In this article, you’ll learn about the HTML/ Liquid element and how to use it.
About Custom HTML/ Liquid element
By using the HTML/ Liquid element, you can add HTML code into the PageFly editor. HTML code helps you display custom content on your live page with code you’ve taken from outside.
Access the HTML/ Liquid element
Step 1: Click on the Plus icon which is the Add element function
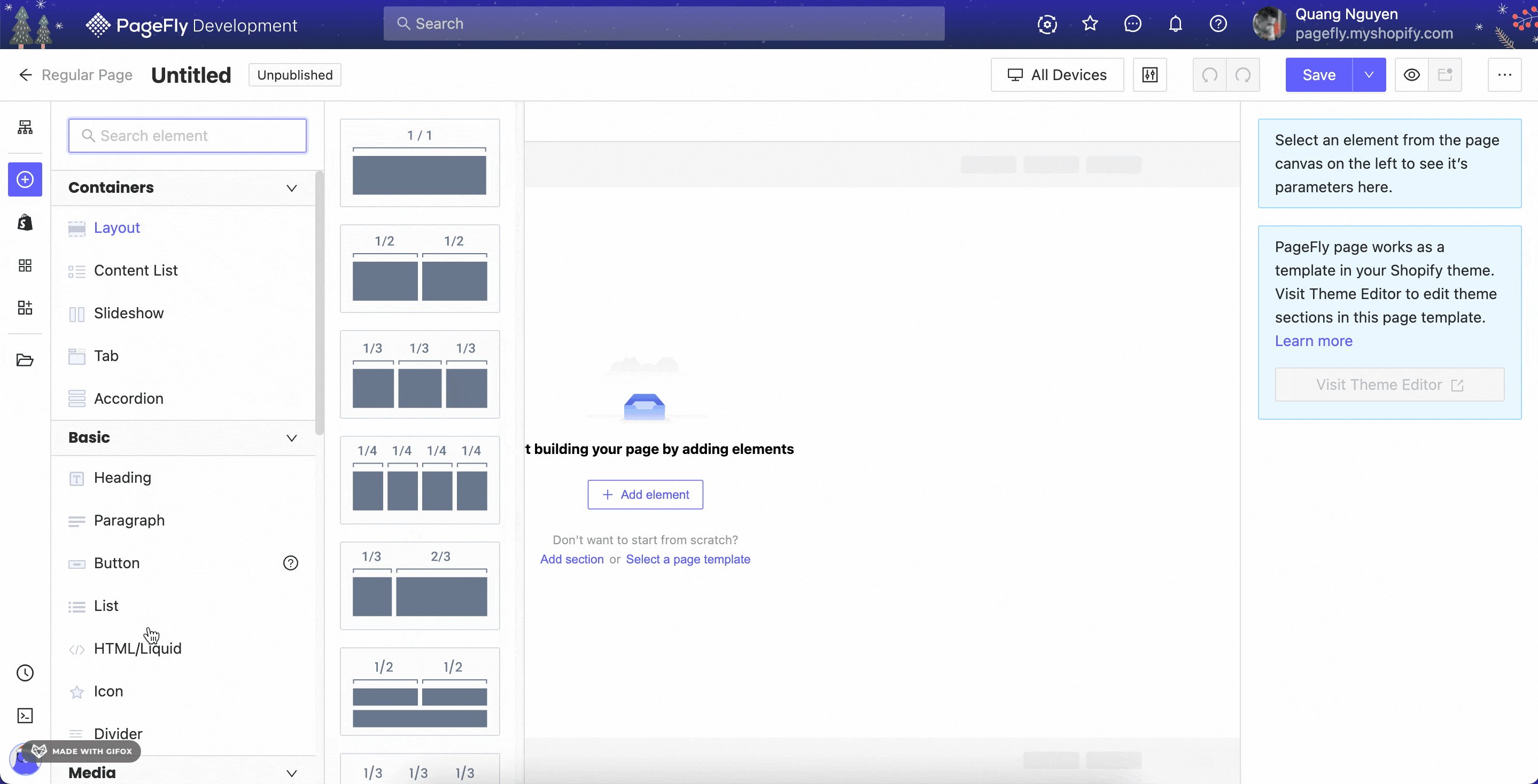
Step 2: Click on the HTML/ Liquid element in the dropdown menu
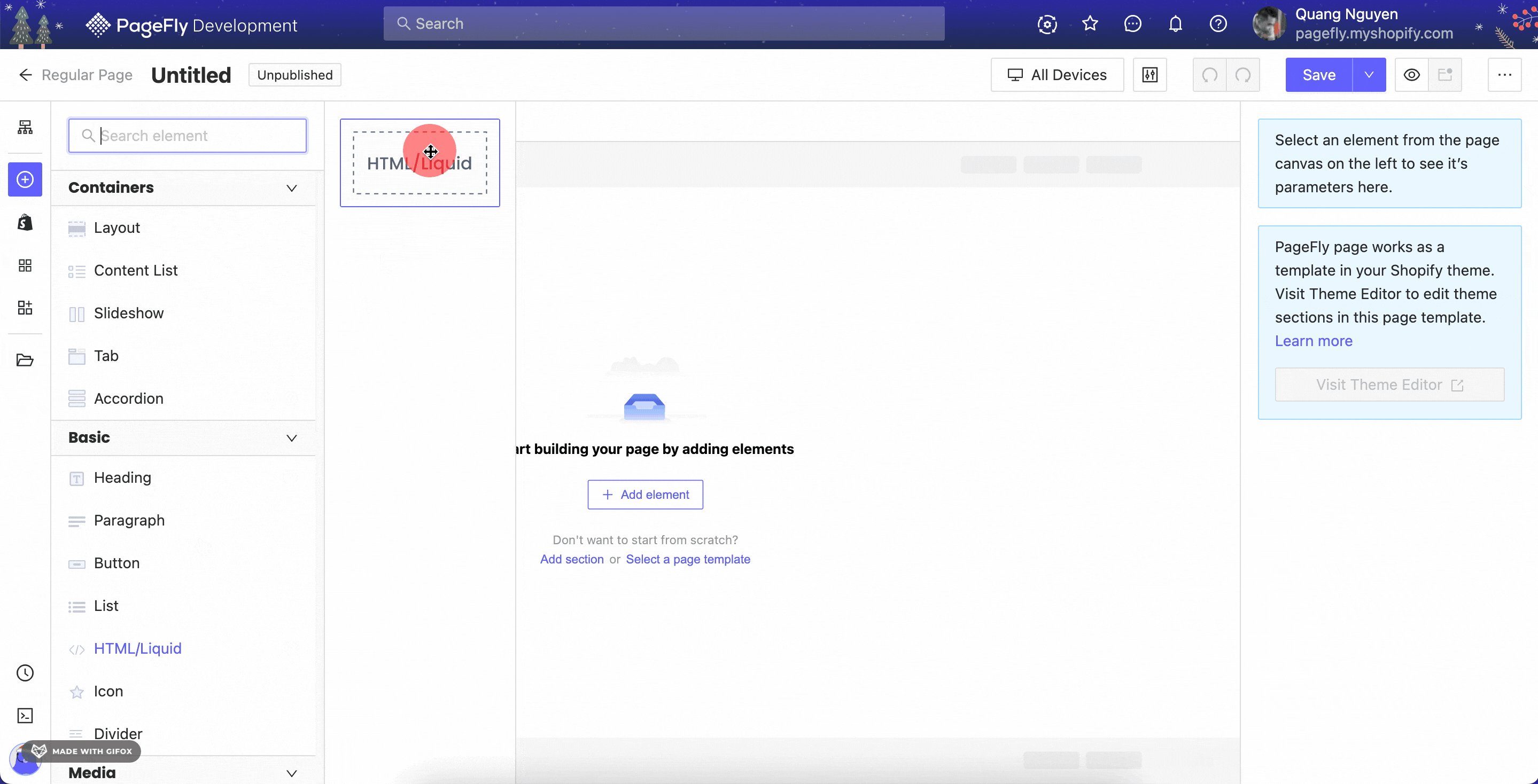
Step 3: Drag and drop the element you want into the page editor and then start using it.
