1. About Shopify Collection Title Element
Shopify Collection Title element is designed to display the titles of your Shopify collections on your page to increase your conversion rate. You can use the Collection Title element to promote your collections on any non-collection page or use it on a collection page.
1.1. Access Shopify Collection Title Element
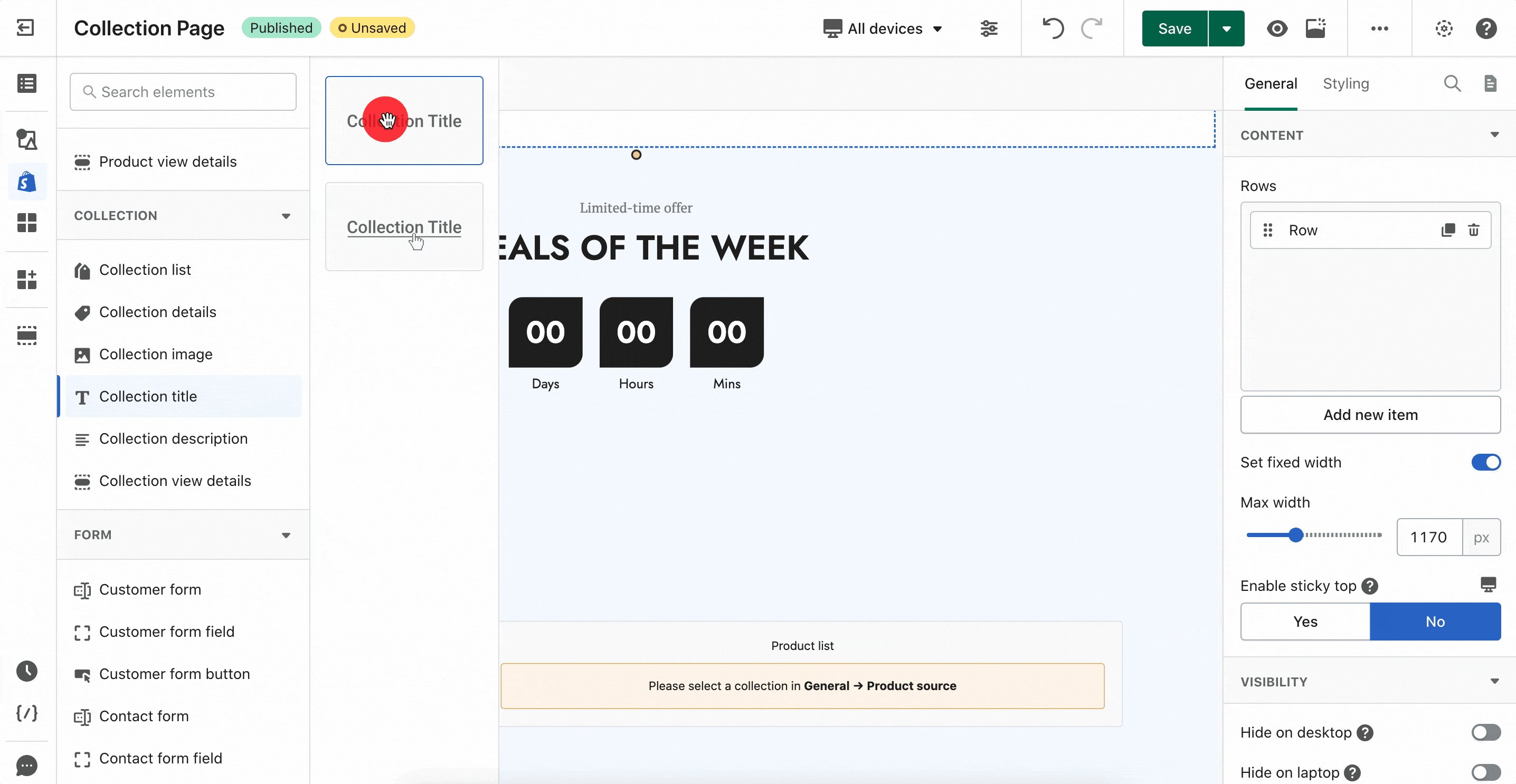
Step 1: Click on the Add Shopify element icon in the Element Catalog
Step 2: Click on the Collection Title element in the dropdown menu
Step 3: Drag and drop the element into the page editor and then start using it.
Collection Title element comes with two common variations but we will continue to add more variations to help you save time.
Note that you can search for this element by using the search function instead of finding it in the sidebar.
2. Collection Title Element Configuration
Collection Title element comes with plenty of parameters allowing you to fine-tune content appearance for the best possible conversion rate.
