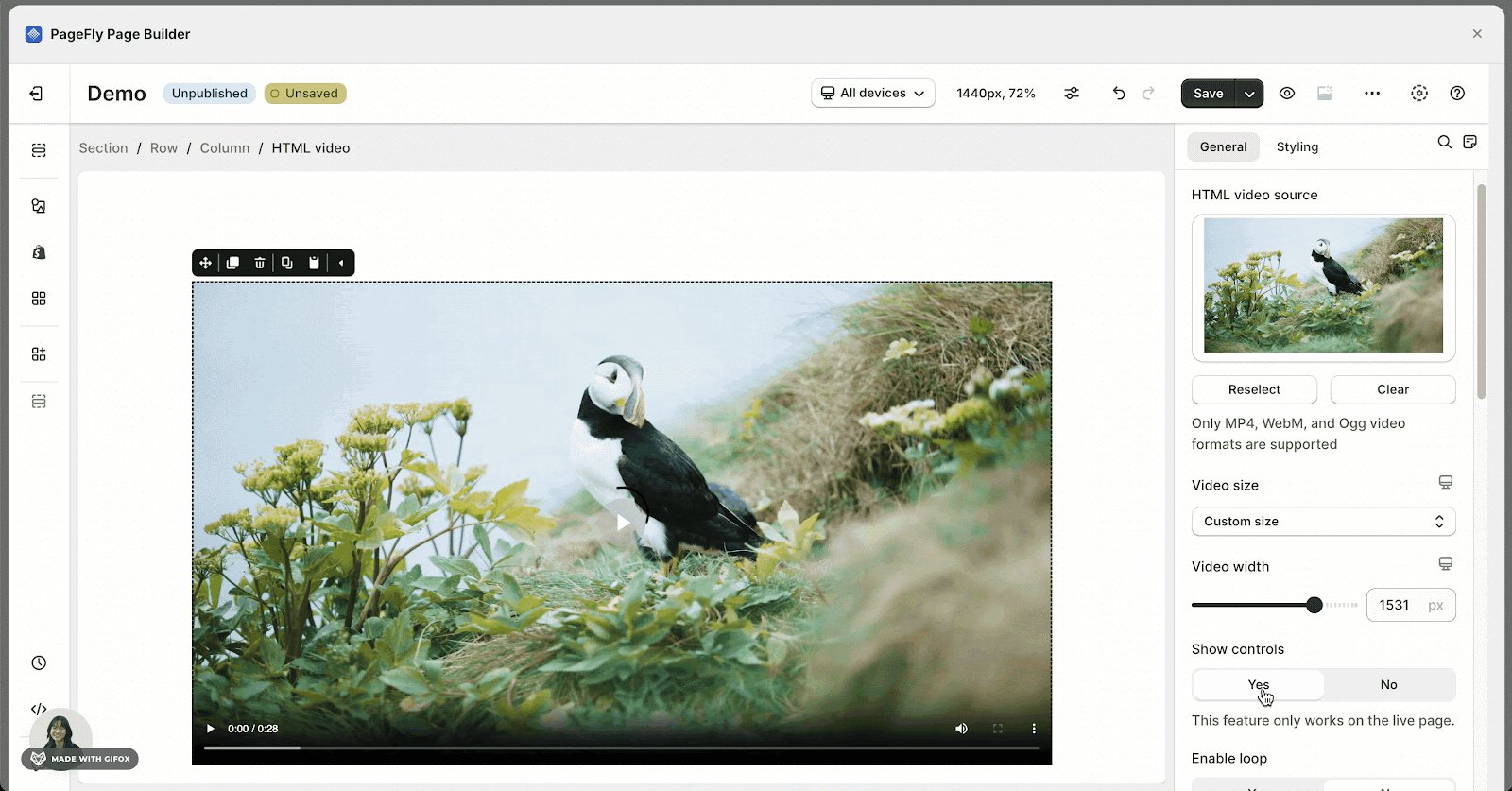
Show Controls
You can choose to show the video player control or hide it by selecting or deselecting this option.
Enable Loop
When this parameter has been turned on, the video will play constantly non-stop in a loop. You can check this function on Liveview.
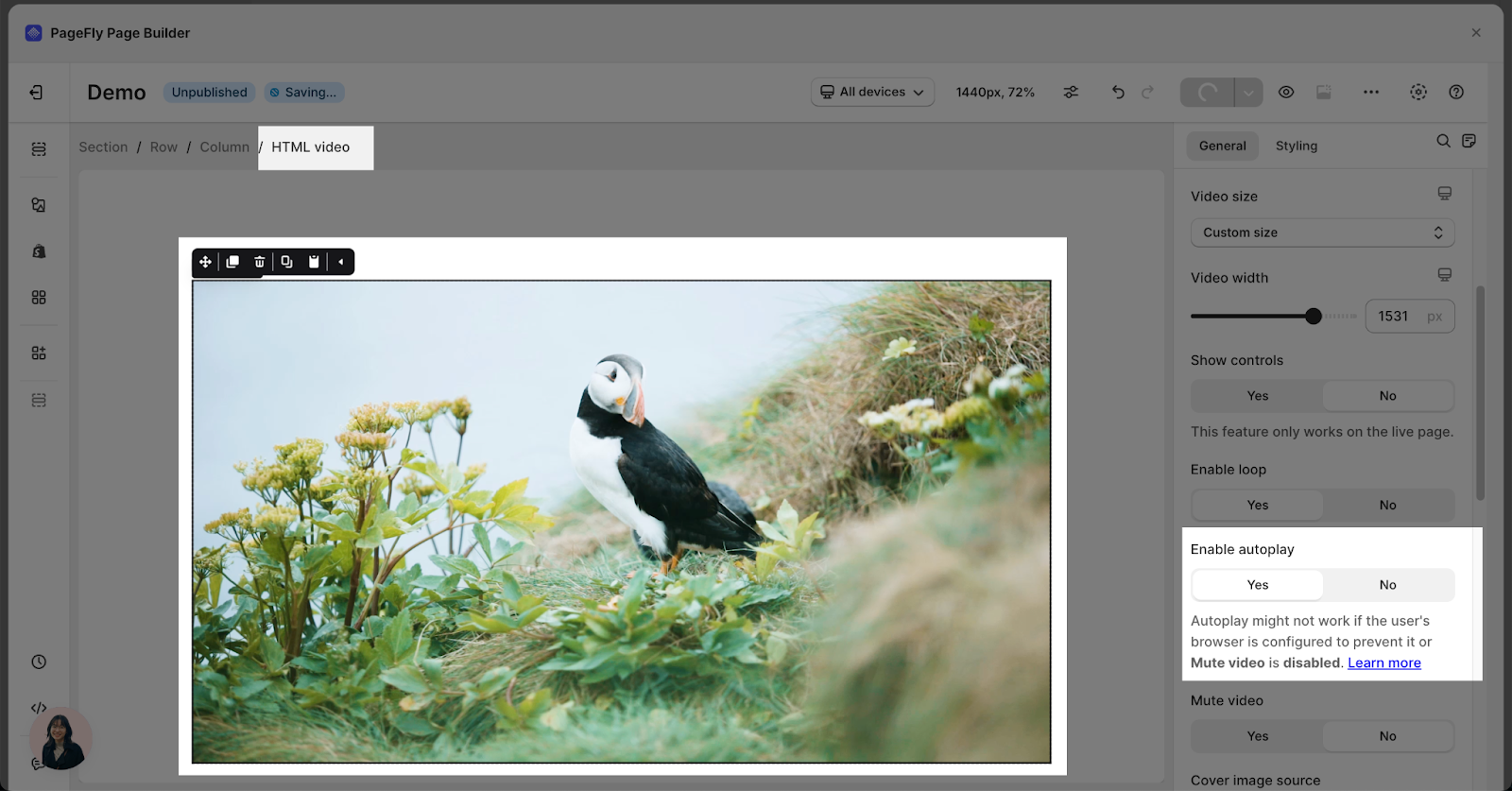
Enable Autoplay