Drag an HTML/ Liquid element onto the layout and see how it can be configured.
HTML/ Liquid element configuration
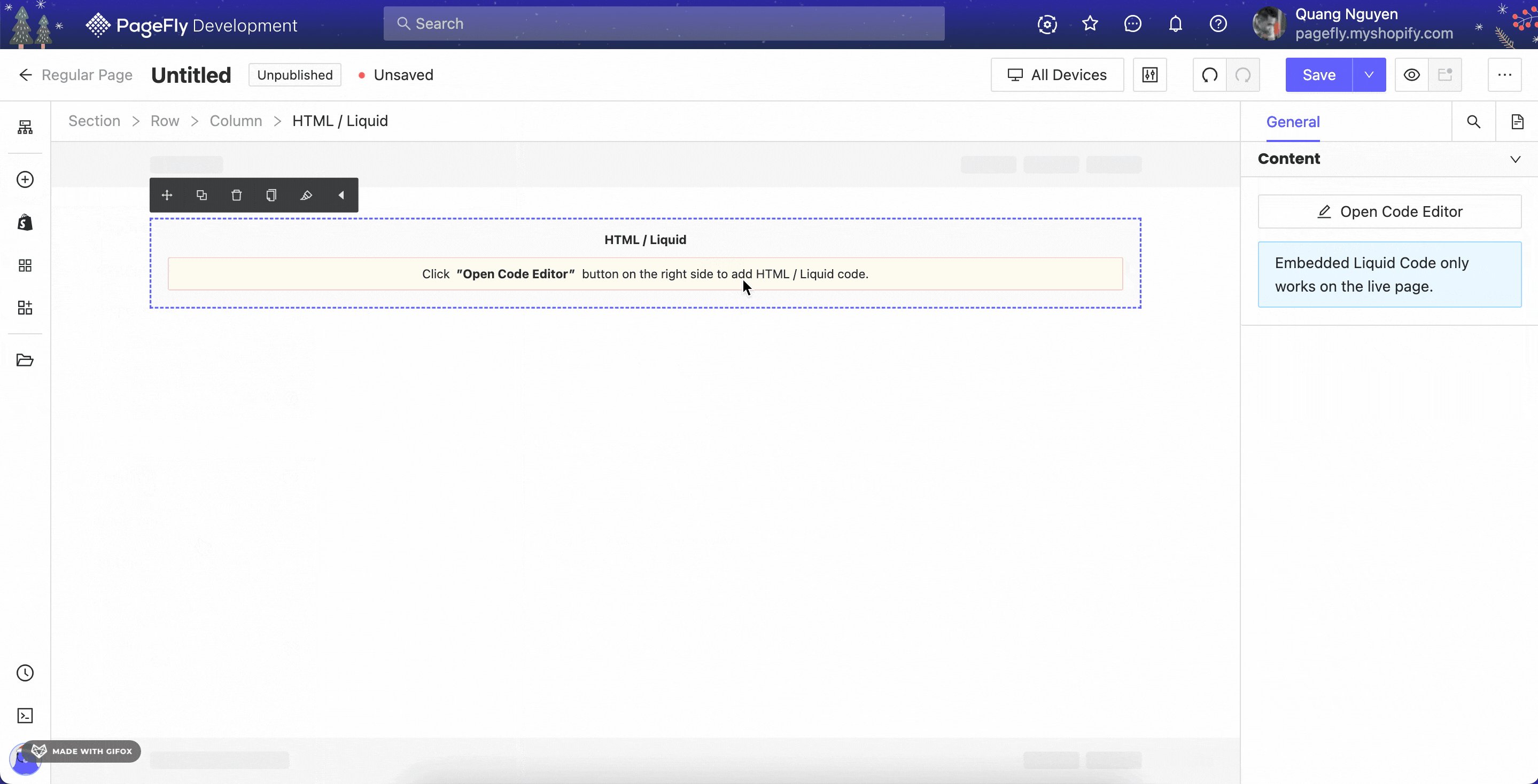