Select the element in the layout to see its parameters.
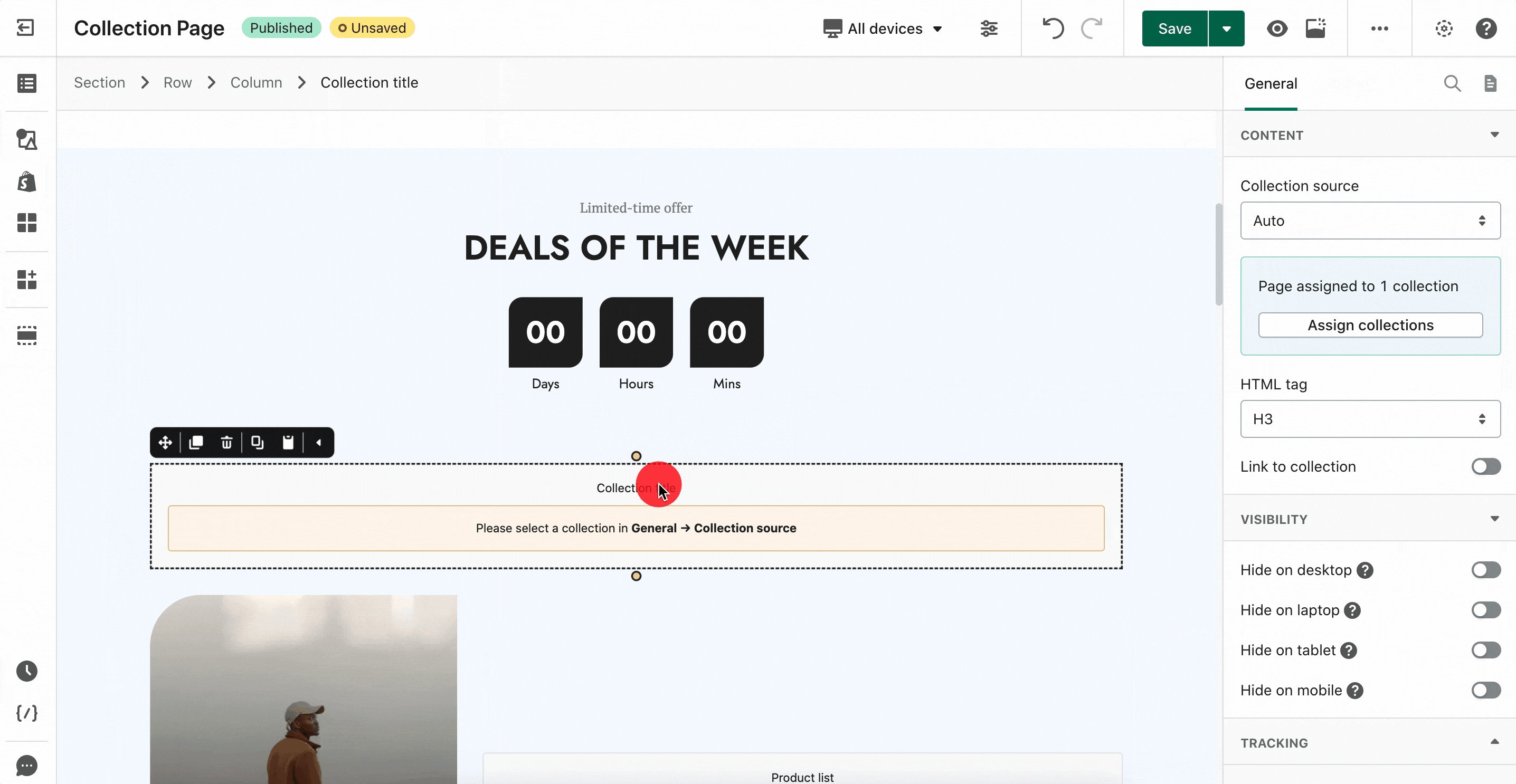
When you drag and drop the Collection Title element into the editor page, there are 2 choices for the Collection Source for you to choose from such as:
- Auto
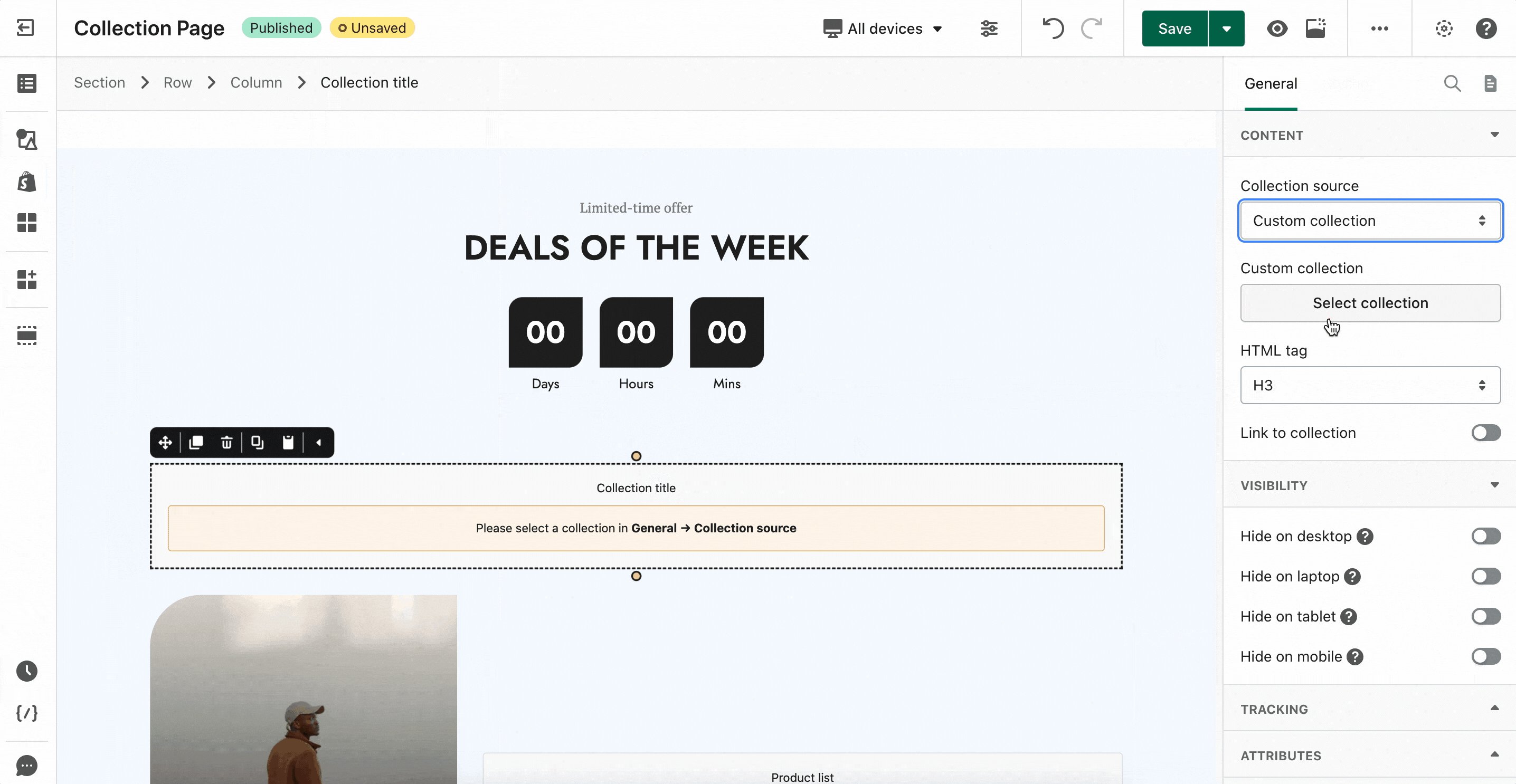
- Custom Collection
Note that if you are in the Collection Page and use the Collection Title element, then you can choose the Collection Source option. However, if you are in a Regular Page and use this element, the Collection Source option is disabled and the Custom Collection chosen by default.
If you choose Auto, then the collection that was assigned when you created this collection page will be displayed in the page editor. The Auto option is the default when you use the Collection Title element.