You can turn on/off the autoplay feature by selecting or deselecting this parameter.
Please keep in mind that the autoplay function might not work in the following cases:
- The user configured his browser to prevent that action or parameter “Mute Video” from being turned off.
- Users use the iPhone with Low Power Mode and access your website by Safari browser, the Enable Autoplay feature will not be activated.
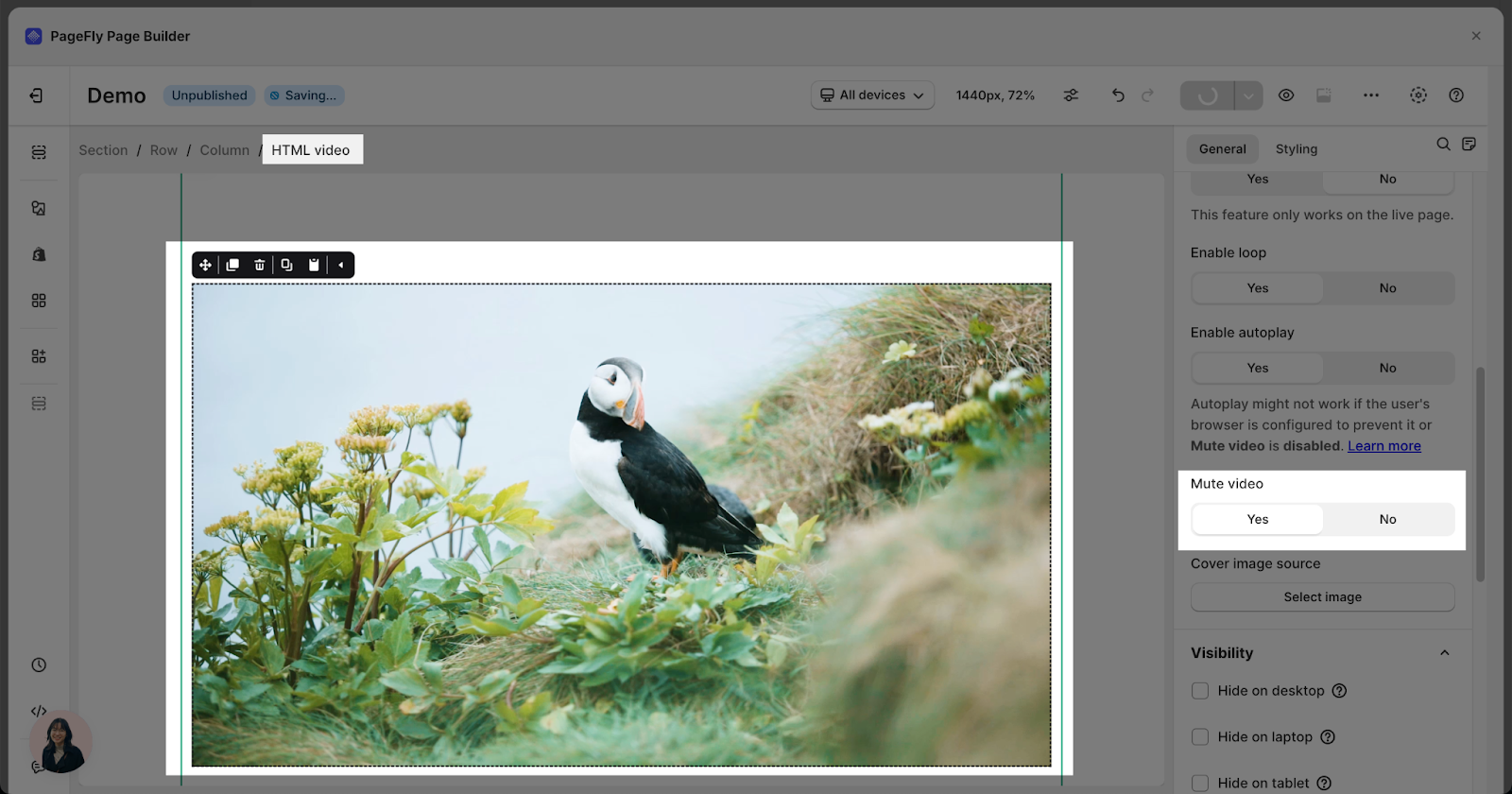
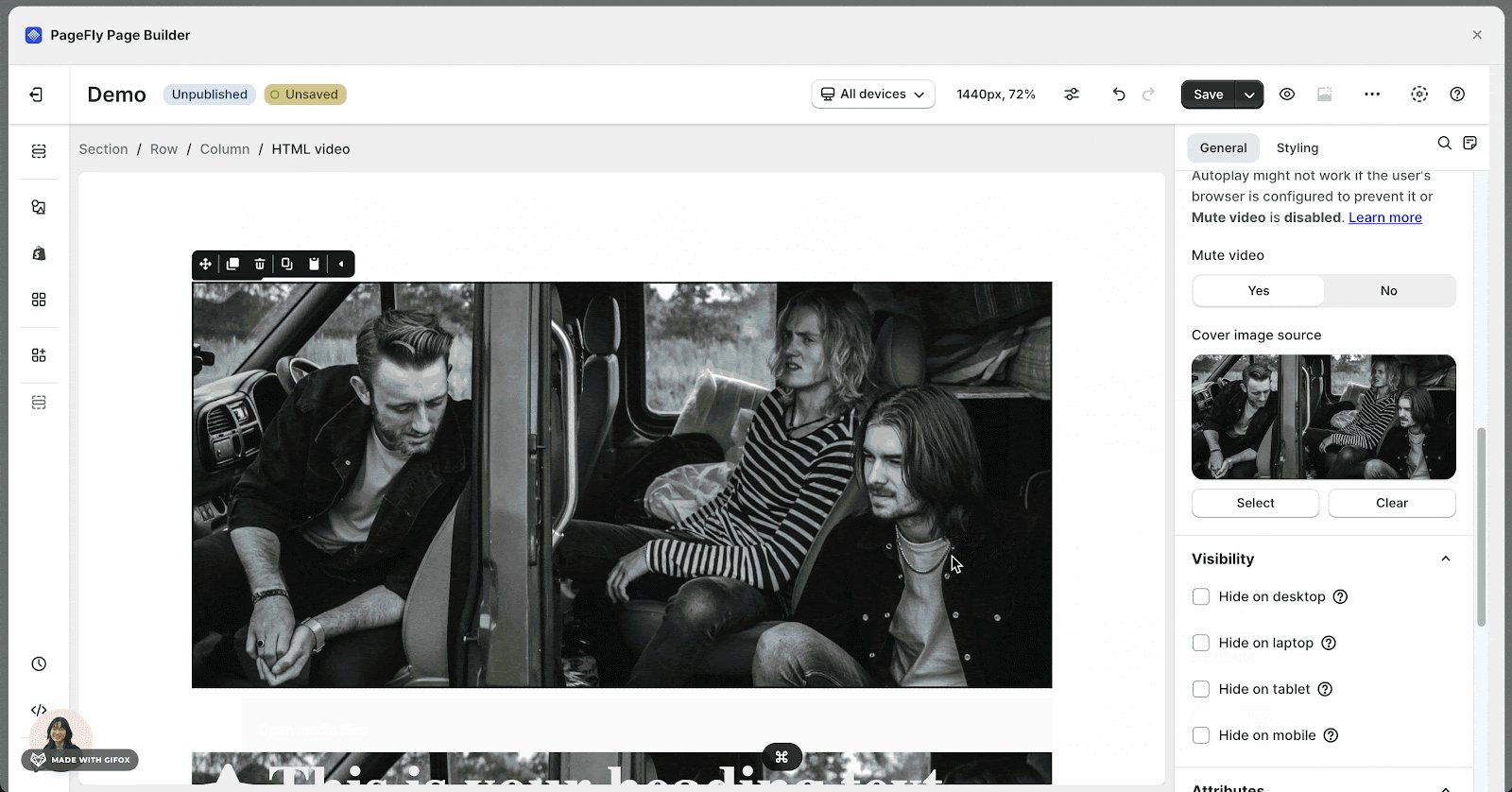
Mute Video
Select turn off the video’s sound and deselect to turn on the sound.
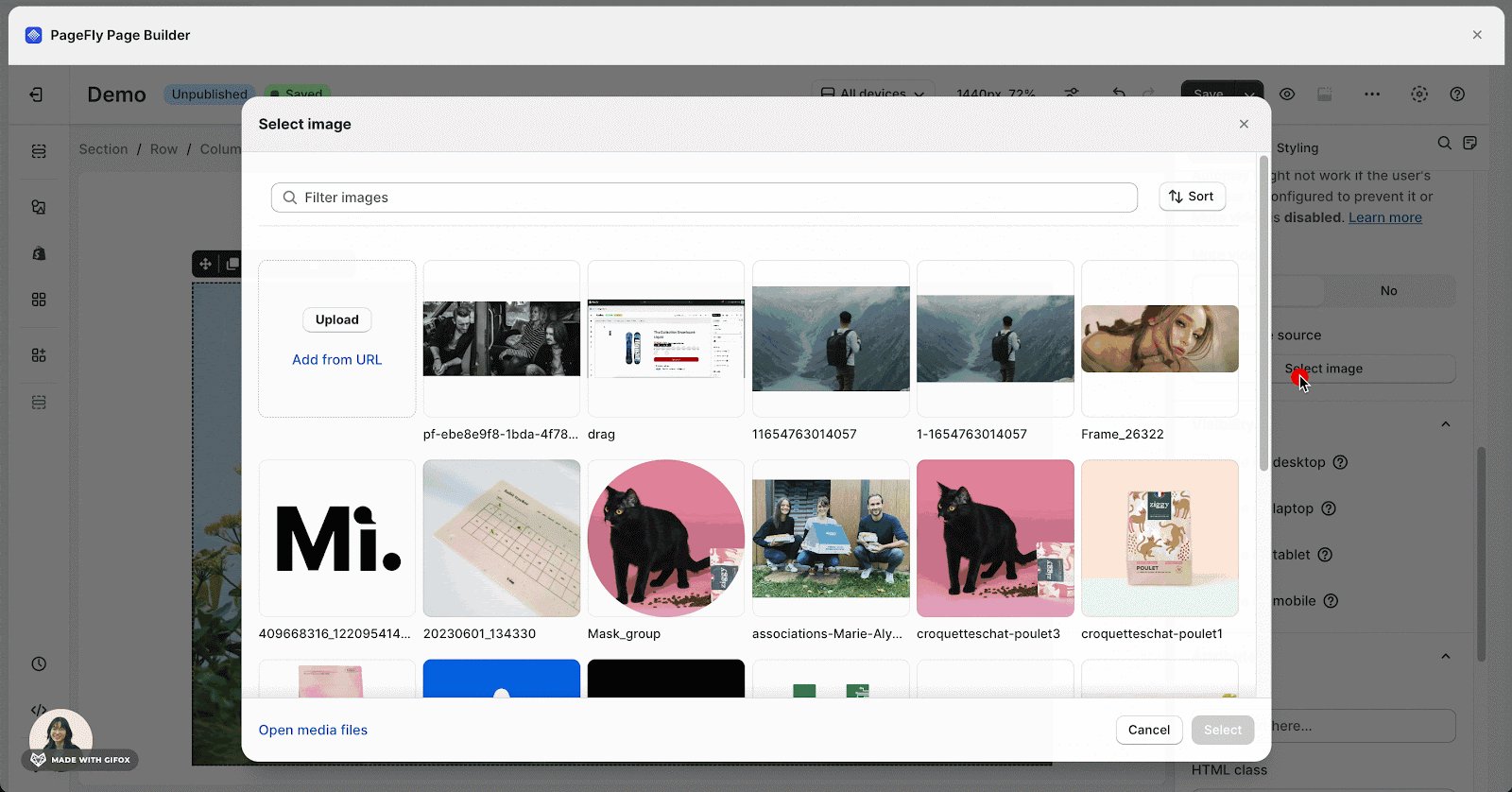
Cover Image Source
You can set an image as the video thumbnail cover.
Styling Configuration
You can check more information about the Element Style Settings