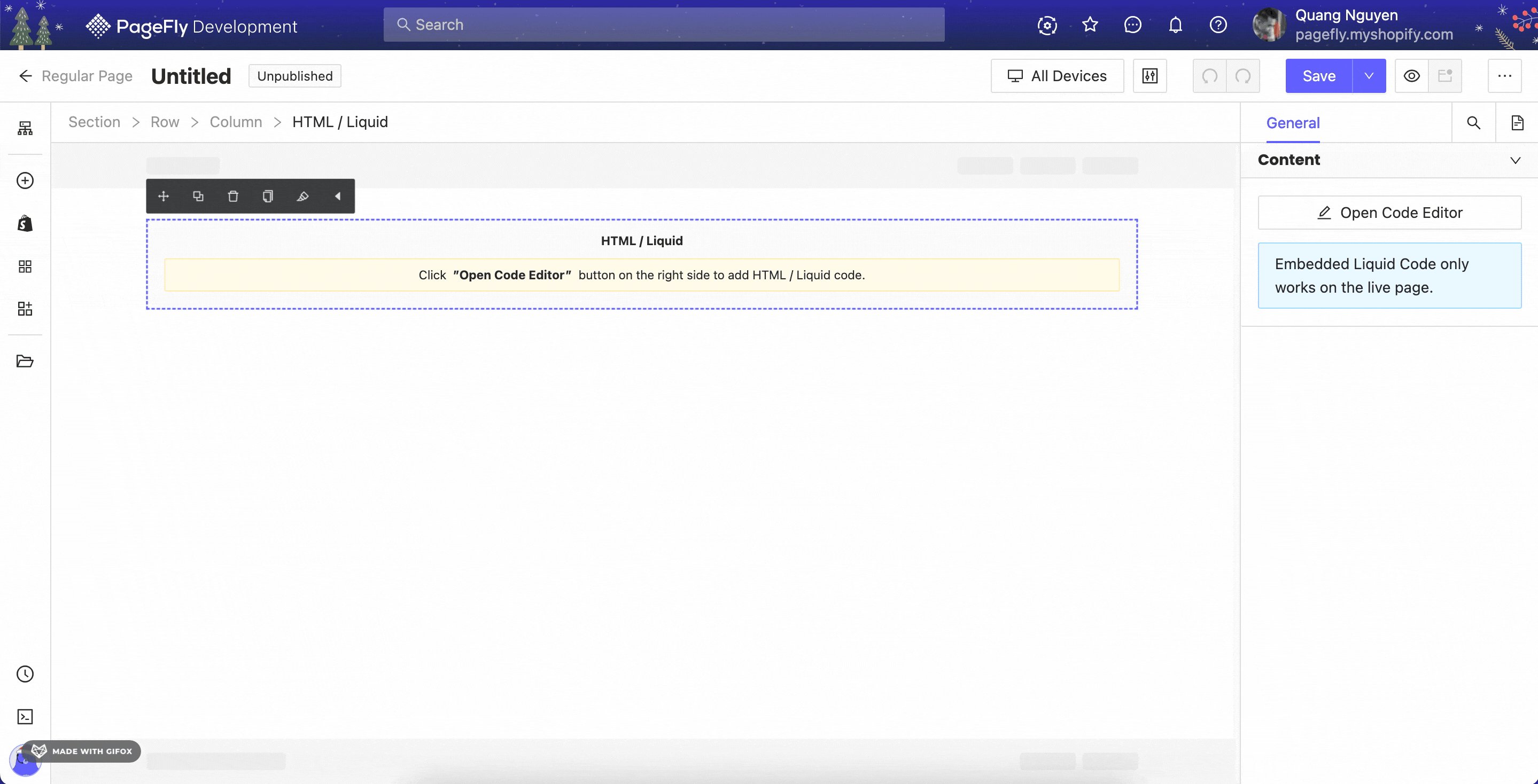
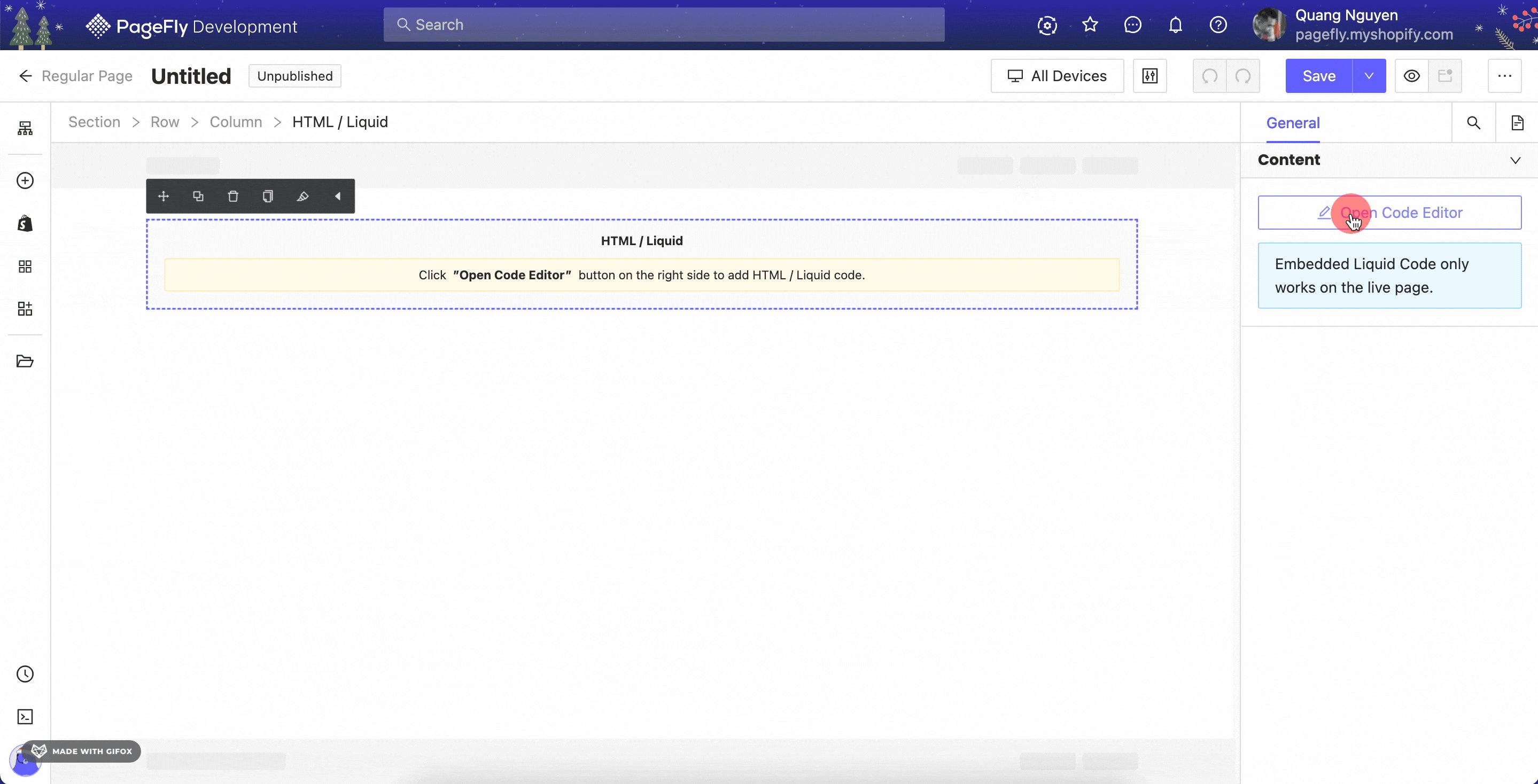
Drag the HTML/ Liquid element onto the layout and select it to see its parameters. Click on Open Editor to open the code editor where you can copy your HTML code into.