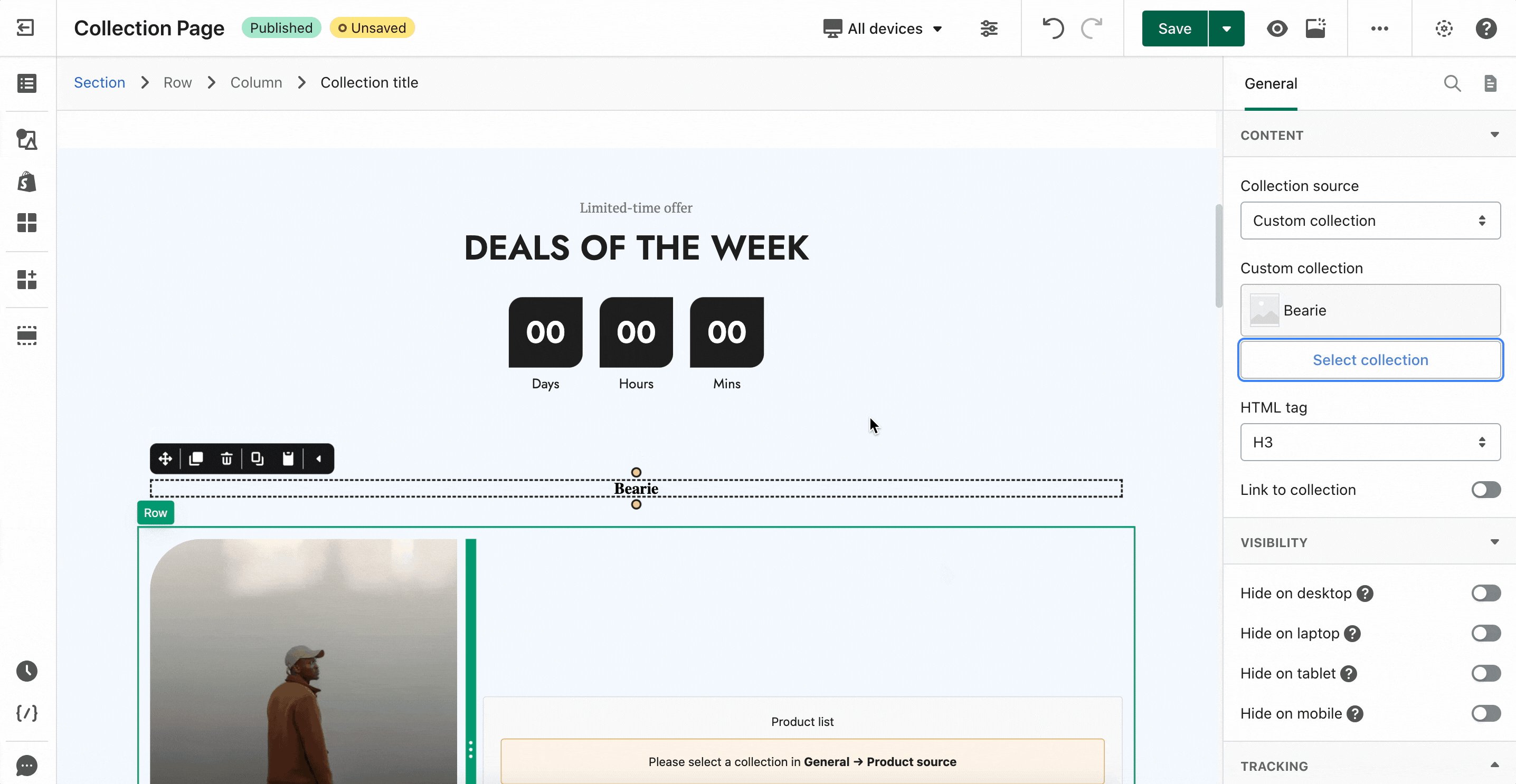
You can choose Custom Collection and select the collection you want.
2.1. General Configuration
The parameters in the General and Styling tabs are specific for this element. Read about them in this article.
| General tab’s parameters | |
2.1.1. Contents |
|
2.1.2. Tracking | This is a place to set up:
|
2.1.3.Attributes | This is a parameter that all elements have. You can read more ATTRIBUTES |
2.1.4. Visibility | This is a parameter that all elements have. You can read more VISIBILITY. |
2.1.5. Animation | This is a parameter that all elements have. You can read more ANIMATION. |
2.2. Styling tab’s Parameters
| Styling tab’s parameters | |
| 1. OVERALL | You can read about the OVERALL parameter here. |
| 2. SPACING | You can read about the SPACING parameter here. |
| 3. TYPOGRAPHY | You can read about the TYPOGRAPHY parameter here. |
| 4. BACKGROUND | You can read about the BACKGROUND parameter here. |
| 5. BORDER | You can read about the BORDER parameter here. |
| 6. DISPLAY | You can read about the DISPLAY parameter here. |
| 7. CUSTOM CSS | You can read about the CUSTOM CSS parameter here. |
2.3. Styling Configuration
You can check more information about the Styling tab.
Check out this comprehensive tutorial video on how to create a Shopify collection page using PageFly.
3. Frequently Asked Questions
3.1. How long is Shopify Collection Title?
70 to 90 characters
3.2. What is the collection title in Shopify?
Shopify Collection Title is the way to display the titles of Shopify collections to increase page impression and conversion rate.
3.3. What is a collection page?
Collection pages is a way to organize and group product into the different collection, based on campaign or season. One product can appear in multiple collections, as long as they are relevant when sitting next to each other.