Use Cases
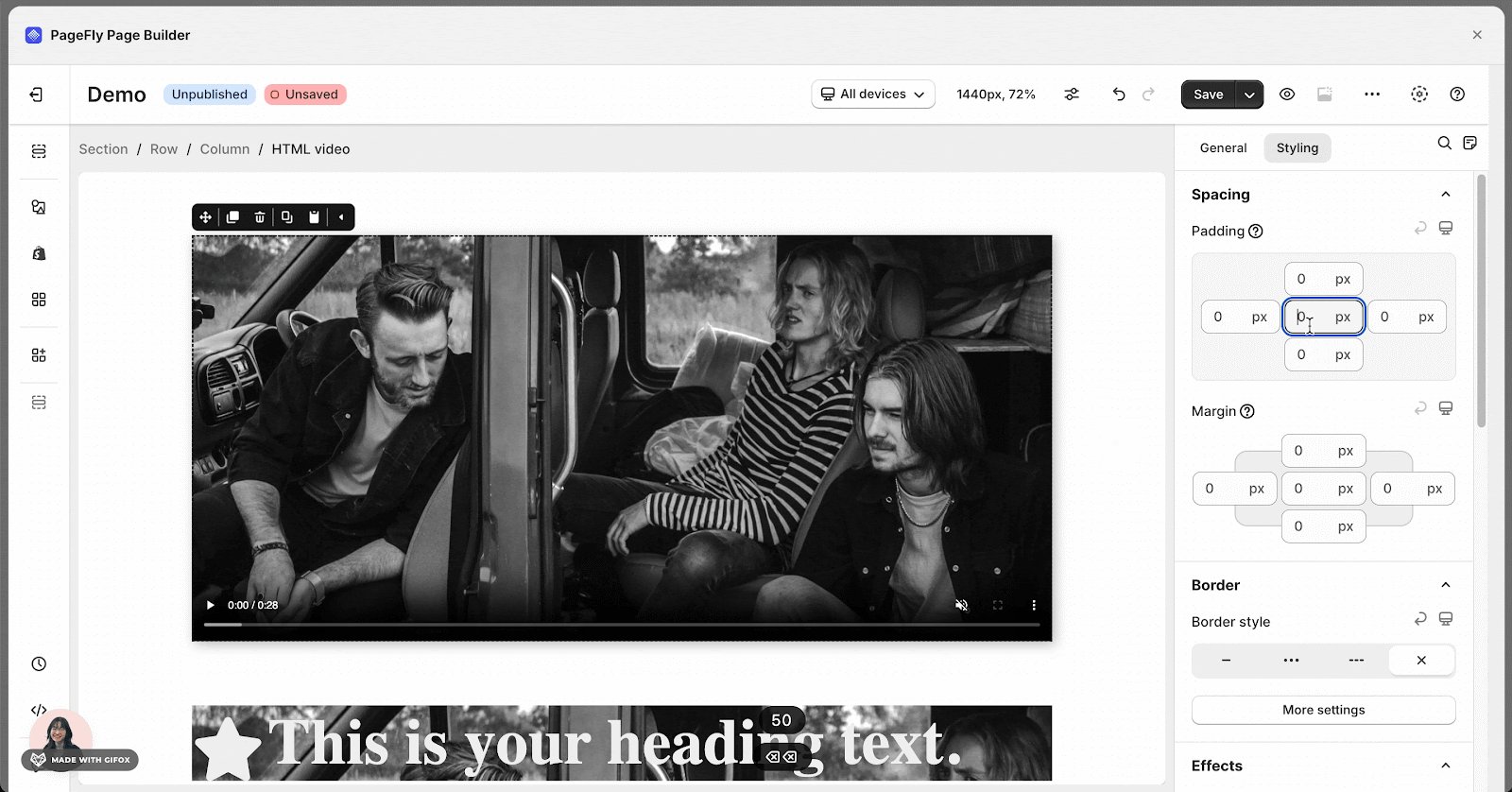
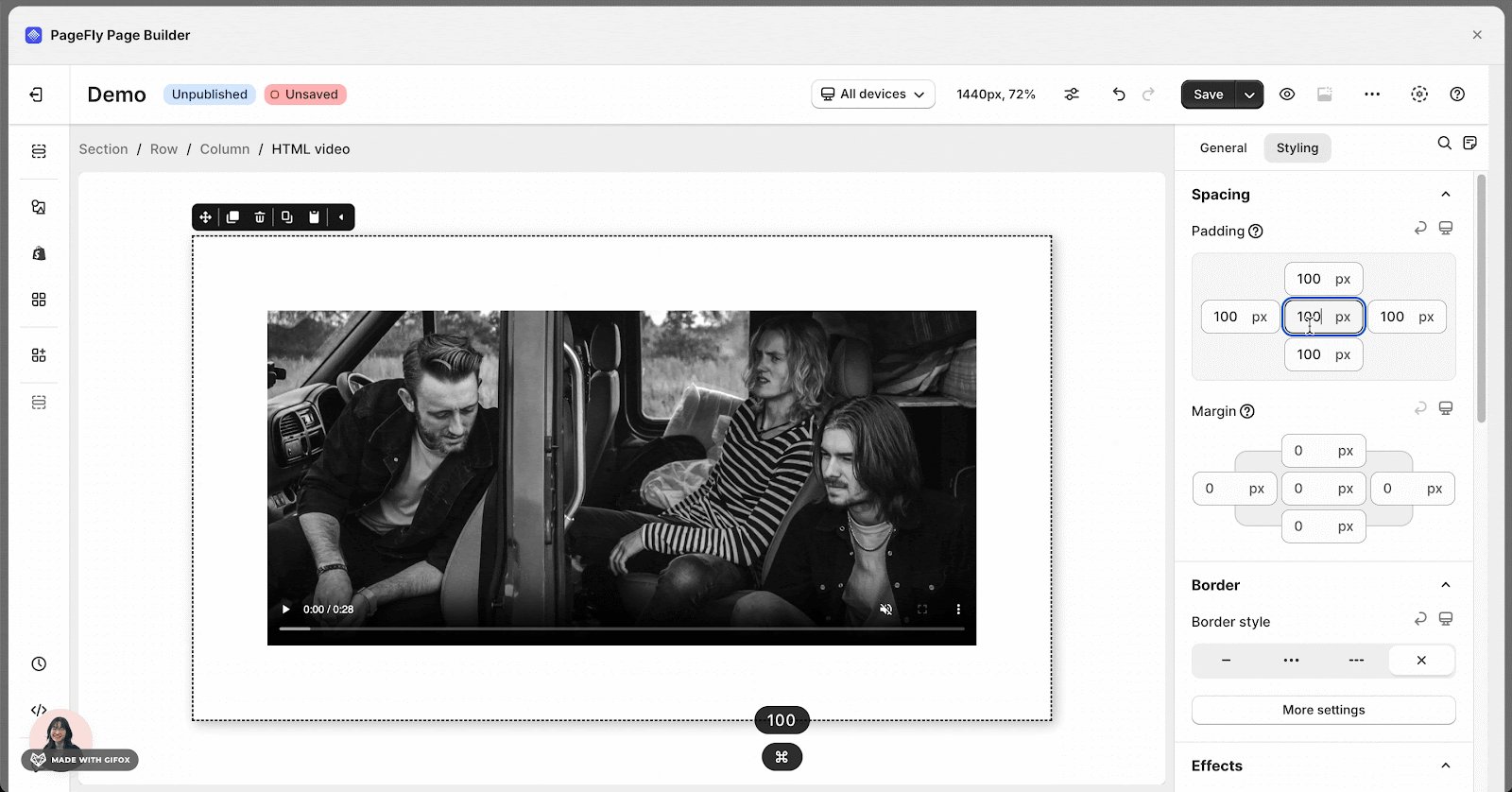
How To Align The HTML Video In The Middle Of Its Container?
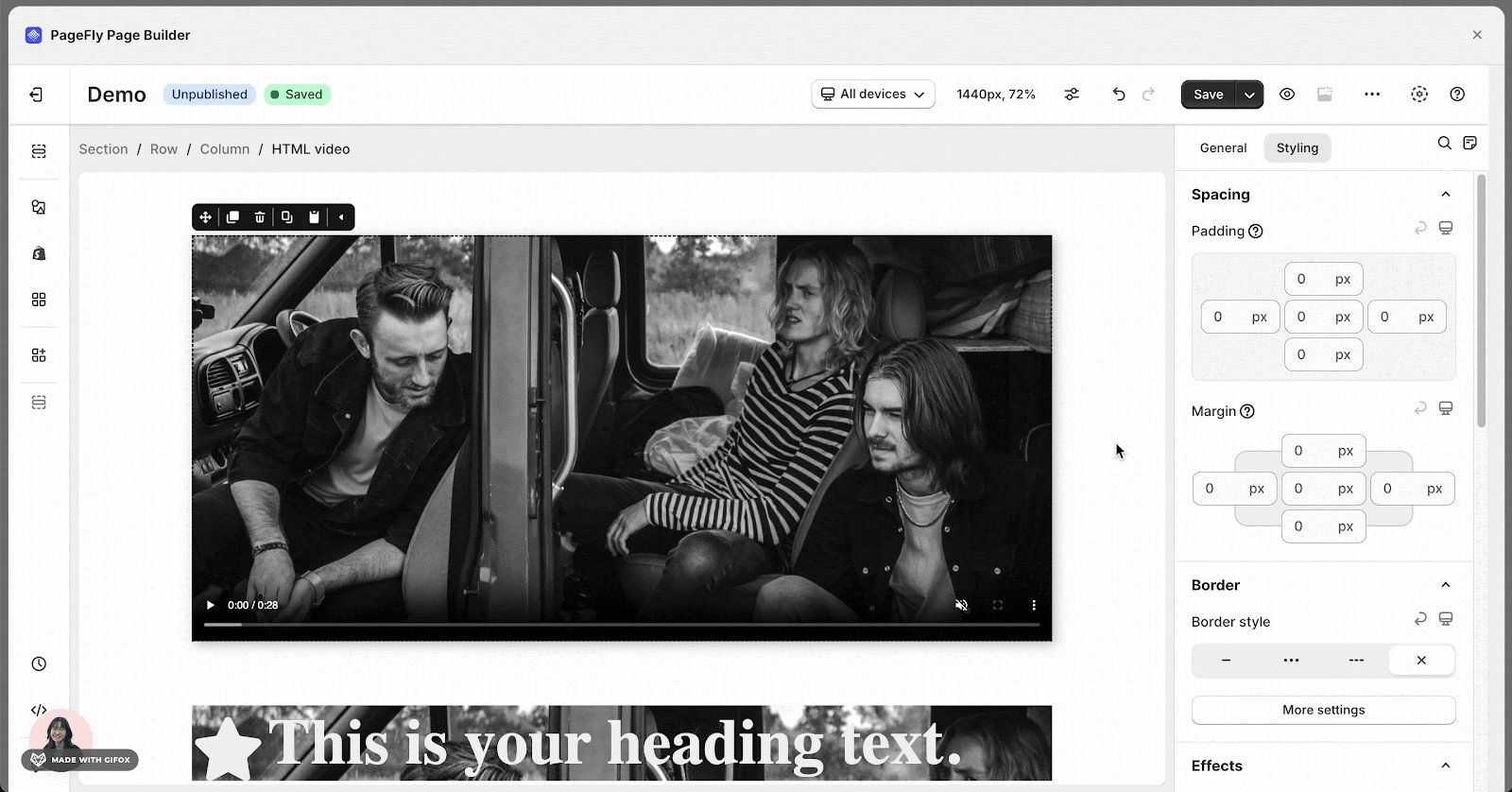
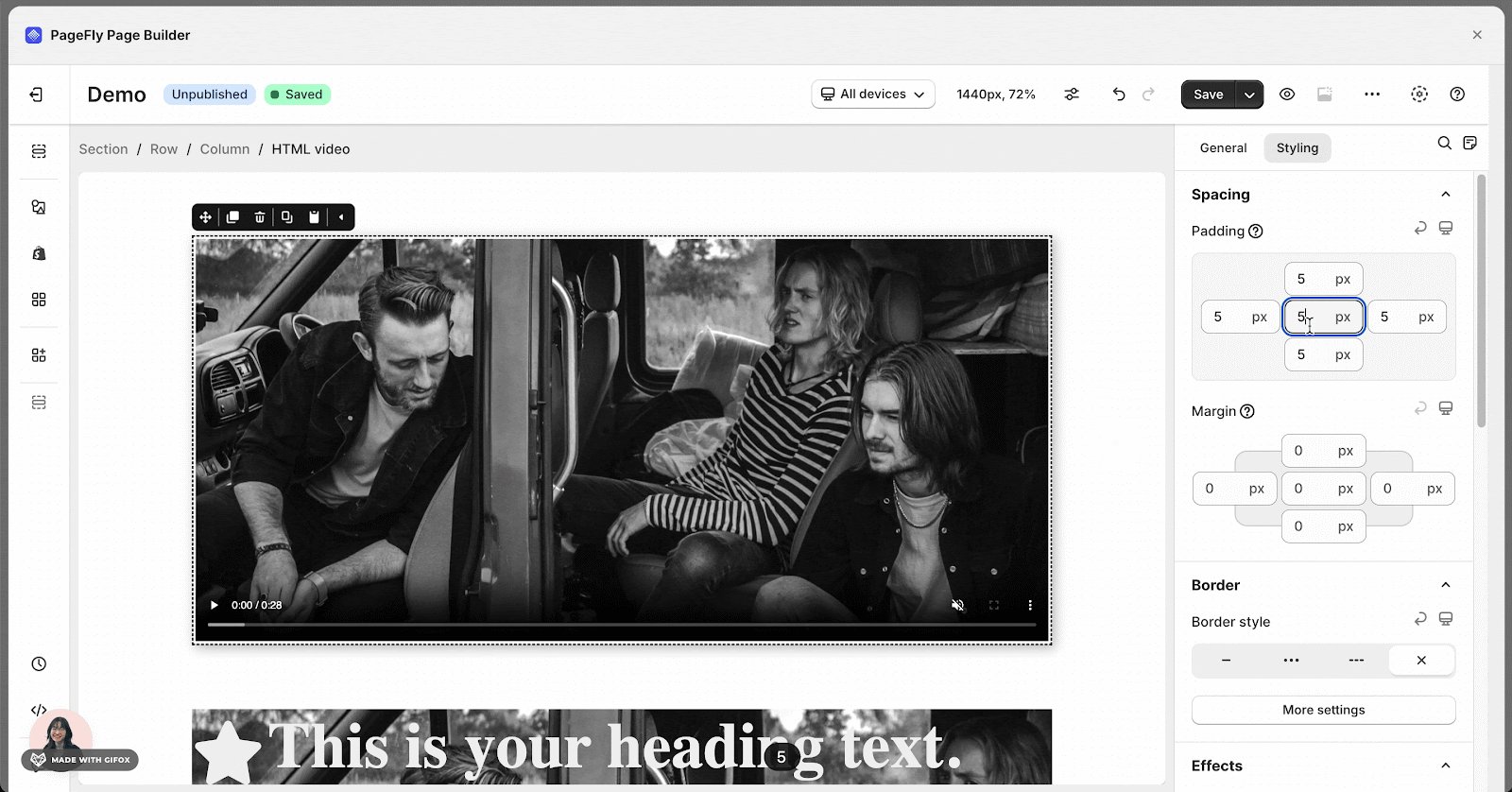
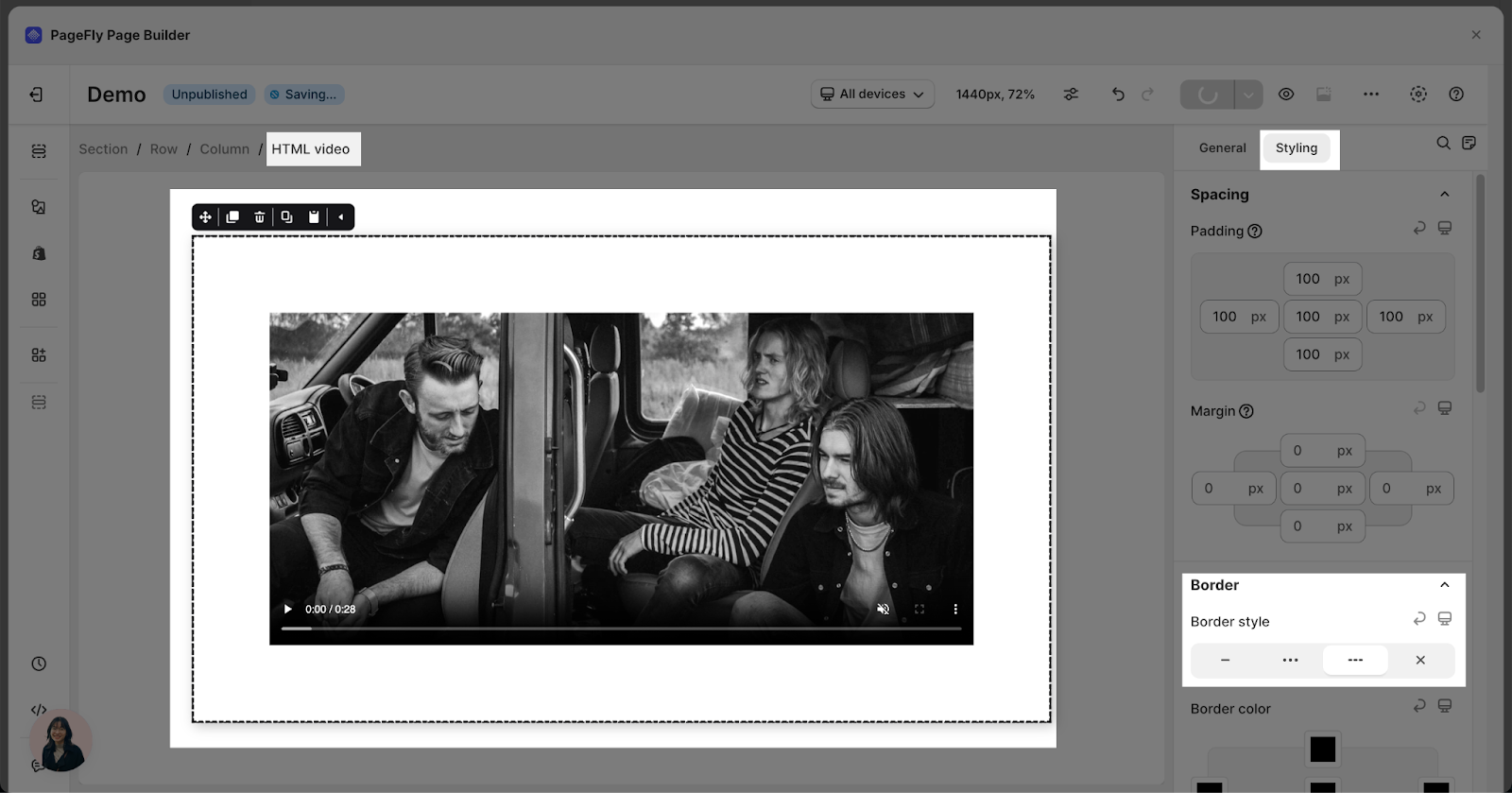
If you want to place the HTML in the middle of its container, go to Styling > Spacing > Padding and enter a