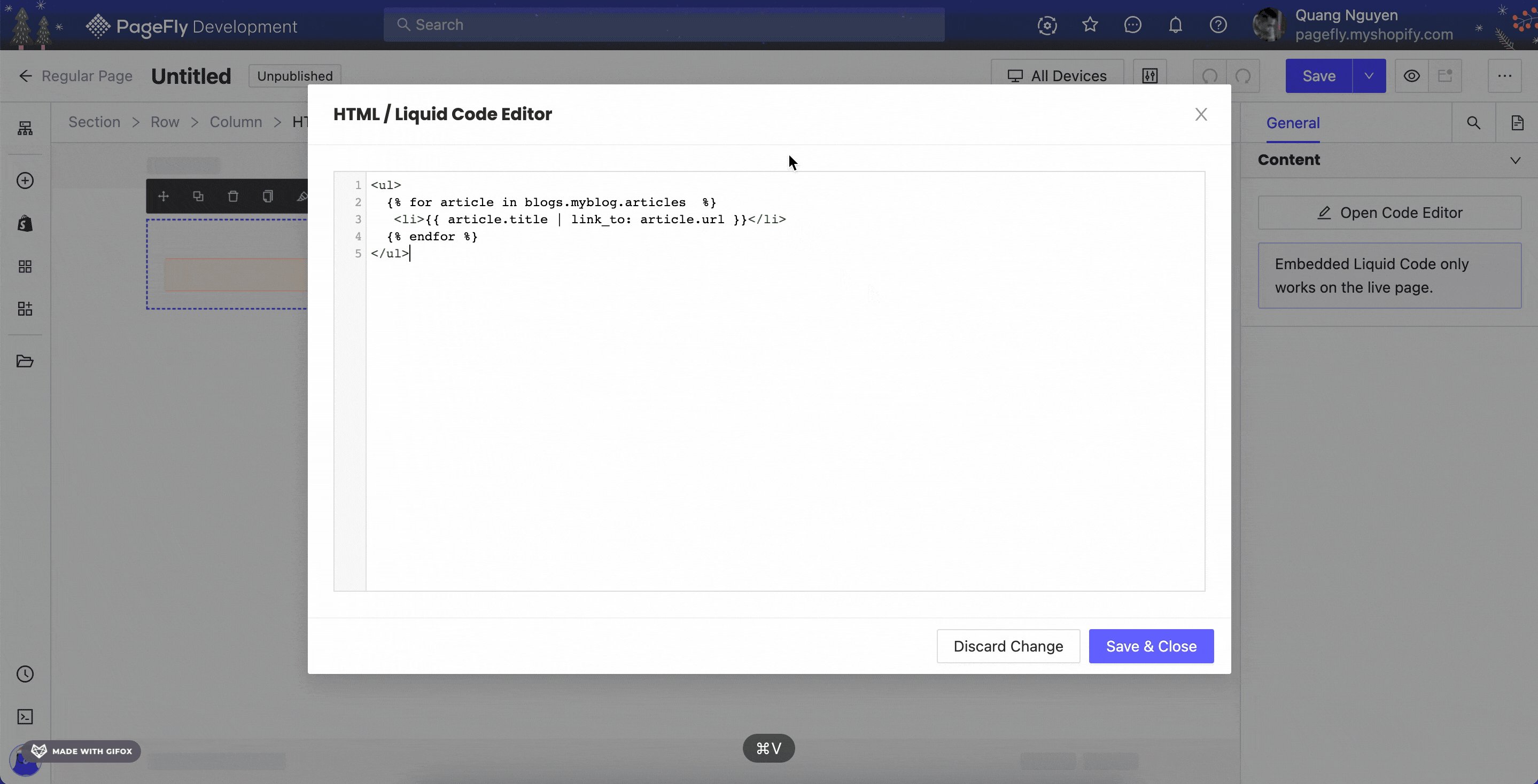
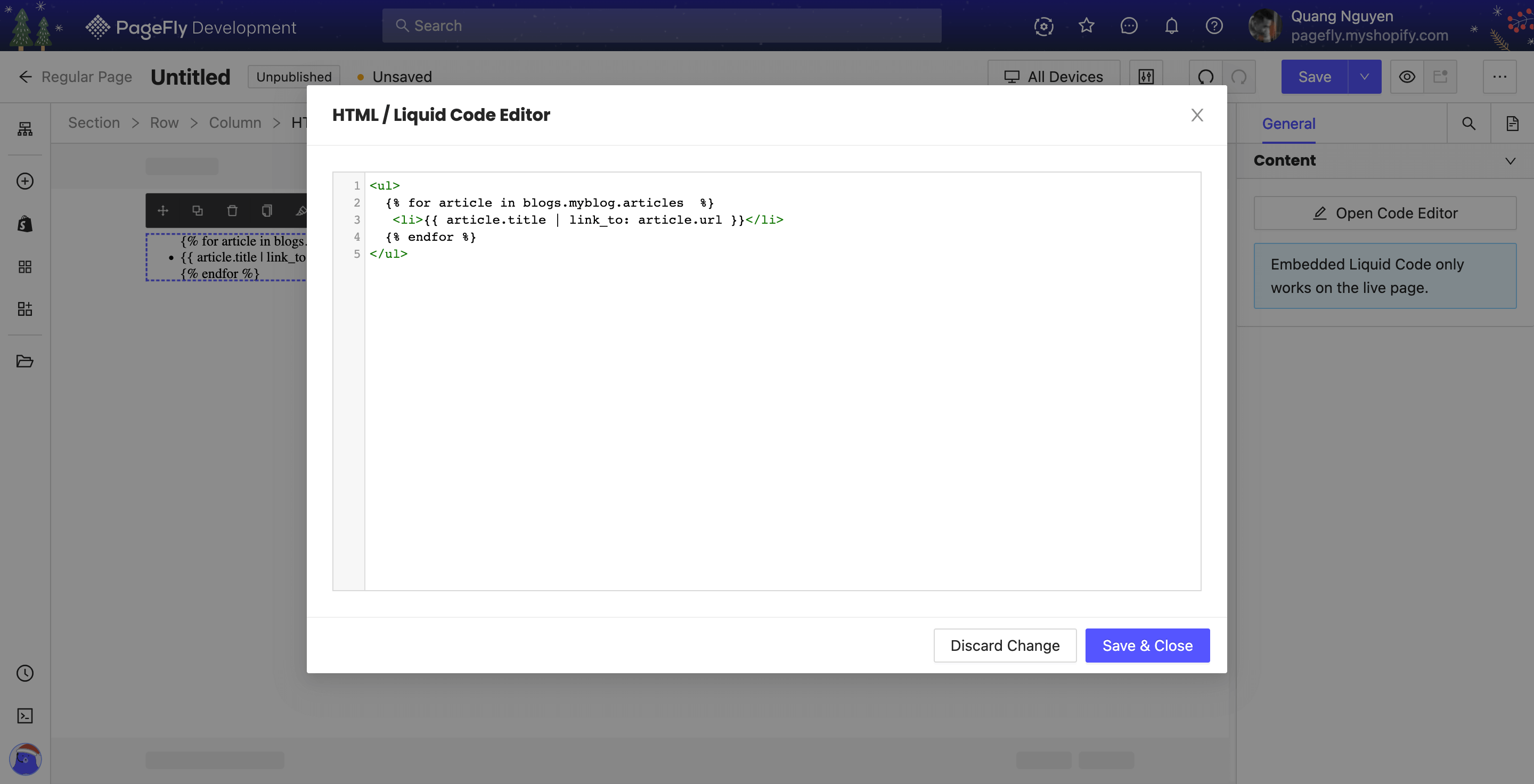
The Code Editor modal opens.