number in the center margin. The larger the number, the bigger the space around the video would be.
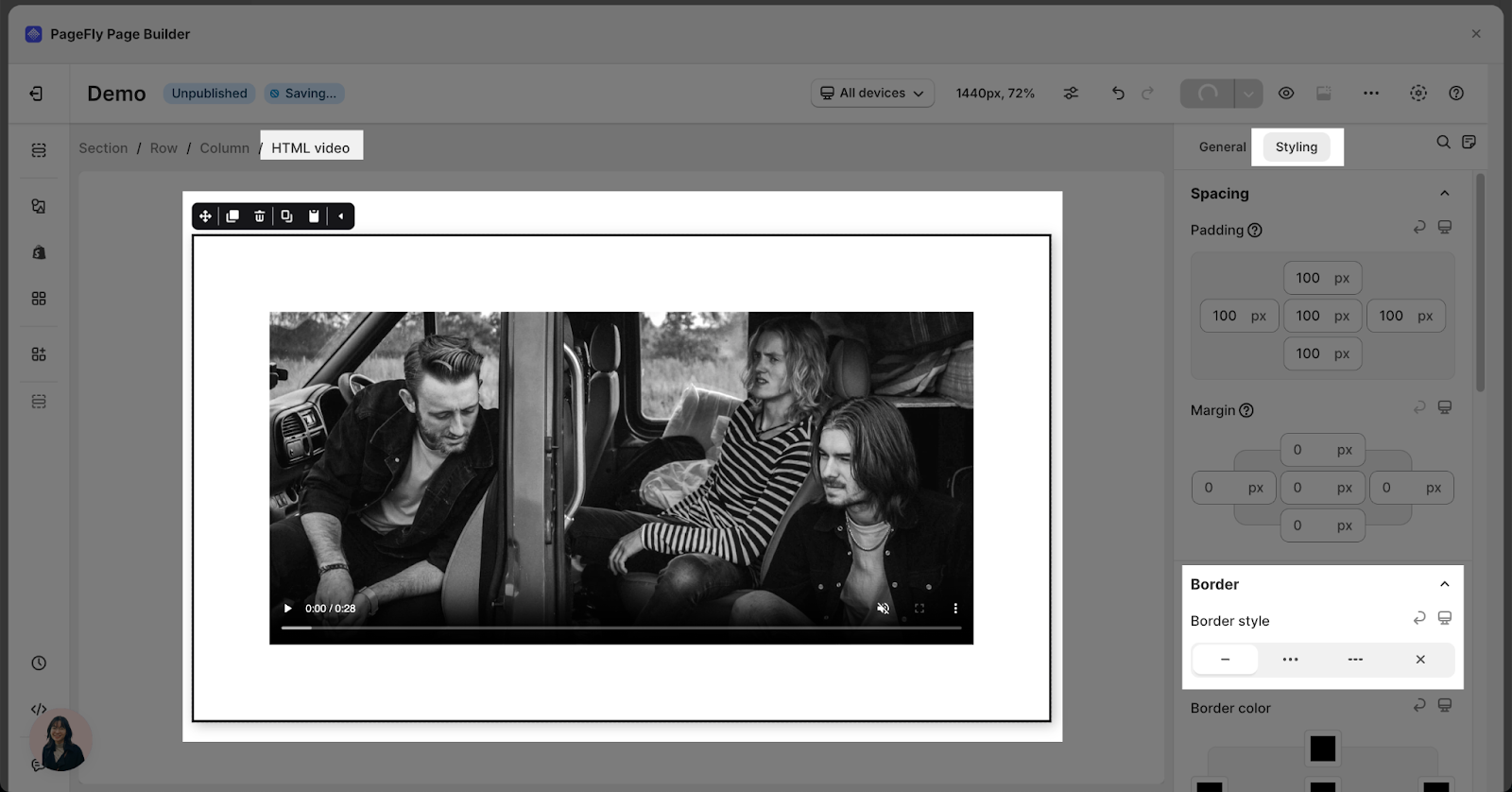
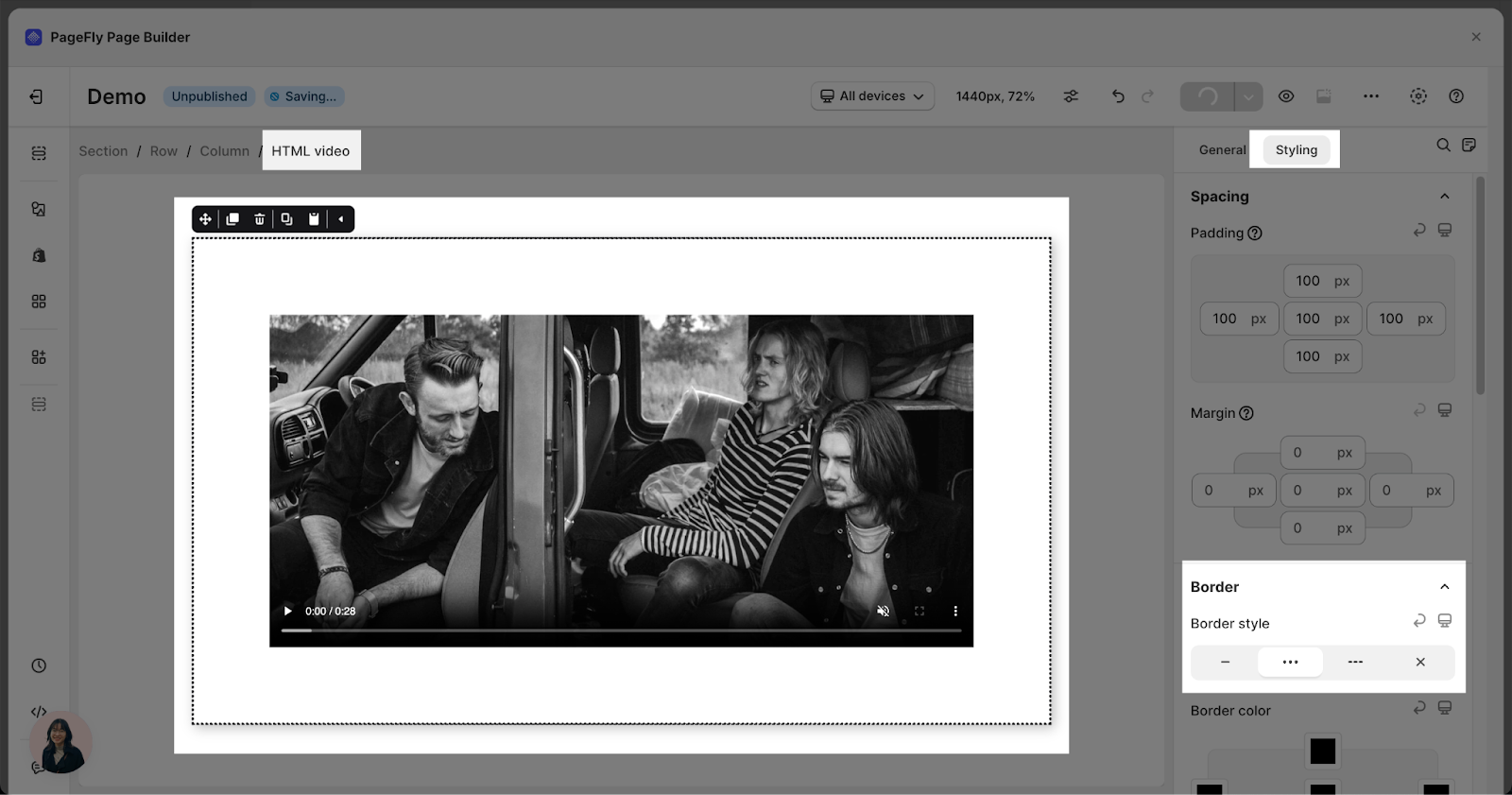
How To Add Border To HTML Video?
In order to make your HTML stand out from other elements, give it more noticeable edges by adding borders. There are three default border styles:
| Solid |  |
| Dotted |  |
| Dashed |  |
Best Practices For Using HTML Video
- Use high-quality videos that are relevant to your products or brand
- Consider offering your videos in multiple formats (e.g., MP4, WebM) to ensure wider browser compatibility and playback success
- Optimize your video files for faster loading times. Large video files can slow down your website, impacting user experience and SEO
Frequently Asked Questions
What Is The Maximum File Size For HTML Video?
The maximum file size for HTML video is 10 MB.
What Are The Supported Formats For HTML Video?
Supported video formats include MP4, WebM, and Ogg.
What Is HTML Video?
The HTML Video Element is designed to make your page more attractive, to increase the conversion rate. You can use this element to share a video on your website or blog. (Check out What is HTML Video in General?)
What Is The Difference Between HTML Video Element And Youtube Element?
You can use this Video Element to upload and use videos on your website without a YouTube account. However, there are file size restrictions to ensure that the videos play smoothly and that your website loads quickly.