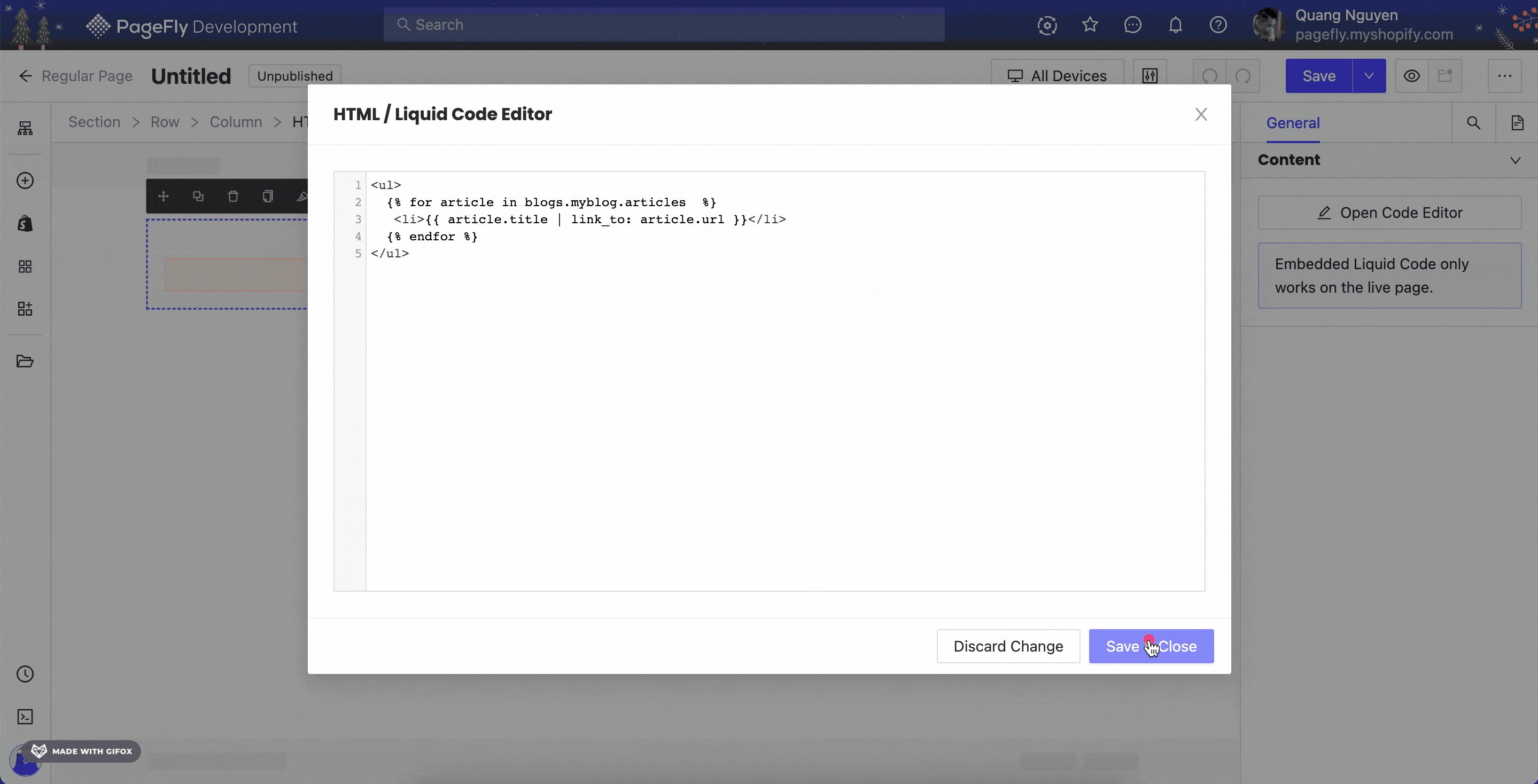
- Click the Discard Change button or the Close icon at the top if you don’t want to use the custom code anymore. And when you take this action (Discard Change or Close), the custom code that you changed will not be saved.
- Click the Save change button if you want to save the custom code you entered and it will be applied to your page editor
Styling Configuration
After entering content in HTML/Liquid element, you can have the Styling tab for the styling option you want
You can check more information about the Styling tab here
Add custom HTML and Liquid code to your Shopify store with this helpful video guide by PageFly.